Halo teman-teman semuanya, pada artikel sebelumnya kita telah mempelajari cara menampilkan daftar data dari MongoDB di Express menggunakan Prisma. Sekarang, kita akan melanjutkan dengan mempelajari cara melakukan proses insert data ke MongoDB menggunakan Prisma di Express.
Langkah 1 - Install dan Konfigurasi Body Parser
Body Parser merupakan library yang berisi middleware untuk membaca sebuah data yang dikirimkan oleh HTTP request dan menyimpannya sebagai objek JavaScript yang dapat di akses melalui req.body.
Silahkan jalankan perintah berikut ini di dalam terminal/CMD dan pastikan berada di dalam project Express-nya.
npm install body-parser@1.20.0
Setelah berhasil melakukan installasi, sekarang kita lanjutkan untuk melakukan konfigurasi di dalam project Express. Silahkan buka file index.js, kemudian ubah kode-nya menjadi seperti berikut ini :
index.js
//import express
const express = require('express')
//import router
const router = require('./routes')
//import bodyParser
const bodyParser = require('body-parser')
//init app
const app = express()
//define port
const port = 3000;
//use body parser
app.use(bodyParser.urlencoded({ extended: false }))
// parse application/json
app.use(bodyParser.json())
//route
app.get('/', (req, res) => {
res.send('Hello World!')
})
//define routes
app.use('/api', router)
//start server
app.listen(port, () => {
console.log(`Server started on port ${port}`);
})
Dari perubahan kode di atas, pertama kita melakukan import library Body Parser terlebih dahulu.
//import body parser
const bodyParser = require('body-parser')
Setelah itu, kita meggunakan keyword use untuk melakukan assign library tersebut ke dalam project Express.
// parse application/x-www-form-urlencoded
app.use(bodyParser.urlencoded({ extended: false }))
// parse application/json
app.use(bodyParser.json())
Langkah 2 - Install dan Konfigurasi Express Validator
Express Validator adalah middleware untuk Node.js yang menyediakan berbagai fungsi untuk memvalidasi dan menyaring data yang diterima melalui request HTTP dalam aplikasi Express.
Silahkan jalankan perintah berikut ini di dalam terminal/CMD dan pastikan berada di dalam project Express-nya.
npm install express-validator@7.1.0
Setelah berhasil terinstall, sekarang silahkan teman-teman buat folder baru dengan nama utils, kemudian di dalamnya silahkan buat file baru dengan nama validators.js, kemudian masukkan kode berikut ini.
utils/validators.js
//import express validator
const { body } = require('express-validator');
//definisikan validasi untuk post
const validatePost= [
body('title').notEmpty().withMessage('Title is required'),
body('content').notEmpty().withMessage('Content is required'),
];
module.exports = { validatePost };
Dari perubahan kode di atas, kita import body dari Express Validator.
//import express validator
const { body } = require('express-validator');
Kemudian kita membuat 2 validasi untuk data title dan content.
body('title').notEmpty().withMessage('Title is required'),
body('content').notEmpty().withMessage('Content is required'),
Langkah 3 - Membuat Proses Insert Data
Silahkan teman-teman buka file controllers/PostController.js, kemudian ubah semua kode-nya menjadi seperti berikut ini.
controllers/PostController.js
//import PrismaClient
const { PrismaClient } = require('@prisma/client');
//init prisma client
const prisma = new PrismaClient();
// Import validationResult from express-validator
const { validationResult } = require("express-validator");
//function findPosts
const findPosts = async (req, res) => {
try {
//get all posts from database
const posts = await prisma.post.findMany({
select: {
id: true,
title: true,
content: true,
createdAt: true,
updatedAt: true,
},
orderBy: {
createdAt: "desc",
},
});
//send response
res.status(200).send({
success: true,
message: "Get All Posts Successfully",
data: posts,
});
} catch (error) {
res.status(500).send({
success: false,
message: "Internal server error",
});
}
};
//function createPost
const createPost = async (req, res) => {
// Periksa hasil validasi
const errors = validationResult(req);
if (!errors.isEmpty()) {
// Jika ada error, kembalikan error ke pengguna
return res.status(422).json({
success: false,
message: "Validation error",
errors: errors.array(),
});
}
try {
//insert data
const post = await prisma.post.create({
data: {
title: req.body.title,
content: req.body.content,
},
});
res.status(201).send({
success: true,
message: "Post Created Successfully",
data: post,
});
} catch (error) {
res.status(500).send({
success: false,
message: "Internal server error",
});
}
};
//export function
module.exports = {
findPosts,
createPost,
}
Dari perubahan kode di atas, pertama kita import validationResult dari Express Validator.
