Halo teman-teman semuanya, di artikel sebelumnya kita telah belajar membuat API Resources di dalam Laravel 11 dan pada kesempatan kali ini kita semua akan belajar bagaimana cara menampilkan list data posts dari database di dalam Laravel 11 dengan format JSON.
Langkah 1 - Membuat Controller Post
Sekarang, silahkan teman-teman jalankan perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di dalam project Laravel-nya.
php artisan make:controller Api/PostController
Jika perintah di atas berhasil dijalankan, maka kita akan mendapatkan file baru yang berada di dalam folder app/Http/Controllers/Api/PostController.php. Silahkan buka file tersebut, kemudian ubah semua kode-nya menjadi seperti berikut ini.
app/Http/Controllers/Api/PostController.php
<?php
namespace App\Http\Controllers\Api;
//import model Post
use App\Models\Post;
use App\Http\Controllers\Controller;
//import resource PostResource
use App\Http\Resources\PostResource;
class PostController extends Controller
{
/**
* index
*
* @return void
*/
public function index()
{
//get all posts
$posts = Post::latest()->paginate(5);
//return collection of posts as a resource
return new PostResource(true, 'List Data Posts', $posts);
}
}
Dari perubahan kode di atas, pertama kita import Model Post terlebih dahulu.
//import model Post
use App\Models\Post;
Setelah itu, kita import juga API Resource yang sudah kita buat sebelumnya, yaitu PostResource.
//import resource PostResource
use App\Http\Resources\PostResource;
Di dalam class PostController kita menambahkan method baru dengan nama index.
public function index()
