Halo teman-teman semua, pada seri artikel kali ini kita akan belajar Flutter dengan studi kasus Consume CRUD API Laravel 11, untuk membuat Restful API di Laravel 11 kalian bisa ikuti cara pembuatana pada seri berikut Tutorial Restful API Laravel 11. Dimana pada seri kali ini kita akan membahasnya dengan step by step.
Informasi Penting
Mohon Dibaca!
Sebelum melanjutkan seri artikel ini, pastikan teman-teman sudah menyelesaikan materi pembuatan Rest API dengan Laravel 11.
Selengkapnya
https://santrikoding.com/tutorial-set/tutorial-restful-api-laravel-11
Langkah 1 - Installasi Flutter
Untuk langkah pertama teman-teman terlebi dahulu yang akan kita lakukan yaitu instal Flutter, untuk melakukan instalasi Flutter kalian bisa mengikut langkah berikut sesuai dengan sistem operasi yang kalian gunakan:
- Instalasi pada Windows : https://docs.flutter.dev/get-started/install/windows
- Instalasi pada Linux: https://docs.flutter.dev/get-started/install/linux
- Instalasi pada Mac OS : https://docs.flutter.dev/get-started/install/macos
Jika kalian sudah melakukan instalasi, kalian bisa memastikan melalui CMD/terminal dengan mengetik perintah berikut:
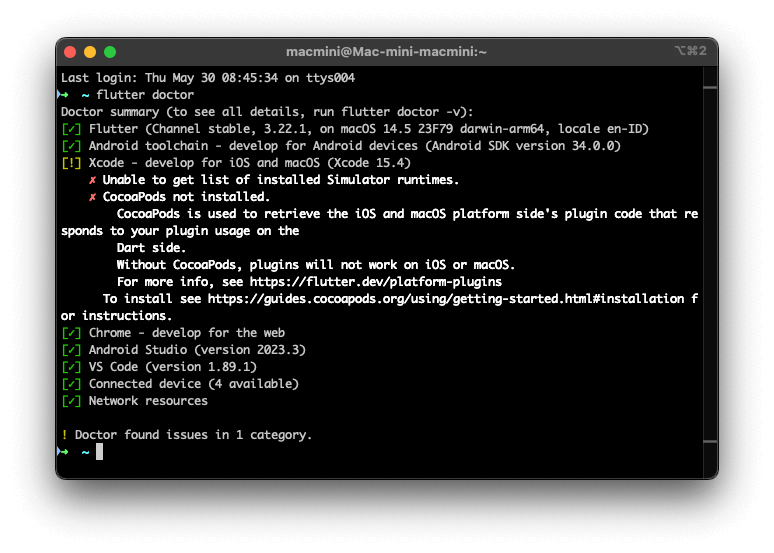
flutter doctor
Jika nanti berhasil akan menampilkan berikut

Langkah 2 - Intall Visual Studio Code
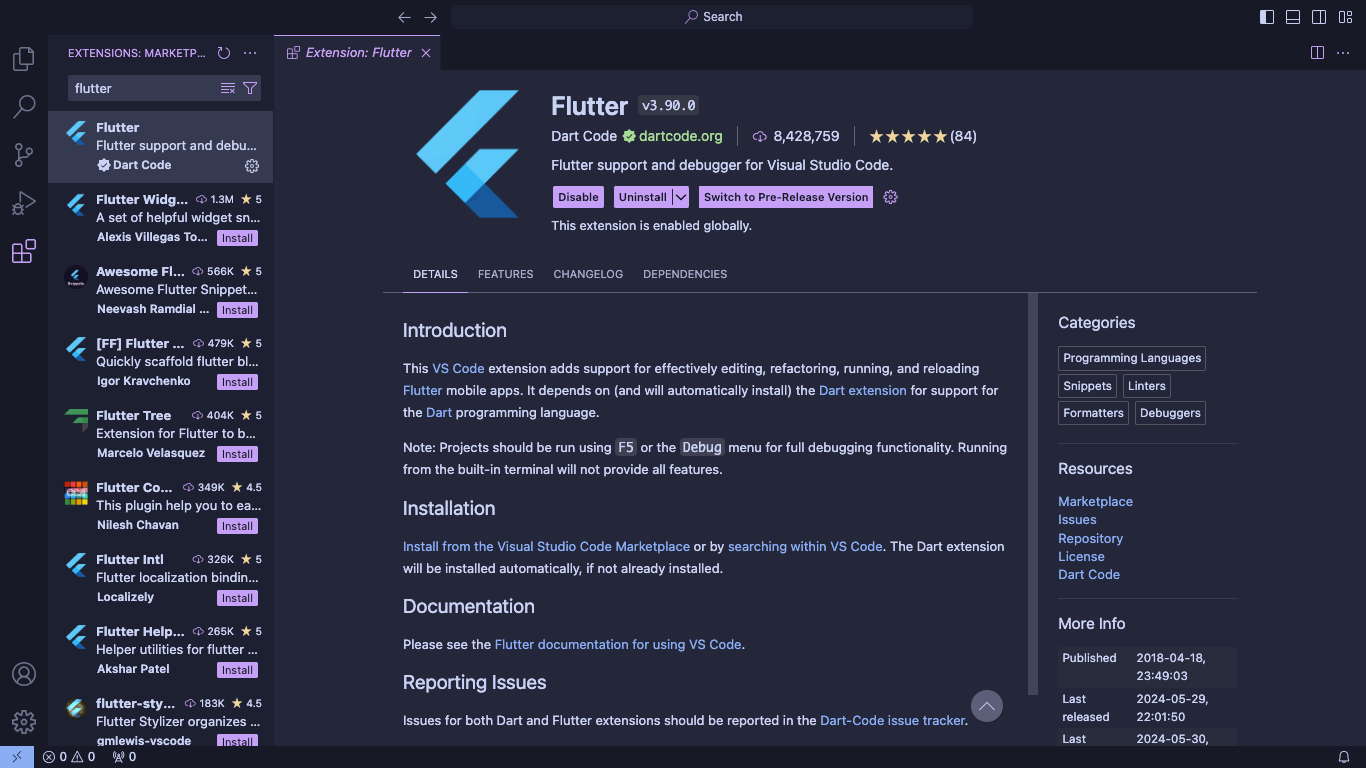
Untuk langkah selanjutnya teman-teman install IDE Visual Studio Code, untuk instalasi kalian hanya unduh saja pada link berikut https://code.visualstudio.com/. Setlah kalian sudah install dan buka VsCode kalian lalu install extention dengan shortcut command+shift+x untuk Mac OS, sendangkan windows dan linux ctrl+shift+x, lalu ketik di pencarian flutter lalu install seperti berikut:

Langkah 3 - Membuat Project Flutter
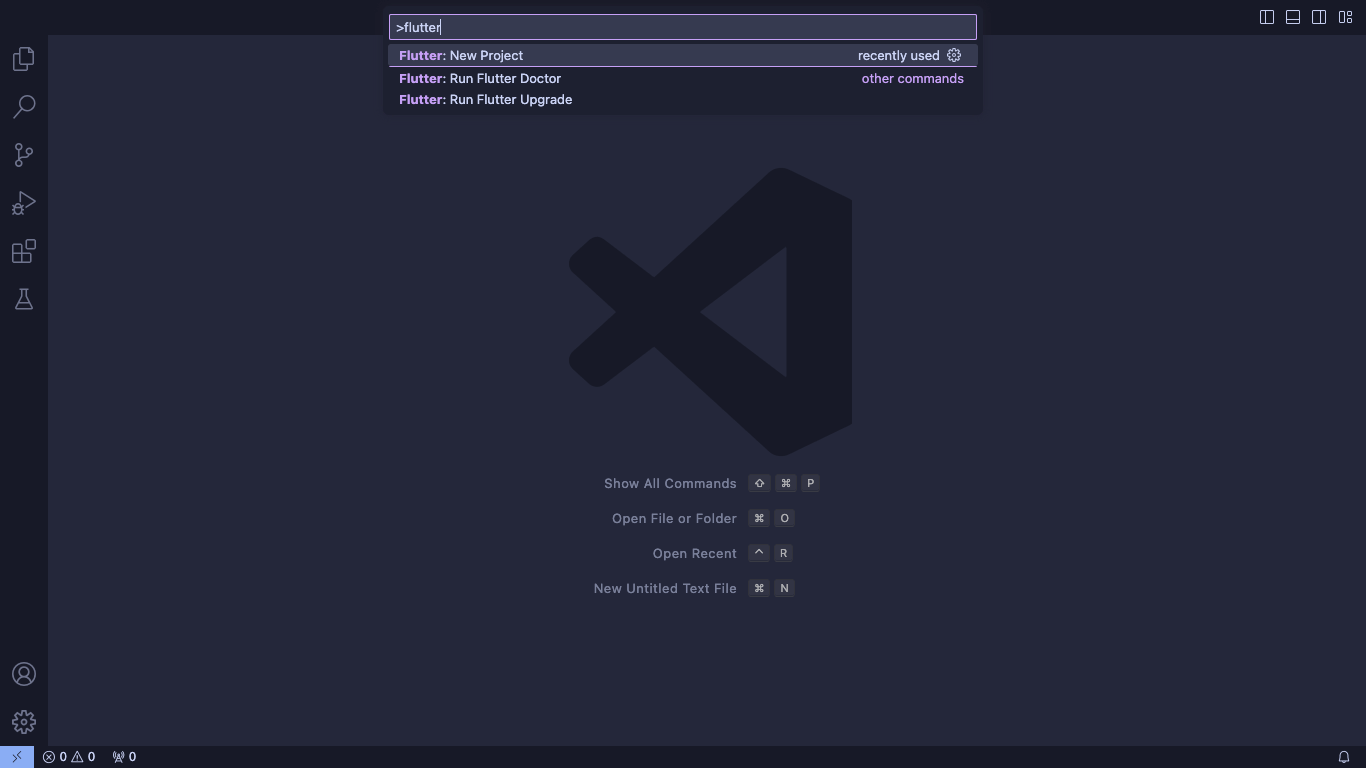
Sekarang silahkan kalian buka editor vscode kalian lalu kalian tekan shortcut ctrl+shift+p untuk windows dan linux atau command+shift+p untuk Mac OS, lalu ketik Flutter:New Project

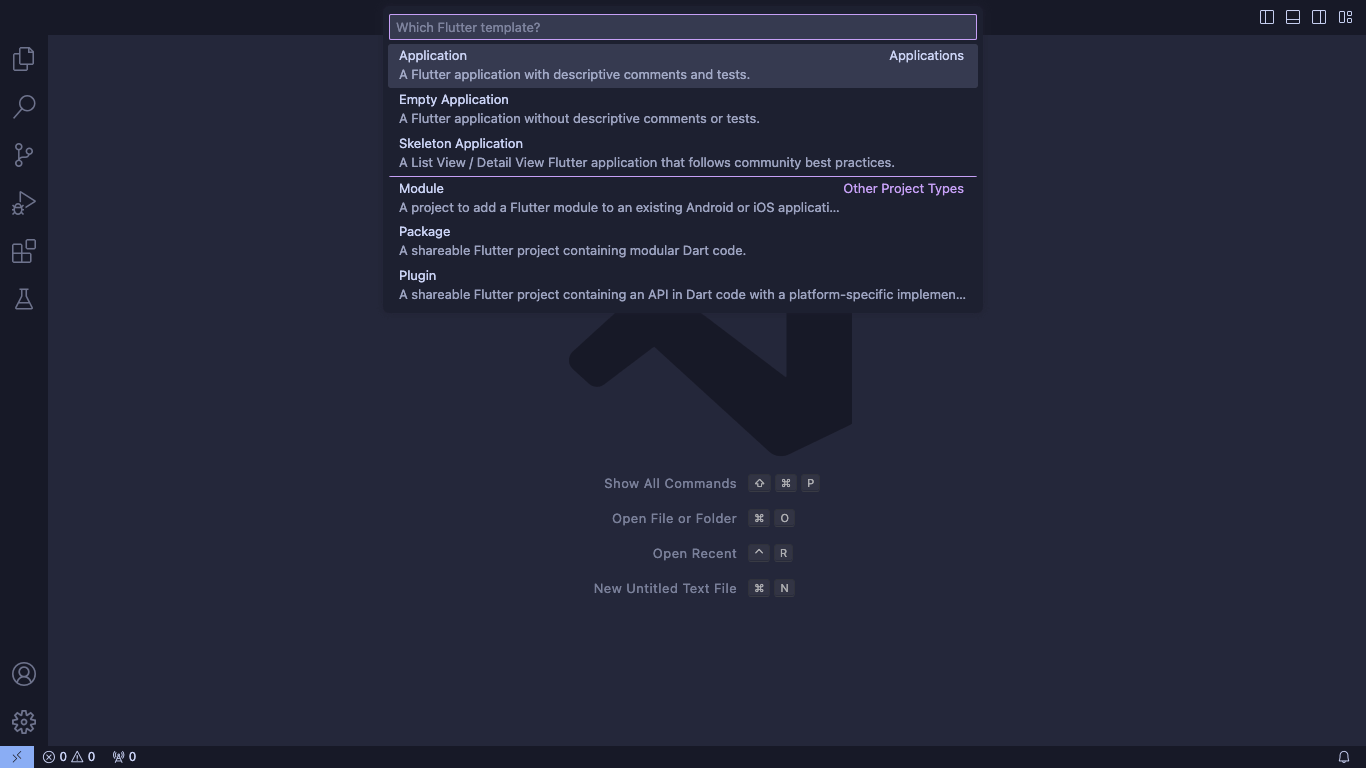
Lalu Pilih Application

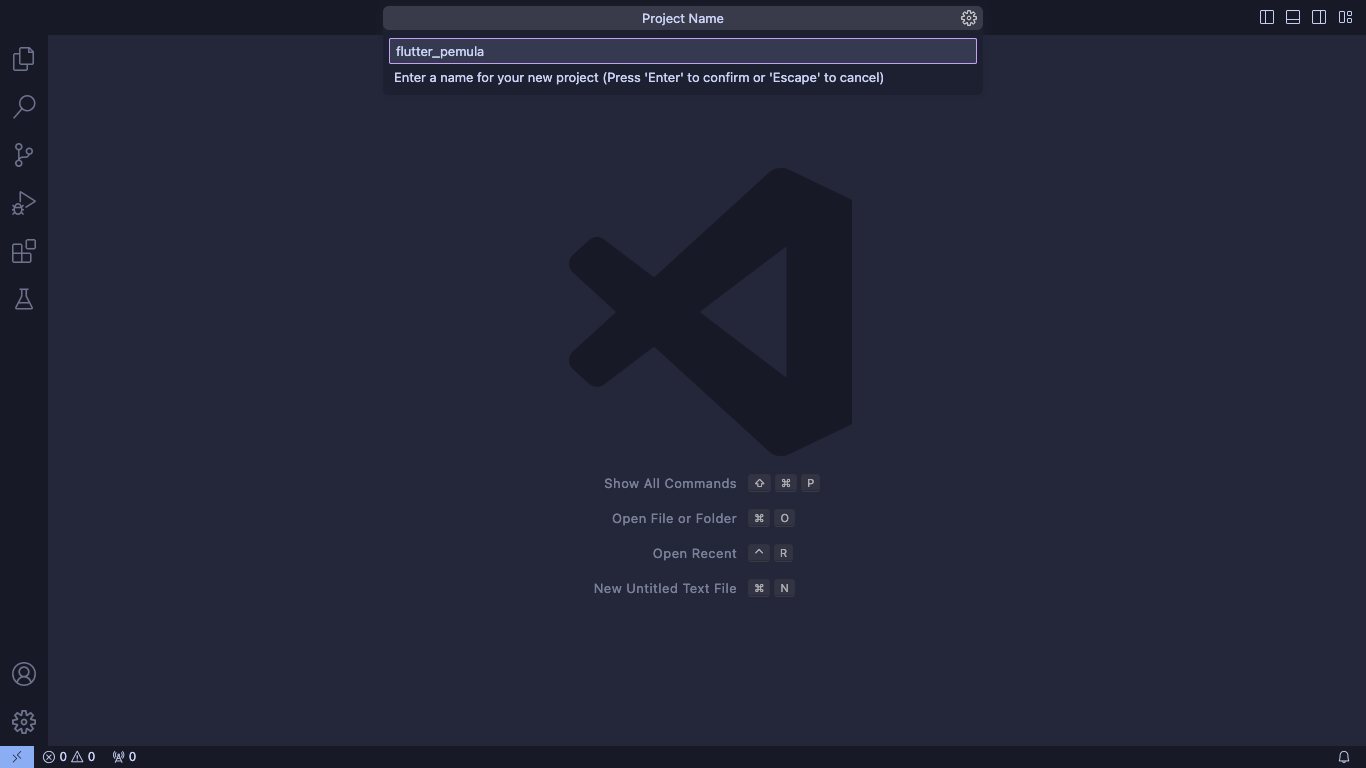
Lalu Pilih folder atau lokasi instalasi dan beri nama project sesuai selera kalian, disini saya memberi nama flutter_pemula.

