Halo teman-teman semuanya, pada artikel sebelumnya kita telah mempelajari cara menghubungkan Prisma dengan MongoDB menggunakan connection string. Kali ini, kita akan belajar bagaimana menampilkan lists data dari MongoDB di Express menggunakan Prisma.
Langkah 1 - Install Prisma Client
Prisma Client akan memudahkan kita dalam berinteraksi dengan database secara efisien dan intuitif. Silahkan jalankan perintah berikut ini di dalam terminal/CMD dan pastikan berada di dalam project Express.
npm install @prisma/client@5.20.0
Langkah 2 - Membuat Post Controller
Sekarang silahkan teman-teman buat folder baru dengan nama controllers dan di dalam folder tersebut silahkan buat file baru dengan nama PostController.js, kemudian masukkan kode berikut ini di dalamnya.
controllers/PostController.js
//import PrismaClient
const { PrismaClient } = require('@prisma/client');
//init prisma client
const prisma = new PrismaClient();
//function findPosts
const findPosts = async (req, res) => {
try {
//get all posts from database
const posts = await prisma.post.findMany({
select: {
id: true,
title: true,
content: true,
createdAt: true,
updatedAt: true,
},
orderBy: {
createdAt: "desc",
},
});
//send response
res.status(200).send({
success: true,
message: "Get All Posts Successfully",
data: posts,
});
} catch (error) {
res.status(500).send({
success: false,
message: "Internal server error",
});
}
};
//export function
module.exports = {
findPosts,
}
Dari penambahan kode di atas, pertama kita import dan inisialisasi Prisma Client.
//import PrismaClient
const { PrismaClient } = require('@prisma/client');
//init prisma client
const prisma = new PrismaClient();
Kemudian kita membuat function baru dengan nama findPosts.
//function findPosts
const findPosts = async (req, res) => {
//...
}
Di dalamnya, kita melakukan get data dari MongoDB menggunakan Prisma. Dan kita urutkan data yang ditampilkan berdasarkan yang terbaru.
//get all posts from database
const posts = await prisma.post.findMany({
select: {
id: true,
title: true,
content: true,
createdAt: true,
updatedAt: true,
},
orderBy: {
createdAt: "desc",
},
});
Setelah itu, kita return data di atas ke dalam format JSON.
//send response
res.status(200).send({
success: true,
message: "Get All Posts Successfully",
data: posts,
});
Terakhir, jangan lupa untuk melakukan export function findPosts.
//export function
module.exports = {
findPosts,
}
Langkah 3 - Membuat Route API Posts Index
Setelah berhasil membuat controller, maka kita akan lanjutkan membuat route untuk API posts index-nya.
Silahkan teman-teman buat folder baru dengan nama routes dan di dalamnya silahkan buat file baru dengan nama index.js, kemudian masukkan kode berikut ini di dalamnya.
routes/index.js
//import express
const express = require('express')
//init express router
const router = express.Router();
//import PostController
const PostController = require('../controllers/PostController');
//define route for posts
router.get('/posts', PostController.findPosts);
//export router
module.exports = router
Dari penambahan kode di atas, kita melakukan inisialisasi router dari Express.
//import express
const express = require('express')
//init express router
const router = express.Router();
Kemudian kita import controller PostController.
//import PostController
const PostController = require('../controllers/PostController');
Setelah itu, kita buat route baru dengan method GET dan path /posts, dimana handler-nya kita arahkan ke dalam PostController dengan function findPosts.
//define route for posts
router.get('/posts', PostController.findPosts);
Jangan lupa untuk melakukan export router-nya.
//export router
module.exports = router
Langkah 4 - Mendaftarkan Route
Agar route di atas bisa digunakan di dalam aplikasi, maka kita akan memanggilnya di dalam main file Express kita. Silahkan teman-teman buka file index.js, kemudian ubah kode-nya menjadi seperti berikut ini.
index.js
//import express
const express = require('express')
//import router
const router = require('./routes')
//init app
const app = express()
//define port
const port = 3000;
//route
app.get('/', (req, res) => {
res.send('Hello World!')
})
//define routes
app.use('/api', router)
//start server
app.listen(port, () => {
console.log(`Server started on port ${port}`);
})
Dari perubahan kode di atas, pertama kita import file routes yang sudah kita buat sebelumnya.
//import router
const router = require('./routes')
Kemudian kita gunakan di dalam Express menggunakan keyword use dan kita berikan basePath /api. Artinya nanti semua URL akan ditambahkan /api di depannya.
