Halo teman-teman semuanya, pada artikel sebelumnya kita telah belajar bagaimana cara memembuat project Laravel dan menjalankannya. Pada artikel kali ini kita semua akan belajar bagaiamana cara membuat Model dan Migration di dalam Laravel.
Kita juga akan belajar bagaimana cara menambahkan Accessor di dalam Model Laravel, tujuaannya untuk membuat path dari gambar yang kita upload menghasilkan URL yang penuh (full path).
Langkah 1 - Konfigurasi Koneksi Database
Sebelum kita membuat Model dan Migration, tentu kita harus melakukan konfigurasi koneksi database terlebih dahulu di dalam Laravel.
Untuk melakukan konfigurasi database di dalam Laravel cukup mudah, silahkan teman-teman buka file .env, kemudian cari kode berikut ini.
DB_CONNECTION=sqlite
# DB_HOST=127.0.0.1
# DB_PORT=3306
# DB_DATABASE=laravel
# DB_USERNAME=root
# DB_PASSWORD=
Kemudian ubah menjadi seperti berikut ini.
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=db_laravel11_api
DB_USERNAME=root
DB_PASSWORD=
Di atas, pertama kita ubah driver koneksinya yang semula menggunakan sqlite menjadi mysql. Kemudian untuk DB_DATABASE kita ubah menjadi db_laravel11_api,
Sedangkan untuk DB_USERNAME kita isi dengan root dan untuk DB_PASSWORD silahkan dikosongkan saja (jika menggunakan XAMPP).
Langkah 2 - Membuat Model dan Migration
Sekarang kita lanjutkan belajar membuat Model dan Migration di dalam Laravel. Untuk membuat Model dan Migration di dalam Laravel kita bisa menggunakan perintah artisan make:model.
Silahkan teman-teman jalankan perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di dalam project Laravel-nya.
php artisan make:model Post -m
Jika berhasil, maka kita akan mendapatkan 2 file baru yang berada di dalam folder :
app/Models/Post.phpdatabase/migrations/2024_02_08_040732_create_posts_table.php
INFORMASI : untuk nama file migration akan random sesuai tanggal pembuatannya.
Langkah 3 - Menambahkan Field / Kolom
Sekarang kita lanjutkan menambahkan field / kolom di dalam file migration. Silahkan teman-teman buka file database/migrations/2024_02_08_040732_create_posts_table.php, kemudian pada function up ubah kode-nya menjadi seperti berikut ini.
database/migrations/2024_02_08_040732_create_posts_table.php
public function up(): void
{
Schema::create('posts', function (Blueprint $table) {
$table->id();
$table->string('image');
$table->string('title');
$table->text('content');
$table->timestamps();
});
}
Di atas, kita menambahkan 3 field baru di dalam migration, yaitu image, title dan content. Berikut ini detailnya.
| FIELD / KOLOM |
TIPE DATA |
KETERANGAN |
image |
string |
untuk menyimpan nama file gambar yang diupload. |
title |
string |
untuk menyimpan judul post. |
content |
text |
untuk menyimpan isi post. |
Langkah 4 - Menambahkan Mass Assignment
Karena field sudah berhasil ditambahkan di dalam file migration, maka langkah berikutnya adalah menambahkan Mass Assignment di dalam Model. Ini bertujuan agar field yang sudah kita tambahkan di atas dapat menyimpan sebuah nilai.
Silahkan teman-teman buka file app/Models/Post.php, kemudian ubah semua kode-nya menjadi seperti berikut ini.
app/Models/Post.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Post extends Model
{
use HasFactory;
/**
* fillable
*
* @var array
*/
protected $fillable = [
'image',
'title',
'content',
];
}
Dari perubahan kode di atas, kita menambahkan properti baru dengan nama $fillable. properti tersebut disebut dengan Mass Assignment dan di dalamnya kita berikan field-field yang sudah kita buat sebelumnya di dalam file migration.
Langkah 5 - Menjalankan Proses Migrate
Setelah semua berhasil dibuat, maka langkah berikutnya adalah menjalankan perintah migrate. Dengan menjalankan perintah ini, maka database akan digenerate beserta table dan juga field-nya.
Silahkan teman-teman jalankan perintah berikut ini di dalam terminal/CMD dan pastikan berada di dalam project Laravel-nya.