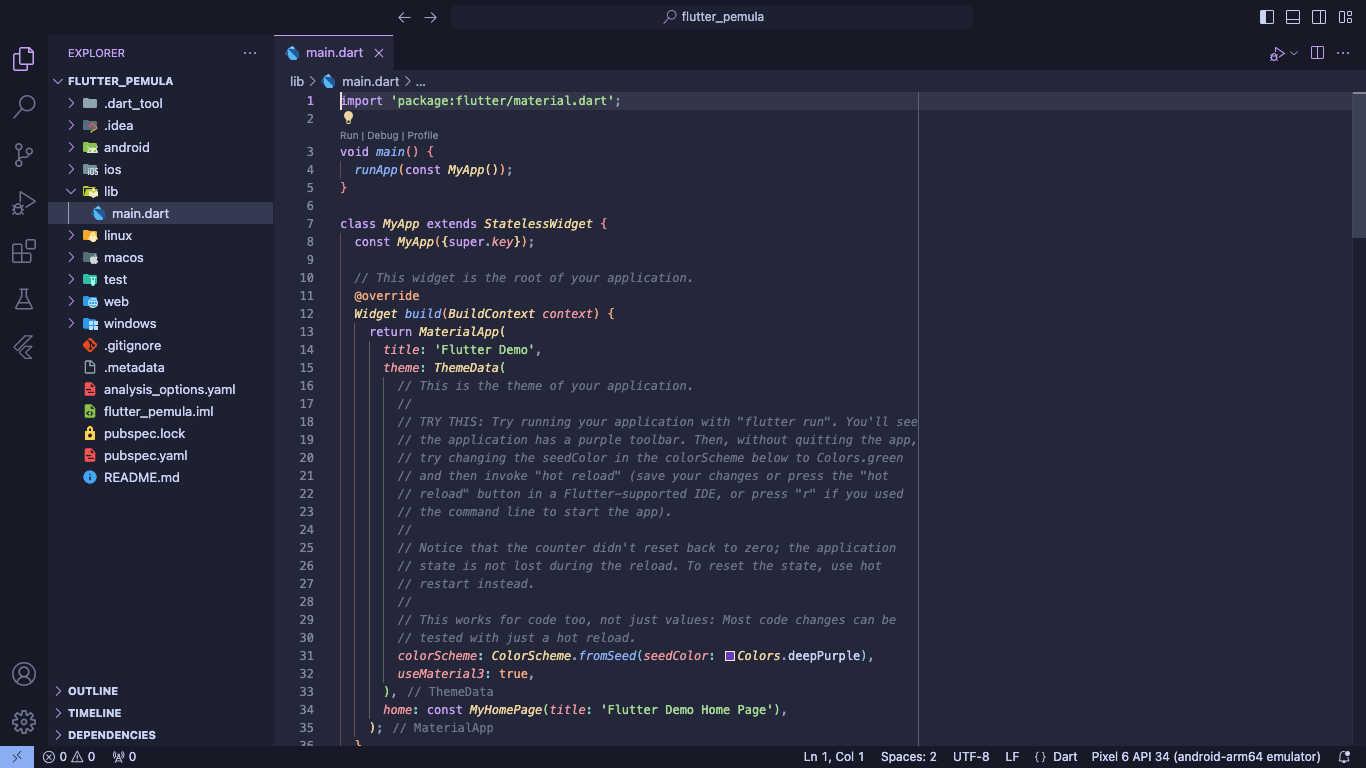
Tunggu Proses selesai, setelah selesai tampilan akan menjadi berikut:

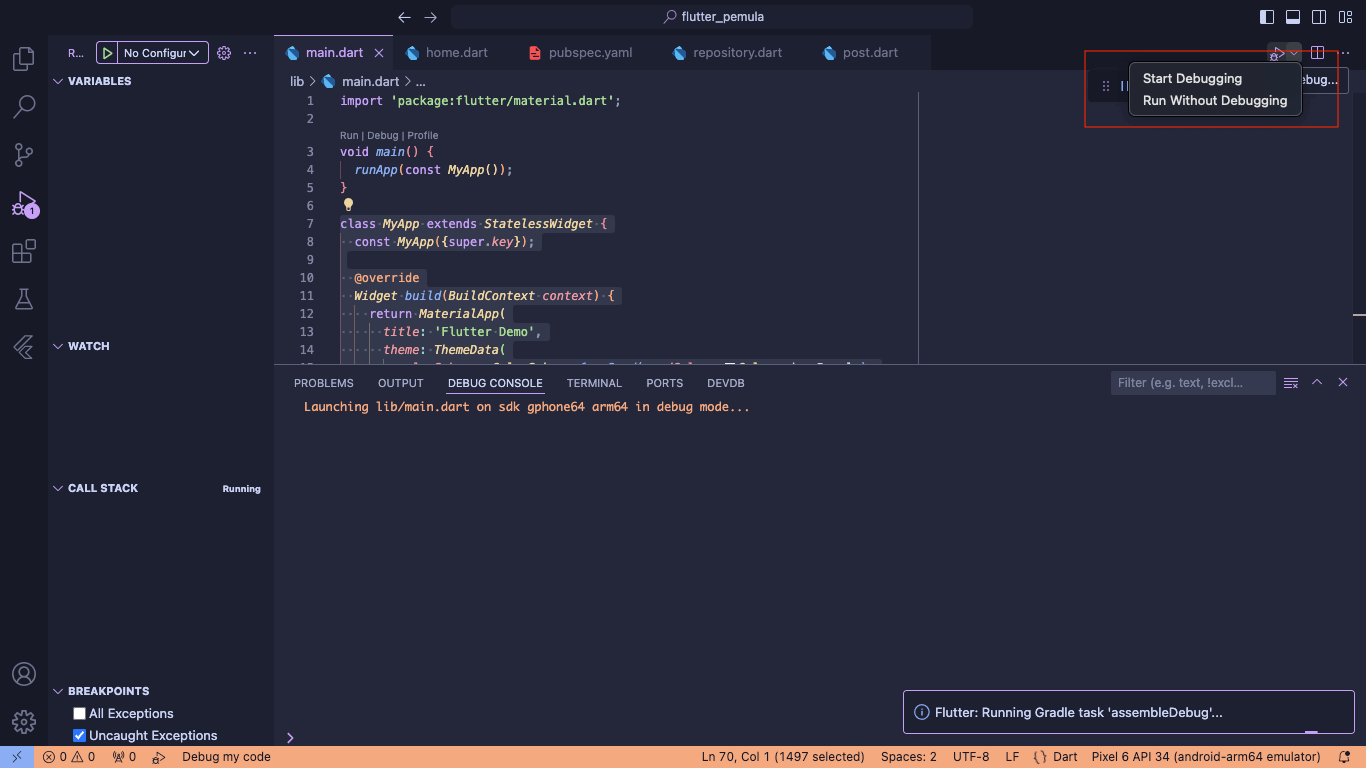
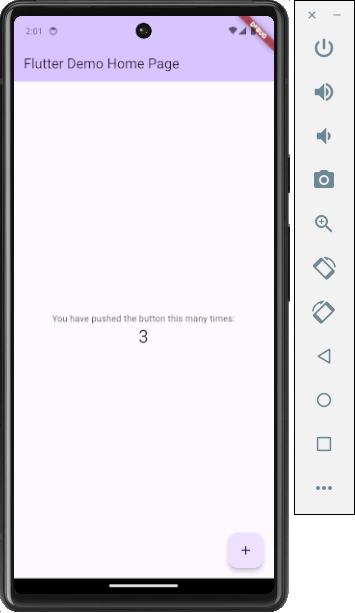
Setelah selesai inisialisasi project nya, kalau sudah coba buka main.dart dan run project tersebut dengan menekan tombol play yang ada di pojok kanan, pastikan kalian sudah membuat emulator atau menyambungkan device kalian ke PC.


Kesimpulan
Pada artikel kali ini kita telah belajar banyak hal seperti install flutter dan membuat project baru flutter serta menjalankan project pada device atau emulator. Untuk selanjutkannya kita akan tahap ke peng-kodean yang nanti akan berfokus pada folder lib.
Membangun Website dan Aplikasi Android Desa Dengan Laravel, React.js dan React Native
Membangun Aplikasi dan Website News Dengan Laravel, React.js dan Android