Halo teman-teman semuanya, setelah sebelumnya kita mempelajari cara melakukan update data di MongoDB menggunakan Prisma di Express, sekarang kita akan melanjutkan dengan belajar cara menghapus (delete) data dari MongoDB menggunakan Prisma di Express.
Langkah 1 - Menambahkan Function deletePost di Controller
Sekarang, kita akan lanjutkan belajar menambahkan sebuah function baru di controller, dimana function ini yang bertugas untuk melakukan proses delete data.
Silahkan buka file controller/PostController.js, kemudian ubah semua kode-nya menjadi seperti berikut ini.
controllers/PostController.js
//import PrismaClient
const { PrismaClient } = require('@prisma/client');
//init prisma client
const prisma = new PrismaClient();
// Import validationResult from express-validator
const { validationResult } = require("express-validator");
//function findPosts
const findPosts = async (req, res) => {
try {
//get all posts from database
const posts = await prisma.post.findMany({
select: {
id: true,
title: true,
content: true,
createdAt: true,
updatedAt: true,
},
orderBy: {
createdAt: "desc",
},
});
//send response
res.status(200).send({
success: true,
message: "Get All Posts Successfully",
data: posts,
});
} catch (error) {
res.status(500).send({
success: false,
message: "Internal server error",
});
}
};
//function createPost
const createPost = async (req, res) => {
// Periksa hasil validasi
const errors = validationResult(req);
if (!errors.isEmpty()) {
// Jika ada error, kembalikan error ke pengguna
return res.status(422).json({
success: false,
message: "Validation error",
errors: errors.array(),
});
}
try {
//insert data
const post = await prisma.post.create({
data: {
title: req.body.title,
content: req.body.content,
},
});
res.status(201).send({
success: true,
message: "Post Created Successfully",
data: post,
});
} catch (error) {
res.status(500).send({
success: false,
message: "Internal server error",
});
}
};
//function findPostById
const findPostById = async (req, res) => {
//get ID from params
const { id } = req.params;
try {
//get post by ID
const post = await prisma.post.findUnique({
where: {
id: id,
},
select: {
id: true,
title: true,
content: true,
createdAt: true,
updatedAt: true,
},
});
//send response
res.status(200).send({
success: true,
message: `Get Post By ID :${id}`,
data: post,
});
} catch (error) {
res.status(500).send({
success: false,
message: "Internal server error",
});
}
};
//function updatePost
const updatePost = async (req, res) => {
//get ID from params
const { id } = req.params;
// Periksa hasil validasi
const errors = validationResult(req);
if (!errors.isEmpty()) {
// Jika ada error, kembalikan error ke pengguna
return res.status(422).json({
success: false,
message: "Validation error",
errors: errors.array(),
});
}
try {
//update post
const post = await prisma.post.update({
where: {
id: id,
},
data: {
title: req.body.title,
content: req.body.content,
updatedAt: new Date(),
},
});
//send response
res.status(200).send({
success: true,
message: 'Post Updated Successfully',
data: post,
});
} catch (error) {
res.status(500).send({
success: false,
message: "Internal server error",
});
}
};
//function deletePost
const deletePost = async (req, res) => {
//get ID from params
const { id } = req.params;
try {
//delete post
await prisma.post.delete({
where: {
id: id,
},
});
//send response
res.status(200).send({
success: true,
message: 'Post Deleted Successfully',
});
} catch (error) {
res.status(500).send({
success: false,
message: "Internal server error",
});
}
};
//export function
module.exports = {
findPosts,
createPost,
findPostById,
updatePost,
deletePost,
}
Dari perubahan kode di atas, kita menambahkan function baru dengan nama deleteUser.
//function deletePost
const deletePost = async (req, res) => {
//...
}
Di dalamnya, pertama kita lakukan destruct id yang ada di dalam request parameter.
//get ID from params
const { id } = req.params;
Setelah itu, kita lakukan delete data menggunakan Prisma berdasarkan ID post.
//delete post
await prisma.post.delete({
where: {
id: id,
},
});
Dan kita lakukan return ke dalam format JSON dengan memberikan informasi bahwa data post berhasil dihapus.
//send response
res.status(200).send({
success: true,
message: 'Post Deleted Successfully',
});
Terakhir, jangan lupa export function deletePost.
//export function
module.exports = {
findPosts,
createPost,
findPostById,
updatePost,
deletePost,
}
Langkah 2 - Membuat Route API Delete Post
Silahkan teman-teman buka file routes/index.js, kemudian ubah semua kode-nya menjadi seperti berikut ini.
routes/index.js
//import express
const express = require('express')
//init express router
const router = express.Router();
//import PostController
const PostController = require('../controllers/PostController');
//import validate post
const { validatePost } = require('../utils/validators');
//define route for posts
router.get('/posts', PostController.findPosts);
//define route for create post
router.post('/posts', validatePost, PostController.createPost);
//define route for get post by id
router.get('/posts/:id', PostController.findPostById);
//define route for update post
router.put('/posts/:id', validatePost, PostController.updatePost);
//define route for delete post
router.delete('/posts/:id', PostController.deletePost);
//export router
module.exports = router
Dari perubahan kode di atas, kita menambahkan route baru dengan method DELETE dan memiliki path /posts/:id.
