Halo teman-teman, pada tutorial sebelumnya kita sudah membuat database dan tabel pada supabase untuk menyimpan data untuk aplikasi Todo List yang nanti kita buat. Sekarang kita akan konfigurasi Flutter agar bisa terkoneksi dengan database Supabase.
Konfigurasi Flutter
Untuk melakukan instalasi kita bisa membuka link https://santrikoding.com/tutorial-flutter-dengan-laravel-rest-api-1-instalasi-flutter, setelah kita sudah install flutter dan membuat projek baru, langkah selanjutnya kita tambahkan dependence.
Sekarang teman-teman buka file pubspec.yaml lalu tambahkan dependecie, berikut:
description: "A new Flutter project."
publish_to: 'none'
version: 1.0.0+1
environment:
sdk: ^3.8.1
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.8
supabase_flutter: ^2.9.1
flutter_bloc: ^9.1.1
flutter_dotenv: ^5.2.1
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
flutter:
uses-material-design: true
assets:
- .env
Penambahan dependencie yang kita masukkan sebagai berikut:
flutter_bloc : adalah package resmi (dari Bloc Library) yang dipakai di Flutter untuk mengelola state management menggunakan pola BLoC (Business Logic Component).flutter_dotenv : package di Flutter yang digunakan untuk mengelola environment variables (seperti API key, URL server, atau konfigurasi lain) melalui file .env.
Konfigurasi .env
Dalam tutorial kali ini kita akan menggunakan environment untuk mengelola API Key dan Url dari Supabase. Buat file dengan nama .env lalu beri di dalam file tersebut buat variabel seperti berikut:
SUPABASE_URL=
ANON_KEY=
Keterangan:
- SUPABASE_URL : Digunakan untuk menaruh url API Supabase
- ANON_KEY : Digunakan untuk KEY API dari Supabase.
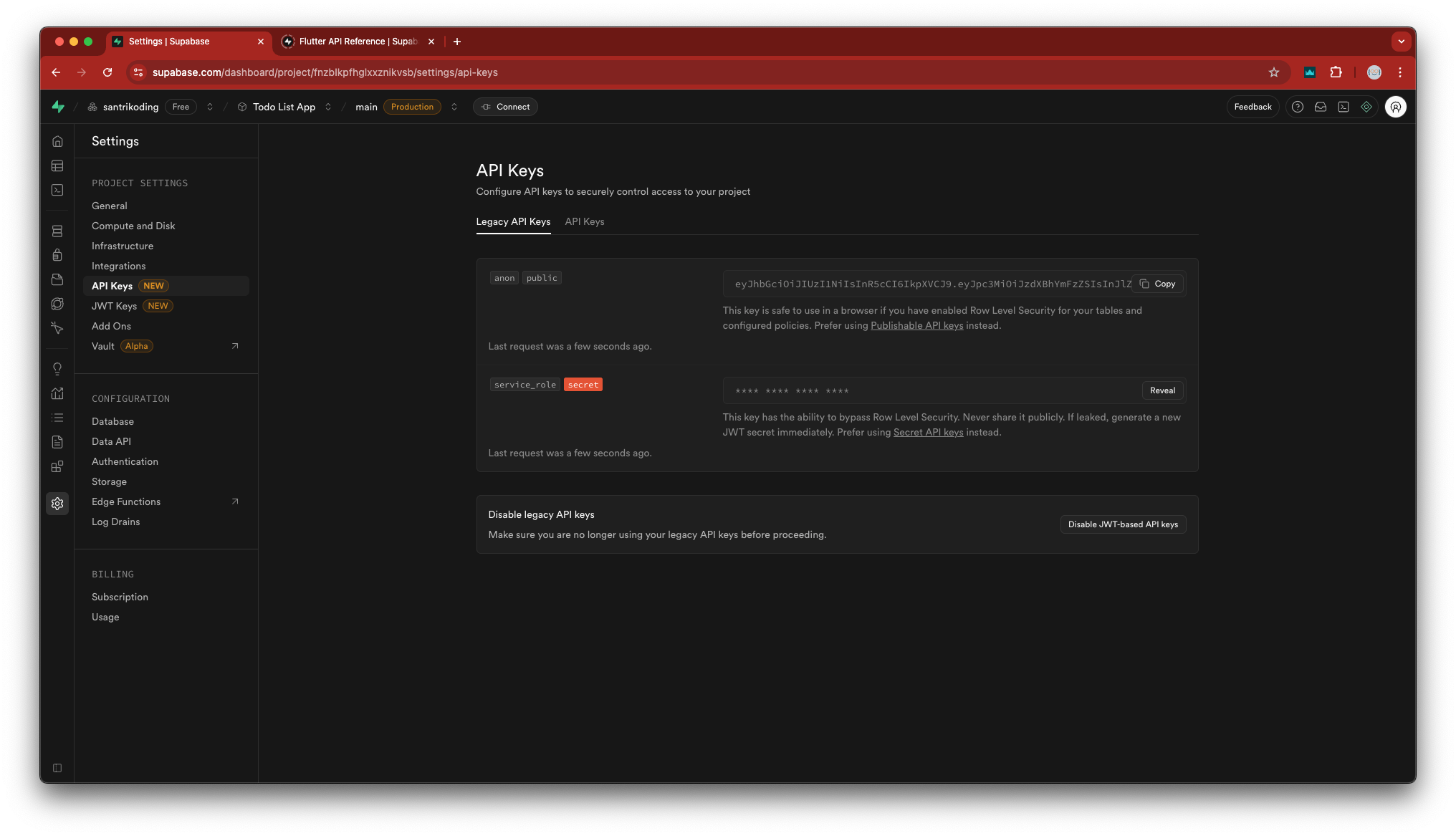
Untuk mendapatkan API Supabase kita bisa buka pada menu Project Setting -> Lalu pilih Api Key maka tampilannya seperti berikut:

Silahkan copy bagian anon public dan masukkan pada file .env pada variabel ANON_KEY.
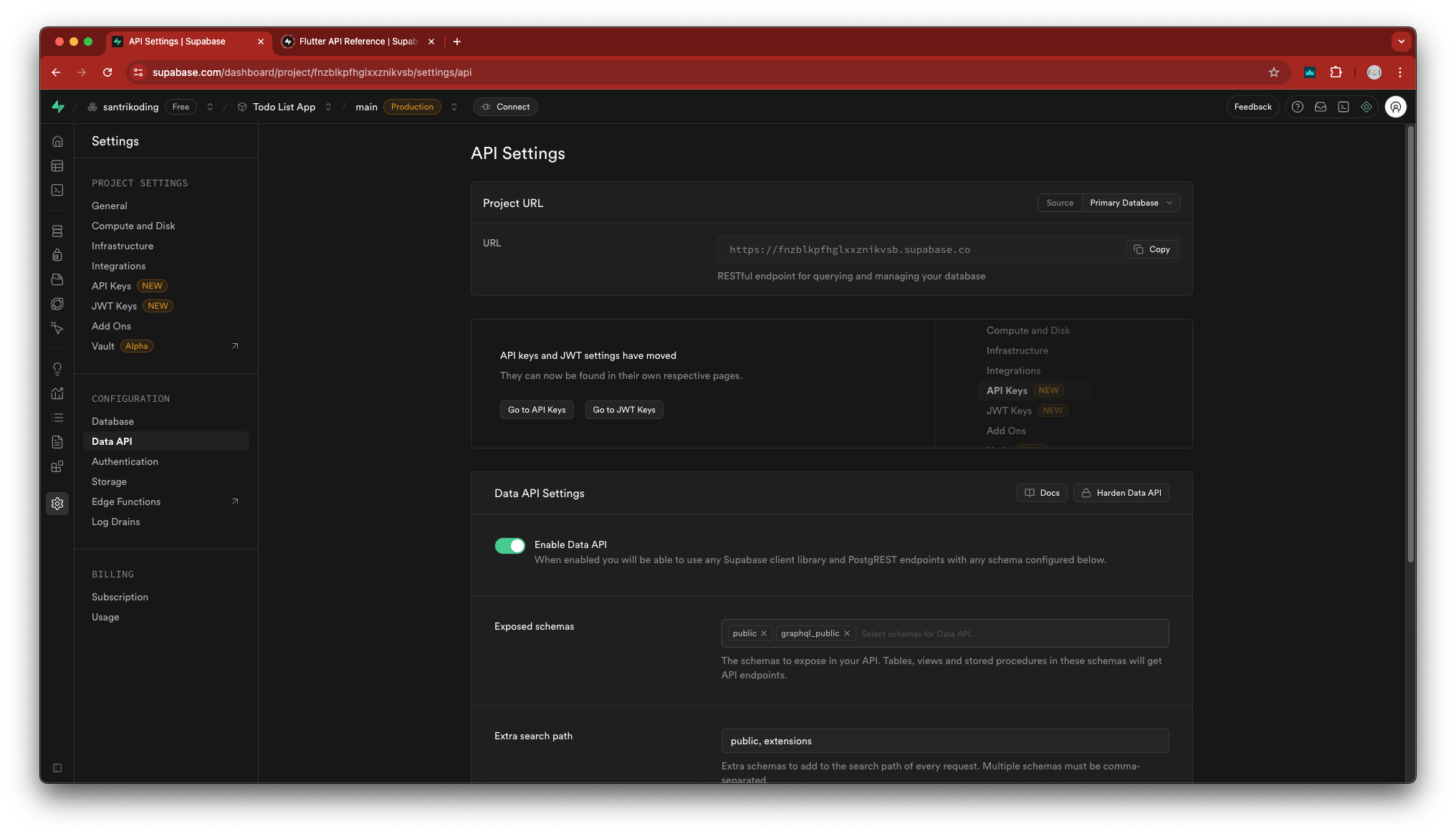
Lalu untuk mendapatakan URL API, pada menu yang sama tapi di menu configurasi -> Data API, seperti berikut:

Kita copy lalu paster pada file .env pada variabel SUPABASE_URL.