{
//...
}
Di dalam method tersebut, kita melakukan get data dari database melalui Model Post.
//get all posts
$posts = Post::latest()->paginate(5);
Setelah itu, kita tinggal parsing variable $posts di atas ke dalam PostResource.
//return collection of posts as a resource
return new PostResource(true, 'List Data Posts', $posts);
Langkah 2 - Membuat Route Rest API
Sejak Laravel 11 rilis, route api sudah tidak tersedia secara default saat proses installasi. Tapi jangan kawatir, karena kita tinggal mempublishnya.
Silahkan teman-teman jalankan perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di dalam project Laravel-nya.
php artisan install:api
Jika perintah di atas dijalankan, maka akan secara otomatis mengunduh library yang bernama sanctum, tapi tidak akan menggunakan library tersebut untuk saat ini. Dan sekarang route untuk Rest API sudah tersedia di dalam folder routes/api.php.

Sekarang, silahkan teman-teman buka file routes/api.php, kemudian ubah kode-nya menjadi seperti berikut ini.
routes/api.php
<?php
use Illuminate\Auth\Middleware\Authenticate;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Route;
Route::get('/user', function (Request $request) {
return $request->user();
})->middleware(Authenticate::using('sanctum'));
//posts
Route::apiResource('/posts', App\Http\Controllers\Api\PostController::class);
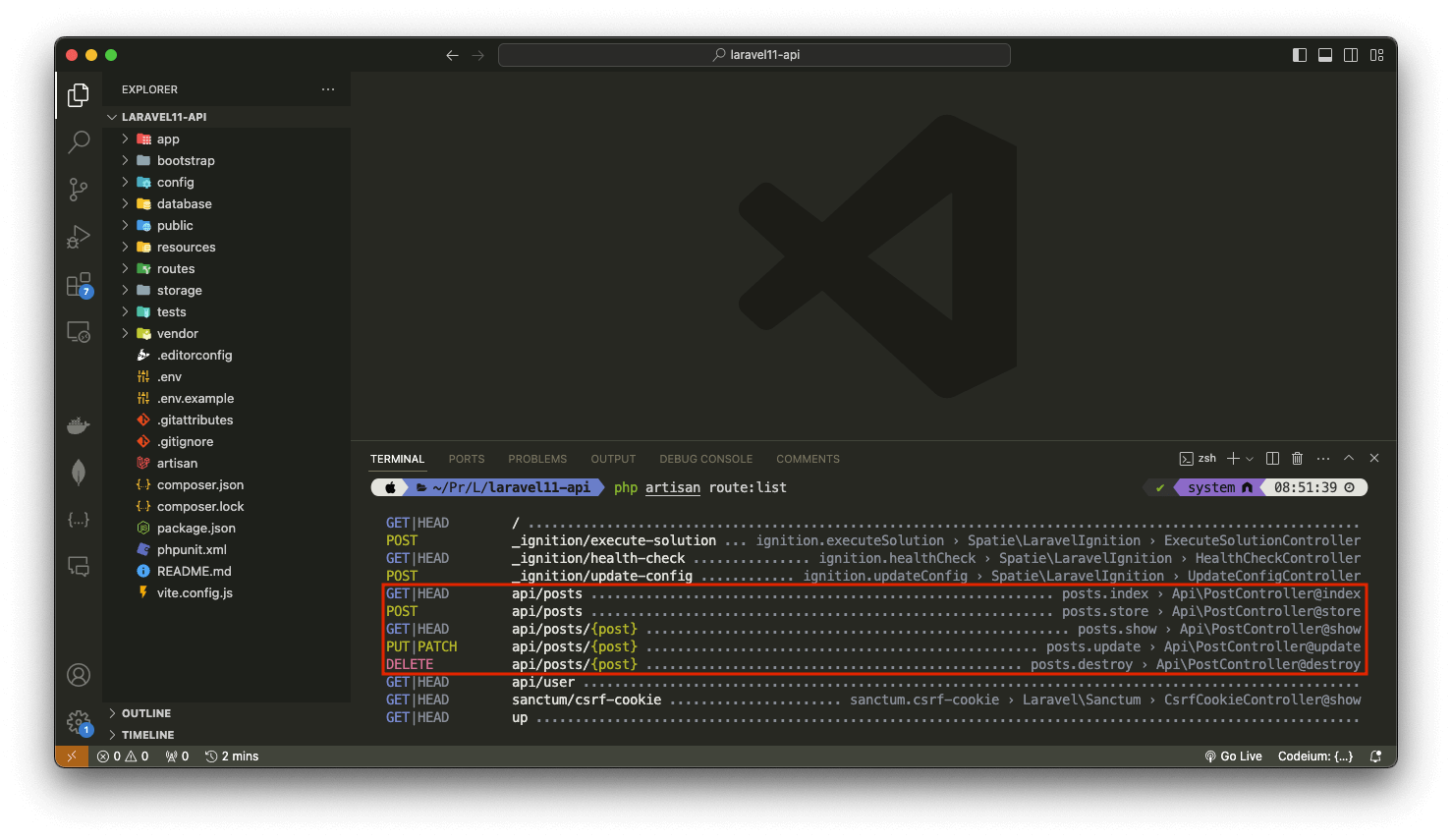
Di atas, kita menambahkan route baru dengan jenis apiResource dan memiliki path /posts. Untuk memastikan route tersebut berhasil ditambahkan, teman-teman bisa menjalankan perintah berikut ini di dalam terminal/CMD.
