Halo teman-teman semuanya, pada artikel sebelumnya kita telah belajar banyak hal terkait Prisma dan pada artikel kali ini kita semua akan belajar membuat Rest API untuk menampilkan list data dari database dengan bantuan Prisma.
Langkah 1 - Installasi Prisma Client
Pertama, kita lakukan installasi Prisma Client terlebih dahulu. Prisma Client kita gunakan untuk mempermudah kita dalam query ke dalam database, karena kita akan memanggil method-method yang sudah disediakan.
Silahkan teman-teman jalankan perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di dalam project Next.js-nya.
npm install @prisma/client
Langkah 2 - Konfigurasi Prisma Client
Setelah Prisma Client berhasil terinstall, maka sekarang kita akan membuat helpers untuk Prisma Client, tujuannya agar kita tidak menulis secara berulang-ulang kode yang sama.
Silahkan buat folder baru dengan nama client di dalam folder prisma dan di dalam folder client tersebut silahkan buat file baru dengan nama index.js dan masukkan kode berikut ini di dalamnya.
prisma/client/index.js
const { PrismaClient } = require("@prisma/client");
const prisma = new PrismaClient();
export default prisma;
Langkah 3 - Menampilkan List Data Posts
Sekarang kita akan belajar menampilkan lists data posts dalam format JSON dan kita gunakan Prisma untuk mengambil data-nya dari database.
Silahkan teman-teman buat folder baru dengan nama api di dalam folder src/app dan di dalam folder api tersebut silahkan buat folder baru lagi dengan nama posts dan di dalamnya silahkan buat file baru dengan nama route.js, kemudian masukkan kode berikut ini di dalamnya.
src/app/api/posts/route.js
//import next request and response
import { NextResponse } from "next/server";
//import prisma client
import prisma from "../../../../prisma/client";
export async function GET() {
//get all posts
const posts = await prisma.post.findMany();
//return response JSON
return NextResponse.json(
{
sucess: true,
message: "List Data Posts",
data: posts,
},
{
status: 200,
}
);
}
Dari penambahan kode di atas, pertama kita import NextResponse dari Next Server. Modul ini digunakan untuk menghasilkan response HTTP yang akan dikirim kembali ke pengguna.
//import next request and response
import { NextResponse } from "next/server";
Selain itu, kita juga mengimport helper Prisma Client yang sudah kita buat sebelumnya.
//import prisma client
import prisma from "../../../../prisma/client";
Kemudian kita membuat function yang bernama GET, fungsi ini akan dieksekusi ketika terjadi permintaan HTTP GET.
export async function GET() {
//...
}
Di dalamnya kita mengambil data posts dari database melalui Prisma.
//get all posts
const posts = await prisma.post.findMany();
di atas, prisma.post.findMany() digunakan untuk mengambil semua data dari table posts dalam database. Hasilnya disimpan dalam variable posts.
Setelah data berhasil di dapatkan, maka kita akan return menggunakan NextResponse dalam bentuk JSON.
//return response JSON
return NextResponse.json(
{
success: true,
message: "List Data Posts",
data: posts,
},
{
status: 200,
}
);
Fungsi NextResponse.json() digunakan untuk menghasilkan response JSON yang akan dikirimkan ke pengguna. Respons ini memiliki struktur objek yang terdiri dari:
success: Menandakan kesuksesan permintaan HTTP.message: Pesan yang menyertainya, dalam hal ini "List Data Posts".data: Data yang diambil dari database (posts).
parameter kedua dari fungsi NextResponse.json() digunakan untuk menentukan status HTTP response, dalam hal ini adalah 200 (OK).
Langkah 4 - Uji Coba Menampilkan Lists Data Posts
Untuk testing Rest API kita akan menggunakan software yang bernama Postman, jadi silahkan teman-teman mengunduhnya terlebih dahulu.