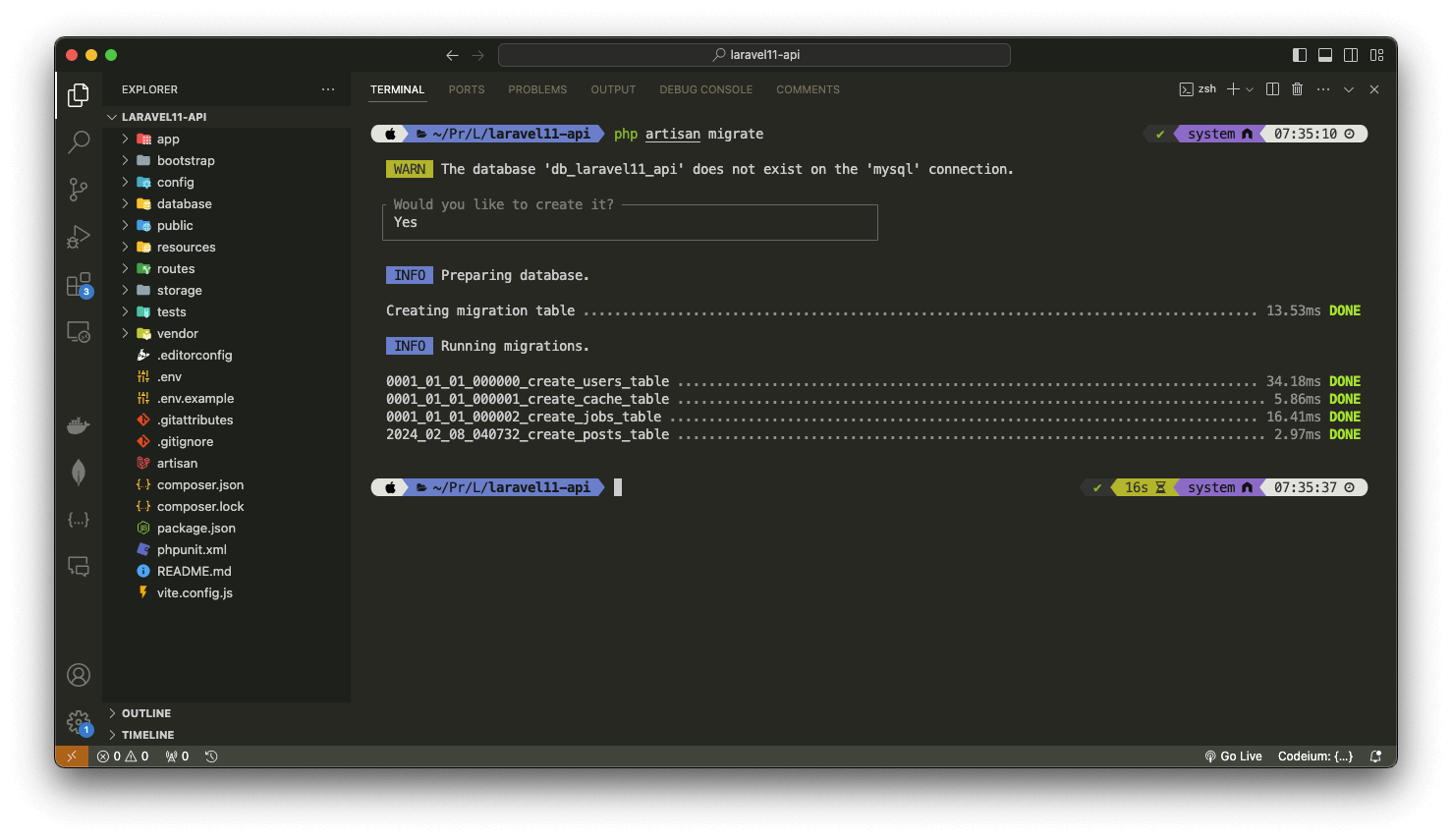
php artisan migrate
Jika muncul pertanyaan seperti berikut ini, maka silahkan pilih Yes dan Enter.
WARN The database 'db_laravel11_api' does not exist on the 'mysql' connection.
