Halo teman-teman semuanya, pada artikel sebelumnya kita telah belajar bagaimana cara menampilkan data dalam format JSON di Laravel 11 dan pada artikel kali ini kita semua akan belajar bagaimana cara melakukan proses insert data melalui Rest API di Laravel 11.
Langkah 1 - Menambahkan Method Store
Disini kita akan menambahkan 1 method baru di dalam controller PostController, yaitu store. Method ini yang nanti digunakan untuk proses insert data ke dalam database.
Silahkan teman-teman buka file app/Http/Controllers/Api/PostController.php, kemudian ubah kode-nya menjadi seperti berikut ini.
app/Http/Controllers/Api/PostController.php
<?php
namespace App\Http\Controllers\Api;
//import model Post
use App\Models\Post;
use App\Http\Controllers\Controller;
//import resource PostResource
use App\Http\Resources\PostResource;
//import Http request
use Illuminate\Http\Request;
//import facade Validator
use Illuminate\Support\Facades\Validator;
class PostController extends Controller
{
/**
* index
*
* @return void
*/
public function index()
{
//get all posts
$posts = Post::latest()->paginate(5);
//return collection of posts as a resource
return new PostResource(true, 'List Data Posts', $posts);
}
/**
* store
*
* @param mixed $request
* @return void
*/
public function store(Request $request)
{
//define validation rules
$validator = Validator::make($request->all(), [
'image' => 'required|image|mimes:jpeg,png,jpg,gif,svg|max:2048',
'title' => 'required',
'content' => 'required',
]);
//check if validation fails
if ($validator->fails()) {
return response()->json($validator->errors(), 422);
}
//upload image
$image = $request->file('image');
$image->storeAs('public/posts', $image->hashName());
//create post
$post = Post::create([
'image' => $image->hashName(),
'title' => $request->title,
'content' => $request->content,
]);
//return response
return new PostResource(true, 'Data Post Berhasil Ditambahkan!', $post);
}
}
Dari perubahan koe di atas, pertama kita import Http request dari Laravel. Ini digunakan agar controller bisa menerima request yang dikirimkan oleh pengguna.
//import Http request
use Illuminate\Http\Request;
Karena akan ada proses insert data ke dalam database, maka kita perlu memberikan sebuah validasi terhadapat data yang akan di insert. Oleh sebab itu, kita import Facades Validator dari Laravel.
//import facade Validator
use Illuminate\Support\Facades\Validator;
Di dalam class PostController, kita membuat method baru yang bernama store.
public function store(Request $request)
{
//...
}
Di dalam method tersebut, pertama kita buat kode untuk memvalidasi request yang masuk.
//define validation rules
$validator = Validator::make($request->all(), [
'image' => 'required|image|mimes:jpeg,png,jpg,gif,svg|max:2048',
'title' => 'required',
'content' => 'required',
]);
Dari penambahan validasi di atas, berikut ini penjelasan lengkapnya.
| KEY |
VALIDATION |
DESCRIPTION |
image |
required |
field image wajib diisi. |
|
image |
field image wajib berupa gambar. |
|
mimes:jpeg,png,jpg,gif,svg |
field image memiliki ekstensi file yang diizinkanm yaitu : jpeg, png, jpg, gif, svg. |
|
max:2048 |
field image maksimal memiliki ukuran 2048KB. |
title |
required |
field title wajib diisi. |
content |
required |
field content wajib diisi. |
Jika request tidak sesuai dengan validasi di atas, maka kita akan melakukan return ke dalam format JSON dengan status code 422 dan memberikan informasi terkait error validasi.
//check if validation fails
if ($validator->fails()) {
return response()->json($validator->errors(), 422);
}
Tapi jika semua request sudah sesuai dengan yang diharapkan, maka hal pertama yang kita lakukan adalah melakukan upload gambar menggunakan method storeAs.
//upload image
$image = $request->file('image');
$image->storeAs('public/posts', $image->hashName());
Di atas, file gambar yang akan diupload akan dimasukkan ke dalam folder storage Laravel, yang berada di dalam storage/app/public/posts. Jika teman-teman periksa saat ini, folder tersebut masih belum ada, karena folder tersebut akan digenerate ketika ada file yang diupload nantinya.
Setelah upload file gambar berhasil dilakukan, langkah berikutnya adalah melakukan proses insert data ke dalam database menggunakan Model.
//create post
$post = Post::create([
'image' => $image->hashName(),
'title' => $request->title,
'content' => $request->content,
]);
Jika proses insert data berhasil dilakukan, maka kita akan memanggil PostResource untuk menampilkan pesan sukses dan menampilkan data post yang telah diinsert ke dalam format JSON.
