Halo teman-teman semuanya, pada artikel sebelumnya kita telah berhasil menampilkan list data posts dari database melalui Prisma, sekarang kita akan lanjutkan belajar bagaimana cara melakukan proses insert data ke dalam database di Next.js menggunakan Prisma.
Langkah 1 - Insert Data Post
Silahkan teman-teman buka file src/app/api/posts/route.js, kemudian ubah semua kode-nya menjadi seperti berikut ini.
src/app/api/posts/route.js
//import next request and response
import { NextResponse } from "next/server";
//import prisma client
import prisma from "../../../../prisma/client";
export async function GET() {
//get all posts
const posts = await prisma.post.findMany();
//return response JSON
return NextResponse.json(
{
sucess: true,
message: "List Data Posts",
data: posts,
},
{
status: 200,
}
);
}
export async function POST(request) {
//get all request
const { title, content } = await request.json();
//create data post
const post = await prisma.post.create({
data: {
title: title,
content: content,
},
});
//return response JSON
return NextResponse.json(
{
success: true,
message: "Post Created Successfully!",
data: post,
},
{ status: 201 }
);
}
Dari perubahan kode di atas, pertama method yang bernama POSTS. Ini merupakan fungsi yang akan dieksekusi ketika terjadi permintaan HTTP POST.
export async function POST(request) {
//...
}
Kemudian di dalamnya kita melakukan destruct beberapa properti yang diambil dari request.
//get all request
const { title, content } = await request.json();
Fungsi request.json() digunakan untuk mengambil data dari request body yang dikirim oleh pengguna. Dalam hal ini, kita lakukan destruct atau meng-extract properti title dan content dari data JSON yang dikirimkan.
Setelah data request berhasil didapatkan, maka langkah selanjutnya adalah melakukan proses insert data ke dalam database menggunakan Prisma.
//create data post
const post = await prisma.post.create({
data: {
title: title,
content: content,
},
});
Di atas, kita menggunakan Prisma Client, dengan fungsi prisma.post.create() untuk membuat entitas baru di dalam table posts di database. Data yang dibuat menggunakan nilai title dan content yang diambil dari request.
Setelah data berhasil disimpan di dalam database, maka kita akan melakukan return ke dalam format JSON menggunakan NextResponse.
//return response JSON
return NextResponse.json(
{
success: true,
message: "Post Created Successfully!",
data: post,
},
{ status: 201 }
);
Di atas, fungsi NextResponse.json() digunakan untuk menghasilkan response JSON yang akan dikirimkan ke pengguna. Response ini memiliki struktur objek yang terdiri dari:
success: Menandakan kesuksesan permintaan HTTP.message: Pesan yang menyertainya, dalam hal ini "Post Created Successfully!".data: Data post yang baru saja dibuat dan disimpan dalam variable post.
Parameter kedua dari fungsi NextResponse.json() digunakan untuk menentukan status HTTP response, dalam hal ini 201 (Created), yang mengindikasikan bahwa entitas telah berhasil dibuat.
