Halo teman-teman semuanya, setelah berhasil membuat project Express pada tutorial sebelumnya, kali ini kita akan melanjutkan dengan belajar bagaimana cara melakukan instalasi dan konfigurasi Prisma ORM menggunakan MongoDB.
Prisma memungkinkan kita untuk berinteraksi dengan database MongoDB menggunakan sintaks JavaScript yang mudah dipahami, sekaligus menyediakan berbagai fitur canggih untuk mengelola data dengan lebih efisien.
Pada tutorial ini, kita akan belajar hal-hal berikut ini:
- Mendapatkan connection string MongoDB untuk menghubungkan Prisma dengan database.
- Installasi Prisma di project Express kita.
- Konfigurasi koneksi Prisma ke MongoDB menggunakan connection string.
- Pembuatan Schema Prisma yang akan merepresentasikan struktur data kita di MongoDB.
Langkah 1 - Mendapatkan Connection String MongoDB
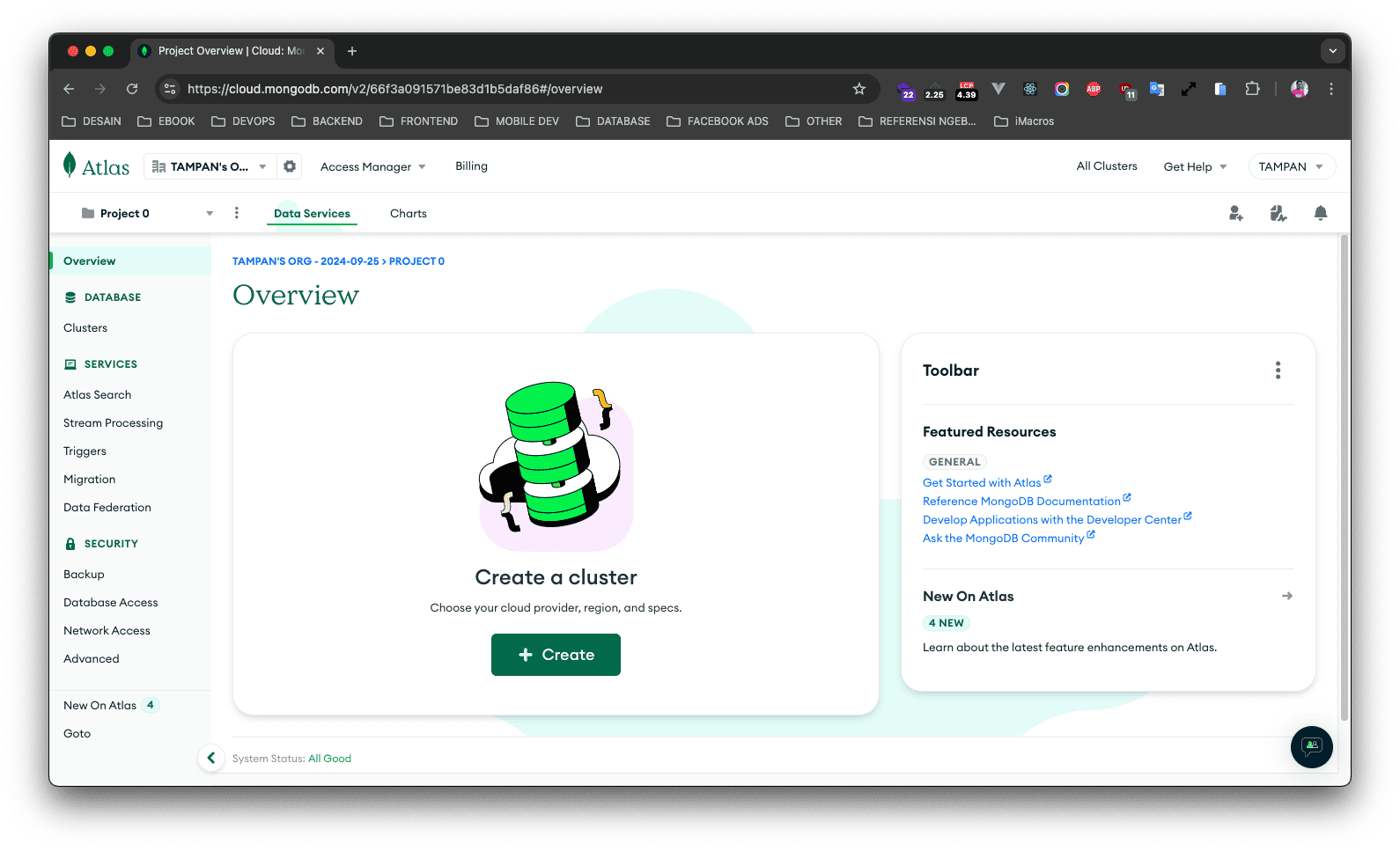
Silahkan teman-teman daftar akun di MongoDB Atlas. Jika berhasil maka akan masuk pada halaman dashboard, kurang lebih seperti berikut ini.

