Halo teman-teman semuanya, pada artikel sebelumnya kita telah belajar bagaimana cara menampilkan list data dari database di Elysia.js dalam format JSON. Dan pada kesempatan kali ini kita semua akan belajar bagaimana cara melakukan proses insert data ke dalam database.
Langkah 1 - Menambahkan Function createPost di Controller
Pertama, kita akan menambahakn function baru di dalam controller untuk proses insert data ke dalam database.
Silahkan buka file src/controllers/PostController.ts, kemudian ubah semua kode-nya menjadi seperti berikut ini.
src/controllers/PostController.ts
//import prisma client
import prisma from "../../prisma/client";
/**
* Getting all posts
*/
export async function getPosts() {
try {
//get all posts
const posts = await prisma.post.findMany({ orderBy: { id: 'desc' } });
//return response json
return {
success: true,
message: "List Data Posts!",
data: posts,
};
} catch (e: unknown) {
console.error(`Error getting posts: ${e}`);
}
}
/**
* Creating a post
*/
export async function createPost(options: { title: string; content: string }) {
try {
//get title and content
const { title, content } = options;
//create data post
const post = await prisma.post.create({
data: {
title: title,
content: content,
},
});
//return response json
return {
success: true,
message: "Post Created Successfully!",
data: post,
}
} catch (e: unknown) {
console.error(`Error creating post: ${e}`);
}
}
Dari perubahan kode di atas, pertama kita membuat function baru dengan nama createPost.
export async function createPost(options: { title: string; content: string }) {
//...
}
Di dalamnya, kita lakukan destruct object title dan content dari paramater function.
//get title and content
const { title, content } = options;
Kemudian kita lakukan proses insert data ke dalam database menggunakan Prisma.
//create data post
const post = await prisma.post.create({
data: {
title: title,
content: content,
},
});
Setelah itu, kita return ke dalam format JSON.
//return response json
return {
success: true,
message: "Post Created Successfully!",
data: post,
}
Langkah 2 - Membuat Route API Insert
Silahkan teman-teman buka file src/routes/index.ts, kemudian ubah semua kode-nya menjadi seperti berikut ini.
src/routes/index.ts
//import elysia
import { Elysia, t } from 'elysia';
//import controller
import { getPosts, createPost } from '../controllers/PostController';
const Routes = new Elysia({ prefix: '/posts' })
//route get all posts
.get('/', () => getPosts())
//route create post
.post('/', ({body}) => createPost(body as { title: string; content: string }), {
body: t.Object({
title: t.String({
minLength: 3,
maxLength: 100,
}),
content: t.String({
minLength: 3,
maxLength: 1000,
}),
})
})
export default Routes;
Dari perubahan kode di atas, pertama kita import t dari Elysia. Ini digunakan untuk mendefinisikan sebuah validasi.
//import elysia
import { Elysia, t } from 'elysia';
Setelah itu, kita membuat route baru dengan path / dan method yang digunakan adalah POST.
.post('/', ({body}) => createPost(body as { title: string; content: string }), {
//...
})
Di dalamnya, kita juga mendefinisikan beberapa validasi untuk data title dan content.
