Halo teman-teman semuanya, pada artikel sebelumnya kita telah belajar bagaimana cara menampilkan list data dalam format JSON di Hono. Dan pada artikel kali ini, kita semua akan belajar bagaimana cara melakukan proses insert data ke dalam database menggunakan Hono dan Rest API.
Langkah 1 - Menambahkan Function createPost di Controller
Disini kita akan menambahkan function baru di dalam controller, maka silahkan teman-teman buka controllernya di src/controllers/PostController.ts, kemudian ubah kode-nya menjadi seperti berikut ini.
src/controllers/PostController.ts
//import context
import { Context } from 'hono'
//import prisma client
import prisma from "../../prisma/client";
/**
* Getting all posts
*/
export const getPosts = async (c: Context) => {
try {
//get all posts
const posts = await prisma.post.findMany({ orderBy: { id: 'desc' } });
//return JSON
return c.json({
success: true,
message: 'List Data Posts!',
data: posts
}, 200);
} catch (e: unknown) {
console.error(`Error getting posts: ${e}`);
}
}
/**
* Creating a post
*/
export async function createPost(c: Context) {
try {
//get body request
const body = await c.req.parseBody();
//check if title and content is string
const title = typeof body['title'] === 'string' ? body['title'] : '';
const content = typeof body['content'] === 'string' ? body['content'] : '';
//create post
const post = await prisma.post.create({
data: {
title: title,
content: content,
}
});
//return JSON
return c.json({
success: true,
message: 'Post Created Successfully!',
data: post
}, 201);
} catch (e: unknown) {
console.error(`Error creating post: ${e}`);
}
}
Dari perubahan kode di atas, kita membuat function baru dengan nama createPost.
export async function createPost(c: Context) {
//...
}
Di dalamnya, pertama kita buat variable baru dengan nama body dan berisi Context Request Body.
//get body request
const body = await c.req.parseBody();
Setelah itu, kita buat variable baru dengan nama title dan content yang berisi data dari body dan kita juga cek tipe-nya adalah string.
//check if title and content is string
const title = typeof body['title'] === 'string' ? body['title'] : '';
const content = typeof body['content'] === 'string' ? body['content'] : '';
Kemudian kita tinggal melakukan proses insert data ke dalam database menggunakan Prisma dan method yang digunakan adalah create.
//create post
const post = await prisma.post.create({
data: {
title: title,
content: content,
}
});
Dan kita tinggal return ke dalam format JSON dan status code yang digunakan adalah 201 atau created.
//return JSON
return c.json({
success: true,
message: 'Post Created Successfully!',
data: post
}, 201);
Langkah 2 - Membuat Route API Insert
Kita akan tambahkan route baru untuk proses insert data. Silahkan teman-teman buka file src/routes/index.ts, kemudian ubah kode-nya menjadi seperti berikut ini.
src/routes/index.ts
//import hono
import { Hono } from 'hono';
//import controller
import { getPosts, createPost } from '../controllers/PostController';
//inistialize router
const router = new Hono()
//routes posts index
router.get('/', (c) => getPosts(c));
//routes posts create
router.post('/', (c) => createPost(c));
export const Routes = router;
Dari perubahan kode di atas, pertama kita destruct dulu function createPost di dalam controller.
//import controller
import { getPosts, createPost } from '../controllers/PostController';
Kemudian kita membuat route baru dengan path / dan method yang digunakan adalah POST dan untuk handlernya kita arahkan ke function createPost.
