Halo teman-teman semuanya, pada artikel sebelumnya kita telah belajar bersama-sama bagaimana cara menampilkan detail data berdasarkan ID di Hono dan pada kesempatan kali ini, kita semua akan belajar bagaimana cara melakukan proses update data ke dalam database.
Langkah 1 - Menambahkan Function updatePost di Controller
Pertama, kita akan menambahkan function baru di dalam controller, yang nanti digunakan untuk memproses update data ke dalam database.
Silahkan teman-teman buka file src/controllers/PostController.ts, kemudian ubah semua kode-nya menjadi seperti berikut ini.
src/controllers/PostController.ts
//import context
import { Context } from 'hono'
//import prisma client
import prisma from "../../prisma/client";
/**
* Getting all posts
*/
export const getPosts = async (c: Context) => {
try {
//get all posts
const posts = await prisma.post.findMany({ orderBy: { id: 'desc' } });
//return JSON
return c.json({
success: true,
message: 'List Data Posts!',
data: posts
}, 200);
} catch (e: unknown) {
console.error(`Error getting posts: ${e}`);
}
}
/**
* Creating a post
*/
export async function createPost(c: Context) {
try {
//get body request
const body = await c.req.parseBody();
//check if title and content is string
const title = typeof body['title'] === 'string' ? body['title'] : '';
const content = typeof body['content'] === 'string' ? body['content'] : '';
//create post
const post = await prisma.post.create({
data: {
title: title,
content: content,
}
});
//return JSON
return c.json({
success: true,
message: 'Post Created Successfully!',
data: post
}, 201);
} catch (e: unknown) {
console.error(`Error creating post: ${e}`);
}
}
/**
* Getting a post by ID
*/
export async function getPostById(c: Context) {
try {
// Konversi tipe id menjadi number
const postId = parseInt(c.req.param('id'));
//get post by id
const post = await prisma.post.findUnique({
where: { id: postId },
});
//if post not found
if (!post) {
//return JSON
return c.json({
success: false,
message: 'Post Not Found!',
}, 404);
}
//return JSON
return c.json({
success: true,
message: `Detail Data Post By ID : ${postId}`,
data: post
}, 200);
} catch (e: unknown) {
console.error(`Error finding post: ${e}`);
}
}
/**
* Updating a post
*/
export async function updatePost(c: Context) {
try {
// Konversi tipe id menjadi number
const postId = parseInt(c.req.param('id'));
//get body request
const body = await c.req.parseBody();
//check if title and content is string
const title = typeof body['title'] === 'string' ? body['title'] : '';
const content = typeof body['content'] === 'string' ? body['content'] : '';
//update post with prisma
const post = await prisma.post.update({
where: { id: postId },
data: {
title: title,
content: content,
updatedAt: new Date(),
},
});
//return JSON
return c.json({
success: true,
message: 'Post Updated Successfully!',
data: post
}, 200);
} catch (e: unknown) {
console.error(`Error updating post: ${e}`);
}
}
Dari perubahan kode di atas, kita menambahkan function baru dengan nama updatePost.
export async function updatePost(c: Context) {
//...
}
Di dalamnya, kita membuat variable baru dengan nama postId yang berisi sebuah request parameter dengan nama id.
// Konversi tipe id menjadi number
const postId = parseInt(c.req.param('id'));
Dan kita buat juga variable body yang berisi request body.
//get body request
const body = await c.req.parseBody();
Setelah itu, kita buat variable title dan content yang berisi request body di atas dan kita juga cek tipe data-nya menggunakan string.
//check if title and content is string
const title = typeof body['title'] === 'string' ? body['title'] : '';
const content = typeof body['content'] === 'string' ? body['content'] : '';
Kemudian kita update data ke dalam database menggunakan Prisma dengan method update.
//update post with prisma
const post = await prisma.post.update({
where: { id: postId },
data: {
title: title,
content: content,
updatedAt: new Date(),
},
});
Selanjutnya, kita tinggal lakukan return dalam format JSON yang berisi informasi data post yang baru saja diperbarui.
//return JSON
return c.json({
success: true,
message: 'Post Updated Successfully!',
data: post
}, 200);
Langkah 2 - Membuat Route API Update Data
Setelah menambahkan function di dalam controller, maka kita lanjutkan membuat route-nya. Silahkan teman-teman buka file src/routes/index.ts, kemudian ubah semua kode-nya menjadi seperti berikut ini.
src/routes/index.ts
//import hono
import { Hono } from 'hono';
//import controller
import { getPosts, createPost, getPostById, updatePost } from '../controllers/PostController';
//inistialize router
const router = new Hono()
//routes posts index
router.get('/', (c) => getPosts(c));
//routes posts create
router.post('/', (c) => createPost(c));
//routes posts detail
router.get('/:id', (c) => getPostById(c));
//route post update
router.patch('/:id', (c) => updatePost(c));
export const Routes = router;
Dari perubahan kode di atas, pertama kita destruct function updatePost dari controller.
//import controller
import { getPosts, createPost, getPostById, updatePost } from '../controllers/PostController';
Setelah itu, kita buat route baru dengan path /:id dan method yang digunakan adalah PATCH dan untuk handler-nya kita arahkan ke function updatePost.
