Halo teman-teman semuanya, pada artikel sebelumnya kita semua telah belajar bagaimana cara membuat dan menjalankan project Elysia.js dan pada kesempatan kali ini kita semua akan belajar melakukan installasi dan konfigurasi Prisma ORM di dalam project.
Apa itu Prisma ORM ?
Prisma ORM (Object-Relational Mapping) adalah sebuah tool ORM yang digunakan untuk mengelola interaksi antara aplikasi yang ditulis dalam bahasa pemrograman, seperti JavaScript atau TypeScript, dengan database relasional. Prisma memungkinkan kita untuk berinteraksi dengan database menggunakan model data dalam kode, tanpa perlu menulis SQL secara manual.
Alasan Menggunakan Prisma ORM
- Sintaks yang Mudah Digunakan: Prisma menyediakan API yang mudah digunakan untuk menjalankan operasi database.
- Auto-Generate Schema: Prisma dapat membuat schema table berdasarkan definisi model dan mempercepat dalam proses pengembangan.
- Migration Support: Prisma menerapkan konsep migrasi database, yaitu untuk memudahkan kita dalam mengelola skema database selama pengembangan aplikasi.
- Integrasi dengan Framework Populer: Prisma bekerja dengan baik dengan beberapa framework seperti Express, NextJs, dan masih banyak lagi.
Setelah mengetahui apa itu Prisma, maka sekarang kita akan lanjutkan belajar bagaimana cara menginstallnya di dalam project Elysia.js.
Langkah 1 - Installasi Prisma ORM
Silahkan teman-teman jalankan perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di dalam project Elysia.js-nya.
bun add prisma@5.13.0 --save-dev
Silahkan tunggu proses installasinya sampai selesai.
Langkah 2 -Setup Prisma ORM
Setelah proses installasi selesai, sekarang silahkan teman-teman jalankan perintah berikut ini.
bunx prisma init
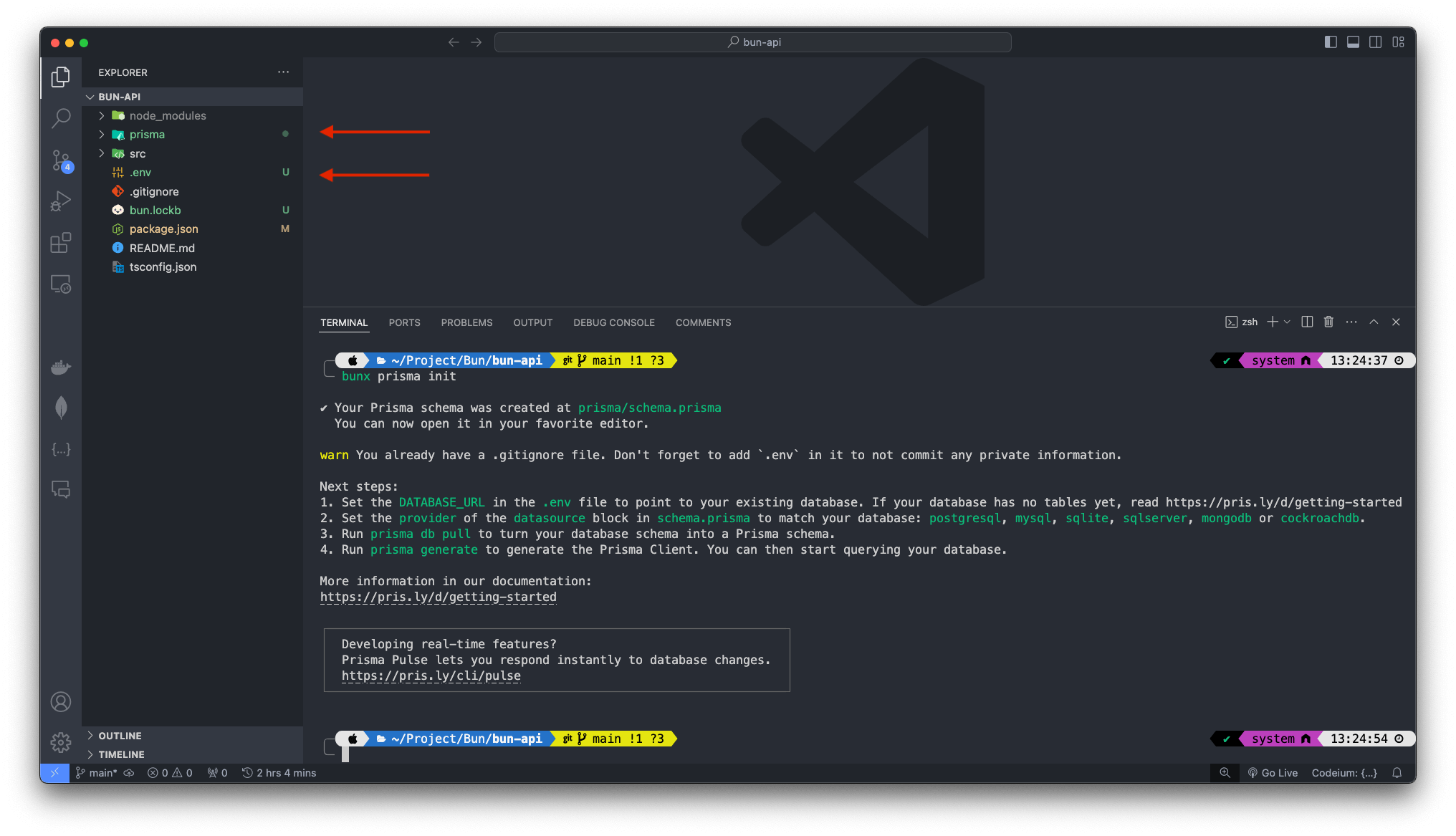
Jika perintah di atas berhasil dijalankan, maka kita akan mendapatkan 2 hal, yaitu:
- Membuat folder baru bernama
