Halo teman-teman semuanya, pada artikel sebelumnya kita telah berhasil belajar bagaimana cara membuat proses update data ke dalam database. Dan pada kesempatan kali ini, kita semua akan belajar bagaimana cara membuat proses delete data dari database.
Langkah 1 - Menambahkan Function deletePost di Controller
Silahkan teman-teman buka file src/controllers/PostController.ts, kemudian ubah semua kode-nya menjadi seperti berikut ini.
src/controllers/PostController.ts
//import prisma client
import prisma from "../../prisma/client";
/**
* Getting all posts
*/
export async function getPosts() {
try {
//get all posts
const posts = await prisma.post.findMany({ orderBy: { id: 'desc' } });
//return response json
return {
success: true,
message: "List Data Posts!",
data: posts,
};
} catch (e: unknown) {
console.error(`Error getting posts: ${e}`);
}
}
/**
* Creating a post
*/
export async function createPost(options: { title: string; content: string }) {
try {
//get title and content
const { title, content } = options;
//create data post
const post = await prisma.post.create({
data: {
title: title,
content: content,
},
});
//return response json
return {
success: true,
message: "Post Created Successfully!",
data: post,
}
} catch (e: unknown) {
console.error(`Error creating post: ${e}`);
}
}
/**
* Getting a post by ID
*/
export async function getPostById(id: string) {
try {
// Konversi tipe id menjadi number
const postId = parseInt(id);
//get post by id
const post = await prisma.post.findUnique({
where: { id: postId },
});
//if post not found
if (!post) {
return {
sucess: true,
message: "Detail Data Post Not Found!",
data: null,
}
}
//return response json
return {
success: true,
message: `Detail Data Post By ID : ${id}`,
data: post,
}
} catch (e: unknown) {
console.error(`Error finding post: ${e}`);
}
}
/**
* Updating a post
*/
export async function updatePost(id: string, options: { title?: string; content?: string }) {
try {
// Konversi tipe id menjadi number
const postId = parseInt(id);
//get title and content
const { title, content } = options;
//update post with prisma
const post = await prisma.post.update({
where: { id: postId },
data: {
...(title ? { title } : {}),
...(content ? { content } : {}),
},
});
//return response json
return {
success: true,
message: "Post Updated Successfully!",
data: post,
}
} catch (e: unknown) {
console.error(`Error updating post: ${e}`);
}
}
/**
* Deleting a post
*/
export async function deletePost(id: string) {
try {
// Konversi tipe id menjadi number
const postId = parseInt(id);
//delete post with prisma
await prisma.post.delete({
where: { id: postId },
});
//return response json
return {
success: true,
message: "Post Deleted Successfully!",
}
} catch (e: unknown) {
console.error(`Error deleting post: ${e}`);
}
}
Dari perubahan kode di atas, kita menambahkan function baru dengan nama deletePost.
export async function deletePost(id: string) {
//...
}
Di dalamnya, pertama kita membuat variable postId yang berisi id yang ada di dalam parameter dan kita ubah tipe datanya menjadi integer / number.
// Konversi tipe id menjadi number
const postId = parseInt(id);
Setelah itu, kita melakukan proses delete data ke dalam database menggunakan Prisma dan method yang digunakan adalah delete.
//delete post with prisma
await prisma.post.delete({
where: { id: postId },
});
Kemudian kita return ke dalam format JSON yang berisi informasi data post berhasil dihapus.
//return response json
return {
success: true,
message: "Post Deleted Successfully!",
}
Langkah 2 - Membuat Route API Delete Data
Sekarang, silahkan teman-teman buka file src/routes/index.ts, kemudian ubah semua kode-nya menjadi seperti berikut ini.
src/routes/index.ts
//import elysia
import { Elysia, t } from 'elysia';
//import controller
import { getPosts, createPost, getPostById, updatePost, deletePost } from '../controllers/PostController';
const Routes = new Elysia({ prefix: '/posts' })
//route get all posts
.get('/', () => getPosts())
//route create post
.post('/', ({ body }) => createPost(body as { title: string; content: string }), {
body: t.Object({
title: t.String({
minLength: 3,
maxLength: 100,
}),
content: t.String({
minLength: 3,
maxLength: 1000,
}),
})
})
//route get post by id
.get('/:id', ({ params: { id } }) => getPostById(id))
//route update post
.patch('/:id', ({ params: { id }, body }) => updatePost(id, body as { title?: string; content?: string }), {
body: t.Object({
title: t.String({
minLength: 3,
maxLength: 100,
}),
content: t.String({
minLength: 3,
maxLength: 1000,
}),
})
})
//route delete post
.delete('/:id', ({ params: { id } }) => deletePost(id));
export default Routes;
Dari perubahan kode di atas, pertama kita destruct function deletePost dari controller.
//import controller
import { getPosts, createPost, getPostById, updatePost, deletePost } from '../controllers/PostController';
Setelah itu, kita buat route baru dengan path /:id dan method yang digunakan di dalam route adalah DELETE.
