Halo teman-teman semuanya, pada artikel sebelumnya kita telah belajar bagaimana cara membuat proses insert data di dalam Elysia.js dan pada kesempatan kali ini, kita semua akan belajar bagaimana cara menampilkan detail data berdasarkan ID.
Langkah 1 - Menambahkan Function getPostById di Controller
Silahkan teman-teman buka file src/controllers/PostController.ts, kemudian ubah semua kode-nya menjadi seperti berikut ini.
src/controllers/PostController.ts
//import prisma client
import prisma from "../../prisma/client";
/**
* Getting all posts
*/
export async function getPosts() {
try {
//get all posts
const posts = await prisma.post.findMany({ orderBy: { id: 'desc' } });
//return response json
return {
success: true,
message: "List Data Posts!",
data: posts,
};
} catch (e: unknown) {
console.error(`Error getting posts: ${e}`);
}
}
/**
* Creating a post
*/
export async function createPost(options: { title: string; content: string }) {
try {
//get title and content
const { title, content } = options;
//create data post
const post = await prisma.post.create({
data: {
title: title,
content: content,
},
});
//return response json
return {
success: true,
message: "Post Created Successfully!",
data: post,
}
} catch (e: unknown) {
console.error(`Error creating post: ${e}`);
}
}
/**
* Getting a post by ID
*/
export async function getPostById(id: string) {
try {
// Konversi tipe id menjadi number
const postId = parseInt(id);
//get post by id
const post = await prisma.post.findUnique({
where: { id: postId },
});
//if post not found
if (!post) {
return {
sucess: true,
message: "Detail Data Post Not Found!",
data: null,
}
}
//return response json
return {
success: true,
message: `Detail Data Post By ID : ${id}`,
data: post,
}
} catch (e: unknown) {
console.error(`Error finding post: ${e}`);
}
}
Dari perubahan kode di atas, kita menambahkan function baru yang bernama getPostById.
export async function getPostById(id: string) {
//...
}
Di dalamnya, kita buat variable baru dengan nama postId dan berisi parameter yang ada di dalam function dan kita ubah tipe datanya menjadi integer / number.
// Konversi tipe id menjadi number
const postId = parseInt(id);
Kemudian kita mencari data ke dalam table posts menggunakan Prisma dan method yang digunakan adalah fundUnique dan di dalamnya kita berikan parameter postId.
//get post by id
const post = await prisma.post.findUnique({
where: { id: postId },
});
Jika data post tidak ditemukan, maka kita akan return dalam format JSON dengan informasi bahwa detail data not fount.
//if post not found
if (!post) {
return {
sucess: true,
message: "Detail Data Post Not Found!",
data: null,
}
}
Tapi jika data ditemukan, maka kta akan return dalam format JSON dan berisi informasi detail data post itu sendiri.
//return response json
return {
success: true,
message: `Detail Data Post By ID : ${id}`,
data: post,
}
Langkah 2 - Membuat Route API Detail Data
Setelah berhasil menambahkan function di dalam controller, maka langkah berikutnya adalah membuatkan route-nya.
Silahkan teman-teman buka file src/routes/index.ts, kemudian ubah semua kode-nya menjadi seperti berikut ini.
src/routes/index.ts
//import elysia
import { Elysia, t } from 'elysia';
//import controller
import { getPosts, createPost, getPostById } from '../controllers/PostController';
const Routes = new Elysia({ prefix: '/posts' })
//route get all posts
.get('/', () => getPosts())
//route create post
.post('/', ({body}) => createPost(body as { title: string; content: string }), {
body: t.Object({
title: t.String({
minLength: 3,
maxLength: 100,
}),
content: t.String({
minLength: 3,
maxLength: 1000,
}),
})
})
//route get post by id
.get('/:id', ({params: { id }}) => getPostById(id))
export default Routes;
Dari perubahan kode di atas, pertama kita destruct function getPostById dari controller.
//import controller
import { getPosts, createPost, getPostById } from '../controllers/PostController';
Setelah itu, kita buat route baru dengan path /:id dan method yang digunakan adalah GET.
