Halo teman-teman semuanya, pada kesempatan kali ini kita semua akan belajar membuat sebuah Rest API menggunakan Next.js (App Router) dan Prisma. Sebelum melangkah lebih jauh, alangkah lebih baiknya kita mengetahui apa itu Next.js dan Prisma serta alasan kenapa kita harus menggunakan kedua tools tersebut.
Apa itu Next.js ?
Next.js merupakan fullstack framework yang digunakan untuk mengembangkan aplikasi web modern dan berbasis React.
Next.js disebut sebagai fullstack framework karena bisa mengcover semua kebutuhan dalam pengembangan aplikasi, seperti membuat backend (Rest API) dan frontend dalam satu project.
Alasan Menggunakan Next.js:
- Efisiensi Pengembangan: Mempermudah pengembangan aplikasi dengan menyediakan banyak alat dan fungsi terintegrasi.
- SEO dan Kinerja yang Baik: Mendukung SSR dan SSG untuk meningkatkan SEO dan kinerja aplikasi.
- Fleksibilitas Routing: Memiliki sistem routing yang fleksibel dan mudah digunakan.
- Ekosistem React: Terintegrasi dengan baik untuk ekosistem React.
Apa itu Prisma ORM ?
Prisma ORM (Object-Relational Mapping) adalah sebuah tool ORM yang digunakan untuk mengelola interaksi antara aplikasi yang ditulis dalam bahasa pemrograman, seperti JavaScript atau TypeScript, dengan database relasional. Prisma memungkinkan kita untuk berinteraksi dengan database menggunakan model data dalam kode, tanpa perlu menulis SQL secara manual.
Alasan Menggunakan Prisma ORM
- Sintaks yang Mudah Digunakan: Prisma menyediakan API yang mudah digunakan untuk menjalankan operasi database.
- Auto-Generate Schema: Prisma dapat membuat schema table berdasarkan definisi model dan mempercepat dalam proses pengembangan.
- Migration Support: Prisma menerapkan konsep migrasi database, yaitu untuk memudahkan kita dalam mengelola skema database selama pengembangan aplikasi.
- Integrasi dengan Framework Populer: Prisma bekerja dengan baik dengan beberapa framework seperti Express, NextJs, dan NestJS.