// Import validationResult from express-validator
const { validationResult } = require("express-validator");
Setelah itu, kita buat function baru dengan nama createPost.
//function createPost
const createPost = async (req, res) => {
//...
}
Di dalamnya kita buat variable baru dengan nama errors dan berisi validationResult yang mana parameternya adalah request dari pengguna.
// Periksa hasil validasi
const errors = validationResult(req);
Jika variable errors di atas tidak kosong, artinya ada validasi yang belum terpenuhi, maka kita akan return ke dalam format JSON dan berisi informasi validasi yang dibutuhkan.
// Jika ada error, kembalikan error ke pengguna
return res.status(422).json({
success: false,
message: "Validation error",
errors: errors.array(),
});
Tapi jika request sudah sesuai dengan validasi, maka kita akan melakukan proses insert data ke dalam MongoDB menggunakan Prisma.
//insert data
const post = await prisma.post.create({
data: {
title: req.body.title,
content: req.body.content,
},
});
Kemudian kita return ke dalam format JSON dan berisi informasi data post yang berhasil diinsert.
res.status(201).send({
success: true,
message: "Post Created Successfully",
data: post,
});e
Dan jangan lupa untuk export function createPost.
//export function
module.exports = {
findPosts,
createPost,
}
Langkah 4 - Membuat Route API Create Post
Silahkan teman-teman buka file routes/index.js, kemudian ubah semua kode-nya menjadi seperti berikut ini.
routes/index.js
//import express
