Halo teman-teman semuanya, pada artikel kali ini kita semua akan belajar bagaimana cara membuat proses update data menggunakan Rest API di Laravel 11.
Di dalam proses update ini, kita akan membuat sebuah kondisi untuk memeriksa request gambar. Jika gambar diubah, maka kita akan melakukan upload gambar baru dan menghapus gambar lama dari server.
Langkah 1 - Menambahkan Method Update
Sekarang, silahkan teman-teman buka file controller PostController yang berada di dalam folder app/Http/Controllers/Api/PostController.php, kemudian ubah semua kode-nya menjadi seperti berikut ini.
app/Http/Controllers/Api/PostController.php
<?php
namespace App\Http\Controllers\Api;
//import model Post
use App\Models\Post;
use Illuminate\Http\Request;
//import resource PostResource
use App\Http\Controllers\Controller;
//import Http request
use App\Http\Resources\PostResource;
//import facade Validator
use Illuminate\Support\Facades\Validator;
//import facade Storage
use Illuminate\Support\Facades\Storage;
class PostController extends Controller
{
/**
* index
*
* @return void
*/
public function index()
{
//get all posts
$posts = Post::latest()->paginate(5);
//return collection of posts as a resource
return new PostResource(true, 'List Data Posts', $posts);
}
/**
* store
*
* @param mixed $request
* @return void
*/
public function store(Request $request)
{
//define validation rules
$validator = Validator::make($request->all(), [
'image' => 'required|image|mimes:jpeg,png,jpg,gif,svg|max:2048',
'title' => 'required',
'content' => 'required',
]);
//check if validation fails
if ($validator->fails()) {
return response()->json($validator->errors(), 422);
}
//upload image
$image = $request->file('image');
$image->storeAs('public/posts', $image->hashName());
//create post
$post = Post::create([
'image' => $image->hashName(),
'title' => $request->title,
'content' => $request->content,
]);
//return response
return new PostResource(true, 'Data Post Berhasil Ditambahkan!', $post);
}
/**
* show
*
* @param mixed $id
* @return void
*/
public function show($id)
{
//find post by ID
$post = Post::find($id);
//return single post as a resource
return new PostResource(true, 'Detail Data Post!', $post);
}
/**
* update
*
* @param mixed $request
* @param mixed $id
* @return void
*/
public function update(Request $request, $id)
{
//define validation rules
$validator = Validator::make($request->all(), [
'title' => 'required',
'content' => 'required',
]);
//check if validation fails
if ($validator->fails()) {
return response()->json($validator->errors(), 422);
}
//find post by ID
$post = Post::find($id);
//check if image is not empty
if ($request->hasFile('image')) {
//upload image
$image = $request->file('image');
$image->storeAs('public/posts', $image->hashName());
//delete old image
Storage::delete('public/posts/' . basename($post->image));
//update post with new image
$post->update([
'image' => $image->hashName(),
'title' => $request->title,
'content' => $request->content,
]);
} else {
//update post without image
$post->update([
'title' => $request->title,
'content' => $request->content,
]);
}
//return response
return new PostResource(true, 'Data Post Berhasil Diubah!', $post);
}
}
Dari perubahan kode di atas, pertama kita import dulu Facades Storage dari Laravel. Ini akan kita gunakan salah satunya untuk menghapus file gambar dari server.
//import facade Storage
use Illuminate\Support\Facades\Storage;
Kemudian di dalam class PostController kita menambahkan method baru dengan nama upddate, di dalam method tersebut kita menerima 2 parameter, yaitu $request dan $id.
Parameter $request akan berisi data yang dikirimkan oleh pengguna, seperti data gambar, title ataupun content. Sedangkan untuk parameter $id akan berisi ID dari data post yang akan diupdate.
public function update(Request $request, $id)
{
//...
}
Di dalam method tersebut, hal pertama yang kita lakukan adalah membuat validasi request yang masuk.
