Halo teman-teman semuanya, pada artikel kali ini kita semua akan belajar bagaimana cara menampilkan detail data berdasarkan ID di dalam Laravel 11. Nilai dari ID nantinya akan kita dapatkan melalui parameter di dalam URL browser.
Langkah 1 - Menambahkan Method Show
Silahkan teman-teman buka controllernya di file app/http/Controllers/Api/PostController.php, kemudian ubah semua kode-nya menjadi seperti berikut ini.
app/Http/Controllers/Api/PostController.php
<?php
namespace App\Http\Controllers\Api;
//import model Post
use App\Models\Post;
use App\Http\Controllers\Controller;
//import resource PostResource
use App\Http\Resources\PostResource;
//import Http request
use Illuminate\Http\Request;
//import facade Validator
use Illuminate\Support\Facades\Validator;
class PostController extends Controller
{
/**
* index
*
* @return void
*/
public function index()
{
//get all posts
$posts = Post::latest()->paginate(5);
//return collection of posts as a resource
return new PostResource(true, 'List Data Posts', $posts);
}
/**
* store
*
* @param mixed $request
* @return void
*/
public function store(Request $request)
{
//define validation rules
$validator = Validator::make($request->all(), [
'image' => 'required|image|mimes:jpeg,png,jpg,gif,svg|max:2048',
'title' => 'required',
'content' => 'required',
]);
//check if validation fails
if ($validator->fails()) {
return response()->json($validator->errors(), 422);
}
//upload image
$image = $request->file('image');
$image->storeAs('public/posts', $image->hashName());
//create post
$post = Post::create([
'image' => $image->hashName(),
'title' => $request->title,
'content' => $request->content,
]);
//return response
return new PostResource(true, 'Data Post Berhasil Ditambahkan!', $post);
}
/**
* show
*
* @param mixed $id
* @return void
*/
public function show($id)
{