const express = require('express')
//init express router
const router = express.Router();
//import PostController
const PostController = require('../controllers/PostController');
//import validate post
const { validatePost } = require('../utils/validators');
//define route for posts
router.get('/posts', PostController.findPosts);
//define route for create post
router.post('/posts', validatePost, PostController.createPost);
//export router
module.exports = router
Dari peruabhan kode di atas, pertama kita import helper validatePost.
//import validate post
const { validatePost } = require('../utils/validators');
Kemudian kita membuat route baru dengan method POST dan path /posts.
//define route for create post
router.post('/posts', validatePost, PostController.createPost);
Di atas, kita juga tambahkan parameter validatePost untuk menghandle validasi dari request yang dikirimkan.
Langkah 5 - Uji Coba Insert Data Post
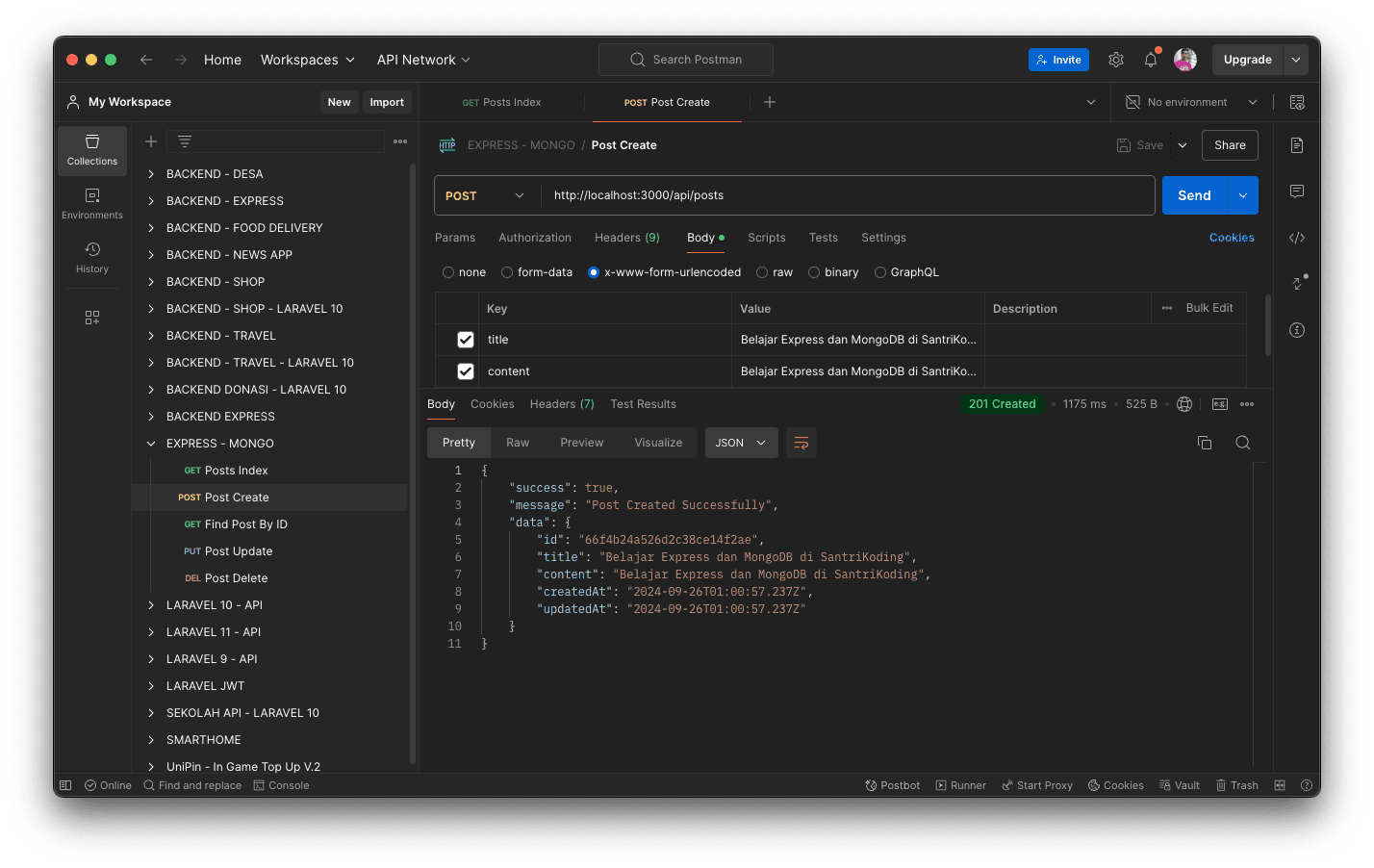
Silahkan teman-teman buka aplikasi Postman, kemudian masukkan URL berikut ini http://localhost:3000/api/posts dan untuk method-nya silahkan pilih POST.
Jika sudah, sekarang klik tab Body kemudian pilih x-www-urlencoded dan masukkan key dan value berikut ini :
| KEY |
VALUE |
title |
isi title post sesuai keinginan. |
content |
isi content post sesuai keinginan. |
Setelah semua input sudah diisi, sekarang silahkan klik Send dan jika berhasil maka kita akan mendapatkan sebuah response dalam format JSON yang berisi informasi data post yang baru saja di insert.
