Halo teman-teman semuanya, pada artikel sebelumnya kita telah belajar bagaimana cara membuat proses update data ke dalam database di Hono menggunakan Rest API. Dan pada kesempatan kali ini kita semua akan belajar bagaimana cara membuat proses delete data di Hono dengan Rest API.
Langkah 1 - Menambahkan Function deletePost di Controller
Silahkan teman-teman buka file src/controllers/PostController.ts, kemudian ubah semua kode-nya menjadi seperti berikut ini.
src/controllers/PostController.ts
//import context
import { Context } from 'hono'
//import prisma client
import prisma from "../../prisma/client";
/**
* Getting all posts
*/
export const getPosts = async (c: Context) => {
try {
//get all posts
const posts = await prisma.post.findMany({ orderBy: { id: 'desc' } });
//return JSON
return c.json({
success: true,
message: 'List Data Posts!',
data: posts
}, 200);
} catch (e: unknown) {
console.error(`Error getting posts: ${e}`);
}
}
/**
* Creating a post
*/
export async function createPost(c: Context) {
try {
//get body request
const body = await c.req.parseBody();
//check if title and content is string
const title = typeof body['title'] === 'string' ? body['title'] : '';
const content = typeof body['content'] === 'string' ? body['content'] : '';
//create post
const post = await prisma.post.create({
data: {
title: title,
content: content,
}
});
//return JSON
return c.json({
success: true,
message: 'Post Created Successfully!',
data: post
}, 201);
} catch (e: unknown) {
console.error(`Error creating post: ${e}`);
}
}
/**
* Getting a post by ID
*/
export async function getPostById(c: Context) {
try {
// Konversi tipe id menjadi number
const postId = parseInt(c.req.param('id'));
//get post by id
const post = await prisma.post.findUnique({
where: { id: postId },
});
//if post not found
if (!post) {
//return JSON
return c.json({
success: false,
message: 'Post Not Found!',
}, 404);
}
//return JSON
return c.json({
success: true,
message: `Detail Data Post By ID : ${postId}`,
data: post
}, 200);
} catch (e: unknown) {
console.error(`Error finding post: ${e}`);
}
}
/**
* Updating a post
*/
export async function updatePost(c: Context) {
try {
// Konversi tipe id menjadi number
const postId = parseInt(c.req.param('id'));
//get body request
const body = await c.req.parseBody();
//check if title and content is string
const title = typeof body['title'] === 'string' ? body['title'] : '';
const content = typeof body['content'] === 'string' ? body['content'] : '';
//update post with prisma
const post = await prisma.post.update({
where: { id: postId },
data: {
title: title,
content: content,
updatedAt: new Date(),
},
});
//return JSON
return c.json({
success: true,
message: 'Post Updated Successfully!',
data: post
}, 200);
} catch (e: unknown) {
console.error(`Error updating post: ${e}`);
}
}
/**
* Deleting a post
*/
export async function deletePost(c: Context) {
try {
// Konversi tipe id menjadi number
const postId = parseInt(c.req.param('id'));
//delete post with prisma
await prisma.post.delete({
where: { id: postId },
});
//return JSON
return c.json({
success: true,
message: 'Post Deleted Successfully!',
}, 200);
} catch (e: unknown) {
console.error(`Error deleting post: ${e}`);
}
}
Dari perubahan kode di atas, kita buat function baru dengan nama deletePost.
export async function deletePost(c: Context) {
//...
}
Di dalamnya, kita membuat variable baru dengan nama postId yang mana isinya adalah sebuah request parameter dengan nama id.
// Konversi tipe id menjadi number
const postId = parseInt(c.req.param('id'));
Setelah itu, kita lakukan hapus data ke dalam database menggunakan Prisma dan method yang digunakan adalah delete.
//delete post with prisma
await prisma.post.delete({
where: { id: postId },
});
Selanjutnya, kita tinggal return dalam format JSON yang berisi iformasi data yang berhasil dihapus.
//return JSON
return c.json({
success: true,
message: 'Post Deleted Successfully!',
}, 200);
Langkah 2 - Membuat Route API Delete Data
Setelah function berhasil ditambahkan di dalam controller, maka kita akan lanjutkan membuat route-nya. Silahkan teman-teman buka file src/routes/index.ts, kemudian ubah semua kode-nya menjadi seperti berikut ini.
src/routes/index.ts
//import hono
import { Hono } from 'hono';
//import controller
import { getPosts, createPost, getPostById, updatePost, deletePost } from '../controllers/PostController';
//inistialize router
const router = new Hono()
//routes posts index
router.get('/', (c) => getPosts(c));
//routes posts create
router.post('/', (c) => createPost(c));
//routes posts detail
router.get('/:id', (c) => getPostById(c));
//route post update
router.patch('/:id', (c) => updatePost(c));
//route post delete
router.delete('/:id', (c) => deletePost(c));
export const Routes = router;
Dari perubahan kode di atas, pertama kita destruct function deletePost dari controller.
