Halo teman-teman pada tutorial sebelumnya kita sudah bisa menampilkan data dari database supaase, sekarang kita akan membuat fungsi untuk insert data ke dalam database.
Membuat Fungsi Insert Data
Sekarang teman-teman buka file todo_screen.dart, lalu kita tambahkan kode berikut atau rubah keseluruhan kode menjadi berikut:
import 'package:flutter/material.dart';
import 'package:flutter_bloc/flutter_bloc.dart';
import 'package:todo_list_supabase/cubit/todo_cubit.dart';
import 'package:todo_list_supabase/model/todo_model.dart';
class TodoScreen extends StatefulWidget {
const TodoScreen({super.key});
@override
State<TodoScreen> createState() => _TodoScreenState();
}
class _TodoScreenState extends State<TodoScreen> {
final TextEditingController titleController = TextEditingController();
@override
void initState() {
context.read<TodoCubit>().fetchTodos(); // Fetch todos on init
super.initState();
}
@override
void dispose() {
// TODO: implement dispose
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text('Todo List')),
body: Column(
children: [
Padding(
padding: const EdgeInsets.all(16),
child: Row(
children: [
Expanded(
child: TextField(
controller: titleController,
decoration: const InputDecoration(
hintText: 'Tambahkan tugas baru',
border: OutlineInputBorder(),
),
onSubmitted: (value) {
_addTodo(); // Call the method to add todo
},
),
),
const SizedBox(width: 8),
ElevatedButton(
onPressed: () {
_addTodo(); // Call the method to add todo
},
child: const Text('Tambah'),
),
],
),
),
Expanded(
child: RefreshIndicator(
onRefresh: () async {
// TODO: Refresh Data Todo List
},
child: BlocBuilder<TodoCubit, List<TodoModel>>(
builder: (context, state) {
final todos = state;
if (todos.isEmpty) {
return const Center(
child: Text(
'Belum ada tugas',
style: TextStyle(fontSize: 18),
),
);
}
return ListView.builder(
itemCount: todos.length, // TODO: Ganti dengan jumlah todo
itemBuilder: (context, index) {
final todo = todos[index];
return ListTile(
title: Text(
todo.title,
style: TextStyle(
decoration: todo.isDone
? TextDecoration.lineThrough
: null,
),
), // TODO: Ganti dengan data todo
leading: Checkbox(
value: todo.isDone,
onChanged: (_) {
// TODO: Update status todo
},
),
trailing: IconButton(
icon: const Icon(Icons.delete, color: Colors.red),
onPressed: () {
// TODO: Hapus data todo
},
),
);
},
);
},
),
),
),
],
),
);
}
void _addTodo() {
if (titleController.text.trim().isNotEmpty) {
context.read<TodoCubit>().addTodo(titleController.text.trim());
titleController.clear();
FocusScope.of(context).unfocus();
}
}
}
Perubahan kode di atas yang pertama yaitu kita membuat variable titleController untuk controller pada widget TextField(),
final TextEditingController titleController = TextEditingController();
Lalu kita juga membuat sebuah method dengan nama _addTodo, method ini digunakan untuk memanggil method addTodo yang ada di TodoCubit.
void _addTodo() {
if (titleController.text.trim().isNotEmpty) {
context.read<TodoCubit>().addTodo(titleController.text.trim());
titleController.clear();
FocusScope.of(context).unfocus();
}
}
lalu method _addTodo tersebut kita panggil di widget ElevatedButton() pada parameter onPressed:
Padding(
padding: const EdgeInsets.all(16),
child: Row(
children: [
Expanded(
child: TextField(
controller: titleController,
decoration: const InputDecoration(
hintText: 'Tambahkan tugas baru',
border: OutlineInputBorder(),
),
onSubmitted: (value) {
_addTodo(); // Call the method to add todo
},
),
),
const SizedBox(width: 8),
ElevatedButton(
onPressed: () {
_addTodo(); // Call the method to add todo
},
child: const Text('Tambah'),
),
],
),
),
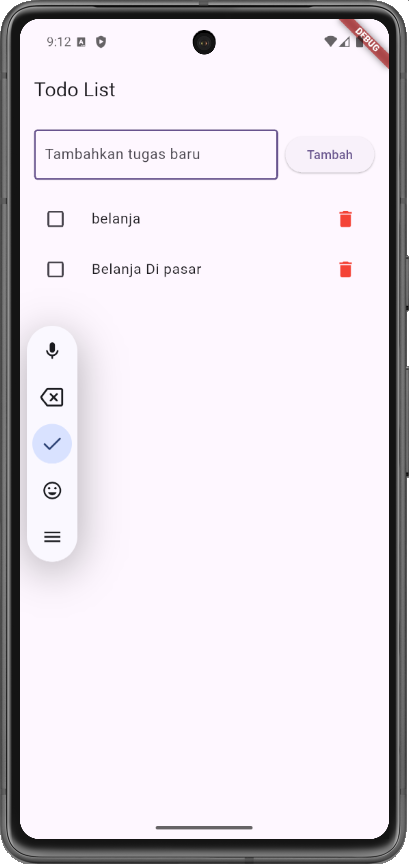
Langkah selanjutnya kita coba jalan kan, dan coba kita isi form, jika berhasil nanti akan muncul data baru dari daftar todo list. Kurang lebih seperti berikut:

Kesimpulan
Pada tutorial kali ini kita sudah paham bagaimana cara insert todo List ke dalam database dan langsung menampilkan data tersebut. Langkah selanjutnya kita akan membuat fungsi centang pada daftar Todo List.
Ebook Premium
Membangun Dashboard dan Aplikasi Android Food Store Dengan Laravel Filament, Flutter dan Payment Gateway
Membangun Aplikasi Donasi Online dengan Laravel, Flutter dan Payment Gateway