//route get post by id
.get('/:id', ({params: { id }}) => getPostById(id))
Langkah 2 - Uji Coba Menampilkan Detail Post
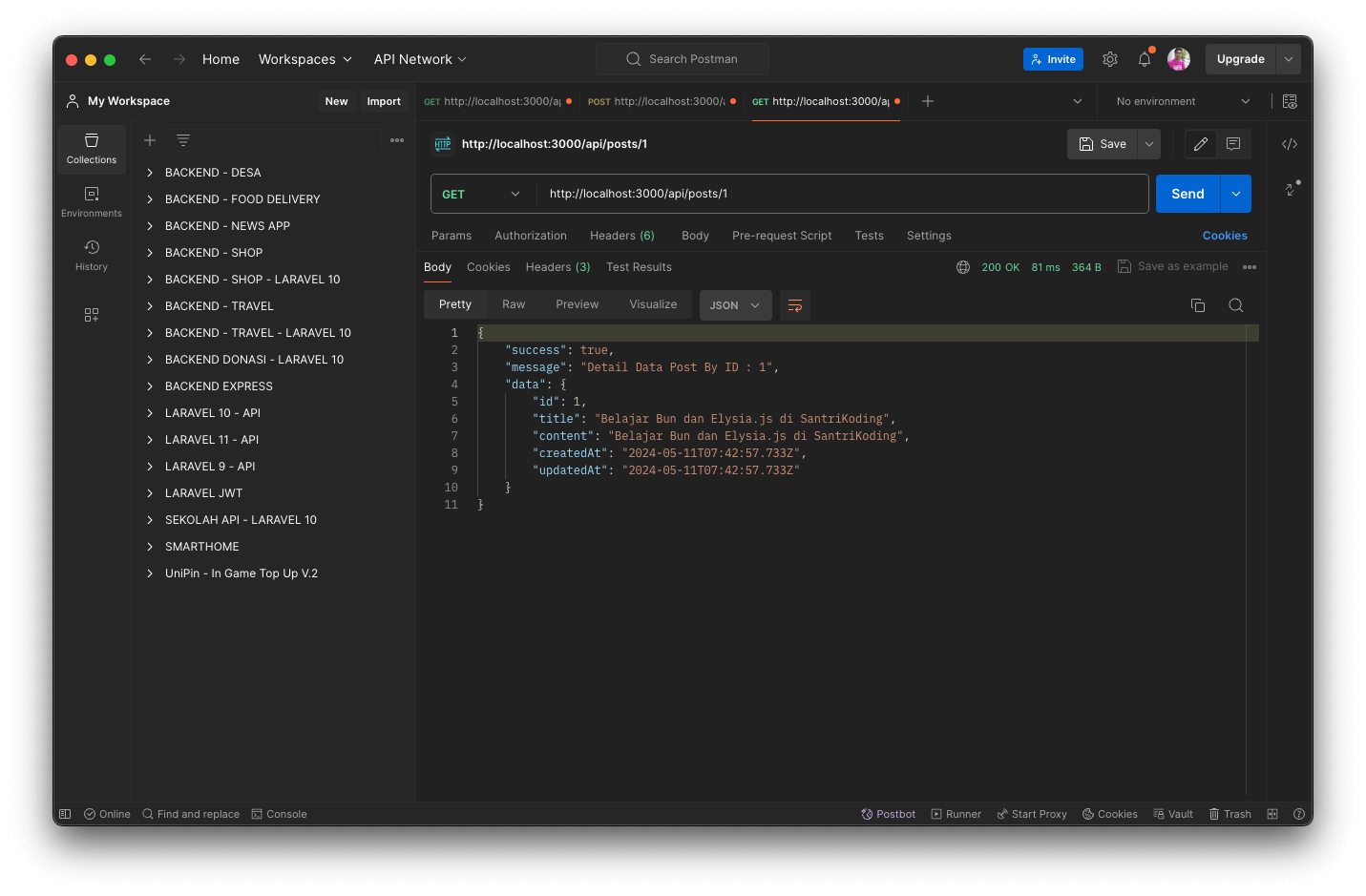
Silahkan teman-teman buka aplikasi Postman, kemudian masukkan URL berikut ini : http://localhost:3000/api/posts/1 dan untuk method-nya silahkan pilih GET.
INFORMASI : contoh di atas, saya memberikan nilai parameter ID 1, karena data yang saya miliki di database memiliki ID tersebut.
Jika sudah, silahkan teman-teman klik Send dan jika berhasil maka akan menampilkan hasil seperti berikut ini.
{
"success": true,
"message": "Detail Data Post By ID : 1",
"data": {
"id": 1,
"title": "Belajar Bun dan Elysia.js di SantriKoding",
"content": "Belajar Bun dan Elysia.js di SantriKoding",
"createdAt": "2024-05-11T07:42:57.733Z",
"updatedAt": "2024-05-11T07:42:57.733Z"
}
}

Kesimpulan
Pada artikel kali ini, kita semua telah belajar bagaimana cara menampilkan detail data berdasarkan ID dalam format JSON di Elysia.js.
Pada artikel berikutnya, kita semua akan belajar bagaimana cara membuat proses update data ke dalam database di Elysia.js dengan Rest API.
Terima Kasih