Halo teman-teman semuanya, pada artikel sebelunnya kita semua telah belajar bagaimana cara melakukan installasi dan konfigurasi Prisma ORM di dalam project Elysia.js. Dan pada kesempatan kali ini kita semua akan belajar bagaimana cara menampilkan data dalam format JSON di Elysia.js.
Langkah 1 - Installasi Prisma Client
Prisma Client kita gunakan untuk mempermudah kita dalam query ke dalam database, karena kita akan memanggil method-method yang sudah disediakan.
Silahkan teman-teman jalankan perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di dalam project Elysia.js-nya.
bun add @prisma/client@5.13.0
Langkah 2 - Helper Prisma Client
Sekarang kita akan membuat helper untuk mempermudah kita dalam pemanggiulan Prisma Client nantinya, tujuannya biar kita tidak menulis kode secara berulang-ulang.
Silahkan buat folder baru dengan nama client di dalam folder prisma dan di dalam folder client tersebut silahkan buat file baru dengan nama index.ts, kemudian masukkan kode berikut ini di dalamnya.
prisma/client/index.ts
import { PrismaClient } from '@prisma/client';
const prisma = new PrismaClient();
export default prisma;
Langkah 3 - Membuat Controller Post
Sekarang kita akan membuat controller yang nanti digunakan untuk mengambil data dari database melalui Prisma.
Silahkan teman-teman buat folder baru dengan nama controllers di dalam folder src. Kemudian di dalam folder controllers tersebut silahkan buat file baru dengan nama PostController.ts dan masukkan kode berikut ini di dalamnya.
src/controllers/PostController.ts
//import prisma client
import prisma from "../../prisma/client";
/**
* Getting all posts
*/
export async function getPosts() {
try {
//get all posts
const posts = await prisma.post.findMany({ orderBy: { id: 'desc' } });
//return response json
return {
success: true,
message: "List Data Posts!",
data: posts,
};
} catch (e: unknown) {
console.error(`Error getting posts: ${e}`);
}
}
Dari penambahan kode di atas, pertama kita import Prisma Client.
//import prisma client
import prisma from "../../prisma/client";
Setelah itu, kita buat function baru dengan nama getposts.
export async function getPosts() {
//...
}
Di dalamnya, kita melakukan get data ke dalam database menggunakan Prisma.
//get all posts
const posts = await prisma.post.findMany({ orderBy: { id: 'desc' } });
Setelah itu, kita return dalam format JSON.
//return response json
return {
success: true,
message: "List Data Posts!",
data: posts,
};
Langkah 4 - Membuat Route API
Silahkan teman-teman buat folder baru dengan nama routes di dalam folder src. Kemudian di dalam folder routes tersebut silahkan buat file baru dengan nama index.ts dan masukkan kode berikut ini di dalamnya.
src/routes/index.ts
//import elysia
import { Elysia } from 'elysia';
//import controller
import { getPosts } from '../controllers/PostController';
const Routes = new Elysia({ prefix: '/posts' })
//route get all posts
.get('/', () => getPosts())
export default Routes;
Dari penambahan kode di atas, pertama kita import Elysia.
//import elysia
import { Elysia } from 'elysia';
Kemudian kita import dan destruct function getPosts dari controller yang sudah kita buat sebelumnya.
//import controller
import { getPosts } from '../controllers/PostController';
Setelah itu, kita inisialisasi routing dengan prefix /posts.
const Routes = new Elysia({ prefix: '/posts' })
//...
export default Routes;
Di dalamnya, kita buat route baru dengan path / dan handler-nya akan memanggil function yang bernama getPosts dan method yang digunakan adalah GET.
//route get all posts
.get('/', () => getPosts())
Langkah 5 - Register Route
Disini kita harus memanggil route yang sudah kita buat di atas di dalam file utama di dalam project. Silahkan teman-teman buka file src/index.ts, kemudian ubah kode-nya menjadi seperti berikut ini.
src/index.ts
//import elysia
import { Elysia } from 'elysia';
//import routes
import Routes from './routes';
//initiate elysia
const app = new Elysia();
//route home
app.get('/', () => 'Hello Elysia!');
//add routes
app.group('/api', (app) => app.use(Routes))
//start server on port 3000
app.listen(3000);
console.log(
`🦊 Elysia is running at http://${app.server?.hostname}:${app.server?.port}`
);
Dari perubahan kode di atas, pertama kita import Elysia.
//import elysia
import { Elysia } from 'elysia';
Setelah itu, kita import file routes yang sudah kita buat sebelumnya.
//import routes
import Routes from './routes';
Kemudian kita inisialisasi Elysia ke dalam variable yang bernama app.
//initiate elysia
const app = new Elysia();
Dan kita buat route group dari file yang kita buat sebelumnya dan kita berikan prefix /api, artinya nanti di URL route-nya akan ditambahkan kata /api.