body: t.Object({
title: t.String({
minLength: 3,
maxLength: 100,
}),
content: t.String({
minLength: 3,
maxLength: 1000,
}),
})
Langkah 3 - Uji Coba Insert Data
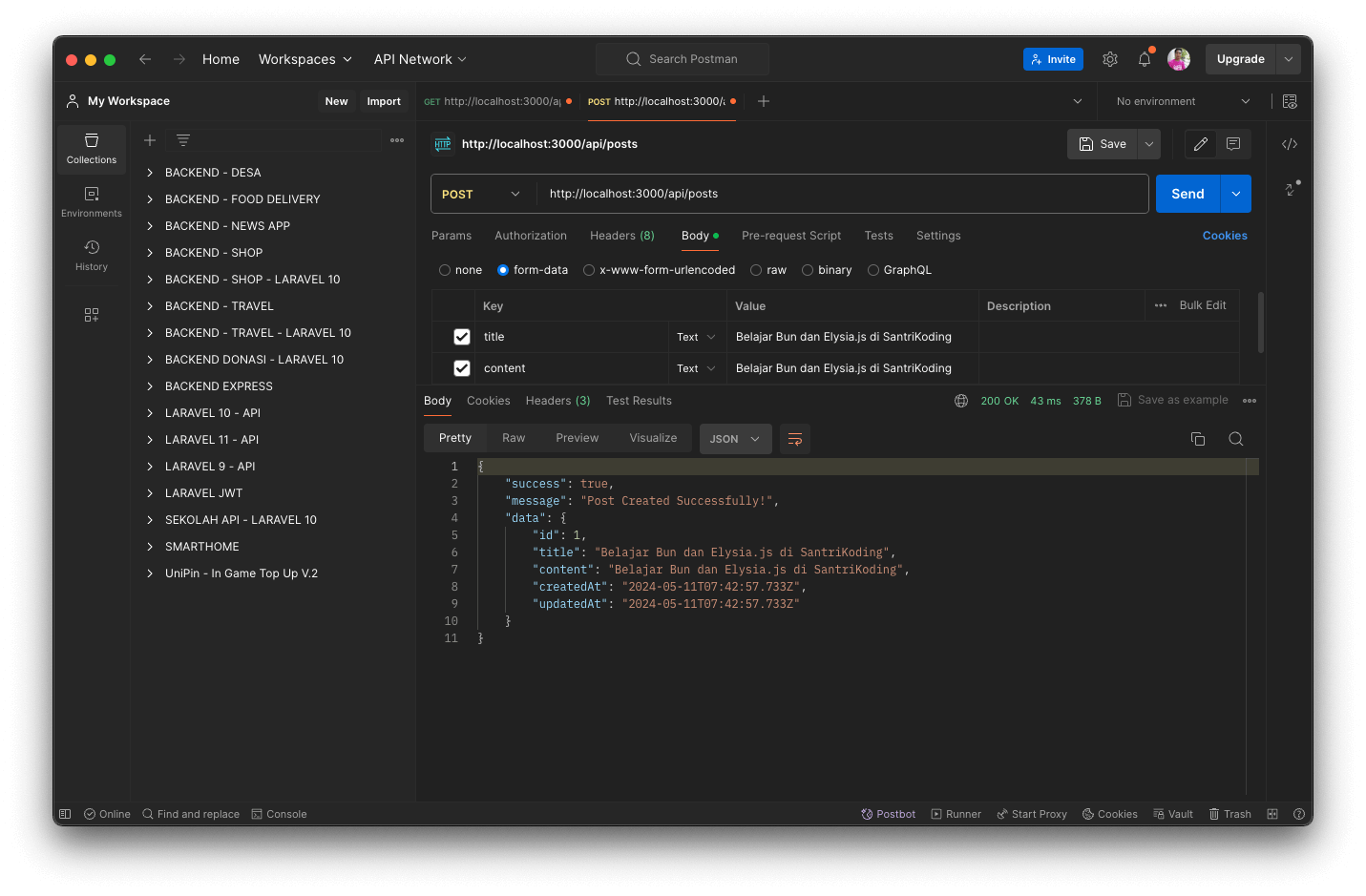
Silahkan teman-teman buka aplikasi Postman, kemudian masukkan URL berikut ini : http://localhost:3000/api/posts. Kemudian untuk method-nya silahkan teman-teman pilih POST.
Setelah itu, klik tab Body dan pilih form-data dan masukkan key dan value berikut ini.
| KEY |
VALUE |
title |
Belajar Bun dan Elysia.js di SantriKoding |
content |
Belajar Bun dan Elysia.js di SantriKoding |
Jika sudah, silahkan klik Send dan jika berhasil maka kurang lebih hasilnya seperti berikut ini.
{
"success": true,
"message": "Post Created Successfully!",
"data": {
"id": 1,
"title": "Belajar Bun dan Elysia.js di SantriKoding",
"content": "Belajar Bun dan Elysia.js di SantriKoding",
"createdAt": "2024-05-11T07:42:57.733Z",
"updatedAt": "2024-05-11T07:42:57.733Z"
}
}

Kesimpulan
Pada artikel kali ini, kita semua telah belajar bagaimana cara membuat proses insert data di dalam Elysia.js menggunakan Rest API.
Pada artikel berikutnya, kita semua akan belajar bagaimana cara menampilkan detail data berdasarkan ID di Elysia.js.
Terima Kasih