php artisan route:list

Langkah 3 - Uji Coba Rest API
UNDUH POSTMAN : https://www.postman.com/downloads/
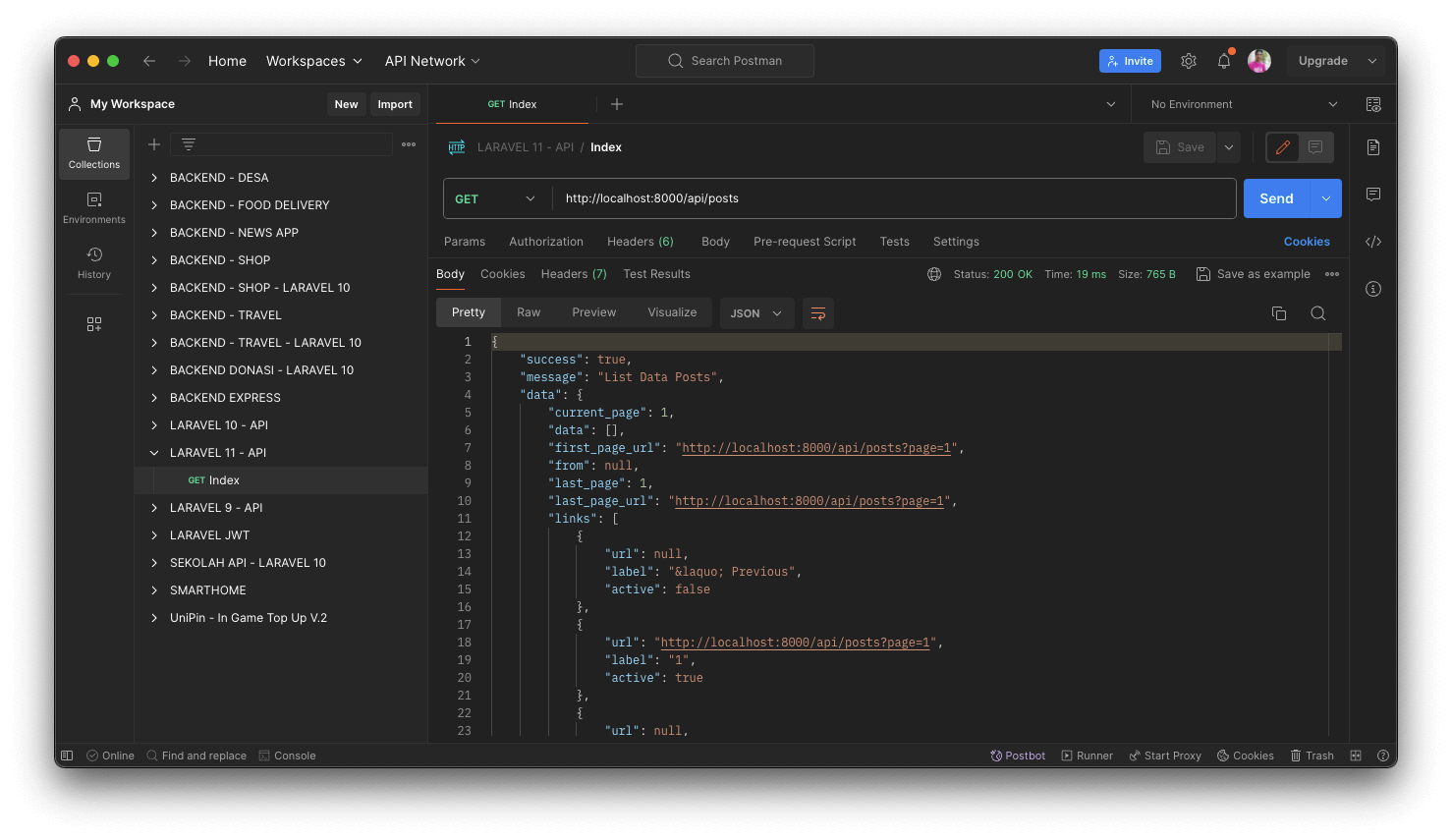
Sekarang, silahkan teman-teman buka aplikasi Postman, kemudian masukkan URL berikut ini http://localhost:8000/api/posts dan untuk method-nya silahkan pilih GET.
Jika sudah, silahkan klik Send dan jika berhasil maka teman-teman akan mendapatkan hasil seperti berikut ini.
{
"success": true,
"message": "List Data Posts",
"data": {
"current_page": 1,
"data": [],
"first_page_url": "http://localhost:8000/api/posts?page=1",
"from": null,
"last_page": 1,
"last_page_url": "http://localhost:8000/api/posts?page=1",
"links": [
{
"url": null,
"label": "« Previous",
"active": false
},
{
"url": "http://localhost:8000/api/posts?page=1",
"label": "1",
"active": true
},
{
"url": null,
"label": "Next »",
"active": false
}
],
"next_page_url": null,
"path": "http://localhost:8000/api/posts",
"per_page": 5,
"prev_page_url": null,
"to": null,
"total": 0
}
}

Di atas, kita masih belum menampilkan data apapun, karena memang kita belum memiliki data di dalam database. Dan yang ditampilkan adalah array kosong.
data: []
Kesimpulan
Pada artikel ini, kita semua telah belajar bagaimana cara menampilkan data dalam format JSON di Laravel 11, adapaun yang telah kita pelajari adalah membuat controller, menginstall route api, menambahkan route api resource, dan uji coba Rest API.
Pada artikel berikutnya, kita semua akan belajar bagaimana cara melakukan proses insert data ke dalam database menggunakan Rest API di Laravel 11.
Terima Kasih