Langkah 2 - Uji Coba Insert Data Post
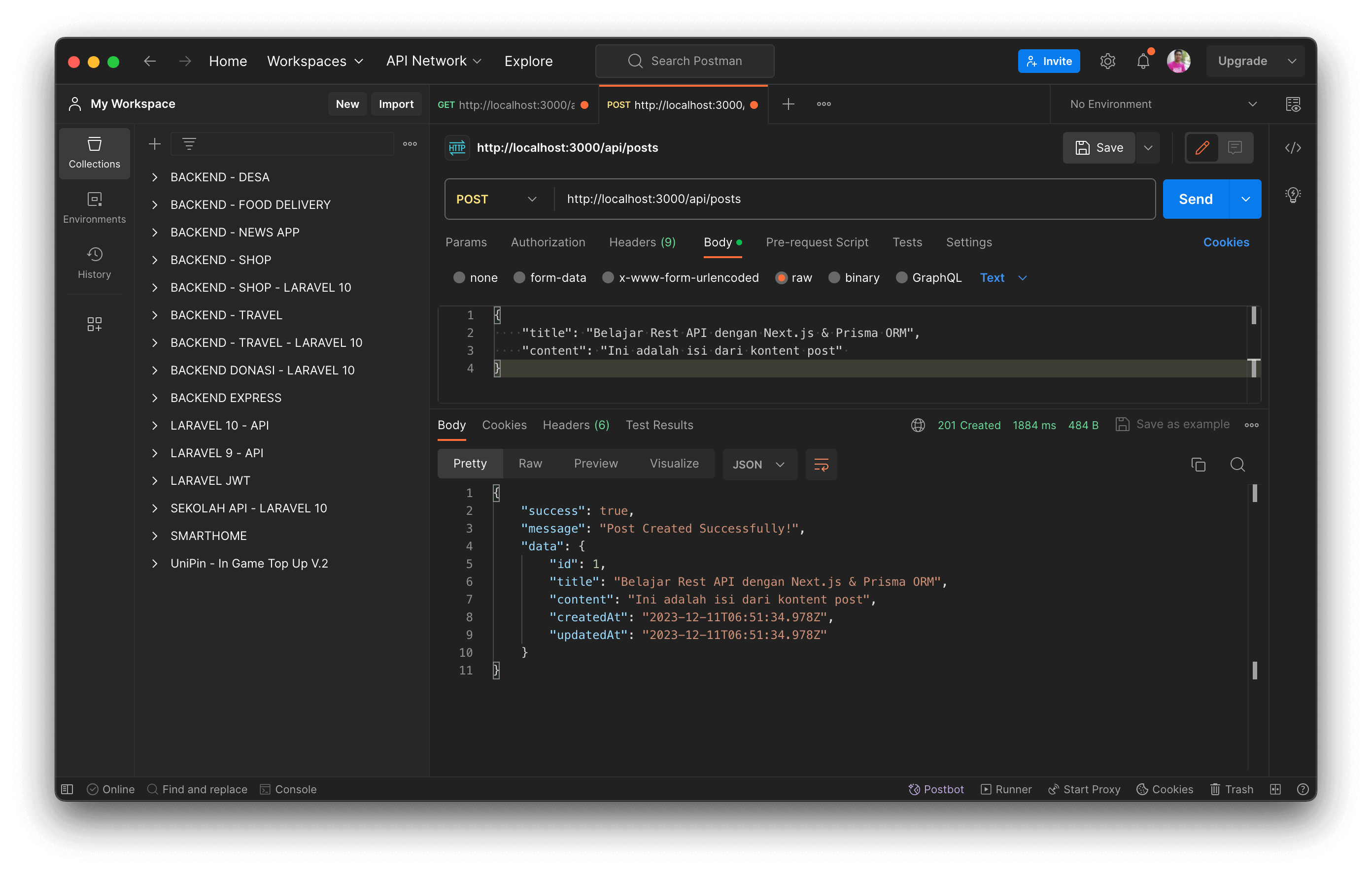
Sekarang kita akan melakukan proses uji coba insert data di dalam aplikasi Postman.
Uji Coba Insert Data
Silahkan teman-teman buka aplikasi Postman, kemudian masukkan URL berikut ini : http://localhost:3000/api/posts. Kemudian untuk method-nya silahkan teman-teman pilih POST.
Setelah itu silahkan masuk ke dalam tab Body dan pilih raw, kemudian masukkan value berikut ini.
{
"title": "Belajar Rest API dengan Next.js & Prisma ORM",
"content": "Ini adalah isi dari kontent post"
}
Jika sudah, silahkan klik Send dan jika berhasil maka kurang lebih hasilnya seperti berikut ini.
{
"success": true,
"message": "Post Created Successfully!",
"data": {
"id": 1,
"title": "Belajar Rest API dengan Next.js & Prisma ORM",
"content": "Ini adalah isi dari kontent post",
"createdAt": "2023-12-11T06:51:34.978Z",
"updatedAt": "2023-12-11T06:51:34.978Z"
}
}

Kesimpulan
Sampai disini pembahasan kita bagaimana cara melakukan proses insert data ke dalam database di Next.js menggunakan Prisma.
Pada artikel selanjutnya kita akan belajar bagaimana cara menampilkan detail data berdasarkan ID di Next.js menggunakan Prisma.
Terima Kasih