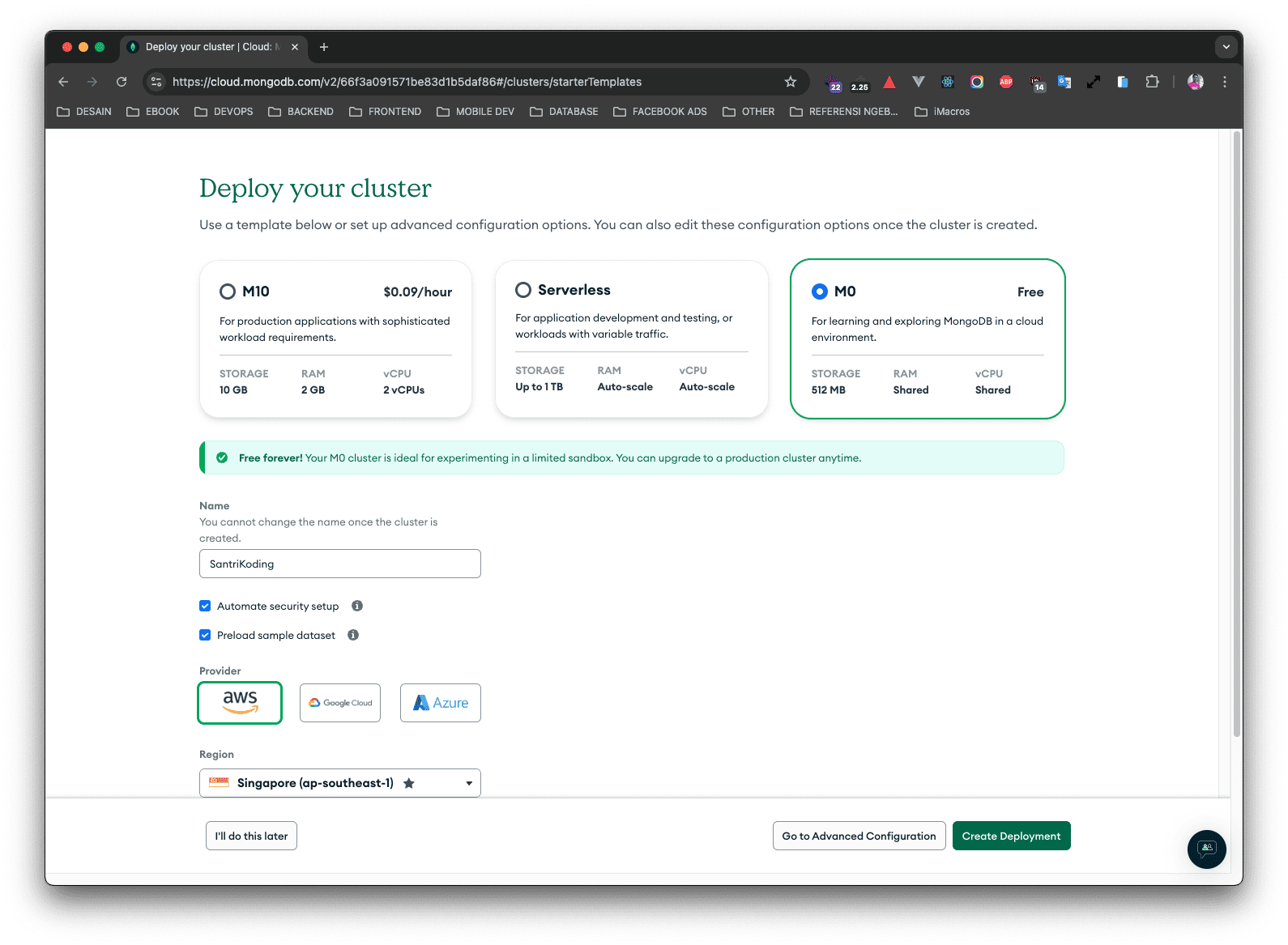
Silahkan klik + Create untuk membuat sebuah cluster baru di MongoDB. Kurang lebih seperti berikut ini.

