Halo teman-teman semuanya, pada artikel sebelumnya kita telah mempelajari cara melakukan proses insert data ke MongoDB menggunakan Prisma di Express. Kali ini, kita akan melanjutkan dengan mempelajari cara menampilkan detail data berdasarkan ID di Express menggunakan Prisma.
Langkah 1 - Menambahkan Function findPostById di Controller
Silahkan teman-teman buka file controllers/PostController.js, kemudian ubah semua kode-nya menjadi seperti berikut ini.
controllers/PostController.js
//import PrismaClient
const { PrismaClient } = require('@prisma/client');
//init prisma client
const prisma = new PrismaClient();
// Import validationResult from express-validator
const { validationResult } = require("express-validator");
//function findPosts
const findPosts = async (req, res) => {
try {
//get all posts from database
const posts = await prisma.post.findMany({
select: {
id: true,
title: true,
content: true,
createdAt: true,
updatedAt: true,
},
orderBy: {
createdAt: "desc",
},
});
//send response
res.status(200).send({
success: true,
message: "Get All Posts Successfully",
data: posts,
});
} catch (error) {
res.status(500).send({
success: false,
message: "Internal server error",
});
}
};
//function createPost
const createPost = async (req, res) => {
// Periksa hasil validasi
const errors = validationResult(req);
if (!errors.isEmpty()) {
// Jika ada error, kembalikan error ke pengguna
return res.status(422).json({
success: false,
message: "Validation error",
errors: errors.array(),
});
}
try {
//insert data
const post = await prisma.post.create({
data: {
title: req.body.title,
content: req.body.content,
},
});
res.status(201).send({
success: true,
message: "Post Created Successfully",
data: post,
});
} catch (error) {
res.status(500).send({
success: false,
message: "Internal server error",
});
}
};
//function findPostById
const findPostById = async (req, res) => {
//get ID from params
const { id } = req.params;
try {
//get post by ID
const post = await prisma.post.findUnique({
where: {
id: id,
},
select: {
id: true,
title: true,
content: true,
createdAt: true,
updatedAt: true,
},
});
//send response
res.status(200).send({
success: true,
message: `Get Post By ID :${id}`,
data: post,
});
} catch (error) {
res.status(500).send({
success: false,
message: "Internal server error",
});
}
};
//export function
module.exports = {
findPosts,
createPost,
findPostById,
}
Dari perubahan kode di atas, pertama kita membuat function findPostById.
//function findPostById
const findPostById = async (req, res) => {
//...
}
Di dalamnya, kita destruct id dari request parameter.
//get ID from params
const { id } = req.params;
Selanjutnya, kita melakukan get data menggunakan Prisma berdasarkan ID di atas.
//get post by ID
const post = await prisma.post.findUnique({
where: {
id: id,
},
select: {
id: true,
title: true,
content: true,
createdAt: true,
updatedAt: true,
},
});
Kemudian kita tinggal lakukan return dalam format JSON yang berisi informasi detail data post.
//send response
res.status(200).send({
success: true,
message: `Get Post By ID :${id}`,
data: post,
});
Terakhirm jangan lupa untuk melakukan export function findPostById.
//export function
module.exports = {
findPosts,
createPost,
findPostById,
}
Langkah 4 - Membuat Route API Detail Post
Silahkan teman-teman buka file routes/index.js, kemudian ubah semua kode-nya menjadi seperti berikut ini.
routes/index.js
//import express
const express = require('express')
//init express router
const router = express.Router();
//import PostController
const PostController = require('../controllers/PostController');
//import validate post
const { validatePost } = require('../utils/validators');
//define route for posts
router.get('/posts', PostController.findPosts);
//define route for create post
router.post('/posts', validatePost, PostController.createPost);
//define route for get post by id
router.get('/posts/:id', PostController.findPostById);
//export router
module.exports = router
Dari perubahan kode di atas, kita membuat route baru dengan method GET dan memiliki path /posts/:id.
