Halo teman-teman semuanya, pada artikel sebelumnya kita telah berhasil membuat dan menjalankan project Next.js baru dan sekarang kita akan belajar melakukan proses installasi dan konfigurasi Prisma di dalam project Next.js, serta kita juga akan belajar membuat schema migration yang nanti digenerate menjadi table di dalam database.
Langkah 1 - Installasi Prisma ORM
Silahkan teman-teman jalankan perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di dalam project Next.js-nya.
npm install prisma --save-dev
Silahkan tunggu proses installasinya sampai selesai.
Langkah 2 - Setup Prisma ORM
Setelah proses installasi selesai, sekarang silahkan teman-teman jalankan perintah berikut ini.
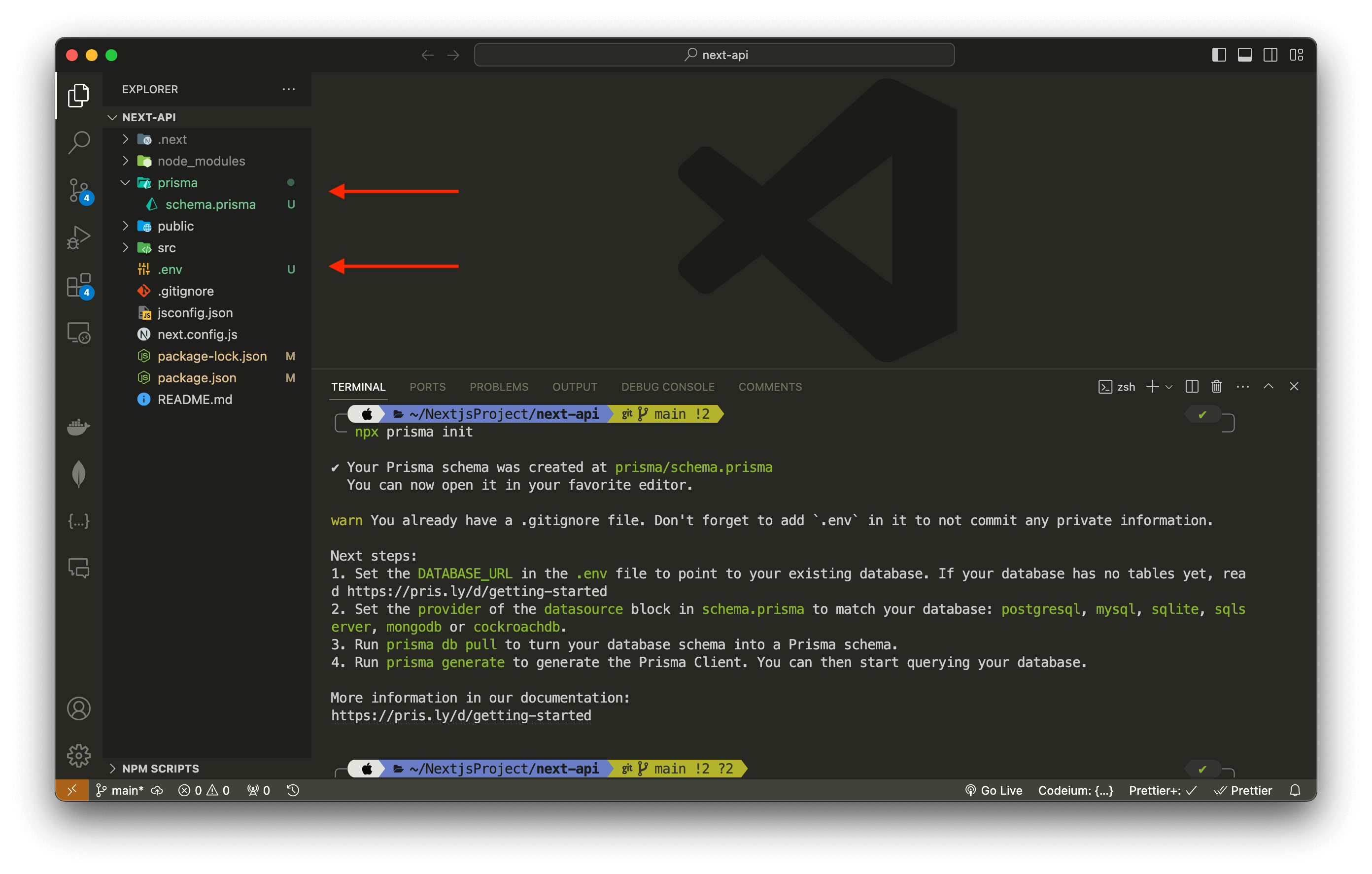
npx prisma init
Jika perintah di atas berhasil dijalankan, maka kita akan mendapatkan 2 hal, yaitu:
- Membuat folder baru bernama
prisma yang berisi file bernama schema.prisma, dimana di dalam file tersebut akan berisi skema Prisma dengan variabel koneksi database dan model schema yang nanti digunakan untuk membuat table.