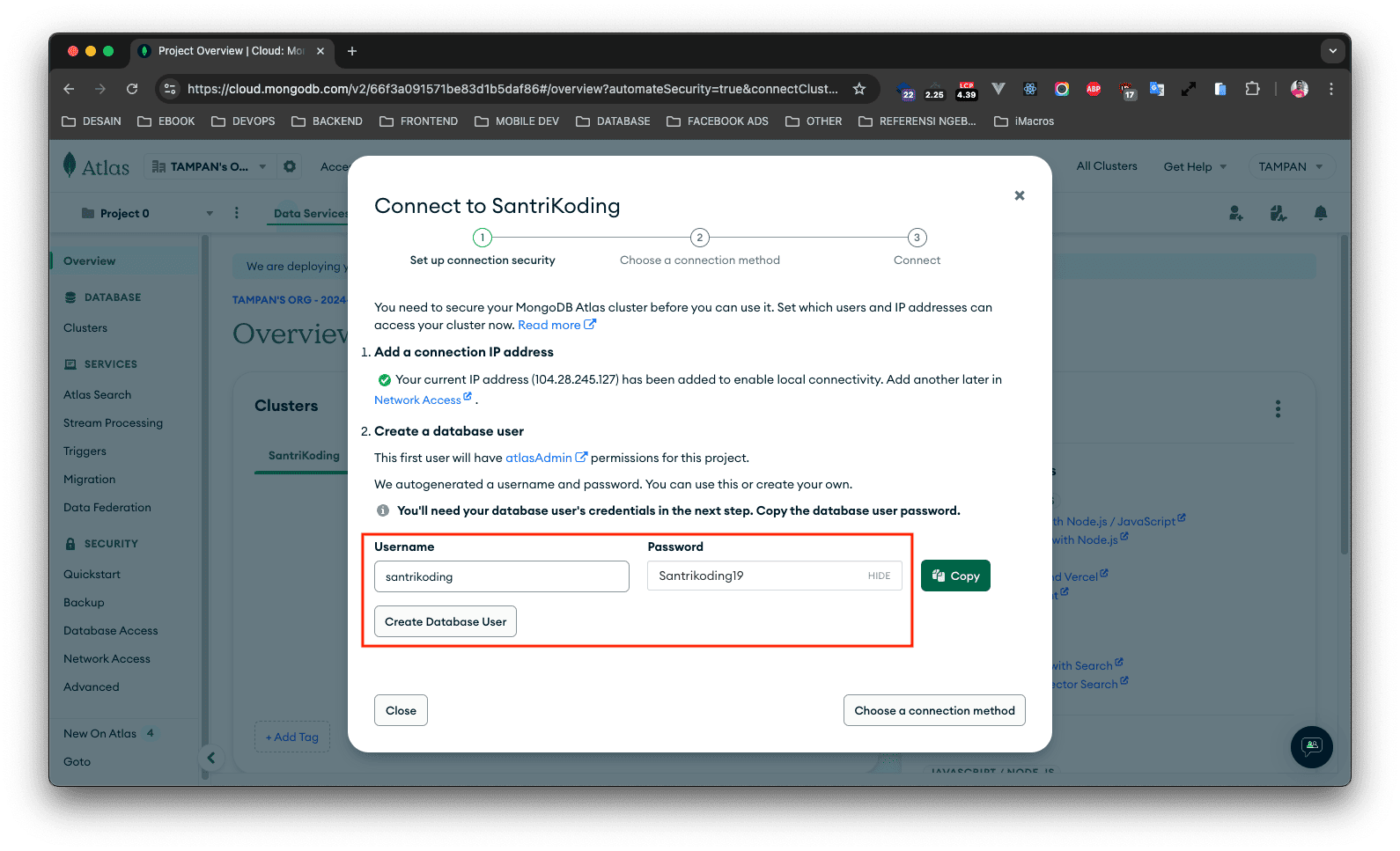
Nanti akan muncul popup seperti gambar dibawah ini, silahkan teman-teman sesuaikan username dan password untuk user database kita. Kemudian klik Create Database User.

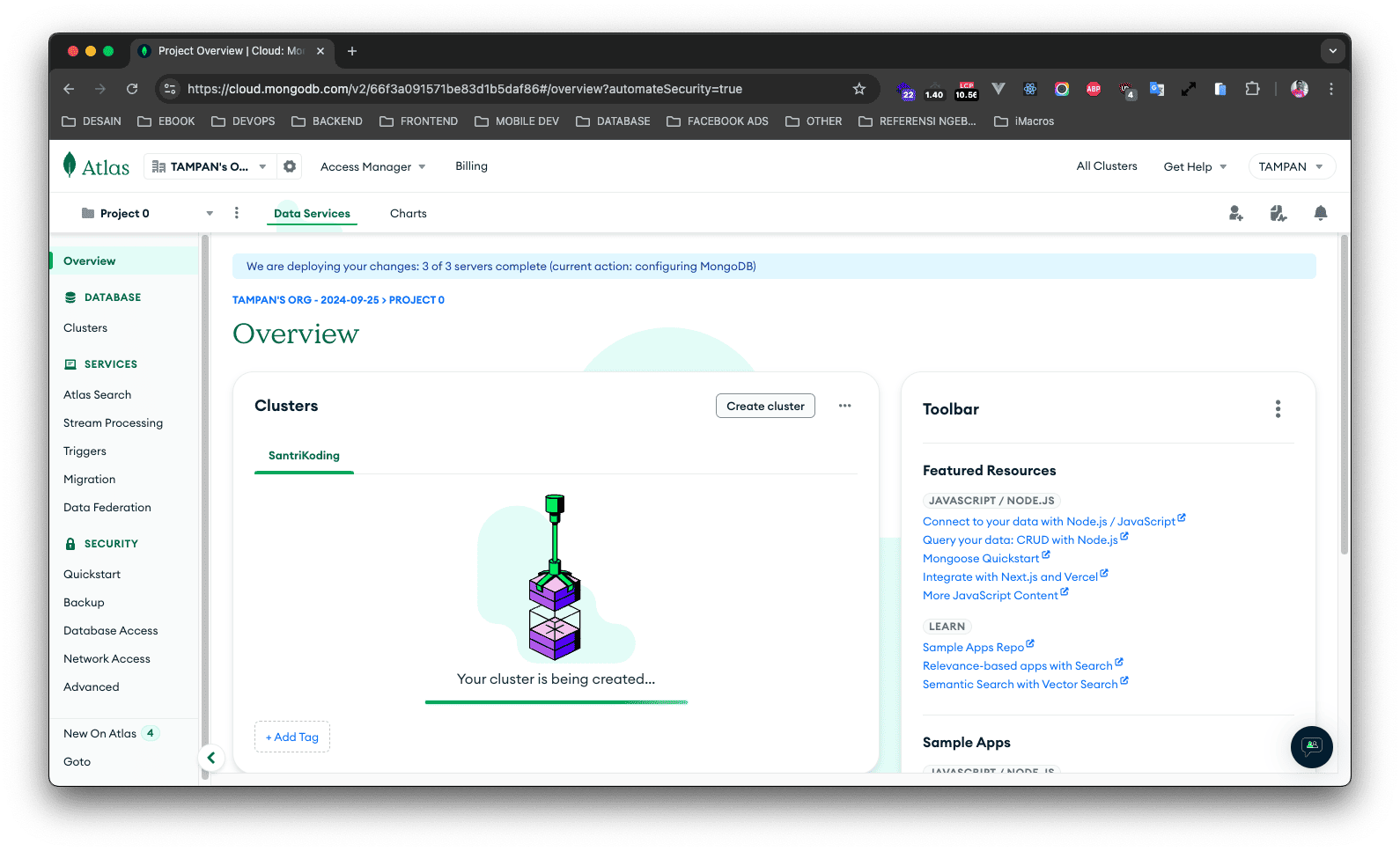