//define route for get post by id
router.get('/posts/:id', PostController.findPostById);
Langkah 3 - Uji Coba Menampilkan Detail User
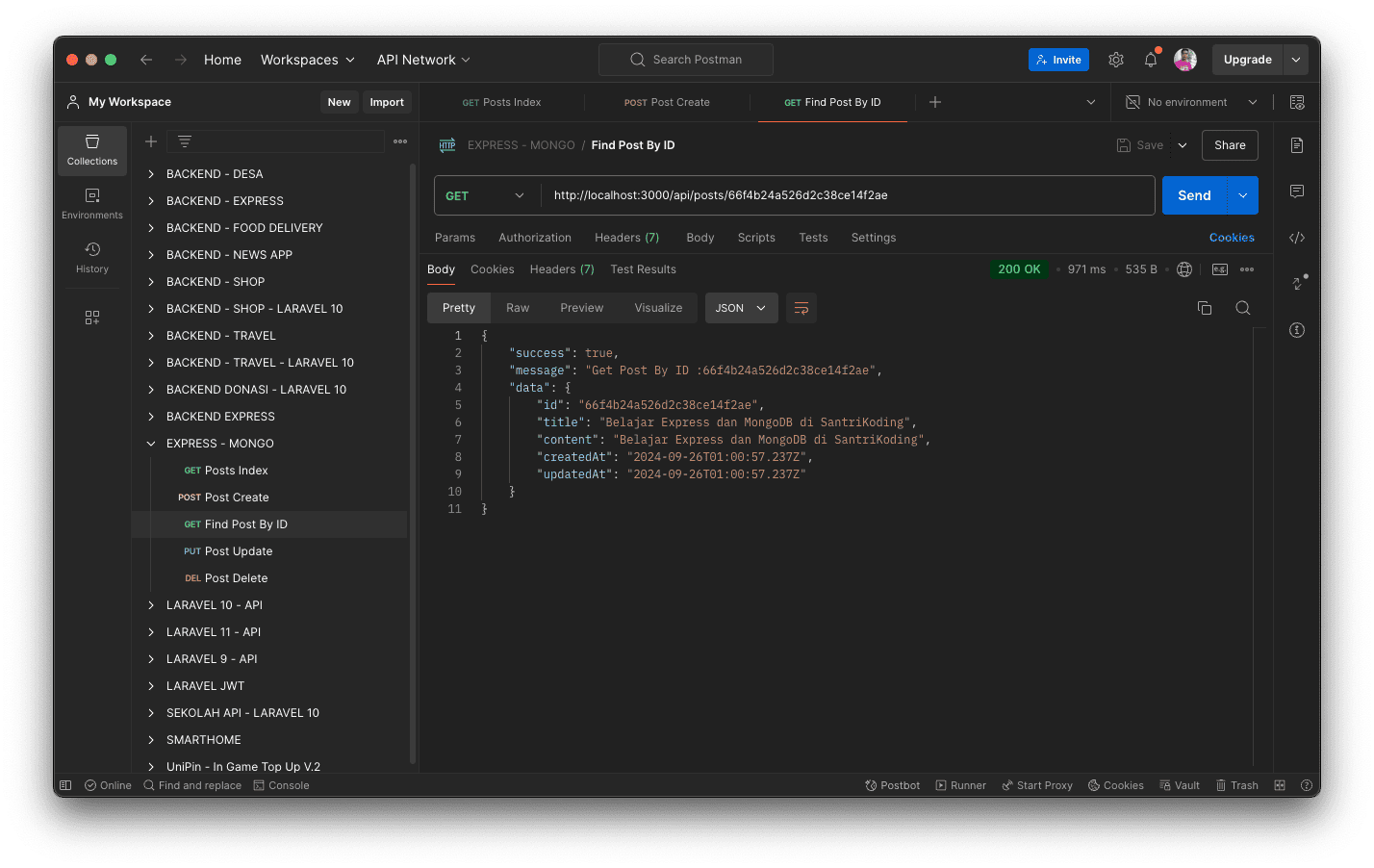
Silahkan teman-teman buka aplikasi Postman dan masukkan URL berikut ini http://localhost:3000/api/posts/66f4b24a526d2c38ce14f2ae dan untuk method-nya silahkan pilih GET.
di atas, kita contohkan menggunakan post dengan ID : 66f4b24a526d2c38ce14f2ae.
Jika sudah, silahkan klik Send dan jika berhasil maka kita akan mendapatkan sebuah response dalam format JSON yang berisi informasi detail data post.
{
"success": true,
"message": "Get Post By ID :66f4b24a526d2c38ce14f2ae",
"data": {
"id": "66f4b24a526d2c38ce14f2ae",
"title": "Belajar Express dan MongoDB di SantriKoding",
"content": "Belajar Express dan MongoDB di SantriKoding",
"createdAt": "2024-09-26T01:00:57.237Z",
"updatedAt": "2024-09-26T01:00:57.237Z"
}
}

Kesimpulan
Pada artikel kali ini, kita semua telah belajar bagaimana cara menampilkan detail data post berdasarkan ID dari MongoDB menggunakan Prisma di Express.
Pada artikel berikutnya, kita semua akan belajar bagaimana cara membuat proses update data ke MongoDB menggunakan Prisma di Express.
Terima Kasih