Halo teman-teman semuanya, di artikel sebelumnya kita telah belajar bagaimana cara menampilkan detail data berdasarkan ID di dalam Next.js menggunakan Prisma dan pada kesempatan kali ini kita semua akan belajar bagaimana cara melakukan proses update data di dalam Next.js dan Prisma.
Langkah 1 - Membuat Proses Update Data
Disini kita akan menambahkan method baru untuk proses update data. Silahkan teman-teman buka file src/app/api/posts/[id]/route.js, kemudian ubah semua kode-nya menjadi seperti berikut ini.
src/app/api/posts/[id]/route.js
//import next request and response
import { NextResponse } from "next/server";
//import prisma client
import prisma from "../../../../../prisma/client";
export async function GET(request, { params }) {
//get params id
const id = parseInt(params.id);
//get detail post
const post = await prisma.post.findUnique({
where: {
id,
},
});
if (!post) {
//return response JSON
return NextResponse.json(
{
sucess: true,
message: "Detail Data Post Not Found!",
data: null,
},
{
status: 404,
}
);
}
//return response JSON
return NextResponse.json(
{
sucess: true,
message: "Detail Data Post",
data: post,
},
{
status: 200,
}
);
}
export async function PATCH(request, { params }) {
//get params id
const id = parseInt(params.id);
//get request data
const { title, content } = await request.json();
//update data
const post = await prisma.post.update({
where: {
id,
},
data: {
title: title,
content: content,
updatedAt: new Date(),
},
});
//return response JSON
return NextResponse.json(
{
sucess: true,
message: "Data Post Updated!",
data: post,
},
{
status: 200,
}
);
}
Dari perubahan kode di atas, kita menambahkan function baru yang bernama PATCH, fungsi tersebut akan digunakan untuk menerima permintaan HTTP untuk proses update.
export async function PATCH(request, { params }) {
//...
}
Di dalam function tersebut kita menerima 2 parameter, yaitu request dan { params }. Untuk request akan digunakan untuk menerima data yang dikirimkan oleh pengguna, sedangkan { params } digunakan untuk mengambil nilai ID di dalam URL browser.