┌ Would you like to create it? ────────────────────────────────┐
│ ● Yes / ○ No │
└──────────────────────────────────────────────────────────────┘

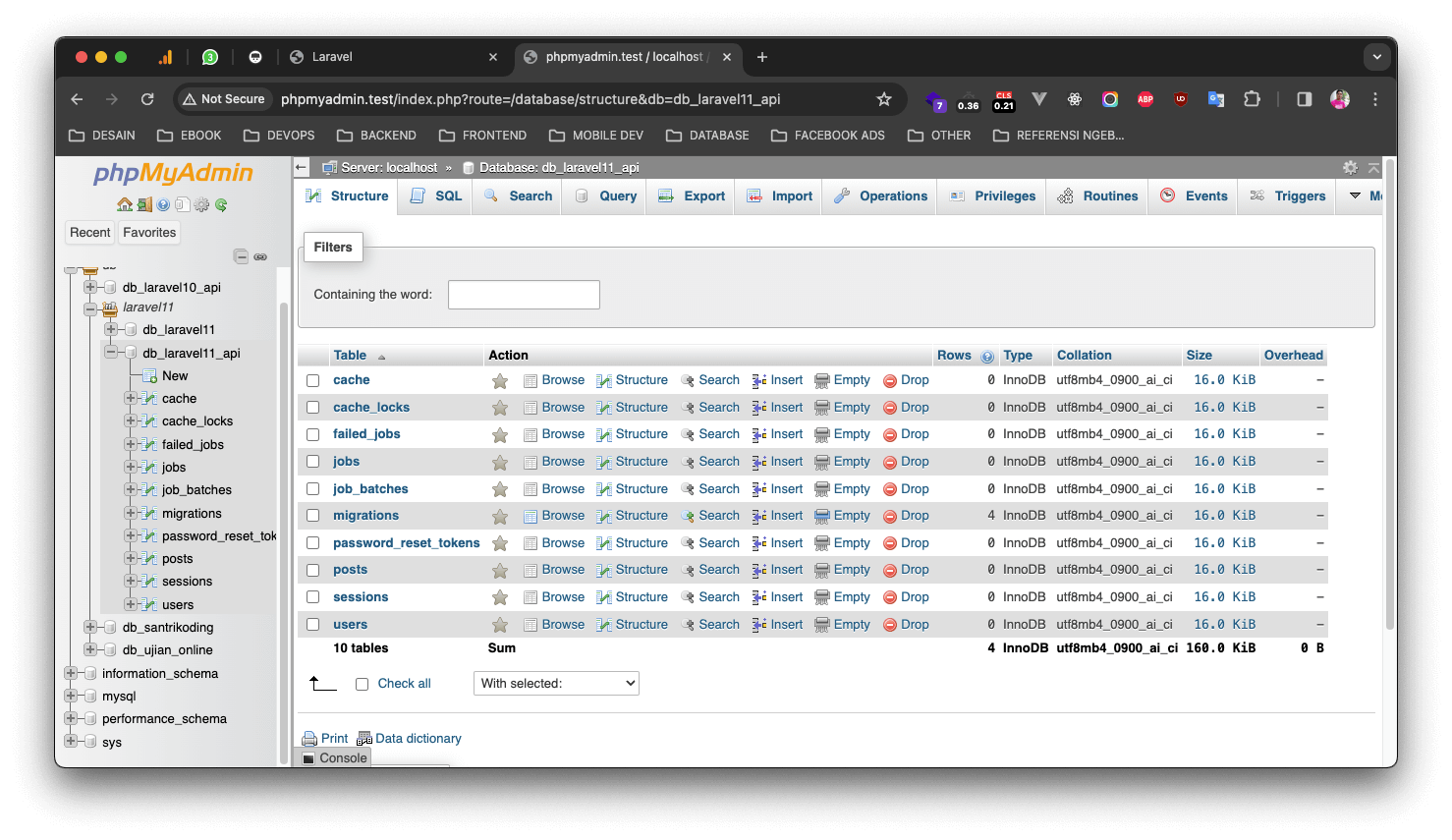
Jika teman-teman cek di dalam PhpMyadmin di http://localhost/phpmyadmin, maka database kita akan digenerate beserta table dan field-nya.

Langkah 6 - Menambahkan Accessor di Model
Accessor memungkinkan kita mengubah nilai saat field diakses. Untuk mendefinisikan Accessor, kita bisa membuat method di dalam Model untuk menentukan field yang akan diakses.
Aturan Penamaan Accessor
Penamaan method yang dibuat harus sama dengan nama field yang akan diformat dan menggunakan CamelCase.
Sekarang kita akan membuat Accessor di dalam Model untuk field image, jadi silahkan teman-teman buka file app/Models/Post.php, kemudian ubah kode-nya menjadi seperti berikut ini.
app/Models/Post.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Model;
use Illuminate\Database\Eloquent\Casts\Attribute;
use Illuminate\Database\Eloquent\Factories\HasFactory;
class Post extends Model
{
use HasFactory;
/**
* fillable
*
* @var array
*/
protected $fillable = [
'image',
'title',
'content',
];
/**
* image
*
* @return Attribute
*/
protected function image(): Attribute
{
return Attribute::make(
get: fn ($image) => url('/storage/posts/' . $image),
);
}
}
Dari perubahan kode di atas, pertama kita import Cast Attribute.
use Illuminate\Database\Eloquent\Casts\Attribute;
kemudian kita membuat method baru dengan nama image(). Di dalam method ini kita melakukan return field image agar menghasilkan full path URL dari folder storage. Jadi ketika kita memanggil field image makan akan otomatis menghasilkan output seperti berikut ini :
domain.com/storage/posts/nama_file_image.png
Tapi, jika kita tidak menggunakan fitur Accessor, maka hasilnya akan seperti berikut ini :
nama_file_image.png
Kesimpulan
Pada artikel kali ini, kita telah belajar banyak hal, seperti melakukan konfigurasi koneksi database, membuat Model dan Migration, belajar menjalankan proses migrate dan yang terakhir adalah belajar menambahkan Accessor di dalam Model.
Pada artikel selanjutnya kita semua akan belajar bagaimana cara membuat API Resources di dalam Laravel, yang digunakan untuk mengubah Model menjadi format JSON.
Terima Kasih