Halo teman-teman semuanya, pada artikel-artikel sebelumnya kita telah banyak belajar hal, seperti membuat proses insert, show, update dan kali ini kita semua akan belajar bersama-sama bagaimana cara melakukan proses delete data di Next.js menggunakan Prisma.
Langkah 1 - Membuat Proses Delete Data
Silahkan teman-teman buka file src/app/api/posts/[id]/route.js, kemudian ubah semua kode-nya menjadi seperti berikut ini.
src/app/api/posts/[id]/route.js
//import next request and response
import { NextResponse } from "next/server";
//import prisma client
import prisma from "../../../../../prisma/client";
export async function GET(request, { params }) {
//get params id
const id = parseInt(params.id);
//get detail post
const post = await prisma.post.findUnique({
where: {
id,
},
});
if (!post) {
//return response JSON
return NextResponse.json(
{
sucess: true,
message: "Detail Data Post Not Found!",
data: null,
},
{
status: 404,
}
);
}
//return response JSON
return NextResponse.json(
{
sucess: true,
message: "Detail Data Post",
data: post,
},
{
status: 200,
}
);
}
export async function PATCH(request, { params }) {
//get params id
const id = parseInt(params.id);
//get request data
const { title, content } = await request.json();
//update data
const post = await prisma.post.update({
where: {
id,
},
data: {
title: title,
content: content,
updatedAt: new Date(),
},
});
//return response JSON
return NextResponse.json(
{
sucess: true,
message: "Data Post Updated!",
data: post,
},
{
status: 200,
}
);
}
export async function DELETE(request, { params }) {
//get params id
const id = parseInt(params.id);
//delete data
await prisma.post.delete({
where: {
id,
},
});
//return response JSON
return NextResponse.json(
{
sucess: true,
message: "Data Post Deleted!",
},
{
status: 200,
}
);
}
Dari perubahan kode di atas, kita menambahkan function yang bernama DELETE. Fungsi ini digunakan untuk menangani permintaan HTTP jenis DELETE.
export async function DELETE(request, { params }) {
//...
}
Di dalamnya kita membuat variable yang bernama id dan berisi ID parameter yang di dapatkan dari URL browser dan kita ubah tipe data-nya menjadi Int.
const id = parseInt(params.id);
Setelah itu, kita tinggal lakukan proses delete data berdasarkan ID menggunakan Prisma.
await prisma.post.delete({
where: {
id,
},
});
Jika proses delete data berhasil dilakukan, maka kita akan return menggunakan NextResponse dengan pesan bahwa data berhasil dihapus.
return NextResponse.json(
{
success: true,
message: "Data Post Deleted!",
},
{
status: 200,
}
);
Langkah 2 - Uji Coba Delete Data
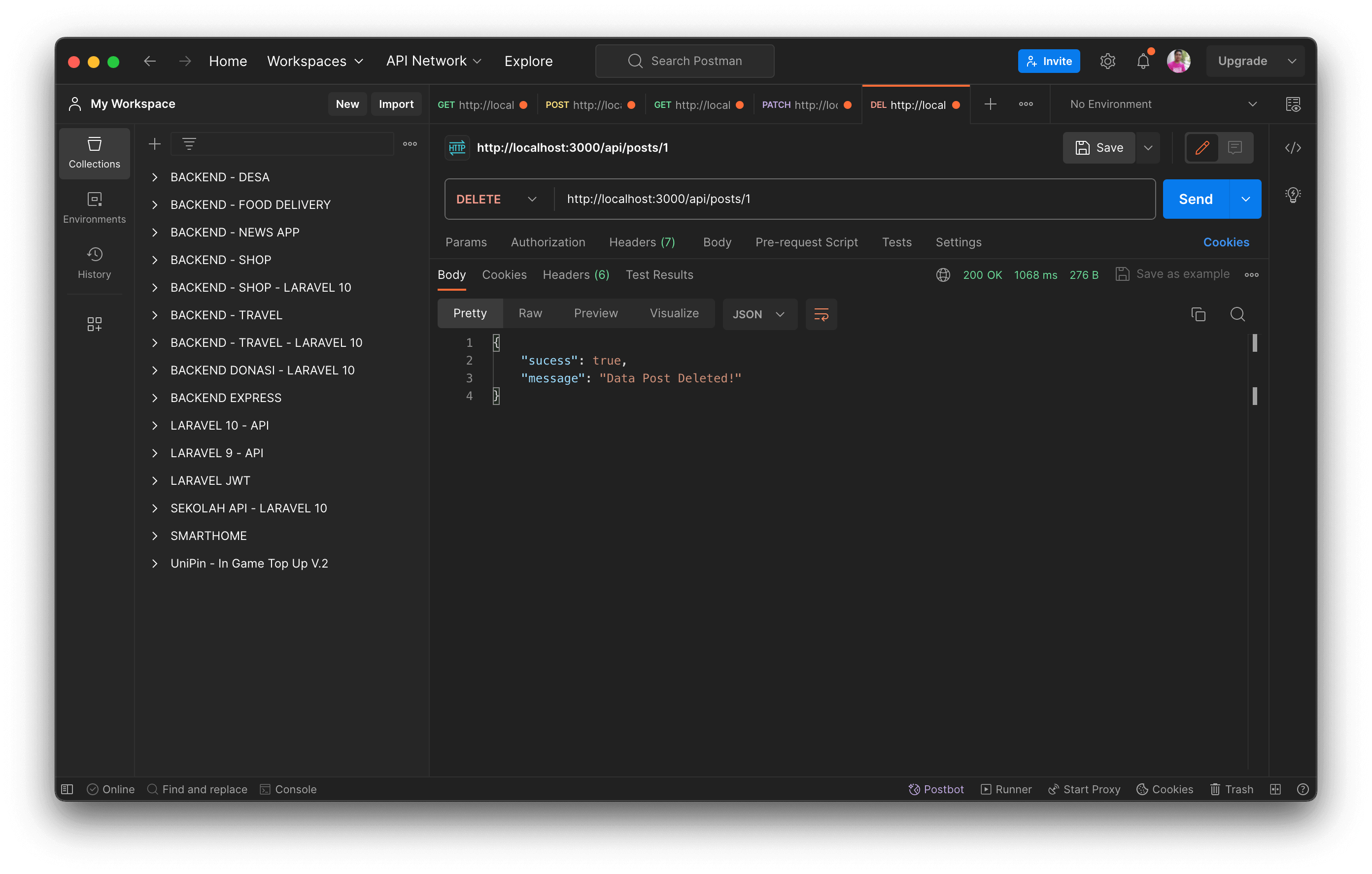
Sekarang silahkan teman-teman buka aplikasi Postman, kemudian masukkan URL berikut ini : http://localhost:3000/api/posts/1 dan untuk method-nya silahkan pilih DELETE.
INFORMASI : contoh di atas, saya memberikan nilai parameter ID 1, karena data yang saya miliki di database memiliki ID tersebut.
Setelah itu, silahkan klik Send dan jika berhasil maka hasilnya seperti berikut ini.
{
"sucess": true,
"message": "Data Post Deleted!"
}

Kesimpulan
Kurang lebih seperti itu tutorial bagaimana cara melakukan delete data menggunakan Rest API di dalam Next.js dan Prisma.
Jika teman-teman sudah mengikuti seri artikel ini dari awal dan mendapatkan kesulitan, jangan ragu-ragu untuk bertanya melalui kolom komentar atau group Telegram dari SantriKoding.
Terima Kasih