Silahkan tunggu proses pembuatan cluster, kurang lebih seperti berikut ini.

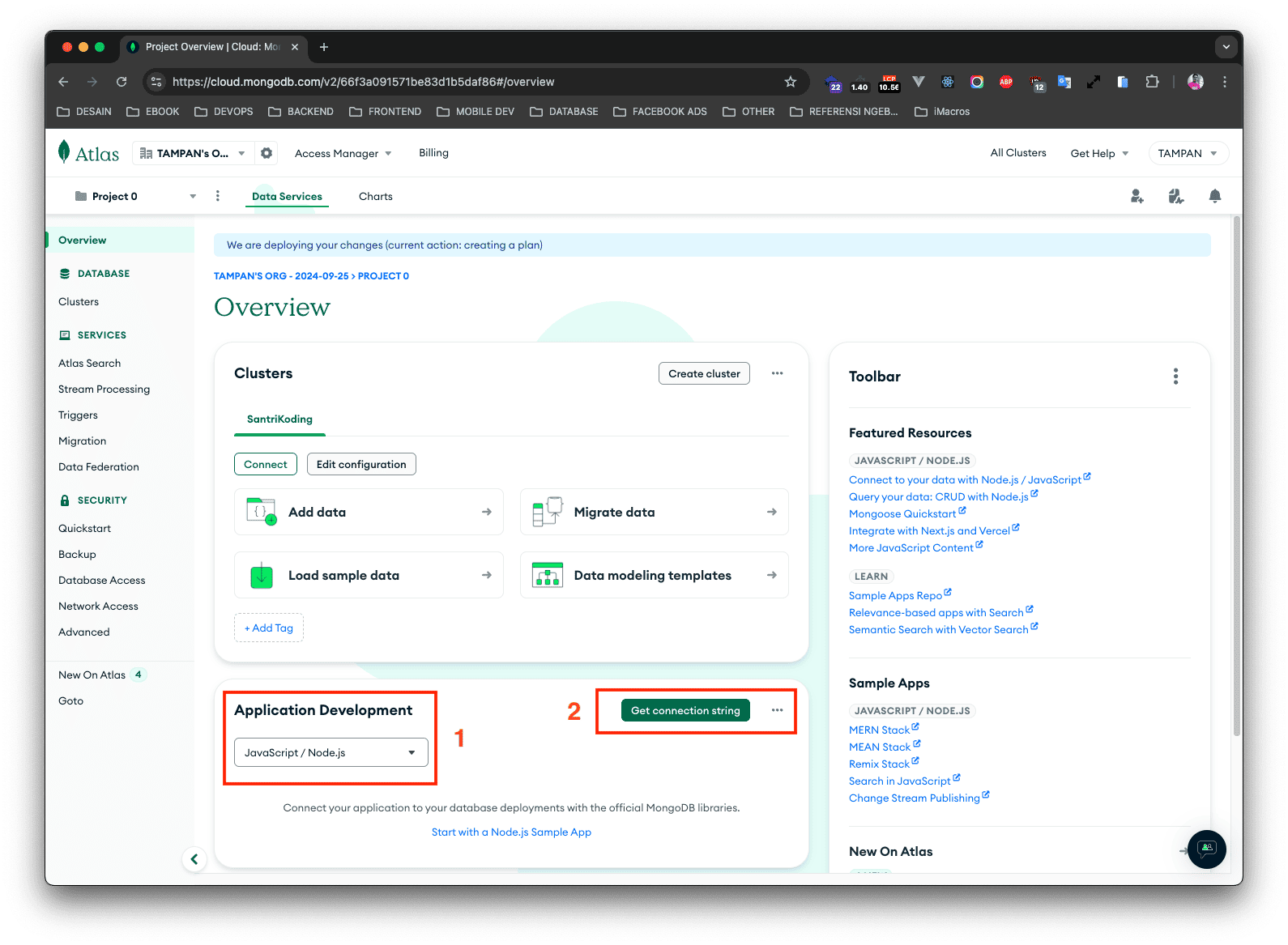
Jika sudah selesai, silahkan klik button get connection string dan jangan lupa untuk Application Development pilih JavaScript/Node.js.

