Halo teman-teman semuanya, pada artikel kali ini kita semua akan belajar bagaiamana membuat proses delete data menggunakan Rest API di Laravel 11. Pada proses ini, kita tidak hanya melakukan delete data di dalam database, melainkan juga menghapus file gambar yang terkait dengan data post.
Langkah 1 - Menambahkan Method Destroy
Silahkan teman-teman buka file controller app/Http/Controllers/Api/PostController.php, kemudian ubah semua kode-nya menjadi seperti berikut ini.
app/Http/Controllers/Api/PostController.php
<?php
namespace App\Http\Controllers\Api;
//import model Post
use App\Models\Post;
use Illuminate\Http\Request;
//import resource PostResource
use App\Http\Controllers\Controller;
//import Http request
use App\Http\Resources\PostResource;
//import facade Validator
use Illuminate\Support\Facades\Validator;
//import facade Storage
use Illuminate\Support\Facades\Storage;
class PostController extends Controller
{
/**
* index
*
* @return void
*/
public function index()
{
//get all posts
$posts = Post::latest()->paginate(5);
//return collection of posts as a resource
return new PostResource(true, 'List Data Posts', $posts);
}
/**
* store
*
* @param mixed $request
* @return void
*/
public function store(Request $request)
{
//define validation rules
$validator = Validator::make($request->all(), [
'image' => 'required|image|mimes:jpeg,png,jpg,gif,svg|max:2048',
'title' => 'required',
'content' => 'required',
]);
//check if validation fails
if ($validator->fails()) {
return response()->json($validator->errors(), 422);
}
//upload image
$image = $request->file('image');
$image->storeAs('public/posts', $image->hashName());
//create post
$post = Post::create([
'image' => $image->hashName(),
'title' => $request->title,
'content' => $request->content,
]);
//return response
return new PostResource(true, 'Data Post Berhasil Ditambahkan!', $post);
}
/**
* show
*
* @param mixed $id
* @return void
*/
public function show($id)
{
//find post by ID
$post = Post::find($id);
//return single post as a resource
return new PostResource(true, 'Detail Data Post!', $post);
}
/**
* update
*
* @param mixed $request
* @param mixed $id
* @return void
*/
public function update(Request $request, $id)
{
//define validation rules
$validator = Validator::make($request->all(), [
'title' => 'required',
'content' => 'required',
]);
//check if validation fails
if ($validator->fails()) {
return response()->json($validator->errors(), 422);
}
//find post by ID
$post = Post::find($id);
//check if image is not empty
if ($request->hasFile('image')) {
//upload image
$image = $request->file('image');
$image->storeAs('public/posts', $image->hashName());
//delete old image
Storage::delete('public/posts/' . basename($post->image));
//update post with new image
$post->update([
'image' => $image->hashName(),
'title' => $request->title,
'content' => $request->content,
]);
} else {
//update post without image
$post->update([
'title' => $request->title,
'content' => $request->content,
]);
}
//return response
return new PostResource(true, 'Data Post Berhasil Diubah!', $post);
}
/**
* destroy
*
* @param mixed $id
* @return void
*/
public function destroy($id)
{
//find post by ID
$post = Post::find($id);
//delete image
Storage::delete('public/posts/'.basename($post->image));
//delete post
$post->delete();
//return response
return new PostResource(true, 'Data Post Berhasil Dihapus!', null);
}
}
Di atas, kita menambahkan method baru dengan nama destroy dan di dalam parameternya kita berikan value $id. Value tersebut akan bersifat dinamis dan nilainya akan diambil dari URL.
public function destroy($id)
{
//...
}
Di dalamnya, kita melakukan get data post berdasarkan $id dengan menggunakan Model.
//find post by ID
$post = Post::find($id);
Jika data berhasil didapatkan, langhkah berikutnya adalah melakukan hapus file gambar dari server menggunakan Facades Storage.
//delete image
Storage::delete('public/posts/' . basename($post->image));
Kemudian kita delete data post menggunakan method delete().
//delete post
$post->delete();
Terakhir, kita return menggunakan PostResource agar datanya ditampilkan dalam format JSON.