prisma yang berisi file bernama schema.prisma, dimana di dalam file tersebut akan berisi skema Prisma dengan variabel koneksi database dan model schema yang nanti digunakan untuk membuat table.
- Membuat file
.env di di dalam root project, yang digunakan untuk mendefinisikan environment variabel (seperti koneksi database).

Langkah 3 - Koneksi Database
Sekarang kita akan konfigurasi koneksi database di dalam Prisma. Silahkan teman-teman buka file .env, kemudian ubah kode-nya menjadi seperti berikut ini.
.env
DATABASE_URL="mysql://root:@localhost:3306/db_bun_api"
Di atas, untuk username dari MySQL saya adalah root dan untuk nama database-nya adalah db_bun_api. Jadi silahkan teman-teman sesuaikan dengan konfigurasi MySQL yang dimiliki.
CATATAN : silahkan disesuaikan dengan konfigurasi MySQL masing-masing.
Langkah 4 - Membuat Schema Table
Sekarang kita akan membuat model dan schema yang nanti digunakan untuk men-generate table di dalam database.
Silahkan teman-teman buka file prisma/schema.prisma, kemudian ubah kode-nya menjadi seperti berikut ini.
prisma/schema.prisma
generator client {
provider = "prisma-client-js"
}
datasource db {
provider = "mysql"
url = env("DATABASE_URL")
}
model Post {
id Int @id @default(autoincrement())
title String @db.VarChar(255)
content String?
createdAt DateTime @default(now())
updatedAt DateTime @updatedAt
@@map("posts")
}
Dari perubahan kode di atas, kita membuat model baru dengan nama Post dan di dalamnya kita buat beberapa attribute / kolom yang nanti akan digenerate, berikut ini penjelasan dari masing-masing attribute / kolom di atas.
| ATTRIBUTE |
TYPE DATA |
OPTIONS |
id |
Int |
auto increment |
title |
String |
- |
Content |
String? |
- |
createdAt |
DateTime |
- |
updatedAt |
DateTime |
- |
Dan kita tambahkan @@map('posts') untuk menetapkan bahwa table di atas akan diberi nama posts.
Langkah 5 - Menjalankan Proses Migrate
Sekarang kita akan belajar menjalankan proses migrate, agar schema yang kita buat digenerate menjadi table di dalam database.