//find post by ID
$post = Post::find($id);
//return single post as a resource
return new PostResource(true, 'Detail Data Post!', $post);
}
}
Dari perubahan kode di atas, kita menambahkan method baru dengan nama show dan di dalam parameternya kita berikan variable $id. Variable tersebut nanti akan bersifat dinamis dan akan mengambil nilai dari URL.
public function show($id)
{
//...
}
Di dalam method tersebut, kita melakukan get data ke dalam database menggunakan Model Post dengan method find dan kita berikan parameter $id.
//find post by ID
$post = Post::find($id);
Jika data ditemukan, maka kita akan return menggunakan PostResource dengan mengirimkan data post yang sudah kita get di atas.
//return single post as a resource
return new PostResource(true, 'Detail Data Post!', $post);
Langkah 2 - Uji Coba Rest API
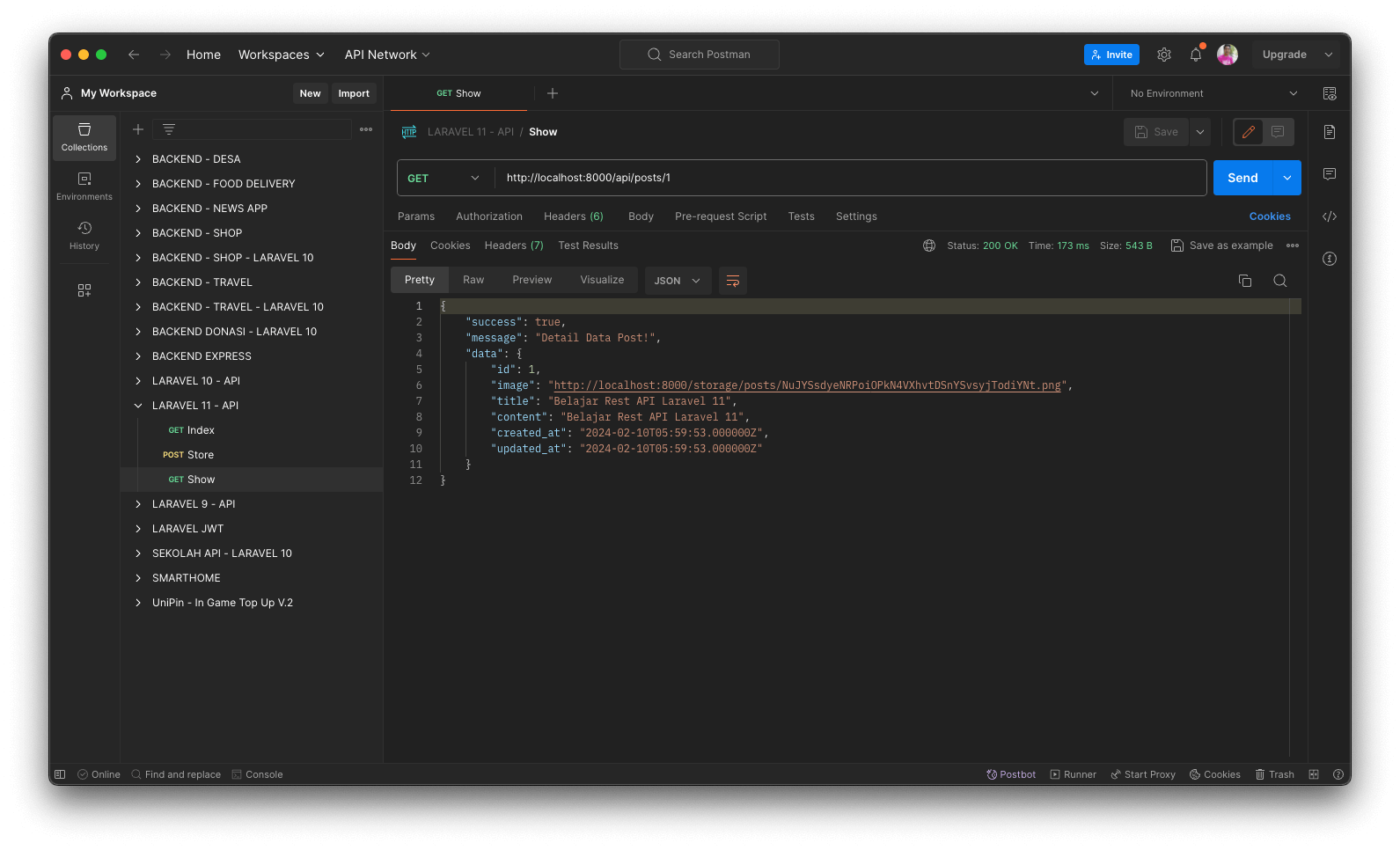
Silahkan teman-teman buka aplikasi Postman, kemudian masukkan URL berikut ini http://localhost:8000/api/posts/1 dan untuk method-nya silahkan pilih GET.
di atas, kita berikan contoh melakukan get dengan ID 1.
Jika sudah, silahkan teman-teman klik Send, kalau berhasil maka teman-teman akan mendapatkan hasil seperti berikut ini.
{
"success": true,
"message": "Detail Data Post!",
"data": {
"id": 1,
"image": "http://localhost:8000/storage/posts/NuJYSsdyeNRPoiOPkN4VXhvtDSnYSvsyjTodiYNt.png",
"title": "Belajar Rest API Laravel 11",
"content": "Belajar Rest API Laravel 11",
"created_at": "2024-02-10T05:59:53.000000Z",
"updated_at": "2024-02-10T05:59:53.000000Z"
}
}

Kesimpulan
Pada artikel kali ini, kita telah belajar bersama-sama bagaimana cara menampilkan detail data di Laravel 11 dalam format JSON.
Pada artikel berikutnya, kita semua akan belajar bagaimana cara melakukan proses update data ke dalam database menggunakan Rest API di Laravel 11.
Terima Kasih