Setelah mengetahui apa itu Next.js dan Prisma, maka sekarang kita akan lanjutkan belajar bagaimana cara memulai membuat project baru menggunakan Next.js.
Langkah 1 - Membuat Project Next.js
CATATAN : pastikan sudah menginstall Node.js di dalam komputer!
Silahkan teman-teman masuk ke dalam folder dimana teman-teman akan menyimpan project-nya, kemudian jalankan perintah berikut ini di dalam terminal/CMD.
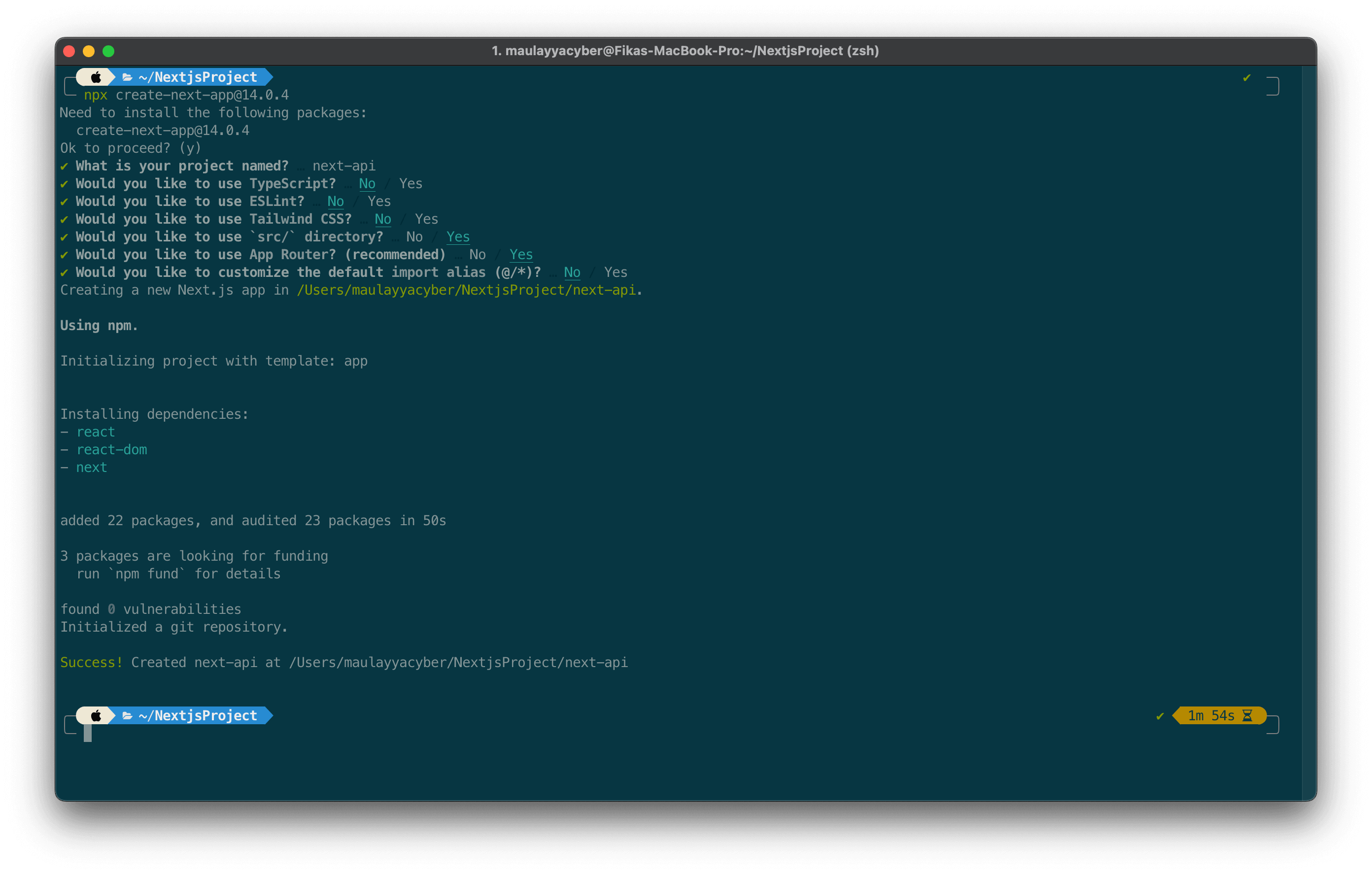
npx create-next-app@14.0.4
Setelah menjalankan perintah di atas, maka akan muncul beberapa pertanyaan, dan berikut ini bisa teman-teman ikuti.
| QUSTION |
ACTION |
| What is your project named? |
tulis nama project-nya, contohnya next-api. |
| Would you like to use TypeScript? |
pilih No. |
| Would you like to use ESLint? |
pilih No. |
| Would you like to use Tailwind CSS? |
pilih No. |
Would you like to use src/ directory? |
pilih Yes. |
| Would you like to use App Router? (recommended) |
pilih Yes. |
| Would you like to customize the default import alias (@/)?* |
pilih No. |

Silahkan tunggu sampai proses installasinya selesai.
Langkah 2 - Menjalankan Project Next.js
Setelah project berhasil dibuat, sekarang kita akan belajar untuk menjalankan project tersebut, silahkan teman-teman jalankan perintah berikut ini di dalam terminal/CMD.
cd next-api
Perintah di atas digunakan untuk melakukan navigasi ke dalam folder project-nya. Setelah masuk, sekarang teman-teman jalankan perintah berikut ini di dalam terminal/CMD.
npm run dev
Jika berhasil, maka project Next.js kita akan dijalankan di dalam localhost dengan port 3000, teman-teman bisa membukanya di http://localhost:3000, jika berhasil maka hasilnya kurang lebih seperti berikut ini.

Kesimpulan
Sampai disini pembahasan kita tentang bagaimana cara memulai membuat project Next.js dan menjalankan project-nya. Pada artikel berikutnya kita akan belajar bersama-sama bagaimana cara membuat migration dengan Prisma.
Terima Kasih