//import controller
import { getPosts, createPost, getPostById, updatePost, deletePost } from '../controllers/PostController';
Setelah itu, kita buat route baru dengan path /:id dan method yang digunakan adalah DELETE dan untuk handler-nya kita arahkan ke function deletePost.
//route post delete
router.delete('/:id', (c) => deletePost(c));
Langkah 3 - Uji Coba Delete Data
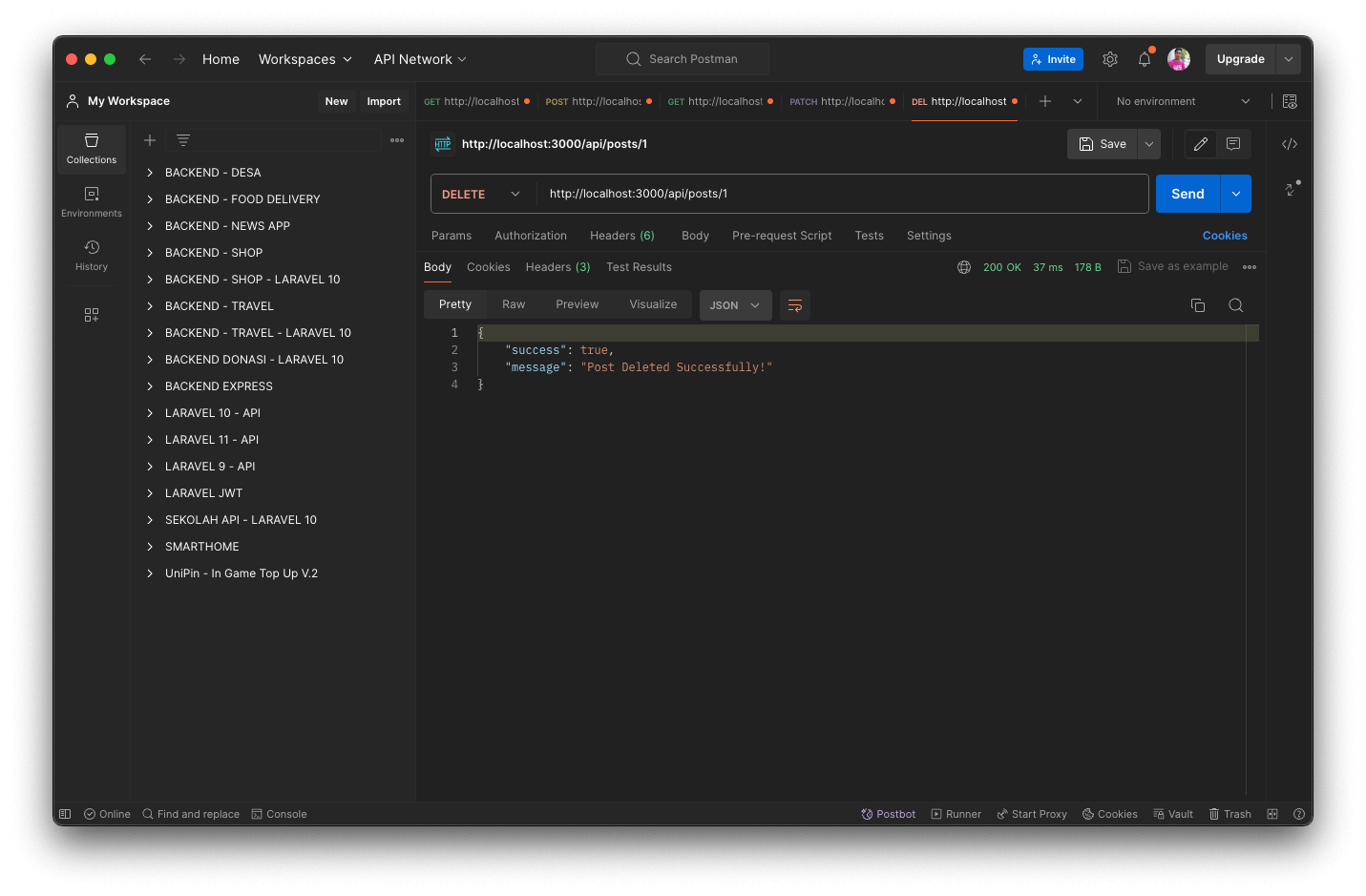
Sekarang silahkan teman-teman buka aplikasi Postman, kemudian masukkan URL berikut ini : http://localhost:3000/api/posts/1 dan untuk method-nya silahkan pilih DELETE.
INFORMASI : contoh di atas, saya memberikan nilai parameter ID 1, karena data yang saya miliki di database memiliki ID tersebut.
Setelah itu, silahkan klik Send dan jika berhasil maka hasilnya seperti berikut ini.
{
"success": true,
"message": "Post Deleted Successfully!"
}

Kesimpulan
Pada artikel kali ini, kita semua telah belajar bagaimana cara melakukan proses delete data dari database di Hono menggunakan Rest API.
Jika teman-teman ada kendala saat belajar, maka jangan sungkan-sungkan untuk bertanya melalui kolom komentar atau group umum Telegram dari SantriKoding.
Terima Kasih