Halo teman-teman pada tutorial sebelumnya kita sudah bisa insert data ke dalam database, sekarang kita akan membuat fungsi untuk mencentang daftar todo list.
Membuat Fungsi Centang
Sekarang teman-teman buka file todo_screen.dart, lalu kita edit atau ketik kode berikut:
import 'package:flutter/material.dart';
import 'package:flutter_bloc/flutter_bloc.dart';
import 'package:todo_list_supabase/cubit/todo_cubit.dart';
import 'package:todo_list_supabase/model/todo_model.dart';
class TodoScreen extends StatefulWidget {
const TodoScreen({super.key});
@override
State<TodoScreen> createState() => _TodoScreenState();
}
class _TodoScreenState extends State<TodoScreen> {
final TextEditingController titleController = TextEditingController();
@override
void initState() {
context.read<TodoCubit>().fetchTodos(); // Fetch todos on init
super.initState();
}
@override
void dispose() {
titleController.dispose(); // Dispose the controller
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text('Todo List')),
body: Column(
children: [
Padding(
padding: const EdgeInsets.all(16),
child: Row(
children: [
Expanded(
child: TextField(
controller: titleController,
decoration: const InputDecoration(
hintText: 'Tambahkan tugas baru',
border: OutlineInputBorder(),
),
onSubmitted: (value) {
_addTodo(); // Call the method to add todo
},
),
),
const SizedBox(width: 8),
ElevatedButton(
onPressed: () {
_addTodo(); // Call the method to add todo
},
child: const Text('Tambah'),
),
],
),
),
Expanded(
child: RefreshIndicator(
onRefresh: () async {
// TODO: Refresh Data Todo List
},
child: BlocBuilder<TodoCubit, List<TodoModel>>(
builder: (context, state) {
final todos = state;
if (todos.isEmpty) {
return const Center(
child: Text(
'Belum ada tugas',
style: TextStyle(fontSize: 18),
),
);
}
return ListView.builder(
itemCount: todos.length, // TODO: Ganti dengan jumlah todo
itemBuilder: (context, index) {
final todo = todos[index];
return ListTile(
title: Text(
todo.title,
style: TextStyle(
decoration: todo.isDone
? TextDecoration.lineThrough
: null,
),
), // TODO: Ganti dengan data todo
leading: Checkbox(
value: todo.isDone,
onChanged: (_) {
context.read<TodoCubit>().toggleDone(todo);
},
),
trailing: IconButton(
icon: const Icon(Icons.delete, color: Colors.red),
onPressed: () {
// TODO: Hapus data todo
},
),
);
},
);
},
),
),
),
],
),
);
}
void _addTodo() {
if (titleController.text.trim().isNotEmpty) {
context.read<TodoCubit>().addTodo(titleController.text.trim());
titleController.clear();
FocusScope.of(context).unfocus();
}
}
}
Perubahan kode di atas yaitu pada Widget Checkbox, kita memanggil method toggleDone yang ada di TodoCubit,
Checkbox(
value: todo.isDone,
onChanged: (_) => context.read<TodoCubitNew>().toggleDone(todo),
),
Lalu ketika daftar todo list kita tercentang maka akan ada perubahan pada Widget Text yang merubah style, jika tercentang maka text akan ada garis, jika tidak maka akan menampilkan text biasa.
Text(
todo.title,
style: TextStyle(
decoration: todo.isDone ? TextDecoration.lineThrough: null,
),
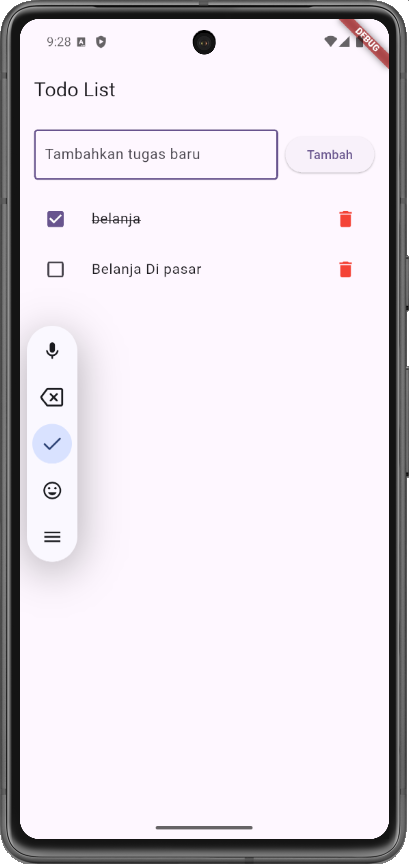
Maka tampilan aplikasi kurang lebih seperti berikut

Kesimpulan
Pada tutorial kali ini kita belajar bagaimana membuat fungsi centang pada daftar todo list dan merubah style atau tampilan text dari todo list tersebut. Langkah selanjutnya kita akan membuat fungsi hapus data todo list.
Ebook Premium
Membangun Dashboard dan Aplikasi Android Food Store Dengan Laravel Filament, Flutter dan Payment Gateway
Membangun Aplikasi Donasi Online dengan Laravel, Flutter dan Payment Gateway