//route post update
router.patch('/:id', (c) => updatePost(c));
Langkah 3 - Uji Coba Update Data
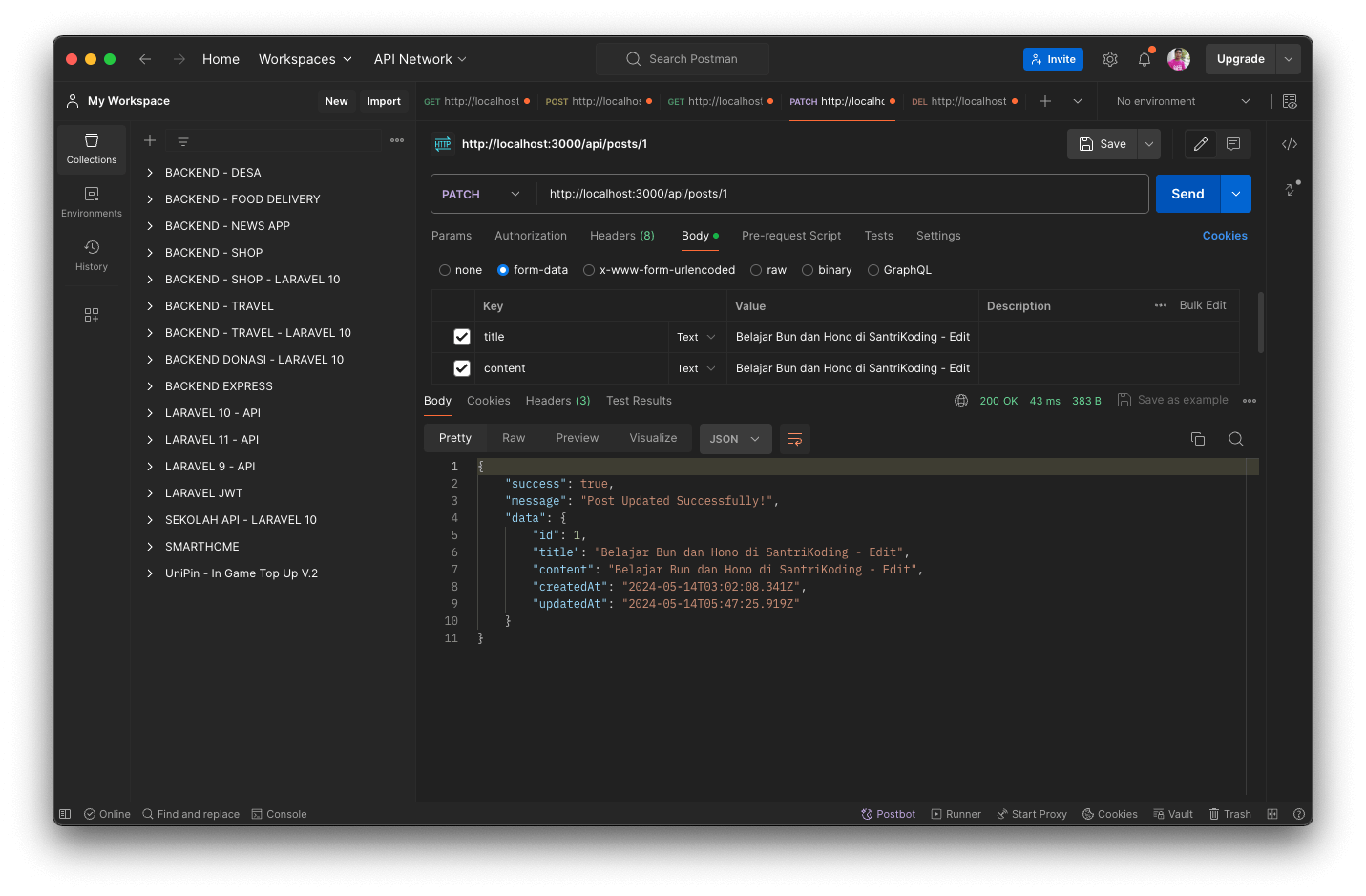
Silahkan teman-teman buka aplikasi Postman, kemudian masukkan URL berikut ini : http://localhost:3000/api/posts/1 dan untuk method-nya silahkan pilih PATCH.
INFORMASI : contoh di atas, saya memberikan nilai parameter ID 1, karena data yang saya miliki di database memiliki ID tersebut.
Setelah itu, klik tab Body dan pilih form-data dan masukkan key dan value berikut ini.
| KEY |
VALUE |
title |
Belajar Bun dan Hono di SantriKoding - Edit |
content |
Belajar Bun dan Hono di SantriKoding - Edit |
Jika sudah, silahkan klik Send dan jika berhasil maka kurang lebih hasilnya seperti berikut ini.
{
"success": true,
"message": "Post Updated Successfully!",
"data": {
"id": 1,
"title": "Belajar Bun dan Hono di SantriKoding - Edit",
"content": "Belajar Bun dan Hono di SantriKoding - Edit",
"createdAt": "2024-05-14T03:02:08.341Z",
"updatedAt": "2024-05-14T05:47:25.919Z"
}
}

Kesimpulan
Pada artikel kali ini, kita semua telah berhasil belajar bagaimana cara melakukan proses update data ke dalam database di Hono dengan Rest API.
Pada artikel selanjutnya, kita semua akan belajar bersama-sama bagaimana cara membuat proses delete data dari database di Hono dengan Rest API.
Terima Kasih