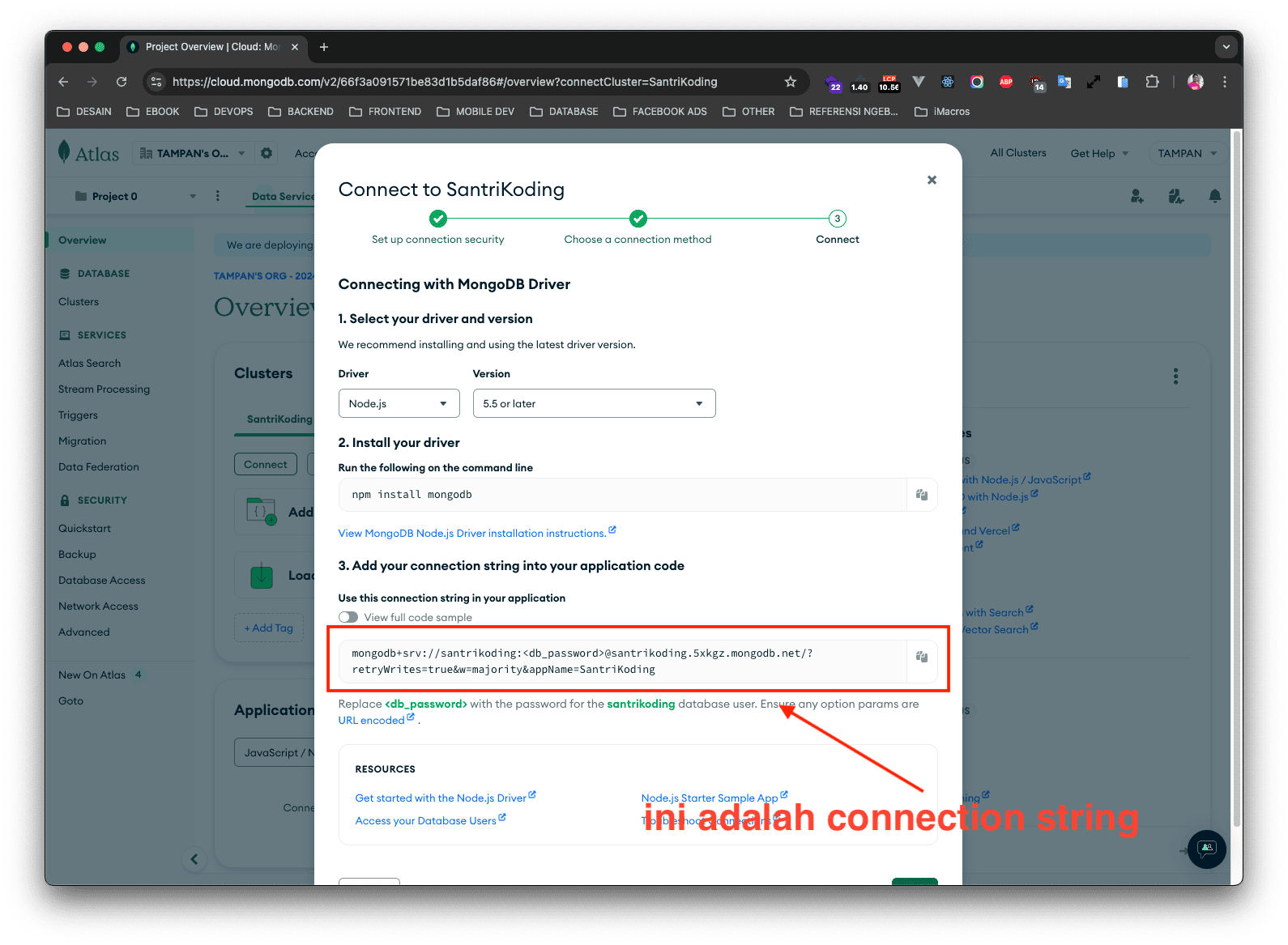
Maka nanti akan membuka popup seperti berikut ini.

Di atas, kita telah mendapatkan Connection String MongoDB, yang mana nanti akan kita gunakan di dalam project Express menggunakan Prisma ORM.