DOWNLOAD POSTMAN : https://www.postman.com/downloads/
Uji Coba Menampilkan Data
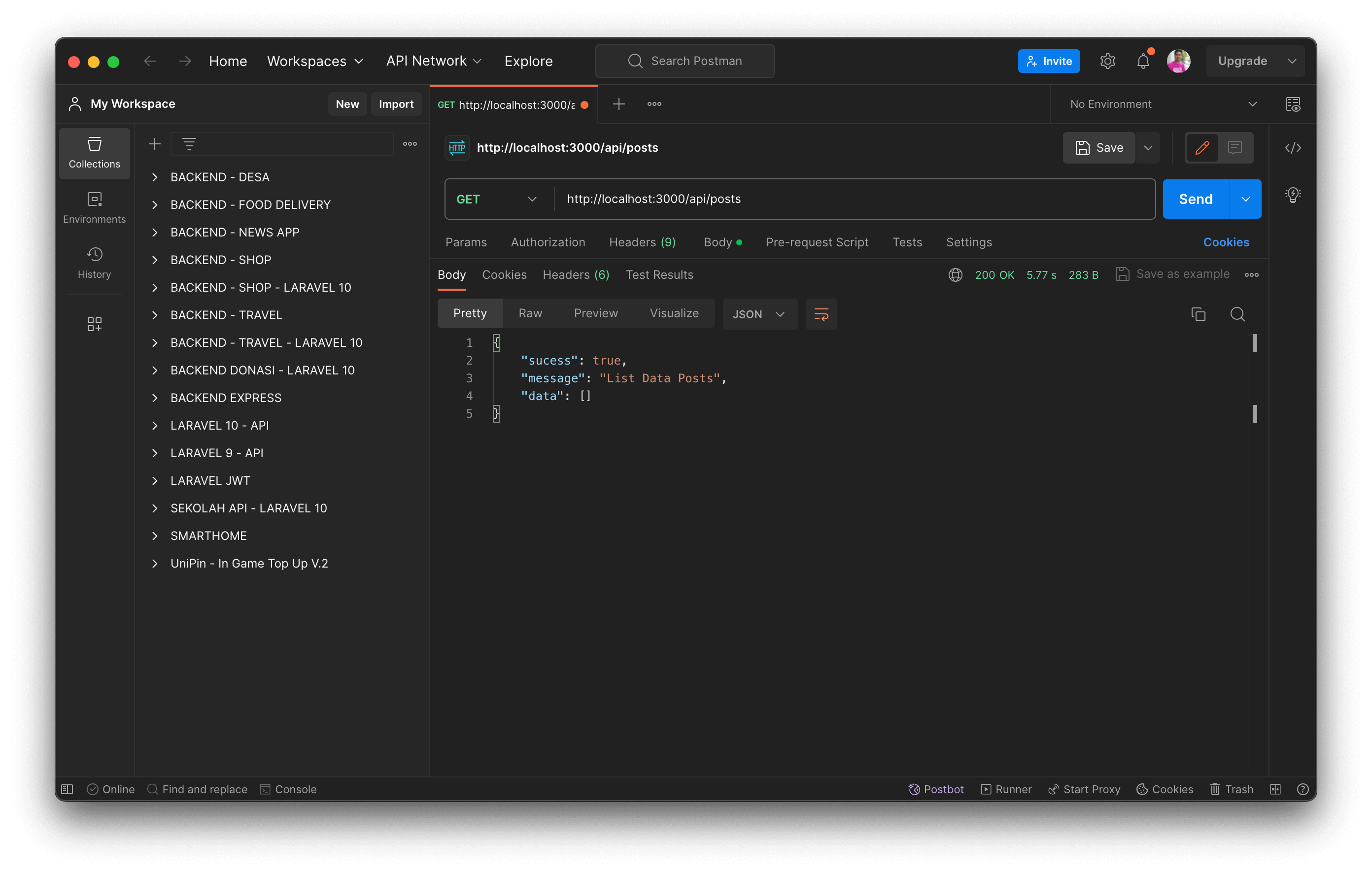
Silahkan teman-teman buka Postman, kemudian masukkan URL berikut ini : http://localhost:3000/api/posts.
Kemudian untuk method yang digunakan adalah GET. Dan setelah itu silahkan klik Send, jika berhasil maka kurang lebuh hasilnya seperti berikut ini.
{
"sucess": true,
"message": "List Data Posts",
"data": []
}

Di atas, karena kita belum memiliki data apapun di dalam table atau database, maka hasilnya adalah array kosong.
data: []
Kesimpulan
Sampai disini pembahasan kita bagaimana cara menampilkan data Rest API di Next.js (App Router, pada artikel selanjutnya kita semua akan belajar bagaimana cara melakukan proses insert data menggunakan Rest API di Next.js (App Router).
Terima Kasih