Di dalamnya kita membuat variable yang bernama id dan berisi ID parameter yang di dapatkan dari URL browser dan kita ubah tipe data-nya menjadi Int.
const id = parseInt(params.id);
Kemudian kita melakukan destruct beberapa properti yang diambil dari request.
//get all request
const { title, content } = await request.json();
Setelah data berhasil didapatkan, maka kita tinggal melakukan proses update data ke dalam database menggunakan Prisma.
const post = await prisma.post.update({
where: {
id,
},
data: {
title: title,
content: content,
updatedAt: new Date(),
},
});
Jika proses update data berhasil dilakukan, maka kita lakukan return ke dalam format JSON dengan mengirimkan ulang response data yang telah diubah.
return NextResponse.json(
{
success: true,
message: "Data Post Updated!",
data: post,
},
{
status: 200,
}
);
Langkah 2 - Uji Coba Update Data
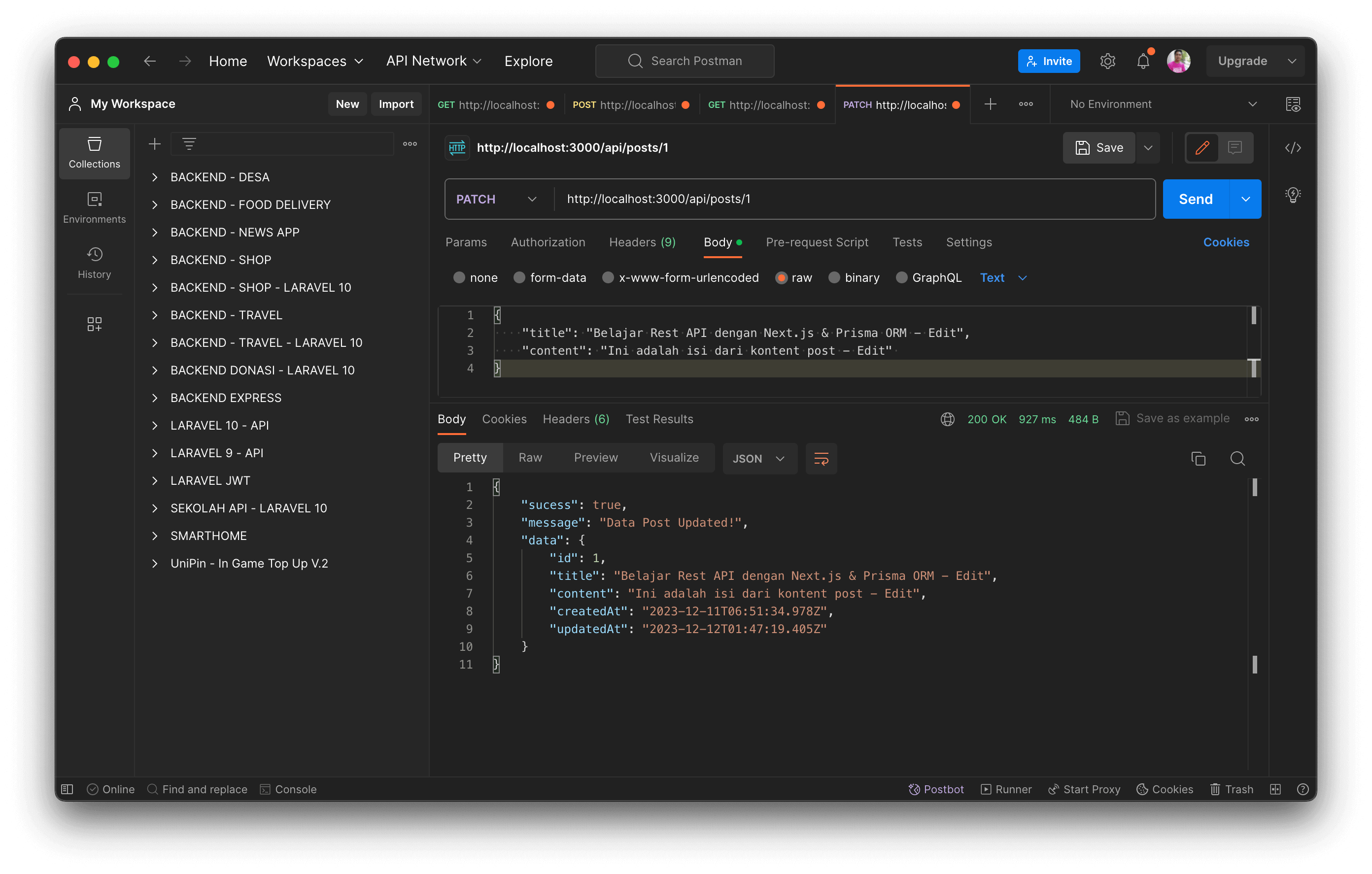
Silahkan teman-teman buka aplikasi Postman, kemudian masukkan URL berikut ini : http://localhost:3000/api/posts/1 dan untuk method-nya silahkan pilih PATCH.
INFORMASI : contoh di atas, saya memberikan nilai parameter ID 1, karena data yang saya miliki di database memiliki ID tersebut.
Setelah itu, klik tab Body dan pilih raw, kemudian masukkan value berikut ini.
{
"title": "Belajar Rest API dengan Next.js & Prisma ORM - Edit",
"content": "Ini adalah isi dari kontent post - Edit"
}
Jika sudah, silahkan teman-teman klik Send dan jika berhasil maka hasilnya kurang lebih seperti berikut ini.
{
"sucess": true,
"message": "Data Post Updated!",
"data": {
"id": 1,
"title": "Belajar Rest API dengan Next.js & Prisma ORM - Edit",
"content": "Ini adalah isi dari kontent post - Edit",
"createdAt": "2023-12-11T06:51:34.978Z",
"updatedAt": "2023-12-12T01:47:19.405Z"
}
}

Kesimpulan
Pada artikel kali ini kita telah belajar tentang operasi update data menggunakan function PATCH yang disediakan oleh Next.js dan kita lakukan update ke dalam database menggunakan Prisma.
Pada artikel selanjutnya, kita semua akan belajar bersama-sama bagaimana cara membuat proses delete data di Next.js menggunakan Prisma.
Terima Kasih