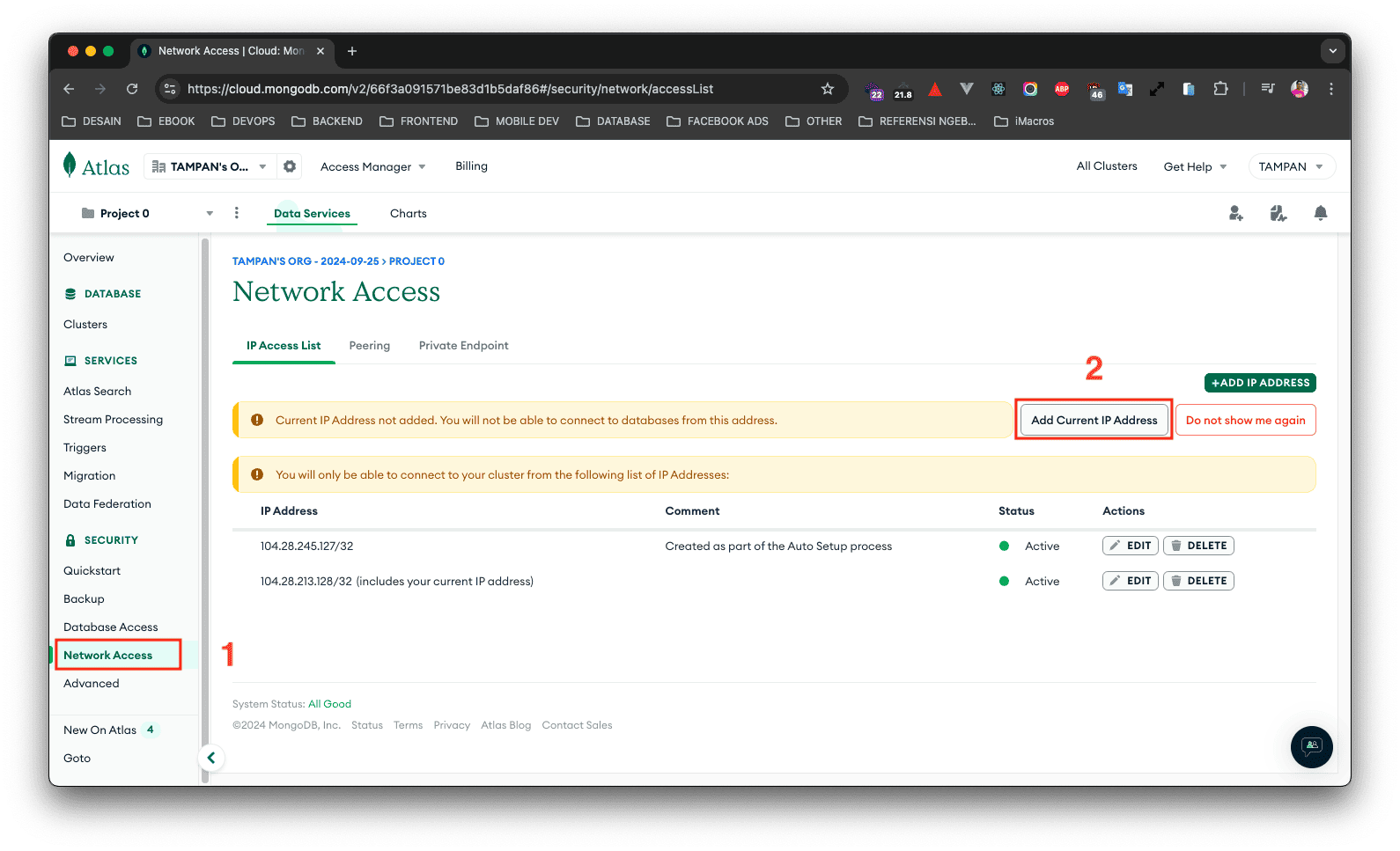
Kemudian klik menu Network Access yang ada di dalam sidebar, dan tambahkan IP teman-teman dengan cara klik Add Current IP Address.

Teman-teman bisa juga mengizinkan akses dari semua IP dengan cara menambahkan IP berikut ini: 0.0.0.0/0.
Langkah 2 - Installasi Prisma ORM
Silahkan teman-teman masuk ke dalam folder project-nya, kemudian jalankan perintah berikut ini di dalam terminal/CMD.
npm install prisma@5.20.0 --save-dev
Silahkan teman-teman tunggu proses installasi sampai selesai dan pastikan terhubung dengan internet. Setelah proses installasi selesai, sekarang silahkan teman-teman jalankan perintah berikut ini.