//return response
return new PostResource(true, 'Data Post Berhasil Ditambahkan!', $post);
Langkah 2 - Uji Coba Rest API Insert
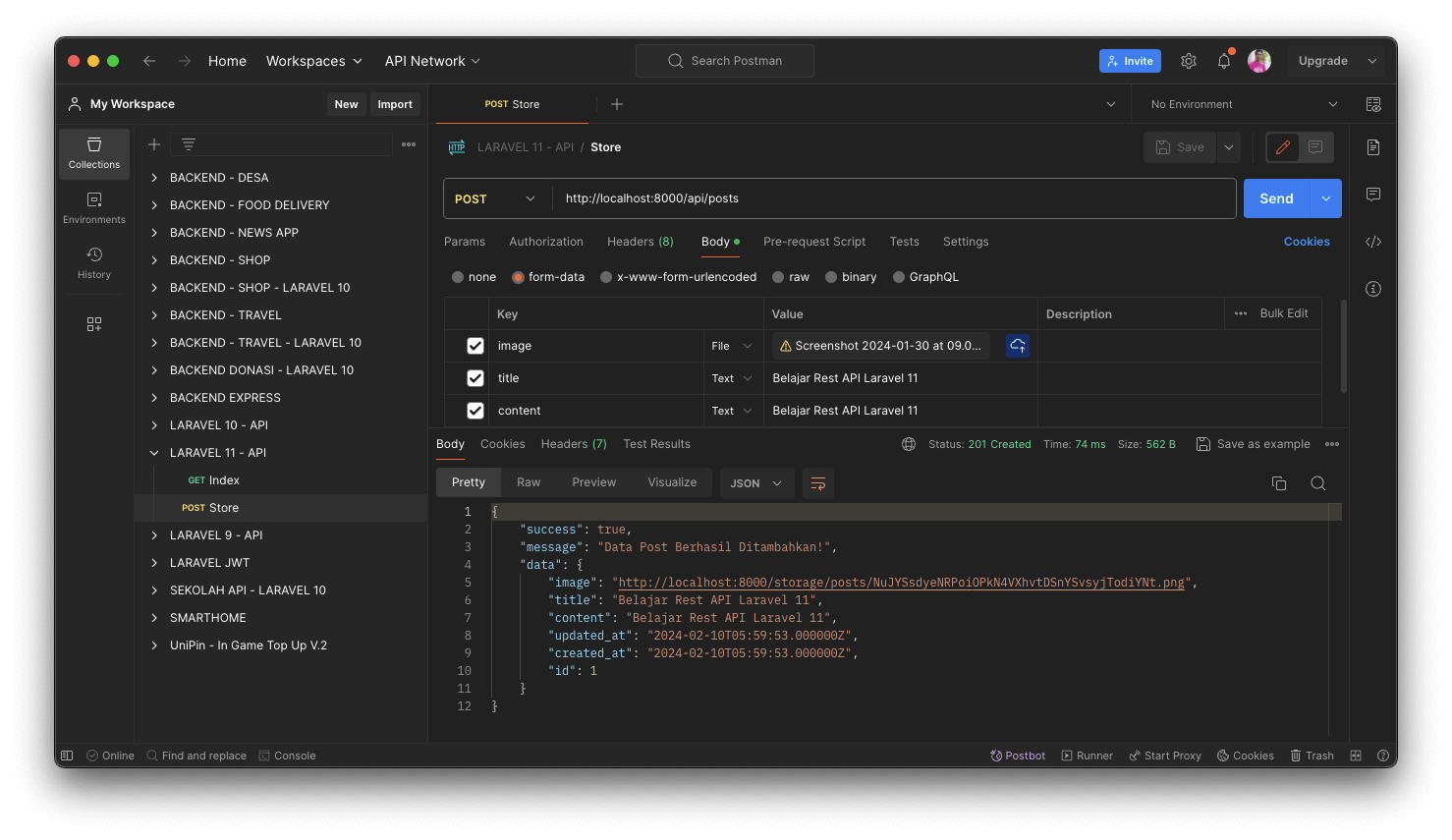
Sekarang, silahkan teman-teman buka aplikasi Postman, kemudian masukkan URL berikut ini http://localhost:8000/api/posts dan method-nya silahkan pilih POST.
Setelah itu, masuk ke dalam tab Body dan pilih form-data, kemudian masukkan key dan value berikut ini.
| KEY |
TYPE |
VALUE |
image |
file |
Pilih gambar dari komputer |
title |
text |
Belajar Rest API Laravel 11 |
content |
text |
Belajar Rest API Laravel 11 |
Jika sudah, silahkan klik Send dan jika berhasil maka teman-teman akan mendapatkan hasil seperti berikut ini.
{
"success": true,
"message": "Data Post Berhasil Ditambahkan!",
"data": {
"image": "http://localhost:8000/storage/posts/NuJYSsdyeNRPoiOPkN4VXhvtDSnYSvsyjTodiYNt.png",
"title": "Belajar Rest API Laravel 11",
"content": "Belajar Rest API Laravel 11",
"updated_at": "2024-02-10T05:59:53.000000Z",
"created_at": "2024-02-10T05:59:53.000000Z",
"id": 1
}
}

Kesimpulan
Pada artikel ini kita telah belajar bagaimana cara menambahkan method baru di dalam controller untuk proses insert dan upload gambar di Laravel 11 dengan Rest API.
Pada artikel selanjutnya, kita semua akan belajar bagaimana cara menampilkan detail data berdasarkan ID di dalam Laravel 11 dengan Rest API.
Terima Kasih