Halo teman-teman semuanya, pada artikel sebelumnya kita telah belajar bersama-sama bagaimana cara melakukan proses insert data ke dalam database di Hono dengan Rest API dan pada kesempatan kali ini, kita semua akan belajar bagaimana cara menampilkan detail data berdasarkan ID di Hono dengan Rest API.
Langkah 1 - Menambahkan Function getPostById di Controller
Sekarang, silahkan teman-teman buka file src/controllers/PostController.ts, kemudian ubah semua kode-nya menjadi seperti berikut ini.
src/controllers/PostController.ts
//import context
import { Context } from 'hono'
//import prisma client
import prisma from "../../prisma/client";
/**
* Getting all posts
*/
export const getPosts = async (c: Context) => {
try {
//get all posts
const posts = await prisma.post.findMany({ orderBy: { id: 'desc' } });
//return JSON
return c.json({
success: true,
message: 'List Data Posts!',
data: posts
}, 200);
} catch (e: unknown) {
console.error(`Error getting posts: ${e}`);
}
}
/**
* Creating a post
*/
export async function createPost(c: Context) {
try {
//get body request
const body = await c.req.parseBody();
//check if title and content is string
const title = typeof body['title'] === 'string' ? body['title'] : '';
const content = typeof body['content'] === 'string' ? body['content'] : '';
//create post
const post = await prisma.post.create({
data: {
title: title,
content: content,
}
});
//return JSON
return c.json({
success: true,
message: 'Post Created Successfully!',
data: post
}, 201);
} catch (e: unknown) {
console.error(`Error creating post: ${e}`);
}
}
/**
* Getting a post by ID
*/
export async function getPostById(c: Context) {
try {
// Konversi tipe id menjadi number
const postId = parseInt(c.req.param('id'));
//get post by id
const post = await prisma.post.findUnique({
where: { id: postId },
});
//if post not found
if (!post) {
//return JSON
return c.json({
success: false,
message: 'Post Not Found!',
}, 404);
}
//return JSON
return c.json({
success: true,
message: `Detail Data Post By ID : ${postId}`,
data: post
}, 200);
} catch (e: unknown) {
console.error(`Error finding post: ${e}`);
}
}
Dari perubahan kode di atas, kita menambahkan function baru dengan nama getPostById.
export async function getPostById(c: Context) {
//...
}
Di dalamnya, kita membuat variable baru dengan nama postId dan berisi sebuah request parameter dengan nama id dan kita jadikan tipe data-nya menjadi integer / number.
// Konversi tipe id menjadi number
const postId = parseInt(c.req.param('id'));
Setelah itu, kita mencari data ke dalam database menggunakan Prisma dengan method findUnique.
//get post by id
const post = await prisma.post.findUnique({
where: { id: postId },
});
Jika data posts tidak ditemukan, maka kita akan return dalam format JSON yang berisi informasi data post tidak ada dan menggunakan status code 404.
//if post not found
if (!post) {
//return JSON
return c.json({
success: false,
message: 'Post Not Found!',
}, 404);
}
Tapi, jika data post ditemukan maka kita akan return ke dalam format JSON yang berisi informasi detail data post berdasarkan ID.
//return JSON
return c.json({
success: true,
message: `Detail Data Post By ID : ${postId}`,
data: post
}, 200);
Langkah 2 - Membuat Route API Detail Data
Setelah berhasil menambahkan function di dalam controller, maka kita lanjutkan untuk membuatkan route-nya.
Silahkan teman-teman buka file src/routes/index.ts, kemudian ubah semua kode-nya menjadi seperti berikut ini.
src/routes/index.ts
//import hono
import { Hono } from 'hono';
//import controller
import { getPosts, createPost, getPostById } from '../controllers/PostController';
//inistialize router
const router = new Hono()
//routes posts index
router.get('/', (c) => getPosts(c));
//routes posts create
router.post('/', (c) => createPost(c));
//routes posts detail
router.get('/:id', (c) => getPostById(c));
export const Routes = router;
Dari perubahan kode di atas, kita destruct function getPostById dari controller.
//import controller
import { getPosts, createPost, getPostById } from '../controllers/PostController';
Setelah itu, kita buat route baru dengan path /:id dan method yang digunakan adalah GET dan untuk handler-nya kita arahkan ke function getPostById.