- Membuat file
.env di di dalam root project, yang digunakan untuk mendefinisikan environment variabel (seperti koneksi database).

Langkah 3 - Konfigurasi Koneksi Database
Setelah Prisma berhasil disetup di dalam project, maka kita bisa lanjutkan untuk mengatur konfigurasi koneksi database-nya. Disini kita akan menggunakan database MySQL.
Silahkan teman-teman buka file .env, kemudian ubah kode-nya menjadi seperti berikut ini.
DATABASE_URL="mysql://root:12345678@localhost:3306/db_next_api"
Di atas, untuk username dari MySQL saya adalah root dan untuk password-nya adalah 12345678 dan untuk nama database-nya adalah db_next_api. Jadi silahkan teman-teman sesuaikan dengan konfigurasi MySQL yang dimiliki.
CATATAN : silahkan disesuaikan dengan konfigurasi MySQL masing-masing.
Langkah 4 - Membuat Schema Table
Sekarang kita akan membuat model dan schema yang nanti digunakan untuk men-generate table di dalam database.
Silahkan teman-teman buka file prisma/schema.prisma, kemudian ubah kode-nya menjadi seperti berikut ini.
prisma/schema.prisma
generator client {
provider = "prisma-client-js"
}
datasource db {
provider = "mysql"
url = env("DATABASE_URL")
}
model Post {
id Int @id @default(autoincrement())
title String @db.VarChar(255)
content String?
createdAt DateTime @default(now())
updatedAt DateTime @updatedAt
@@map("posts")
}
Dari perubahan kode di atas, kita membuat model baru dengan nama Post dan di dalamnya kita buat beberapa attribute / kolom yang nanti akan digenerate, berikut ini penjelasan dari masing-masing attribute / kolom di atas.
| ATTRIBUTE |
TYPE DATA |
OPTIONS |
id |
Int |
auto increment |
title |
String |
- |
Content |
String? |
- |
createdAt |
DateTime |
- |
updatedAt |
DateTime |
- |
Dan kita tambahkan @@map('posts') untuk menetapkan bahwa table di atas akan diberi nama posts.
Langkah 5 - Menjalankan Proses Migrate
Setelah berhasil membuat schema table, maka langkah berikutnya adalah menjalankan proses migrate agar database dan table digenerate di dalam MySQL.
Silahkan jalankan perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di dalam project Next.js-nya.