//define routes
app.use('/api', router)
Langkah 5 - Uji Coba Menampilkan Lists Data
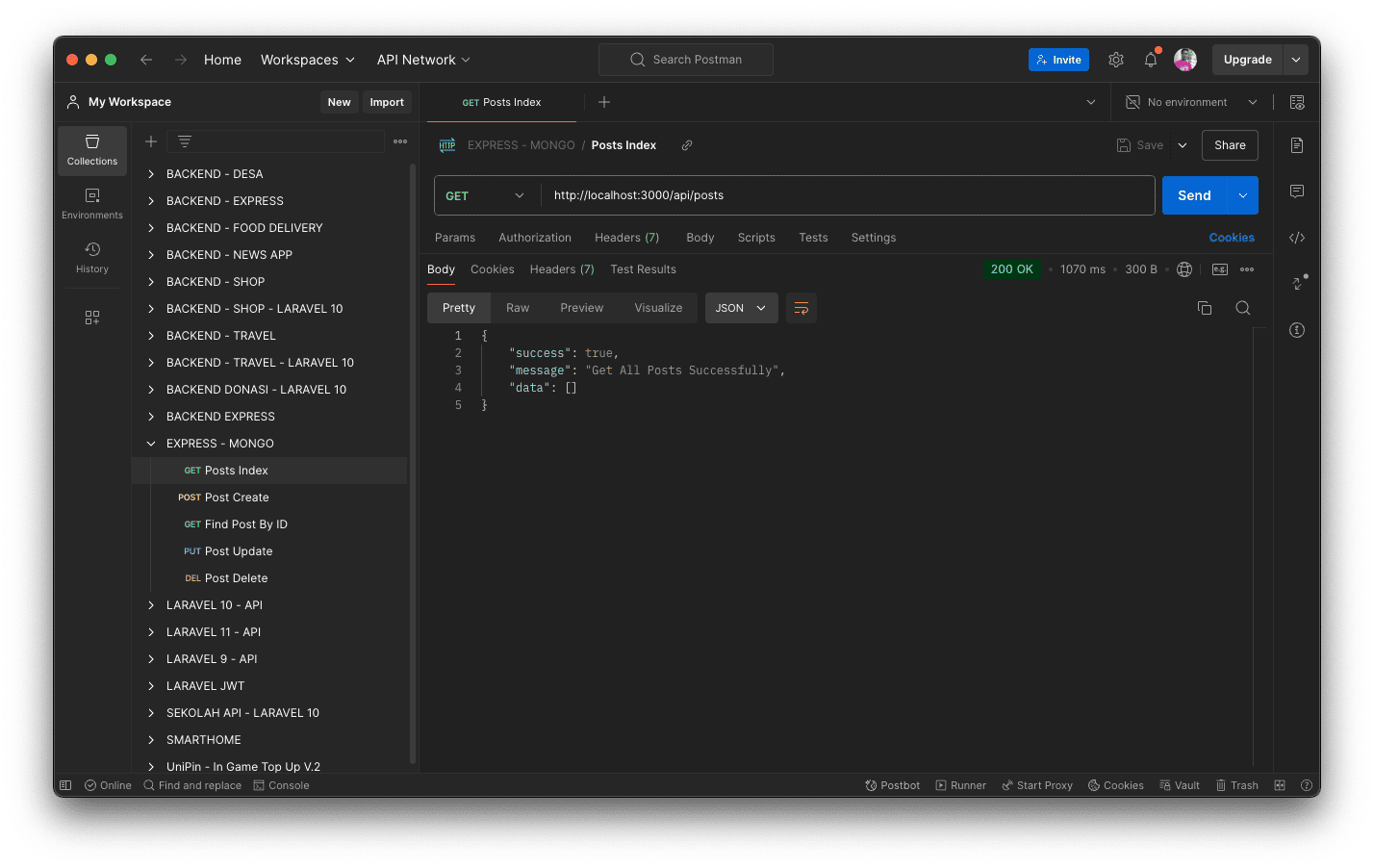
Silahkan teman-teman buka aplikasi Postman, kemudian masukkan URL berikut ini http://localhost:3000/api/posts dan untuk method-nya silahkan pilih GET.
Jika sudah, silahkan klik Send dan jika berhasil maka kita akan mendapatkan response JSON yang kurang lebih seperti berikut ini.
{
"success": true,
"message": "Get All Posts Successfully",
"data": []
}

Di atas, kita masih mendapatkan array kosong [] pada response data. Karena kita memang belum memili data apapun saat ini.
Kesimpulan
Pada artikel kali ini, kita semua telah belajar bagaimana cara install Prisma Client dan kemudian belajar menampilkan lists data dari MongoDB menggunakan Prisma di Express.
Pada artikel berikutnya, kita semua akan belajar bagaimana cara melakukan proses insert data ke dalam MongoDB menggunakan Prisma di Express.
Terima Kasih