Halo teman-teman semuanya, pada artikel sebelumnya kita telah mempelajari cara menampilkan detail data berdasarkan ID di Express menggunakan Prisma. Kali ini, kita akan melanjutkan dengan belajar cara melakukan update data di MongoDB melalui Express menggunakan Prisma.
Langkah 1 - Menambahkan Function updatePost di Controller
Silahkan teman-teman buka file contorller/PostController.js, kemudian ubah semua kode-nya menjadi seperti berikut ini.
controllers/PostController.js
//import PrismaClient
const { PrismaClient } = require('@prisma/client');
//init prisma client
const prisma = new PrismaClient();
// Import validationResult from express-validator
const { validationResult } = require("express-validator");
//function findPosts
const findPosts = async (req, res) => {
try {
//get all posts from database
const posts = await prisma.post.findMany({
select: {
id: true,
title: true,
content: true,
createdAt: true,
updatedAt: true,
},
orderBy: {
createdAt: "desc",
},
});
//send response
res.status(200).send({
success: true,
message: "Get All Posts Successfully",
data: posts,
});
} catch (error) {
res.status(500).send({
success: false,
message: "Internal server error",
});
}
};
//function createPost
const createPost = async (req, res) => {
// Periksa hasil validasi
const errors = validationResult(req);
if (!errors.isEmpty()) {
// Jika ada error, kembalikan error ke pengguna
return res.status(422).json({
success: false,
message: "Validation error",
errors: errors.array(),
});
}
try {
//insert data
const post = await prisma.post.create({
data: {
title: req.body.title,
content: req.body.content,
},
});
res.status(201).send({
success: true,
message: "Post Created Successfully",
data: post,
});
} catch (error) {
res.status(500).send({
success: false,
message: "Internal server error",
});
}
};
//function findPostById
const findPostById = async (req, res) => {
//get ID from params
const { id } = req.params;
try {
//get post by ID
const post = await prisma.post.findUnique({
where: {
id: id,
},
select: {
id: true,
title: true,
content: true,
createdAt: true,
updatedAt: true,
},
});
//send response
res.status(200).send({
success: true,
message: `Get Post By ID :${id}`,
data: post,
});
} catch (error) {
res.status(500).send({
success: false,
message: "Internal server error",
});
}
};
//function updatePost
const updatePost = async (req, res) => {
//get ID from params
const { id } = req.params;
// Periksa hasil validasi
const errors = validationResult(req);
if (!errors.isEmpty()) {
// Jika ada error, kembalikan error ke pengguna
return res.status(422).json({
success: false,
message: "Validation error",
errors: errors.array(),
});
}
try {
//update post
const post = await prisma.post.update({
where: {
id: id,
},
data: {
title: req.body.title,
content: req.body.content,
updatedAt: new Date(),
},
});
//send response
res.status(200).send({
success: true,
message: 'Post Updated Successfully',
data: post,
});
} catch (error) {
res.status(500).send({
success: false,
message: "Internal server error",
});
}
};
//export function
module.exports = {
findPosts,
createPost,
findPostById,
updatePost,
}
Dari perubahan kode di atas, kita menambahkan function baru dengan nama updatePost.
//function updatePost
const updatePost = async (req, res) => {
//...
}
Di dalamnya, kita lakukan destruct id yang diambil dari request params.
//get ID from params
const { id } = req.params;
Kemudian kita buat variable baru dengan nama errors dan berisi validationResult yang mana parameternya adalah request dari pengguna.
// Periksa hasil validasi
const errors = validationResult(req);
Jika variable errors di atas tidak kosong, artinya ada validasi yang belum terpenuhi, maka kita akan return ke dalam format JSON dan berisi informasi validasi yang dibutuhkan.
// Jika ada error, kembalikan error ke pengguna
return res.status(422).json({
success: false,
message: "Validation error",
errors: errors.array(),
});
Tapi jika request sudah sesuai dengan validasi, maka kita akan melakukan proses update data ke MongoDB berdasarkan ID.
//update post
const post = await prisma.post.update({
where: {
id: id,
},
data: {
title: req.body.title,
content: req.body.content,
updatedAt: new Date(),
},
});
Kemudian kita return ke dalam format JSON dan berisi informasi data post yang berhasil diperbarui.
//send response
res.status(200).send({
success: true,
message: 'Post Updated Successfully',
data: post,
});
Dan jangan lupa untuk export function updatePost.
//export function
module.exports = {
findPosts,
createPost,
findPostById,
updatePost,
}
Langkah 2 - Membuat Route API Update Post
Silahkan teman-teman buka file routes/index.js, kemudian ubah semua kode-nya menjadi seperti berikut ini.
routes/index.js
//import express
const express = require('express')
//init express router
const router = express.Router();
//import PostController
const PostController = require('../controllers/PostController');
//import validate post
const { validatePost } = require('../utils/validators');
//define route for posts
router.get('/posts', PostController.findPosts);
//define route for create post
router.post('/posts', validatePost, PostController.createPost);
//define route for get post by id
router.get('/posts/:id', PostController.findPostById);
//define route for update post
router.put('/posts/:id', validatePost, PostController.updatePost);
//export router
module.exports = router
Di atas, kita menambahkan route baru dengan method PUT dan memiliki path /posts/:id dan tentu kita tambahkan juga validatePost untuk memvalidasi request yang dikirimkan.