//routes posts detail
router.get('/:id', (c) => getPostById(c));
Langkah 3 - Uji Coba Menampilkan Detail Post
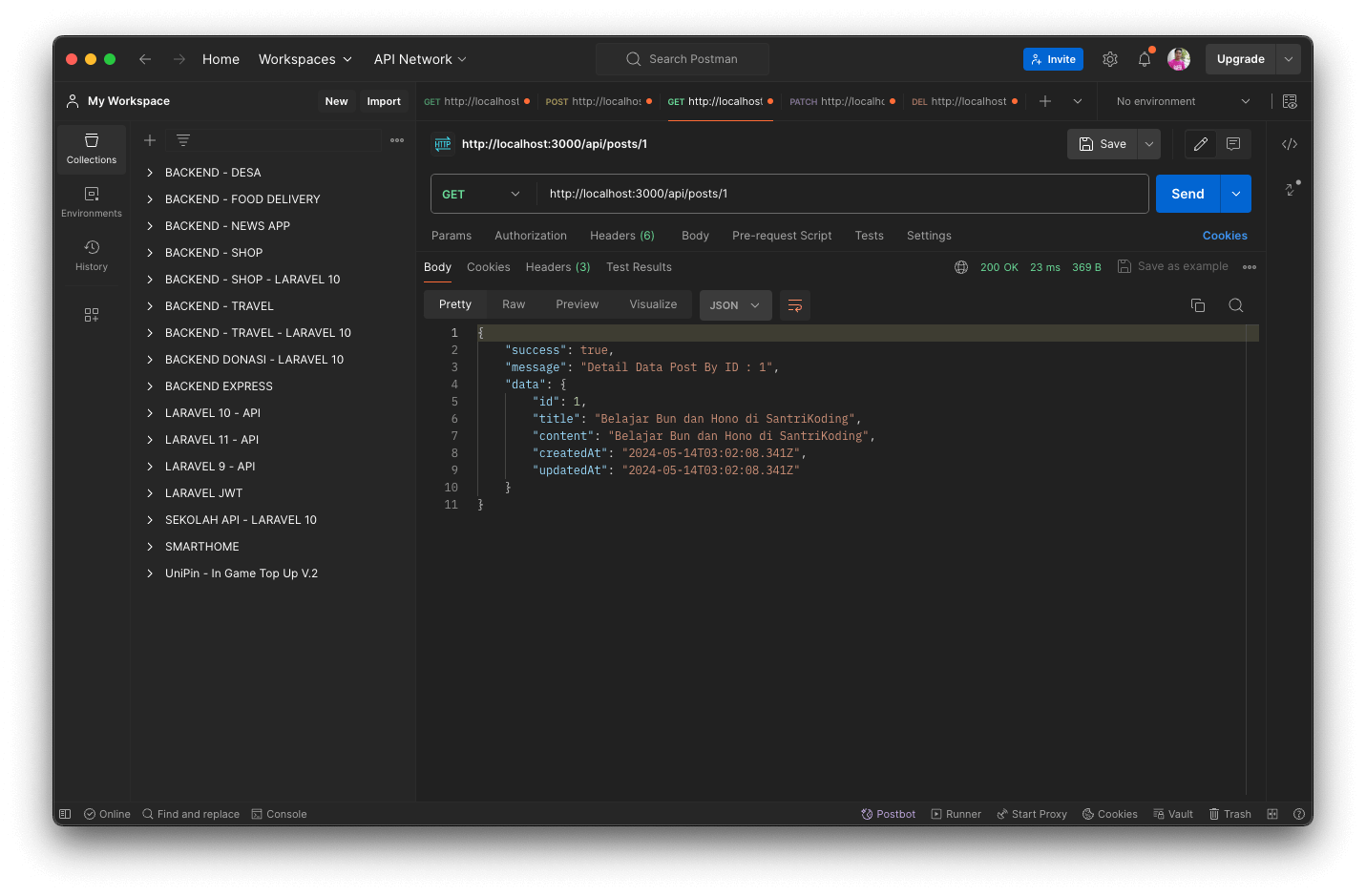
Silahkan teman-teman buka aplikasi Postman, kemudian masukkan URL berikut ini : http://localhost:3000/api/posts/1 dan untuk method-nya silahkan pilih GET.
INFORMASI : contoh di atas, saya memberikan nilai parameter ID 1, karena data yang saya miliki di database memiliki ID tersebut.
Jika sudah, silahkan teman-teman klik Send dan jika berhasil maka akan menampilkan hasil seperti berikut ini.
{
"success": true,
"message": "Detail Data Post By ID : 1",
"data": {
"id": 1,
"title": "Belajar Bun dan Hono di SantriKoding",
"content": "Belajar Bun dan Hono di SantriKoding",
"createdAt": "2024-05-14T03:02:08.341Z",
"updatedAt": "2024-05-14T03:02:08.341Z"
}
}

Kesimpulan
Pada artikel kali ini, kita semua telah belajar bagaimana cara menampilkan detail data berdasarkan ID di Hono dengan Rest API.
Pada artikel beriktunya, kita semua akan belajar bagaimana cara melakukan proses update data ke dalam database di Hono dengan Rest API.
Terima Kasih