//define route for delete post
router.delete('/posts/:id', PostController.deletePost);
Langkah 3 - Uji Coba Delete Data Post
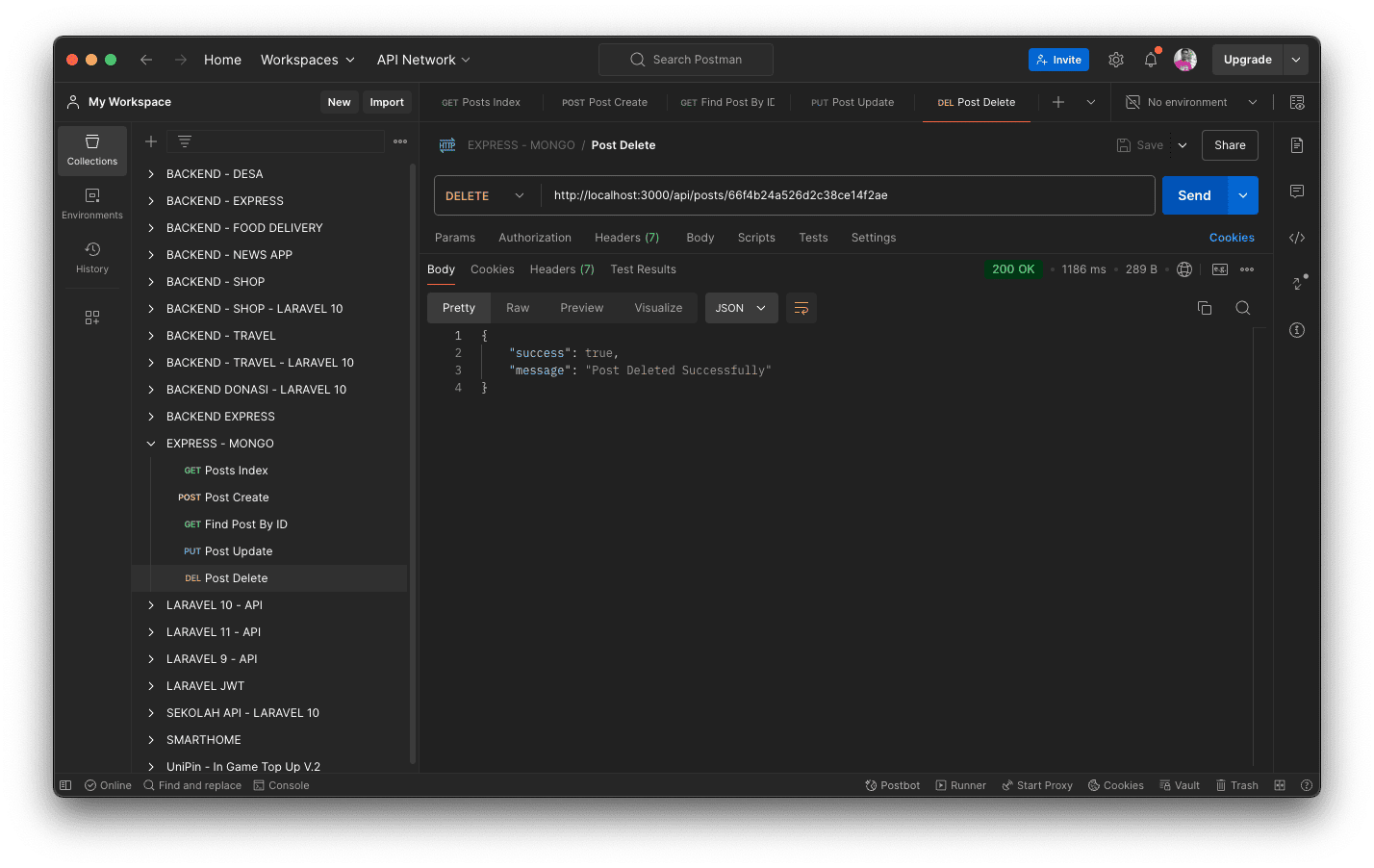
Sekarang kita lanjutkan untuk melakukan proses hapus data, silahkan buka aplikasi Postman kemudian masukkan URL berikut ini http://localhost:3000/api/posts/66f4b24a526d2c38ce14f2ae dan untuk method-nya silahkan pilih DELETE.
di atas, kita contohkan menggunakan post dengan ID : 66f4b24a526d2c38ce14f2ae.
Jika sudah, silahkan klik Send dan jika berhasil maka kita akan mendapatkan sebuah response dalam format JSON yang berisi informasi data post telah berhasil dihapus.
{
"success": true,
"message": "Post Deleted Successfully"
}

Kesimpulan
Pada artikel kali ini, kita semua telah berhasil belajar bagaimana cara menghapus (delete) data di MongoDB menggunakan Prisma di Express.
Pada artikel berikutnya, kita semua akan belajar menambahkan middleware CORS di project Express agar RESTful API bisa diakses oleh banyak aplikasi kedepannya.
Terima Kasih