//define route for update post
router.put('/posts/:id', validatePost, PostController.updatePost);
Langkah 3 - Uji Coba Update Data User
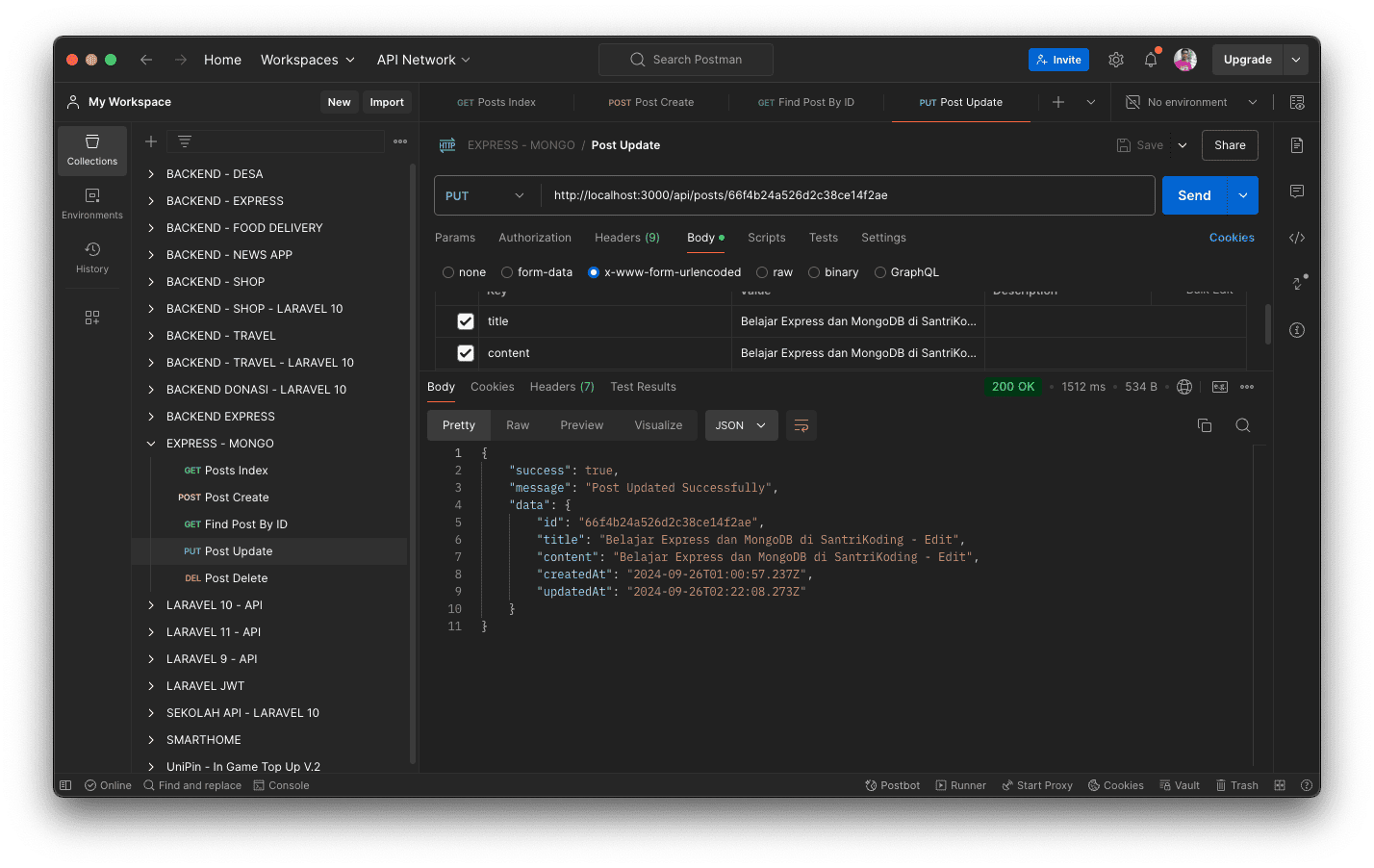
Sekarang silahkan teman-teman buka aplikasi Postman dan masukkan URL berikut ini http://localhost:3000/api/posts/66f4b24a526d2c38ce14f2ae dan untuk method-nya silahkan pilih PUT.
di atas, kita contohkan menggunakan post dengan ID : 66f4b24a526d2c38ce14f2ae.
Jika sudah, sekarang klik tab Body kemudian pilih x-www-urlencoded dan masukkan key dan value berikut ini :
| KEY |
VALUE |
title |
isi title post sesuai keinginan. |
content |
isi content post sesuai keinginan. |
Jika sudah, silahkan klik Send dan jika berhasil maka kita akan mendapatkan sebuah response dalam format JSON yang berisi informasi tentang data post yang diupdate.
{
"success": true,
"message": "Post Updated Successfully",
"data": {
"id": "66f4b24a526d2c38ce14f2ae",
"title": "Belajar Express dan MongoDB di SantriKoding - Edit",
"content": "Belajar Express dan MongoDB di SantriKoding - Edit",
"createdAt": "2024-09-26T01:00:57.237Z",
"updatedAt": "2024-09-26T02:22:08.273Z"
}
}

Kesimpulan
Pada artikel ini, kita semua telah berhasil belajar bagaimana cara melakukan update data ke MongoDB menggunakan Prisma di Express.
Pada artikel selanjutnya, kita semua akan belajar bagaimana cara melakukan proses delete data ke MongoDB menggunakan Prisma di Express.
Terima Kasih