npx prisma migrate dev --name posts
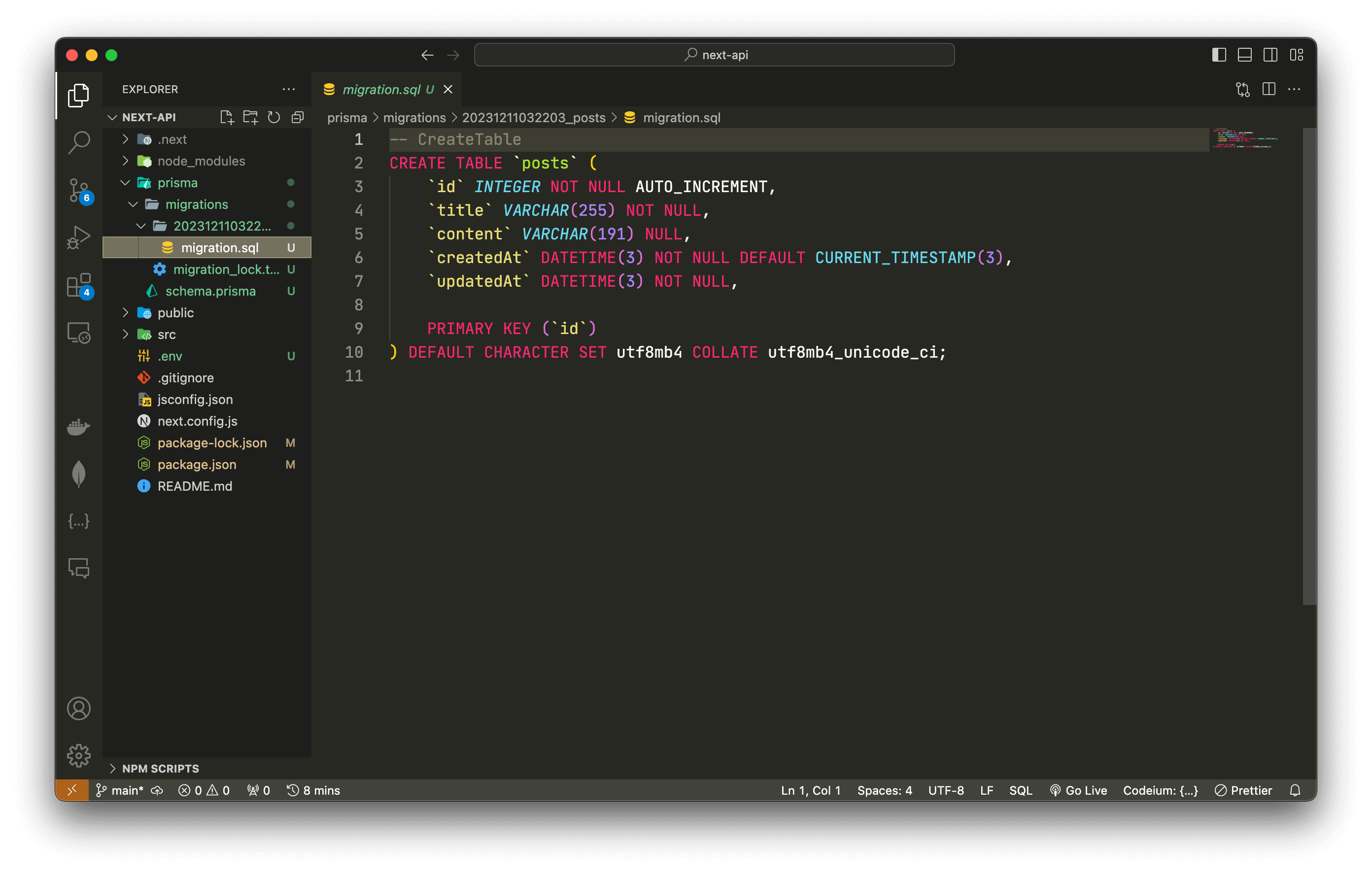
Jika perintah di atas dijalankan, maka akan membuatkan kita file migration di dalam folder prisma/migrations/20231211032203_posts/migration.sql.
nama folder migration akan random sesuai tanggal pembuatannya.

