Halo teman-teman semuanya, pada artikel sebelumnya kita telah belajar melakukan installasi dan konfigurasi Prisma ORM di dalam project Hono. Dan pada kesempatan kali ini kita semua akan belajar bagaimana cara menampilkan list data dari database di Hono dalam format JSON.
Langkah 1 - Installasi Prisma Client
Prisma Client kita gunakan untuk mempermudah kita dalam query ke dalam database, karena kita akan memanggil method-method yang sudah disediakan.
Silahkan teman-teman jalankan perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di dalam project Hono-nya.
bun add @prisma/client@5.13.0
Langkah 2 - Membuat Helper Prisma Client
Agar tidak menulis kode secara berulang-ulang untuk Prisma Client, maka kita akan jadikan sebagain helper.
Silahkan buat folder baru dengan nama client di dalam folder prisma dan di dalam folder client tersebut silahkan buat file baru dengan nama index.ts, kemudian masukkan kode berikut ini di dalamnya.
prisma/client/index.ts
import { PrismaClient } from '@prisma/client';
const prisma = new PrismaClient();
export default prisma;
Langkah 3 - Membuat Controller Post
Sekarang kita akan membuat sebuah controller, dimana di dalam controller ini nanti akan berisi function function yang berhubungan dengan CRUD, seperti get data, create, update dan delete.
Silahkan teman-teman buat folder baru dengan nama controllers di dalam folder src, kemudian di dalam folder controllers tersebut, silahkan buat file baru dengan nama PostController.ts dan masukkan kode berikut ini di dalamnya.
src/controllers/PostController.ts
//import context
import { Context } from 'hono'
//import prisma client
import prisma from "../../prisma/client";
/**
* Getting all posts
*/
export const getPosts = async (c: Context) => {
try {
//get all posts
const posts = await prisma.post.findMany({ orderBy: { id: 'desc' } });
//return JSON
return c.json({
success: true,
message: 'List Data Posts!',
data: posts
}, 200);
} catch (e: unknown) {
console.error(`Error getting posts: ${e}`);
}
}
Dari perubahan kode di atas, pertama kita import Context dari Hono.
//import context
import { Context } from 'hono'
Kemudian kita import Prisma Client yang sudah kita buat sebelumnya.
//import prisma client
import prisma from "../../prisma/client";
Setelah itu, kita buat function baru dengan nama getposts dan di dalam parameternya berisi Context, yang mana akan memiliki beberapa fungsi turunan, seperti request, response, dan lain sebagainya.
export const getPosts = async (c: Context) => {
//...
}
Di dalam function di atas, kita lakukan get data ke dalam database menggunakan Prisma dan method yang digunakan adalah findMany dan kita urutkan data yang ditampilkan berdasarkan ID yang paling terbaru.
//get all posts
const posts = await prisma.post.findMany({ orderBy: { id: 'desc' } });
Setelah itu, kita tinggal return ke dalam format JSON dengan status code 200.
//return JSON
return c.json({
success: true,
message: 'List Data Posts!',
data: posts
}, 200);
Langkah 4 - Membuat Route API
Setelah berhasil membuat controller dan function di dalamnya, maka kita lanjutkan membuatkan route-nya.
Silahkan teman-teman buat folder baru dengan nama routes di dalam folder src. Kemudian di dalam folder routes silahkan buat file baru dengan nama index.ts dan masukkan kode berikut ini di dalamnya.
src/routes/index.ts
//import hono
import { Hono } from 'hono';
//import controller
import { getPosts } from '../controllers/PostController';
//inistialize router
const router = new Hono()
//routes posts index
router.get('/', (c) => getPosts(c));
export const Routes = router;
Dari penambahan kode di atas, pertama kita import Hono dari Hono.
//import hono
import { Hono } from 'hono';
Kemudian kita import juga controllernya dan kita destruct function getPosts.
//import controller
import { getPosts } from '../controllers/PostController';
Setelah itu, kita inisialisasi sebuah router menggunakan Hono.
//inistialize router
const router = new Hono()
Dan kita buat router baru dengan path / dan method yang digunakan adalah GET, kemudian untuk handler-nya, kita arahkan ke function getPosts.
//routes posts index
router.get('/', (c) => getPosts(c));
Terakhir, kita export router-nya dengan nama Routes.
export const Routes = router;
Langkah 5 - Register Route
Agar route bisa berfungsi, maka kita perlu me-registernya di dalam file src/index.ts. Sekarang silahkan teman-teman buka file tersebut dan ubah kode-nya menjadi seperti berikut ini.
src/index.ts
//import hono
import { Hono } from 'hono'
//import routes
import { Routes } from './routes'
// Initialize the Hono app
const app = new Hono().basePath('/api')
// Posts Routes
app.route('/posts', Routes)
export default app
Dari perubahan kode di atas, pertama kita import Routes.
//import routes
import { Routes } from './routes'
Setelah itu, kita buat basePath untuk endpoint API kita, yaitu menggunakan /api.