{
"success": true,
"message": "Post Created Successfully",
"data": {
"id": "66f4b24a526d2c38ce14f2ae",
"title": "Belajar Express dan MongoDB di SantriKoding",
"content": "Belajar Express dan MongoDB di SantriKoding",
"createdAt": "2024-09-26T01:00:57.237Z",
"updatedAt": "2024-09-26T01:00:57.237Z"
}
}

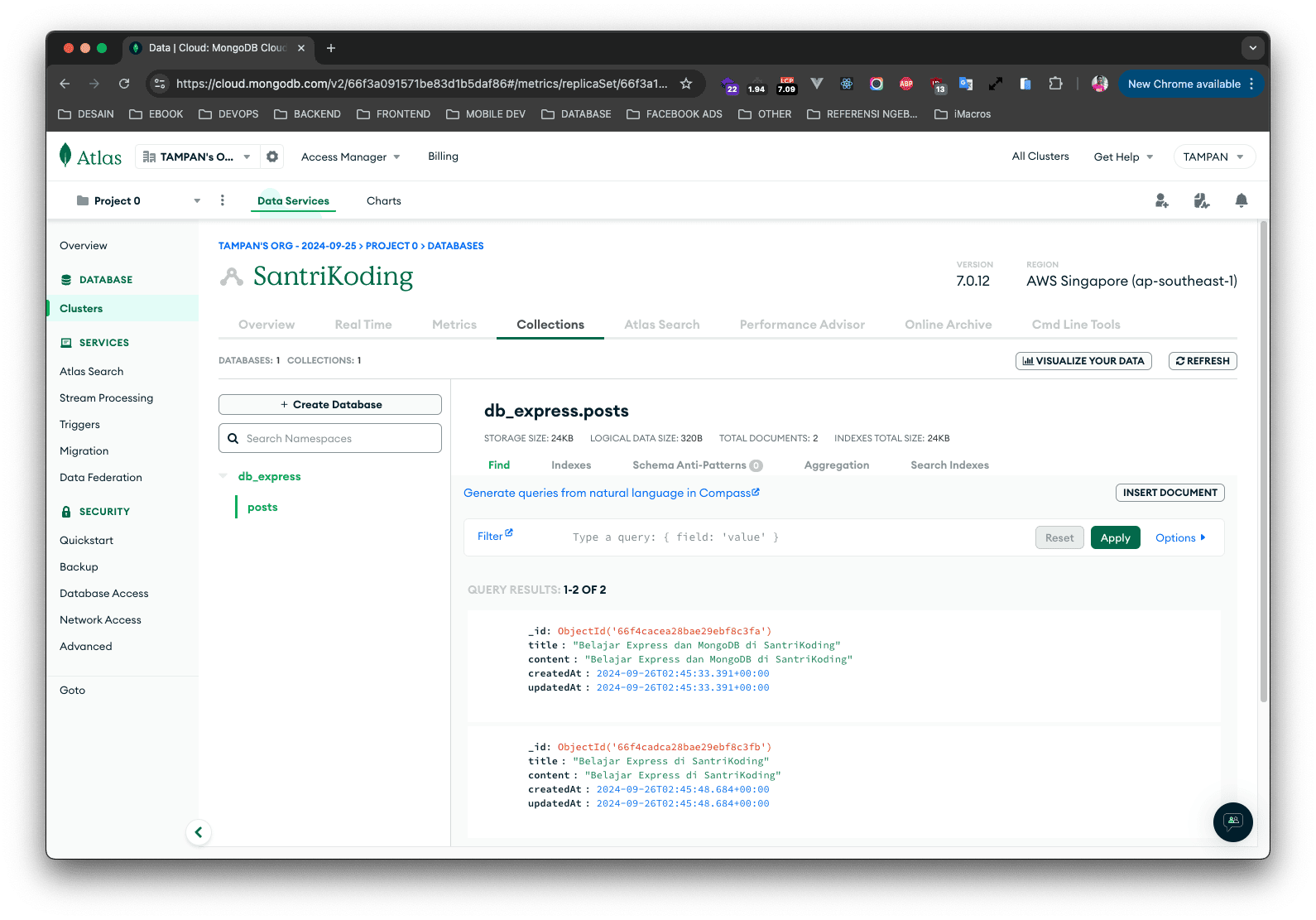
Sekarang, teman-teman bisa lihat data-nya di Atlas MongoDB. Kurang lebih seperti berikut ini

Kesimpulan
Pada artikel ini, kita semua telah berhasil belajar banyak hal, seperti menambahkan Body Parser, membuat Validators dan terakhir melakukan proses insert data ke dalam MongoDB menggunakan Prisma di Express.
Pada artikel selanjutnya, kita semua akan belajar bagaimana cara menampilkan detail data post berdasarkan ID.
Terima Kasih