//define validation rules
$validator = Validator::make($request->all(), [
'title' => 'required',
'content' => 'required',
]);
Dari kode validasi di atas, berikut ini penjelasan lengkapnya.
| KEY |
VALIDATION |
DESCRIPTION |
title |
required |
field title wajib diisi. |
content |
required |
field content wajib diisi. |
Kenapa image kita tidak berikan validasi, karena gambar akan bersifat opsional (bisa diisi atau dikosongkan).
Jika request yang masuk tidak sesuai dengan validasi di atas, maka kita akan melakukan return ke dalam format JSON dengan memberikan informasi error validasi.
//check if validation fails
if ($validator->fails()) {
return response()->json($validator->errors(), 422);
}
Setelah itu, kita melakukan get data post dari database melalui Model Post dengan method find dan berdasarkan parameter $id.
//find post by ID
$post = Post::find($id);
Kemudian kita membuat kondisi untuk mengecek adanya request file yang bernama image.
//check if image is not empty
if ($request->hasFile('image')) {
//upload gambar baru
//hapus gambar lama
//update post dengan gambar baru
} else {
//update post tanpa gambar
}
Di atas, jika ada sebuah request image, maka artinya kita akan melakukan perubahan gambar, hal pertama yang dilakukan adalah melakukan upload gambar baru.
//upload image
$image = $request->file('image');
$image->storeAs('public/posts', $image->hashName());
Kemudian menghapus gambar lama menggunakan Facades Storage.
//delete old image
Storage::delete('public/posts/' . basename($post->image));
Dan melakukan update data post dengan gambar yang baru.
//update post with new image
$post->update([
'image' => $image->hashName(),
'title' => $request->title,
'content' => $request->content,
]);
Sedangkan jika request image kosong atau null, maka kita hanya mengupdate data post tanpa gambar.