npx prisma init
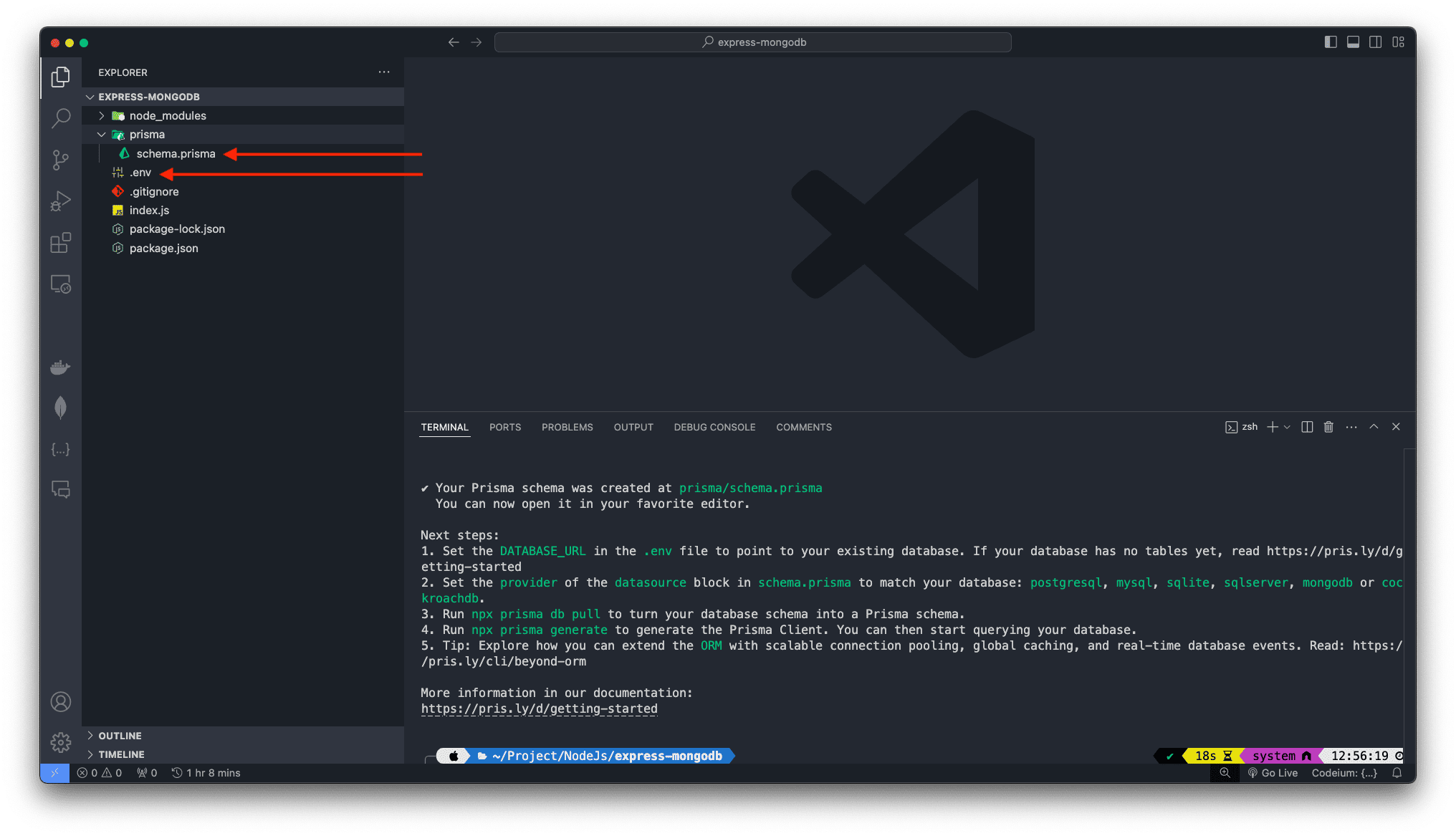
Jika perintah di atas berhasil dijalankan, maka kita akan mendapatkan 2 hal, yaitu:
- Membuat folder baru bernama
prisma yang berisi file bernama schema.prisma, dimana di dalam file tersebut akan berisi skema Prisma dengan variabel koneksi database dan model schema yang nanti digunakan untuk membuat collection.
- Membuat file
.env di di dalam root project, yang digunakan untuk mendefinisikan environment variabel (seperti koneksi database).