// Initialize the Hono app
const app = new Hono().basePath('/api')
Dan terakhir, kita buat route /posts dan isinya adalah file Routes yang telah kita import di atas.
// Posts Routes
app.route('/posts', Routes)
Langkah 6 - Uji Coba Menampilkan List Data
Untuk testing Rest API kita akan menggunakan software yang bernama Postman, jadi silahkan teman-teman mengunduhnya terlebih dahulu.
DOWNLOAD POSTMAN : https://www.postman.com/downloads/
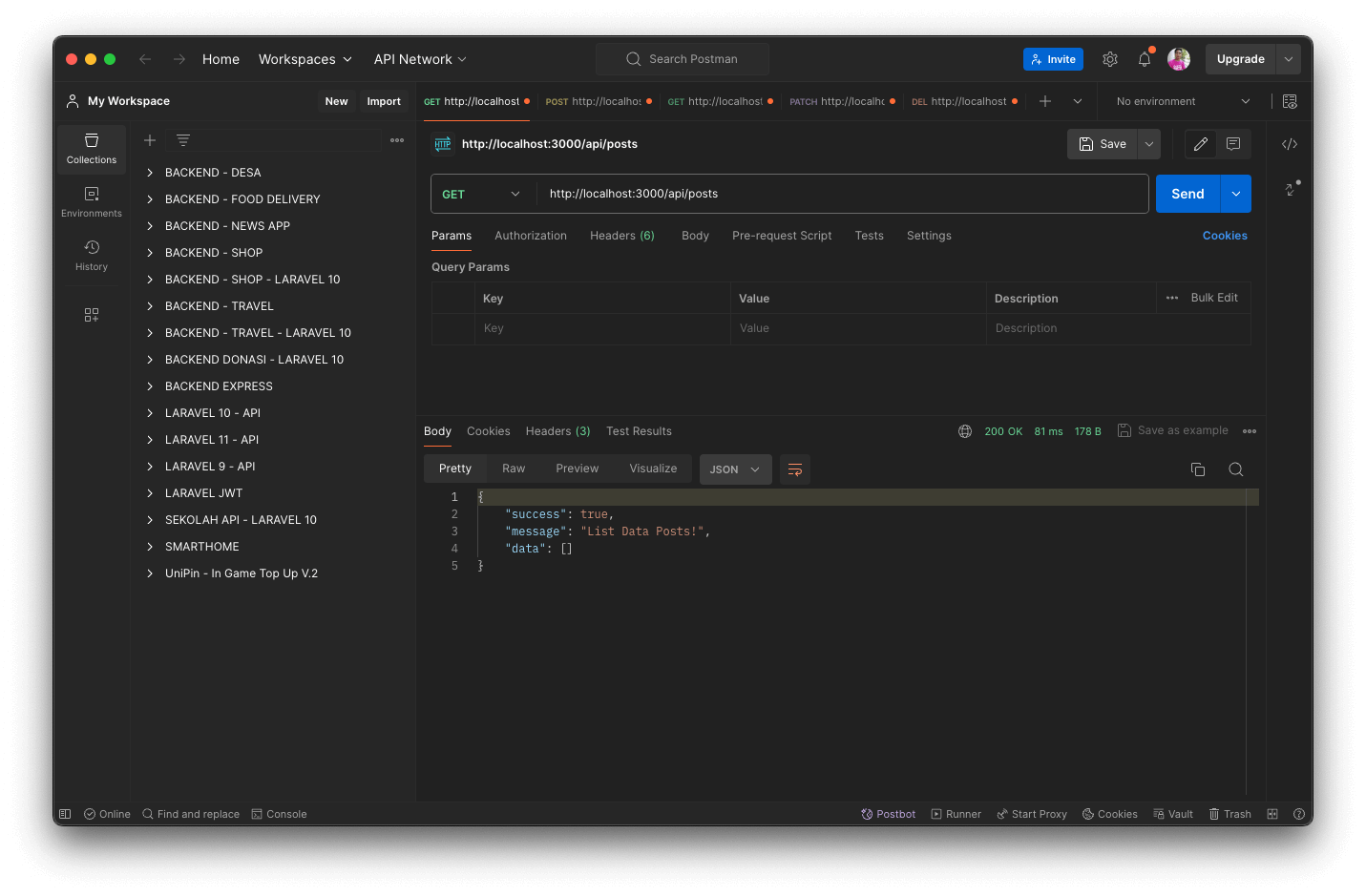
Silahkan teman-teman buka aplikasi Postman, kemudian masukkan URL berikut ini : http://localhost:3000/api/posts.
Kemudian untuk method yang digunakan adalah GET. Dan setelah itu silahkan klik Send, jika berhasil maka kurang lebuh hasilnya seperti berikut ini.
{
"success": true,
"message": "List Data Posts!",
"data": []
}

Kesimpulan
Pada artikel kali ini, kita semua telah belajar bagaimana cara menampilkan list data dari database dalam format JSON di Hono.
Pada artikel selanjutnya, kita semua akan belajar bagaimana cara membuat proses insert data ke dalam database di Hono dengan Rest API.
Terima Kasih