Silahkan jalankan perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di dalam project Elysia.js-nya.
bunx prisma migrate dev --name posts
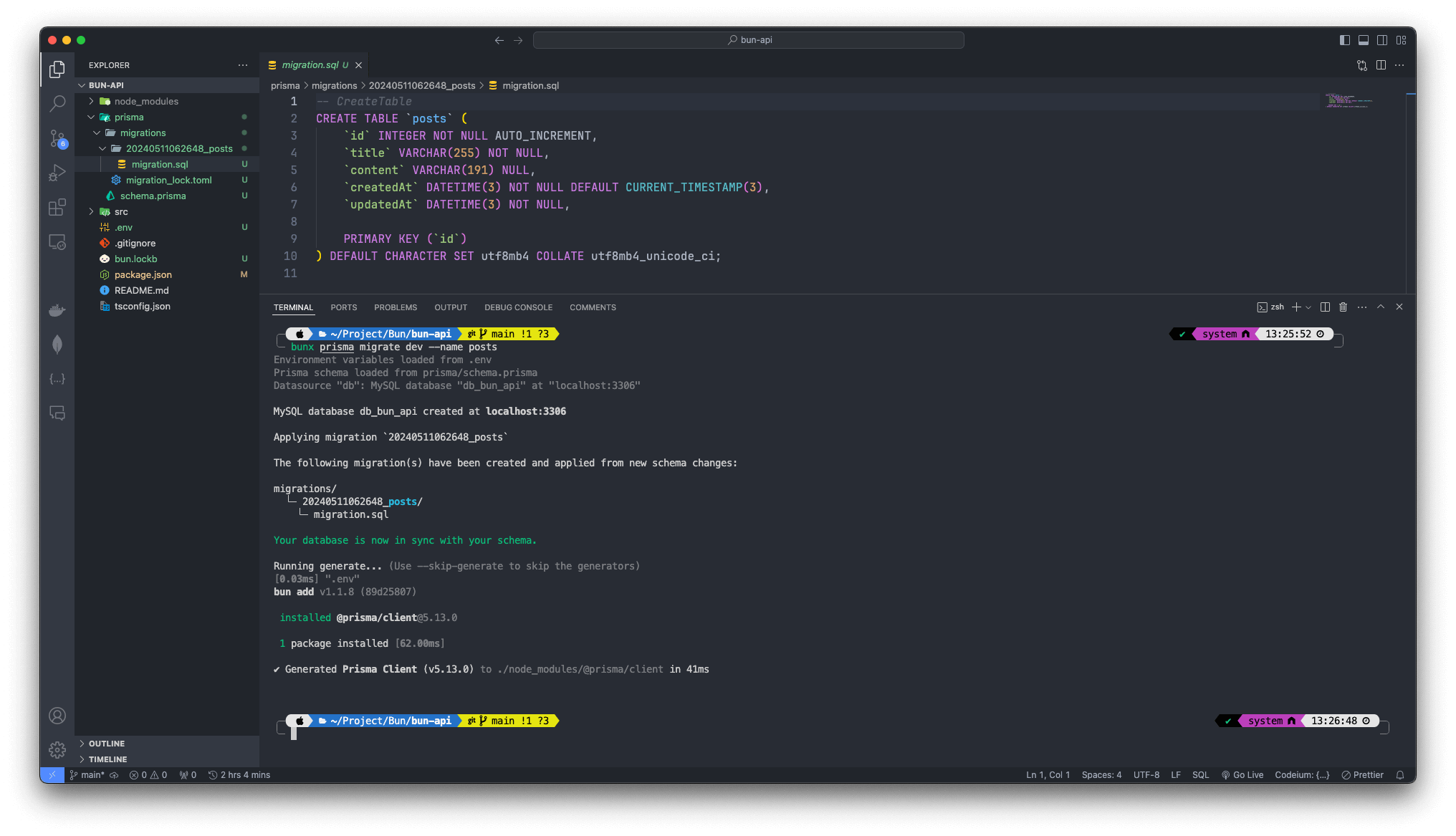
Jika perintah di atas dijalankan, maka akan membuatkan kita file migration di dalam folder prisma/migrations/20240511062648_posts/migration.sql.
nama folder migration akan random sesuai tanggal pembuatannya.