//return response
return new PostResource(true, 'Data Post Berhasil Dihapus!', null);
Langkah 2 - Uji Coba Rest API
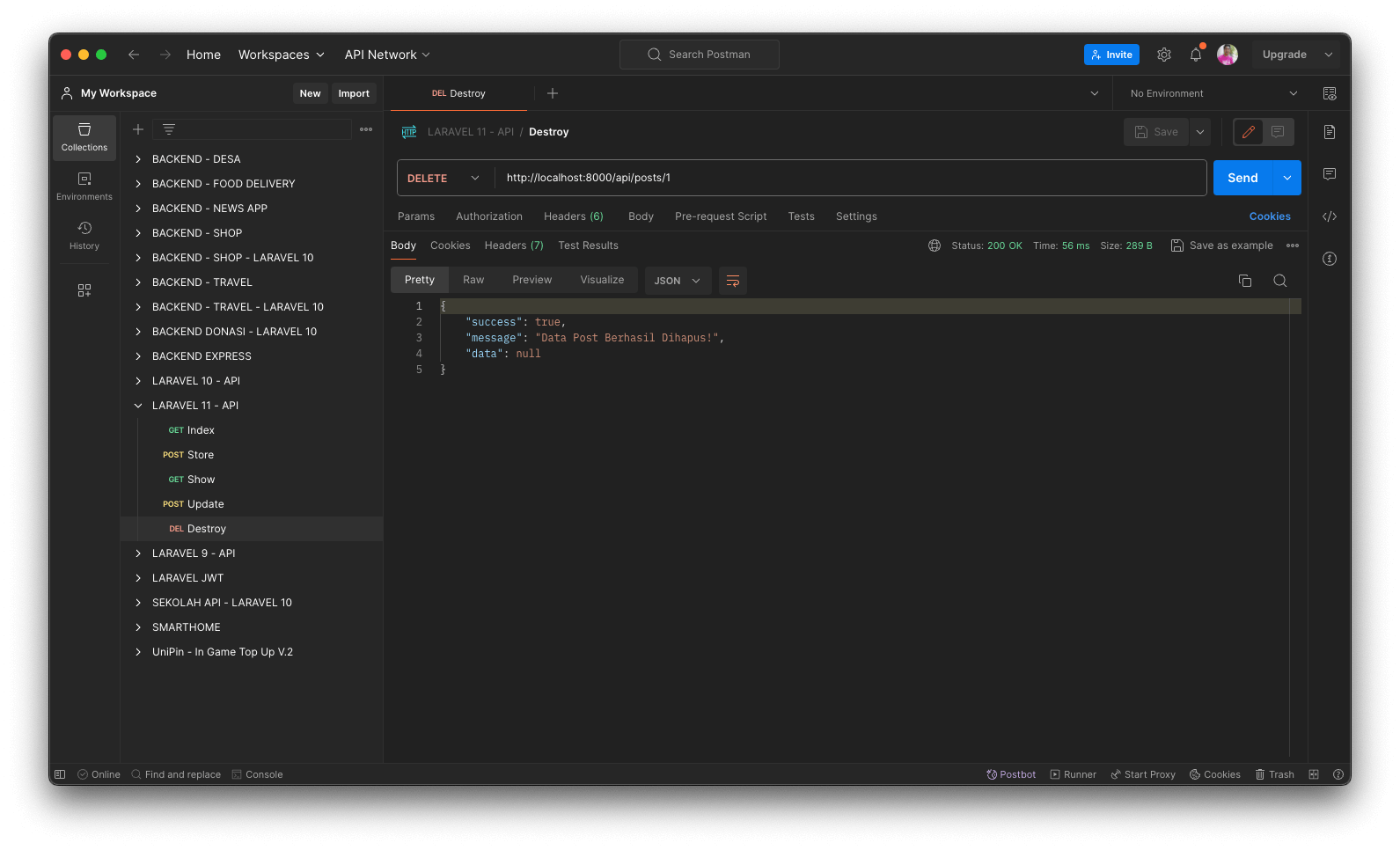
Sekarang, silahkan teman-teman buka aplikasi Postman, kemudian masukkan URL berikut ini http://localhost:8000/api/posts/1 dan untuk method-nya silahkan pilih DELETE.
Jika sudah, silahkan klik Send dan jika berhasil maka kita akan mendapatkan response JSON yang kurang lebih seperti berikut ini.
{
"success": true,
"message": "Data Post Berhasil Dihapus!",
"data": null
}

Kesimpulan
Pada artikel ini, kita telah belajar bagaimana cara melakukan proses delete data dan gambar di Laravel 11 dengan metode Rest API.
Jika teman-teman mengalami kesulitan saat belajar, jangan ragu-ragu untuk bertanya dikolom komentar atau juga bisa melalui group Telegram milik SantriKoding.
Terima Kasih