//add routes
app.group('/api', (app) => app.use(Routes))
Langkah 6 - Uji Coba Menampilkan List Data
Untuk testing Rest API kita akan menggunakan software yang bernama Postman, jadi silahkan teman-teman mengunduhnya terlebih dahulu.
DOWNLOAD POSTMAN : https://www.postman.com/downloads/
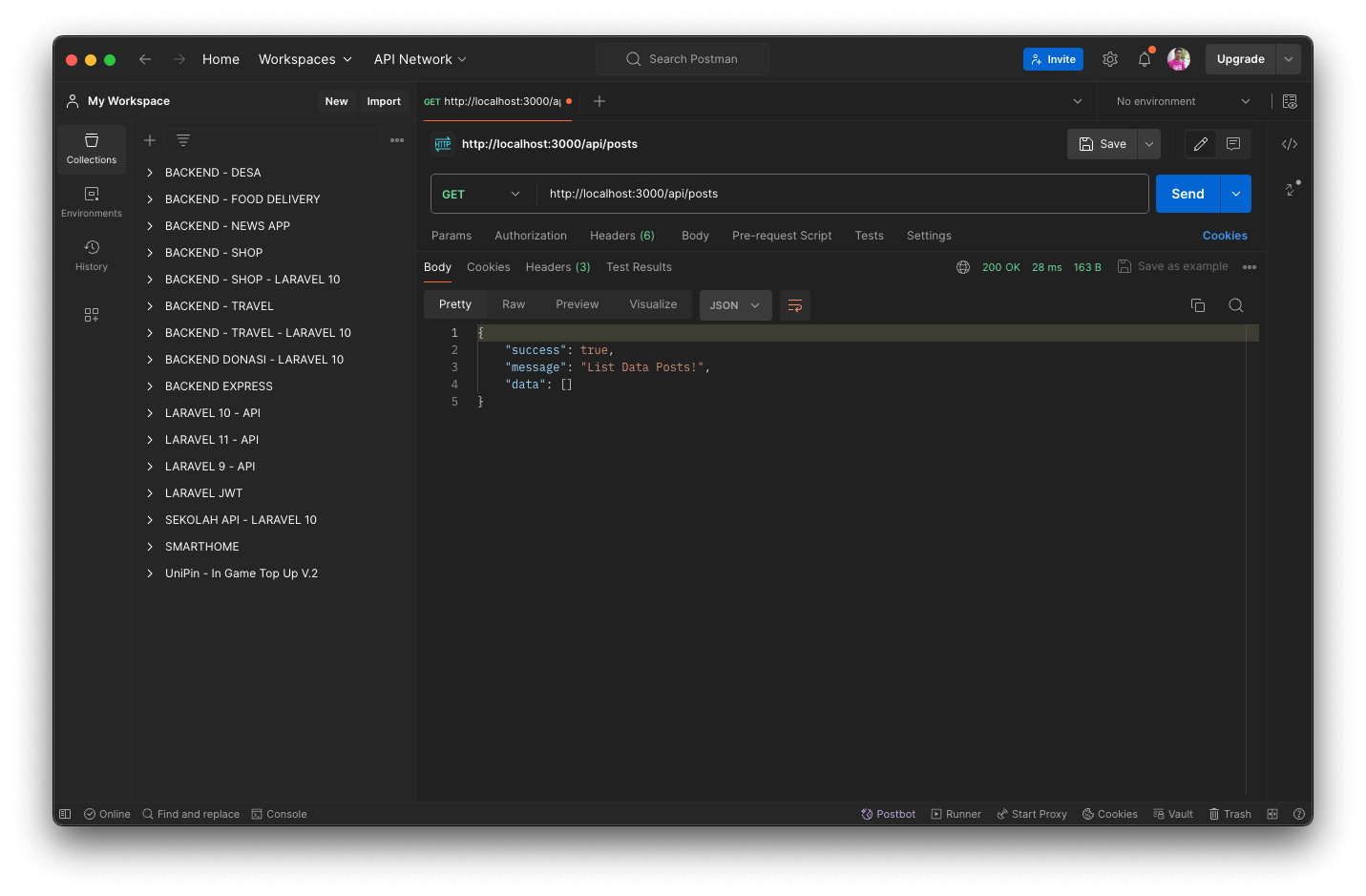
Silahkan teman-teman buka aplikasi Postman, kemudian masukkan URL berikut ini : http://localhost:3000/api/posts.
Kemudian untuk method yang digunakan adalah GET. Dan setelah itu silahkan klik Send, jika berhasil maka kurang lebuh hasilnya seperti berikut ini.
{
"success": true,
"message": "List Data Posts!",
"data": []
}

Di atas, karena kita belum memiliki data apapun di dalam table atau database, maka hasilnya adalah array kosong.
data: []
Kesimpulan
Pada artikel kali ini, kita semua telah belajar bagaimana cara menampilkan list data posts dari database dalam format JSON menggunakan Elysia.js.
Pada artikel berikutnya, kita semua akan belajar bagaimana cara membuat proses insert data ke dalam database menggunakan Elysia.js.
Terima Kasih