//update post without image
$post->update([
'title' => $request->title,
'content' => $request->content,
]);
kemudian hasilnya kita return menggunakan PostResource agar diformat menjadi JSON.
//return response
return new PostResource(true, 'Data Post Berhasil Diubah!', $post);
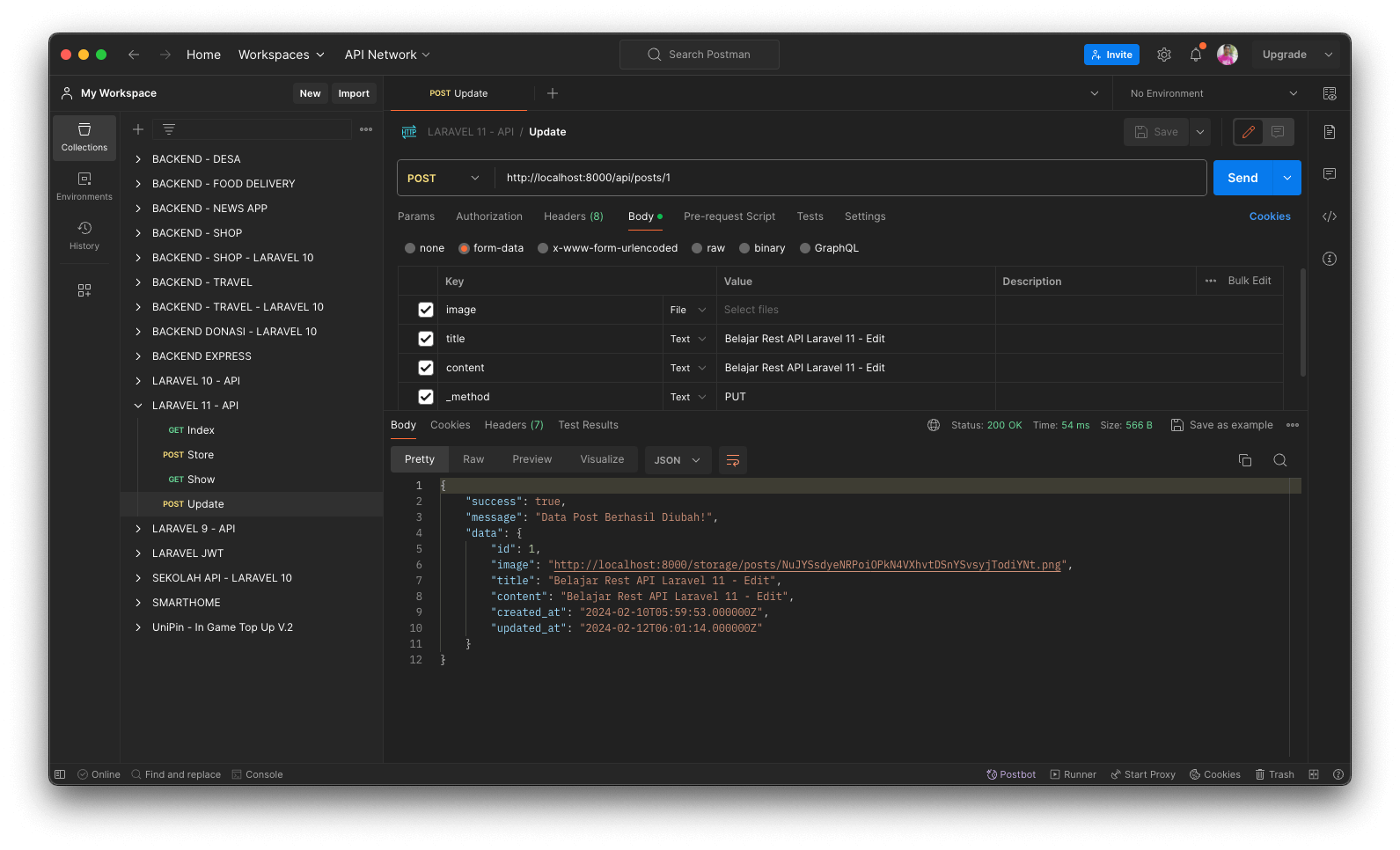
Langkah 2 - Uji Coba Rest API
Silahkan teman-teman buka aplikasi Postman, kemudian masukkan URL berikut ini http://localhost:8000/api/posts/1 dan untuk method-nya silahkan pilih POST.
di atas, kita berikan contoh melakukan update dengan ID 1.
Kemudian pilih tab Body dan pilih form-data, dan masukkan key dan value berikut ini.
| KEY |
TYPE |
VALUE |
image |
file |
Pilih gambar dari komputer (opsional) |
title |
text |
Belajar Rest API Laravel 11 - Edit |
content |
text |
Belajar Rest API Laravel 11 - Edit |
_method |
text |
PUT |
Di atas, kita menambahkan key _method dengan value PUT yang menandakan ini adalah proses update data.
Jika sudah, silahkan teman-teman klik Send dan jika berhasil maka akan mendapatkan hasil seperti berikut ini.
{
"success": true,
"message": "Data Post Berhasil Diubah!",
"data": {
"id": 1,
"image": "http://localhost:8000/storage/posts/NuJYSsdyeNRPoiOPkN4VXhvtDSnYSvsyjTodiYNt.png",
"title": "Belajar Rest API Laravel 11 - Edit",
"content": "Belajar Rest API Laravel 11 - Edit",
"created_at": "2024-02-10T05:59:53.000000Z",
"updated_at": "2024-02-12T06:01:14.000000Z"
}
}

kesimpulan
Pada artikel ini kita telah belajar bagaimana cara melakukan proses update data di Laravel 11 dengan Rest API dan membuat pengkondisian untuk upload gambar.
Pada artikel berikutnya, kita semua akan belajar bersama-sama bagaimana cara melakukan proses delete data di Laravel 11 menggunakan Rest API.
Terima Kasih