//routes posts create
router.post('/', (c) => createPost(c));
Langkah 3 - Uji Coba Insert Data
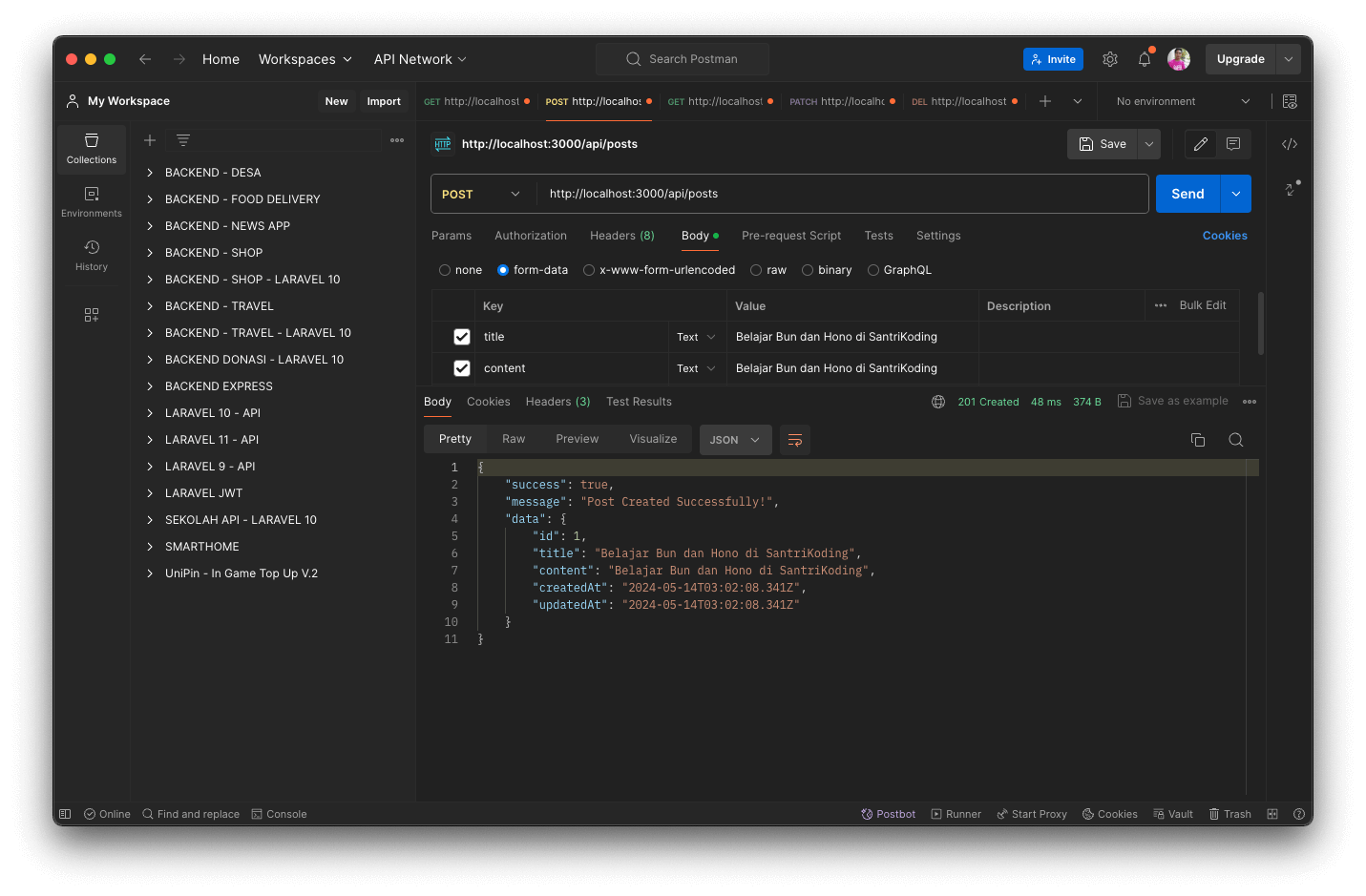
Silahkan teman-teman buka aplikasi Postman, kemudian masukkan URL berikut ini : http://localhost:3000/api/posts. Kemudian untuk method-nya silahkan teman-teman pilih POST.
Setelah itu, klik tab Body dan pilih form-data dan masukkan key dan value berikut ini.
| KEY |
VALUE |
title |
Belajar Bun dan Hono di SantriKoding |
content |
Belajar Bun dan Hono di SantriKoding |
Jika sudah, silahkan klik Send dan jika berhasil maka kurang lebih hasilnya seperti berikut ini.
{
"success": true,
"message": "Post Created Successfully!",
"data": {
"id": 1,
"title": "Belajar Bun dan Hono di SantriKoding",
"content": "Belajar Bun dan Hono di SantriKoding",
"createdAt": "2024-05-14T03:02:08.341Z",
"updatedAt": "2024-05-14T03:02:08.341Z"
}
}

Kesimpulan
Pada artikel kali ini, kita semua telah belajar bagaimana cara membuat proses insert data di Hono dengan Rest API.
Pada artikel selanjutnya, kita semua akan belajar manampilkan detail data berdasarkan ID di Hono dengan Rest API.
Terima Kasih