Halo teman-teman semuanya, pada artikel sebelumnya kita telah belajar bagaimana cara menampilkan detail data berdasarkan ID dan pada kesempatan kali ini, kita semua akan belajar bersama-sama bagaimana cara membuat proses update data ke dalam database.
Langkah 1 - Menambahkan Function updatePost di Controller
Silahkan teman-teman buka file src/controllers/PostController.ts, kemudian ubah semua kode-nya menjadi seperti berikut ini.
src/controllers/PostController.ts
//import prisma client
import prisma from "../../prisma/client";
/**
* Getting all posts
*/
export async function getPosts() {
try {
//get all posts
const posts = await prisma.post.findMany({ orderBy: { id: 'desc' } });
//return response json
return {
success: true,
message: "List Data Posts!",
data: posts,
};
} catch (e: unknown) {
console.error(`Error getting posts: ${e}`);
}
}
/**
* Creating a post
*/
export async function createPost(options: { title: string; content: string }) {
try {
//get title and content
const { title, content } = options;
//create data post
const post = await prisma.post.create({
data: {
title: title,
content: content,
},
});
//return response json
return {
success: true,
message: "Post Created Successfully!",
data: post,
}
} catch (e: unknown) {
console.error(`Error creating post: ${e}`);
}
}
/**
* Getting a post by ID
*/
export async function getPostById(id: string) {
try {
// Konversi tipe id menjadi number
const postId = parseInt(id);
//get post by id
const post = await prisma.post.findUnique({
where: { id: postId },
});
//if post not found
if (!post) {
return {
sucess: true,
message: "Detail Data Post Not Found!",
data: null,
}
}
//return response json
return {
success: true,
message: `Detail Data Post By ID : ${id}`,
data: post,
}
} catch (e: unknown) {
console.error(`Error finding post: ${e}`);
}
}
/**
* Updating a post
*/
export async function updatePost(id: string, options: { title?: string; content?: string }) {
try {
// Konversi tipe id menjadi number
const postId = parseInt(id);
//get title and content
const { title, content } = options;
//update post with prisma
const post = await prisma.post.update({
where: { id: postId },
data: {
...(title ? { title } : {}),
...(content ? { content } : {}),
},
});
//return response json
return {
success: true,
message: "Post Updated Successfully!",
data: post,
}
} catch (e: unknown) {
console.error(`Error updating post: ${e}`);
}
}
Dari perubahan kode di atas, kita tambahkan function baru bernama updatePost.
export async function updatePost(id: string, options: { title?: string; content?: string }) {
//...
}
Di dalamnya, pertama kita membuat variable postId yang diambil dari parameter dan nanti akan berisi ID dari data post.
// Konversi tipe id menjadi number
const postId = parseInt(id);
Kemudian kita destruct object title dan content dari parameter.
//get title and content
const { title, content } = options;
Setelah itu, kita tinggal update data ke dalam database berdasarkan post ID.
//update post with prisma
const post = await prisma.post.update({
where: { id: postId },
data: {
...(title ? { title } : {}),
...(content ? { content } : {}),
},
});
Dan, selanjutnya kita tinggal return aja ke dalam format JSON dengan informasi data yang telah diperbarui.
//return response json
return {
success: true,
message: "Post Updated Successfully!",
data: post,
}
Langkah 2 - Membuat Route API Update Data
Kita lanjutkan, yaitu menambahkan route untuk proses update data post-nya. Silahkan teman-teman buka file src/routes/index.ts, kemudian ubah semua kode-nya menjadi seperti berikut ini.
src/routes/index.ts
//import elysia
import { Elysia, t } from 'elysia';
//import controller
import { getPosts, createPost, getPostById, updatePost } from '../controllers/PostController';
const Routes = new Elysia({ prefix: '/posts' })
//route get all posts
.get('/', () => getPosts())
//route create post
.post('/', ({body}) => createPost(body as { title: string; content: string }), {
body: t.Object({
title: t.String({
minLength: 3,
maxLength: 100,
}),
content: t.String({
minLength: 3,
maxLength: 1000,
}),
})
})
//route get post by id
.get('/:id', ({params: { id }}) => getPostById(id))
//route update post
.patch('/:id', ({params: { id }, body}) => updatePost(id, body as { title?: string; content?: string }), {
body: t.Object({
title: t.String({
minLength: 3,
maxLength: 100,
}),
content: t.String({
minLength: 3,
maxLength: 1000,
}),
})
})
export default Routes;
Dari perubahan kode di atas, pertama kita destruct function updatePost dari controller.
//import controller
import { getPosts, createPost, getPostById, updatePost } from '../controllers/PostController';
Setelah itu, kita buat route baru dengan path /:id dan method yang digunakan adalah PATCH.
.patch('/:id', ({params: { id }, body}) => updatePost(id, body as { title?: string; content?: string }), {
//...