Langkah 3 - Koneksi Database (MongoDB)
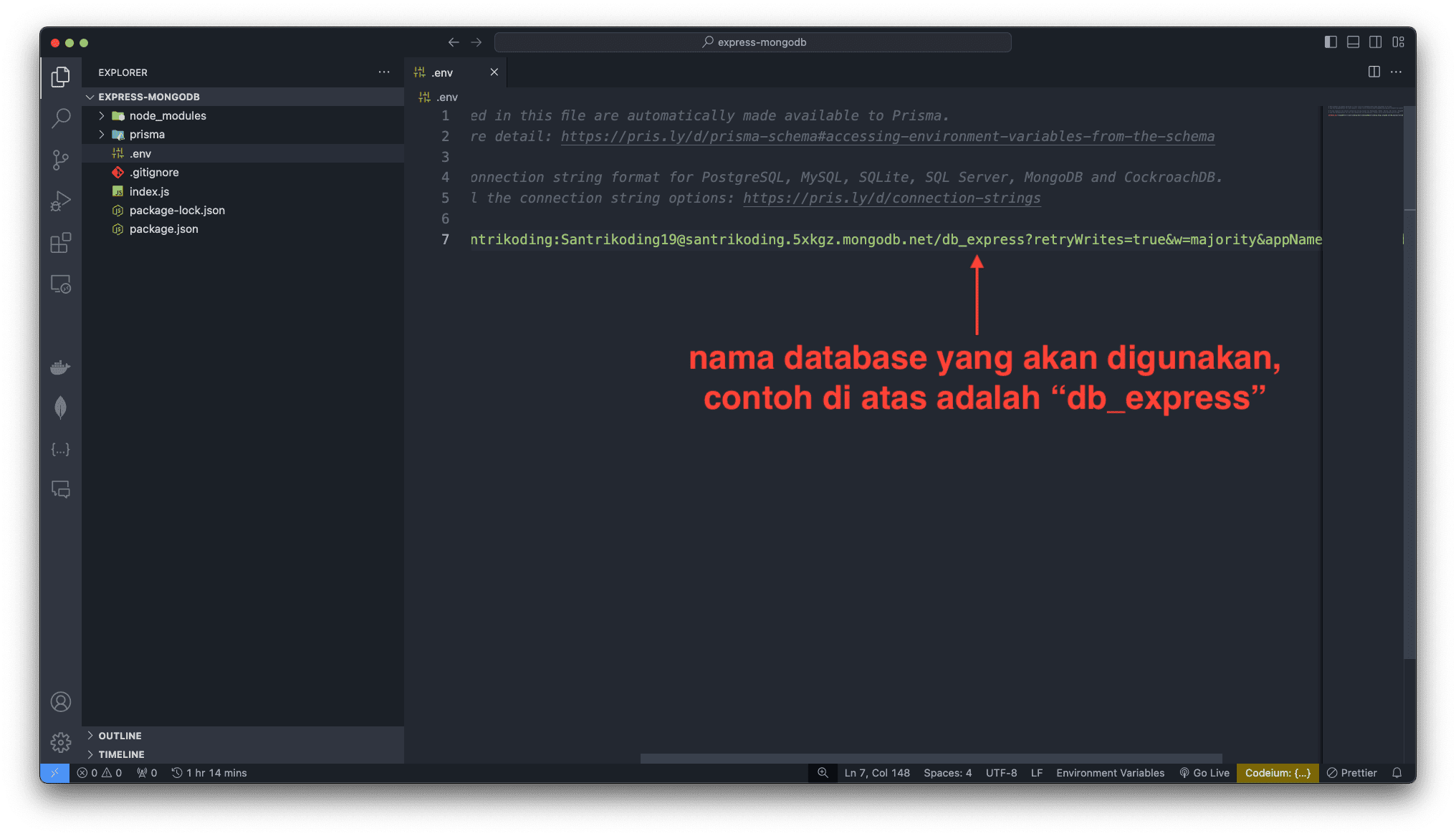
Silahkan teman-teman buka file .env, kemudian ubah kode-nya menjadi seperti berikut ini.
.env
DATABASE_URL="mongodb+srv://santrikoding:<db_password>@santrikoding.5xkgz.mongodb.net/db_express?retryWrites=true&w=majority&appName=SantriKoding"
Di atas, kita ubah menggunakan connection string yang kita dapatkan sebelumnya dan kita tambahkan nama database yang akan kita gunakan nanti, yaitu db_express

CATATAN : silahkan disesuaikan dengan konfigurasi connection string MongoDB milik teman-teman.
Langkah 4 - Membuat Schema Prisma
Sekarang kita akan melanjutkan dengan membuat schema di Prisma. Jika menggunakan database relasional, schema ini akan digenerate menjadi sebuah tabel. Namun, jika menggunakan MongoDB, schema tersebut akan digenerate menjadi sebuah collection.
Silahkan teman-teman buka file prisma/schema.prisma, kemudian ubah kode-nya menjadi seperti berikut ini.
prisma/schema.prisma
generator client {
provider = "prisma-client-js"
}
datasource db {
provider = "mongodb"
url = env("DATABASE_URL")
}
model Post {
id String @id @default(auto()) @map("_id") @db.ObjectId
title String
content String
createdAt DateTime @default(now())
updatedAt DateTime @updatedAt
@@map("posts")
}
Dari perubahan kode di atas, pertama kita ubah provider database yang digunakan menjadi mongodb.
Kemudian kita membuat model baru dengan nama Post dan di dalamnya kita buat beberapa attribute / kolom yang nanti akan digenerate.
Terakhir, silahkan jalankan perintah berikut ini di dalam terminal/CMD dan pastikan berada di dalam project Express.
npx prisma generate
Kesimpulan
Pada artikel kali ini, kita semua telah belajar banyak hal, seperti membuat connection string di MongoDB, installasi dan konfigurasi Prisma dan membuat schema collection MongoDB di Prisma.
Pada artikel selanjutnya, kita semua akan belajar bagaimana cara menampilkan lists data dalam format JSON menggunakan Express.
Terima Kasih