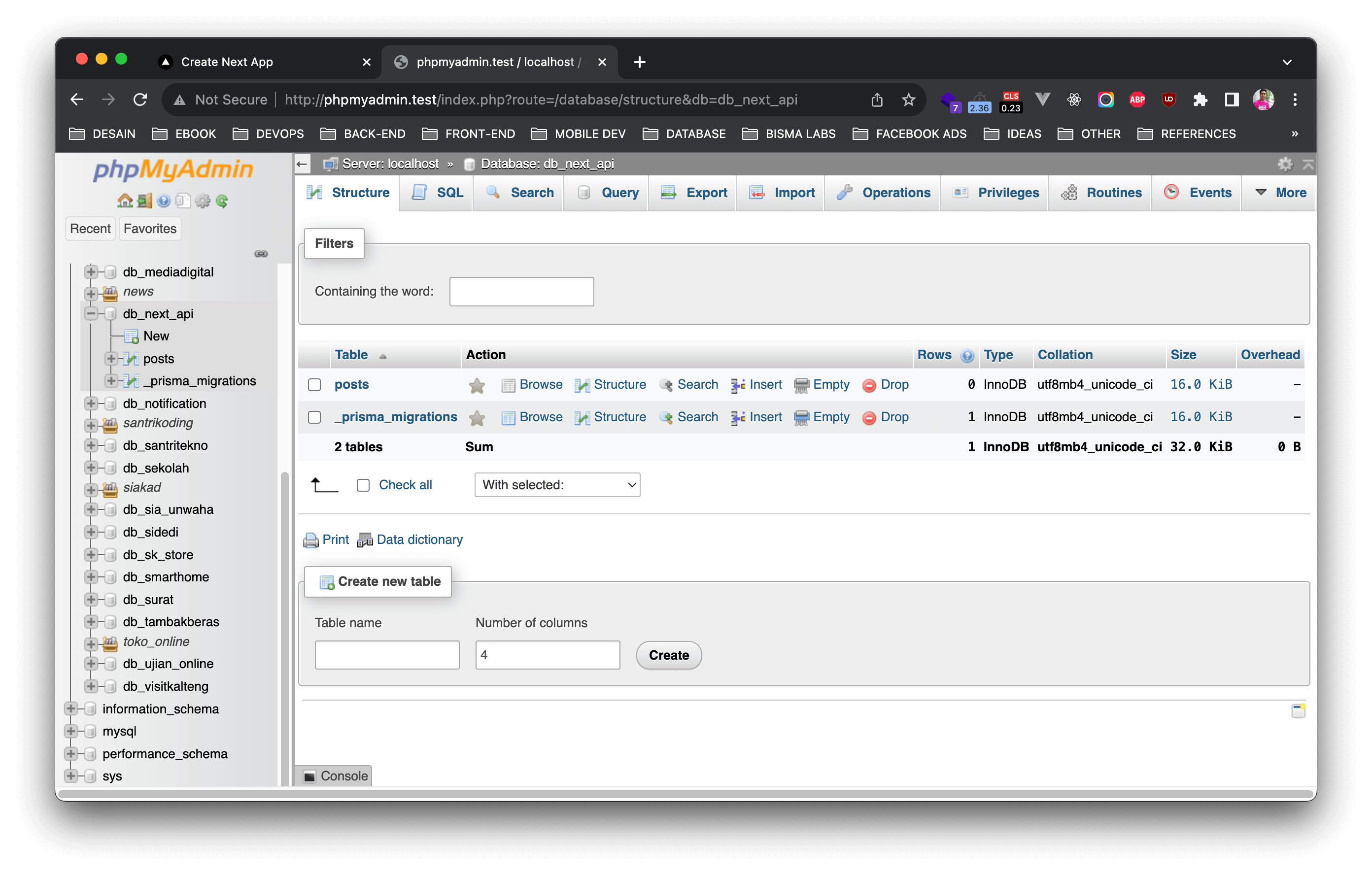
Dan database beserta schema table kita juga akan digenerate di dalam MySQL, silahkan teman-teman bisa melihatnya, kurang lebih seperti berikut ini.

Kesimpulan
Sampai disini pembahasan kita tentang bagaimana cara melakukan installasi dan konfigurasi Prisma, beserta membuat schema table yang digenerate ke dalam database MySQL.
Pada artikel beirkutnya kita semua akan belajar bagaimana cara menampilkan data dari database dengan format JSON menggunakan App Router dari Next.js dan Prisma.
Terima Kasih