}
Di dalamnya, kita berikan validasi untuk data title dan content.
body: t.Object({
title: t.String({
minLength: 3,
maxLength: 100,
}),
content: t.String({
minLength: 3,
maxLength: 1000,
}),
})
Langkah 3 - Uji Coba Update Data
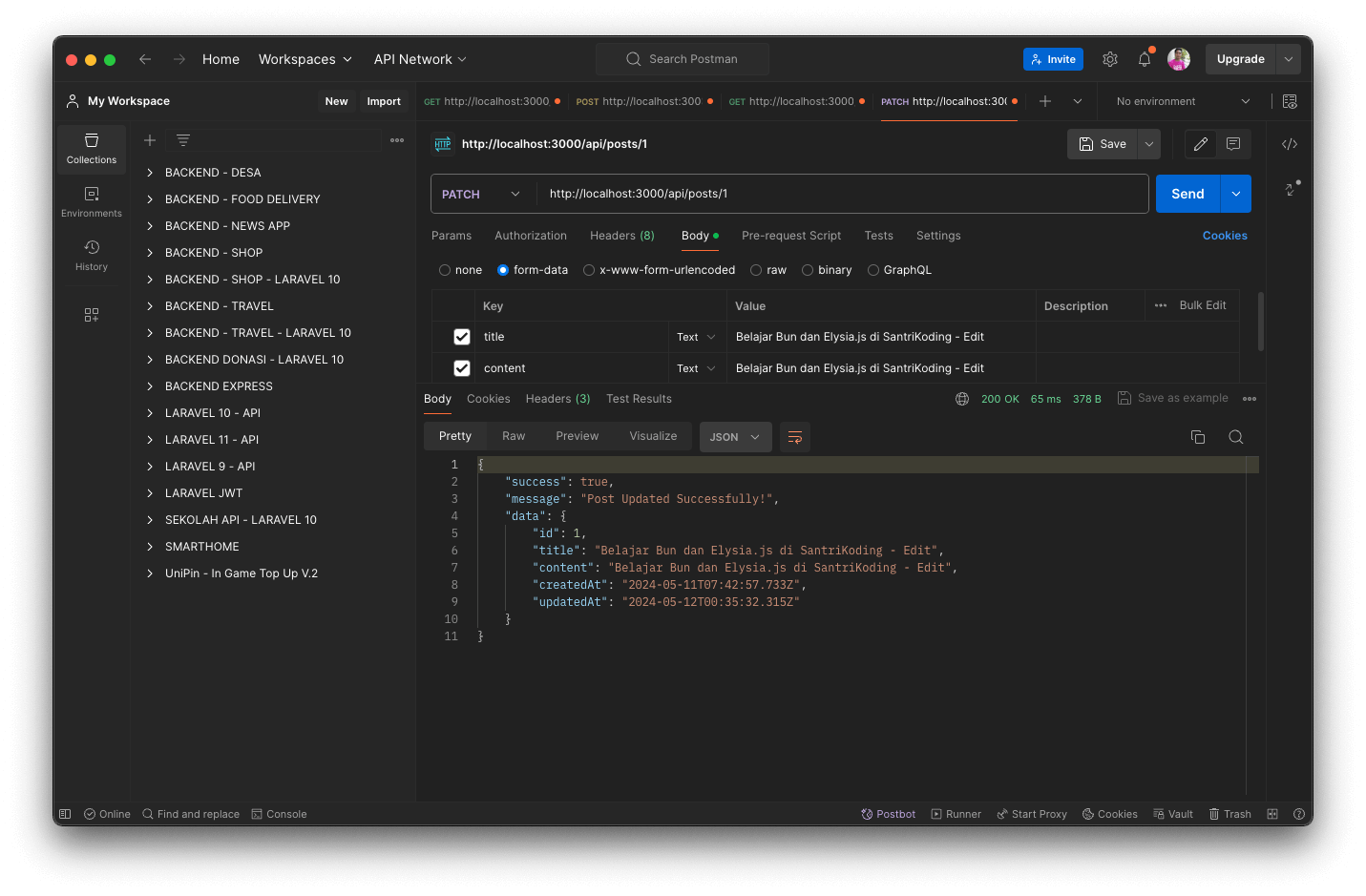
Silahkan teman-teman buka aplikasi Postman, kemudian masukkan URL berikut ini : http://localhost:3000/api/posts/1 dan untuk method-nya silahkan pilih PATCH.
INFORMASI : contoh di atas, saya memberikan nilai parameter ID 1, karena data yang saya miliki di database memiliki ID tersebut.
Setelah itu, klik tab Body dan pilih form-data dan masukkan key dan value berikut ini.
| KEY |
VALUE |
title |
Belajar Bun dan Elysia.js di SantriKoding - Edit |
content |
Belajar Bun dan Elysia.js di SantriKoding - Edit |
Jika sudah, silahkan klik Send dan jika berhasil maka kurang lebih hasilnya seperti berikut ini.
{
"success": true,
"message": "Post Updated Successfully!",
"data": {
"id": 1,
"title": "Belajar Bun dan Elysia.js di SantriKoding - Edit",
"content": "Belajar Bun dan Elysia.js di SantriKoding - Edit",
"createdAt": "2024-05-11T07:42:57.733Z",
"updatedAt": "2024-05-12T00:35:32.315Z"
}
}

Kesimpulan
Pada artikel kali ini, kita semua telah belajar bagaimana cara melakukan proses update data ke dalam database di Elysia.js menggunakan Rest API.
Pada artikel berikutnya, kita semua akan belajar bagaimana cara membuat proses delete data dari database di Elysia.js menggunakan Rest API.
Terima Kasih