//route delete post
.delete('/:id', ({ params: { id } }) => deletePost(id));
Langkah 3 - Uji Coba Delete Data
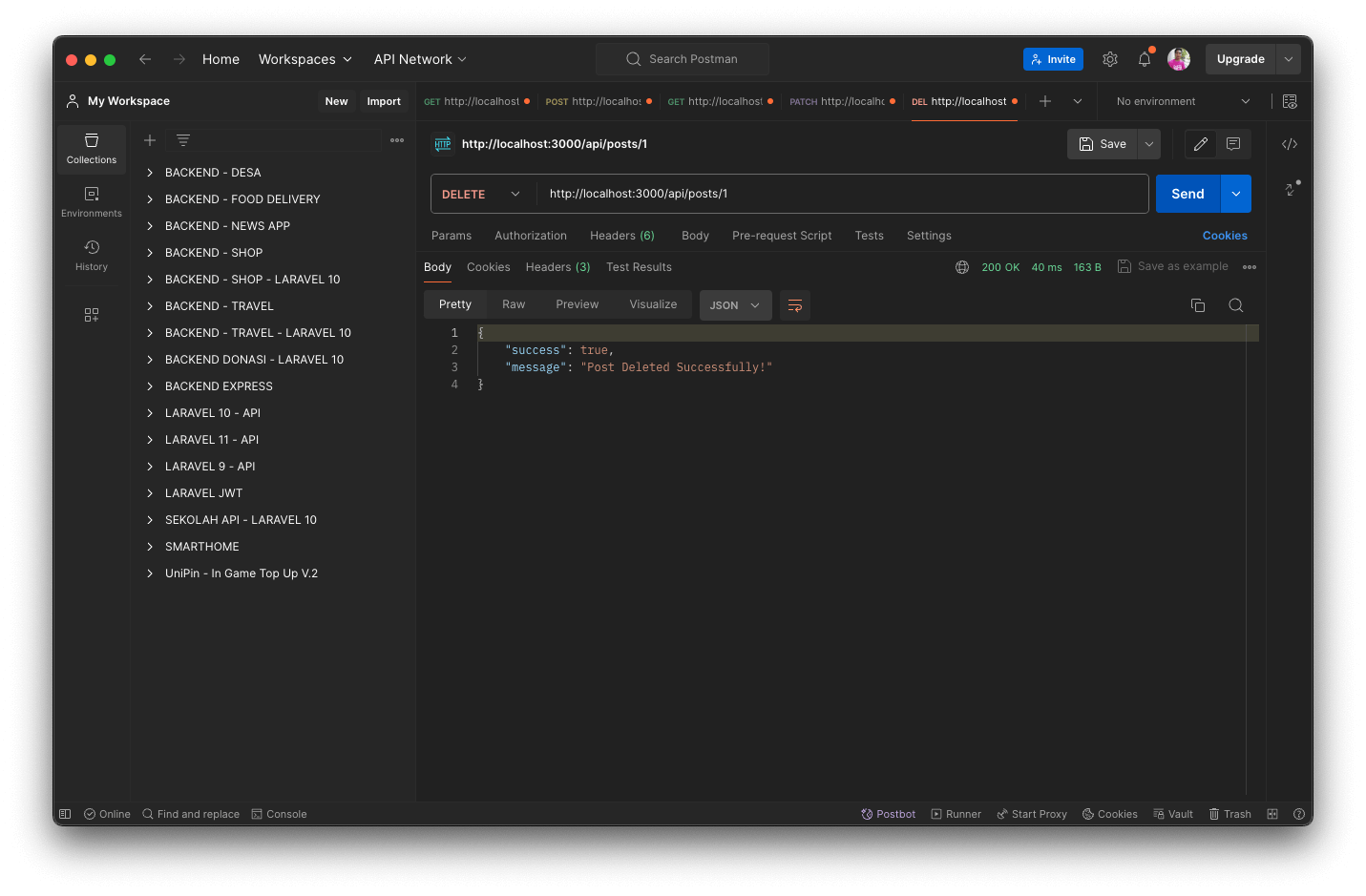
Sekarang silahkan teman-teman buka aplikasi Postman, kemudian masukkan URL berikut ini : http://localhost:3000/api/posts/1 dan untuk method-nya silahkan pilih DELETE.
INFORMASI : contoh di atas, saya memberikan nilai parameter ID 1, karena data yang saya miliki di database memiliki ID tersebut.
Setelah itu, silahkan klik Send dan jika berhasil maka hasilnya seperti berikut ini.
{
"success": true,
"message": "Post Deleted Successfully!"
}

Kesimpulan
Pada artikel kali ini, kita semua telah berhasil belajar bagaimana cara membuat proses delete data ke dalam database di Elysia.js menggunakan Rest API.
Jika teman-teman sudah mengikuti seri artikel ini dari awal dan mendapatkan kesulitan, jangan ragu-ragu untuk bertanya melalui kolom komentar atau group Telegram dari SantriKoding.
Terima Kasih