Setelah kita memasukkan API URL dan API KEY sekarang kita inisiasi agar bisa membaca file .env.
Kita buka file main.dart lalu ketikan kode berikut:
import 'package:flutter/material.dart';
import 'package:flutter_dotenv/flutter_dotenv.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await dotenv.load(fileName: ".env");
runApp(const MyApp());
}
Perubahan kode di atas yang pertama import package yang dibutuhkan
import 'package:flutter/material.dart';
import 'package:flutter_dotenv/flutter_dotenv.dart';
lalu pada fungsi main() kita menambahkan async karena kita membutuhkan asynchronous,
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await dotenv.load(fileName: ".env");
runApp(const MyApp());
}
Konfigurasi Supabase
Sekarang kita akan inisialisasi supabase, maka kita menambhakan kode pada file main.dart pada fungsi main() sehingga menjadi berikut:
import 'package:flutter/material.dart';
import 'package:flutter_dotenv/flutter_dotenv.dart';
import 'package:supabase_flutter/supabase_flutter.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await dotenv.load(fileName: ".env");
final String supabaseUrl = dotenv.env['SUPABASE_URL'] ?? '';
final String supabaseAnonKey = dotenv.env['ANON_KEY'] ?? '';
await Supabase.initialize(url: supabaseUrl, anonKey: supabaseAnonKey);
runApp(const MyApp());
}
Perubahan kode di atas yang pertama kita import package supbase
import 'package:supabase_flutter/supabase_flutter.dart';
Lalu kita membuat dua variabel, yang diisi dengan API Url dan API Key, lalu kita inisialisasi tersebut pada supabase.
final String supabaseUrl = dotenv.env['SUPABASE_URL'] ?? '';
final String supabaseAnonKey = dotenv.env['ANON_KEY'] ?? '';
await Supabase.initialize(url: supabaseUrl, anonKey: supabaseAnonKey);
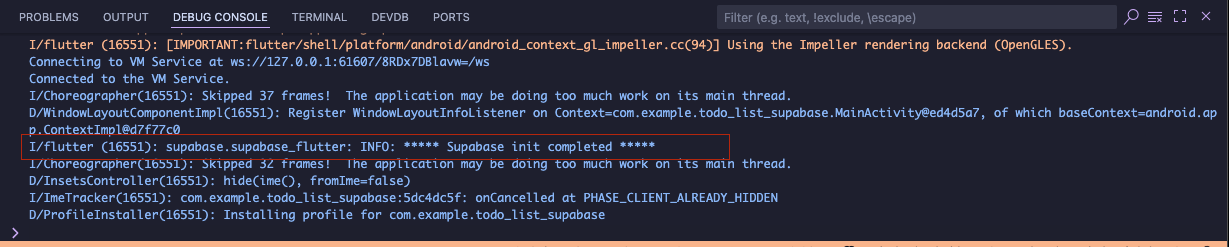
Sekarang coba jalankan maka ketika berhasil maka pada log debug akan menampilkan berikut:

Kesimpulan
Jadi teman teman pada artikel kali ini kita sudah mengetahui cara mengubungkan supabase dengan projek flutter kita, dan kita juga memanage environment agar dalam kita tidak perlu menulis API url atau API Key secara langsung pada kode. Selanjutnya kita akan menampilkan data yang ada di Supbase.
Ebook Premium
Membangun Dashboard dan Aplikasi Android Food Store Dengan Laravel Filament, Flutter dan Payment Gateway
Membangun Aplikasi Donasi Online dengan Laravel, Flutter dan Payment Gateway