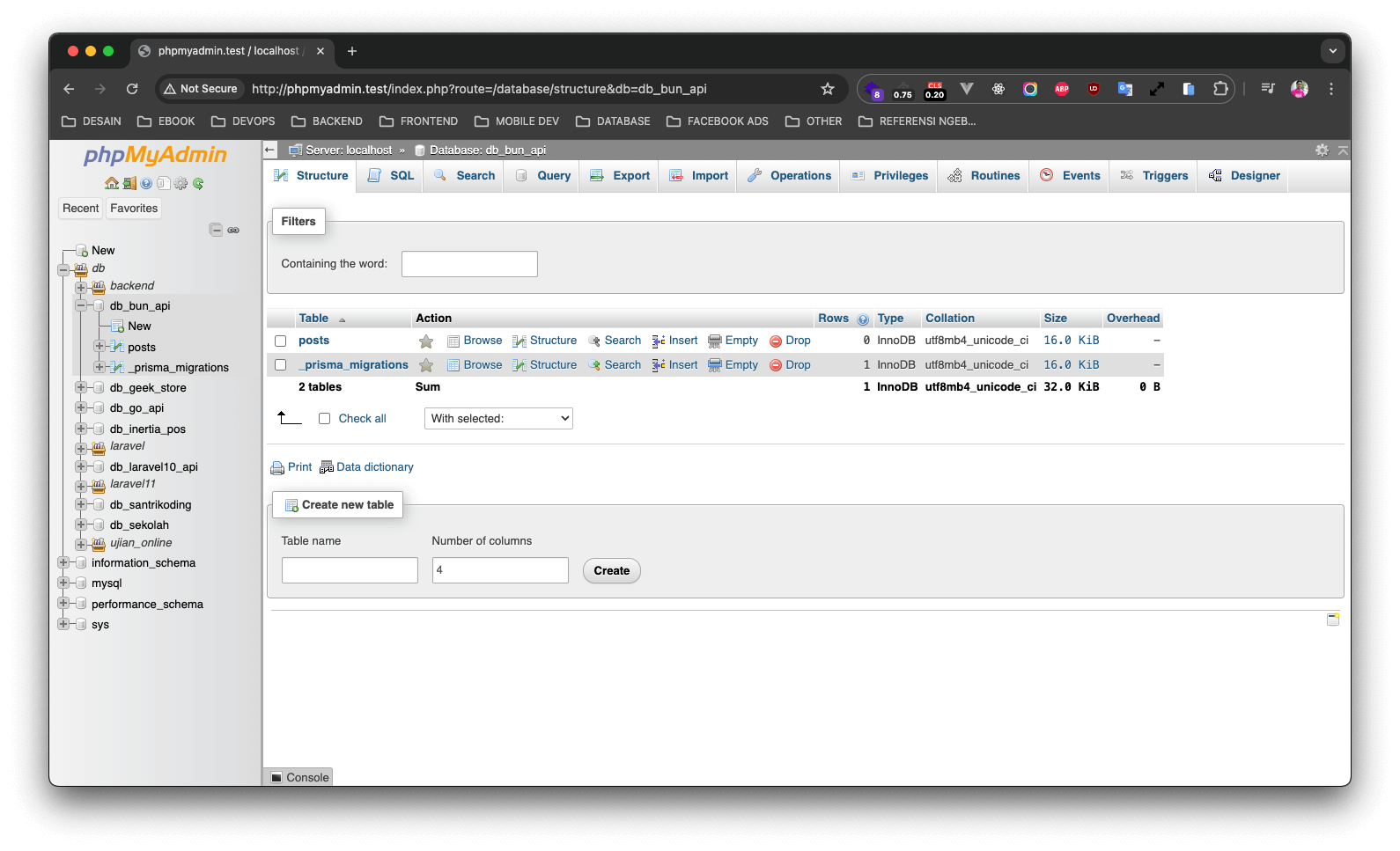
Dan database beserta schema table kita juga akan digenerate di dalam MySQL, silahkan teman-teman bisa melihatnya, kurang lebih seperti berikut ini.

Kesimpulan
Pada artikel kali ini, kita semua telah belajar bagaimana cara melakukan installasi dan konfigurasi Prisma ORM di dalam project Elysia.js.
Pada artikel berikutnya kita semua akan belajar bagaimana cara menampilkan list data dari database dalam format JSON menggunakan Elysia.js.
Terima Kasih