Halo teman-teman semuanya, pada artikel sebelumnya kita semua telah belajar bagaimana cara membuat proses update data ke dalam database melalui REST API di Laravel 12. Dan pada artikel kali ini kita semua akan belajar bagaimana cara membuat proses delete data dari database melalui REST API.
Langkah 1 - Menambahkan Method Destroy
Silahkan teman-teman buka file controller app/Http/Controllers/Api/ProductController.php, kemudian ubah semua kode-nya menjadi seperti berikut ini.
app/Http/Controllers/Api/ProductController.php
<?php
namespace App\Http\Controllers\Api;
//import model Product
use App\Models\Product;
use App\Http\Controllers\Controller;
//import resource ProductResource
use App\Http\Resources\ProductResource;
//import Http request
use Illuminate\Http\Request;
//import facade Validator
use Illuminate\Support\Facades\Validator;
//import facade Storage
use Illuminate\Support\Facades\Storage;
class ProductController extends Controller
{
/**
* index
*
* @return void
*/
public function index()
{
//get all products
$products = Product::latest()->paginate(5);
//return collection of products as a resource
return new ProductResource(true, 'List Data Products', $products);
}
/**
* store
*
* @param mixed $request
* @return void
*/
public function store(Request $request)
{
//define validation rules
$validator = Validator::make($request->all(), [
'image' => 'required|image|mimes:jpeg,png,jpg,gif,svg|max:2048',
'title' => 'required',
'description' => 'required',
'price' => 'required|numeric',
'stock' => 'required|numeric',
]);
//check if validation fails
if ($validator->fails()) {
return response()->json($validator->errors(), 422);
}
//upload image
$image = $request->file('image');
$image->storeAs('products', $image->hashName());
//create product
$product = Product::create([
'image' => $image->hashName(),
'title' => $request->title,
'description' => $request->description,
'price' => $request->price,
'stock' => $request->stock,
]);
//return response
return new ProductResource(true, 'Data Product Berhasil Ditambahkan!', $product);
}
/**
* show
*
* @param mixed $id
* @return void
*/
public function show($id)
{
//find product by ID
$product = Product::find($id);
//return single product as a resource
return new ProductResource(true, 'Detail Data Product!', $product);
}
/**
* update
*
* @param mixed $request
* @param mixed $id
* @return void
*/
public function update(Request $request, $id)
{
//define validation rules
$validator = Validator::make($request->all(), [
'image' => 'image|mimes:jpeg,png,jpg,gif,svg|max:2048',
'title' => 'required',
'description' => 'required',
'price' => 'required|numeric',
'stock' => 'required|numeric',
]);
//check if validation fails
if ($validator->fails()) {
return response()->json($validator->errors(), 422);
}
//find product by ID
$product = Product::find($id);
//check if image is not empty
if ($request->hasFile('image')) {
//delete old image
Storage::delete('products/' . basename($product->image));
//upload image
$image = $request->file('image');
$image->storeAs('products', $image->hashName());
//update product with new image
$product->update([
'image' => $image->hashName(),
'title' => $request->title,
'description' => $request->description,
'price' => $request->price,
'stock' => $request->stock,
]);
} else {
//update product without image
$product->update([
'title' => $request->title,
'description' => $request->description,
'price' => $request->price,
'stock' => $request->stock,
]);
}
//return response
return new ProductResource(true, 'Data Product Berhasil Diubah!', $product);
}
/**
* destroy
*
* @param mixed $id
* @return void
*/
public function destroy($id)
{
//find product by ID
$product = Product::find($id);
//delete image
Storage::delete('products/'.basename($product->image));
//delete product
$product->delete();
//return response
return new ProductResource(true, 'Data Product Berhasil Dihapus!', null);
}
}
Di atas, kita menambahkan method baru dengan nama destroy dan di dalam parameternya kita berikan value $id. Value tersebut akan bersifat dinamis dan nilainya akan diambil dari URL.
public function destroy($id)
{
//...
}
Di dalamnya, kita melakukan get data product berdasarkan $id dengan menggunakan Model.
//find product by ID
$product = Product::find($id);
Jika data berhasil didapatkan, langhkah berikutnya adalah melakukan hapus file gambar dari server menggunakan Facades Storage.
//delete image
Storage::delete('products/'.basename($product->image));
Kemudian kita delete data product menggunakan method delete().
//delete product
$product->delete();
Terakhir, kita return menggunakan ProductResource agar datanya ditampilkan dalam format JSON.
//return response
return new ProductResource(true, 'Data Product Berhasil Dihapus!', null);
Langkah 2 - Uji Coba Rest API
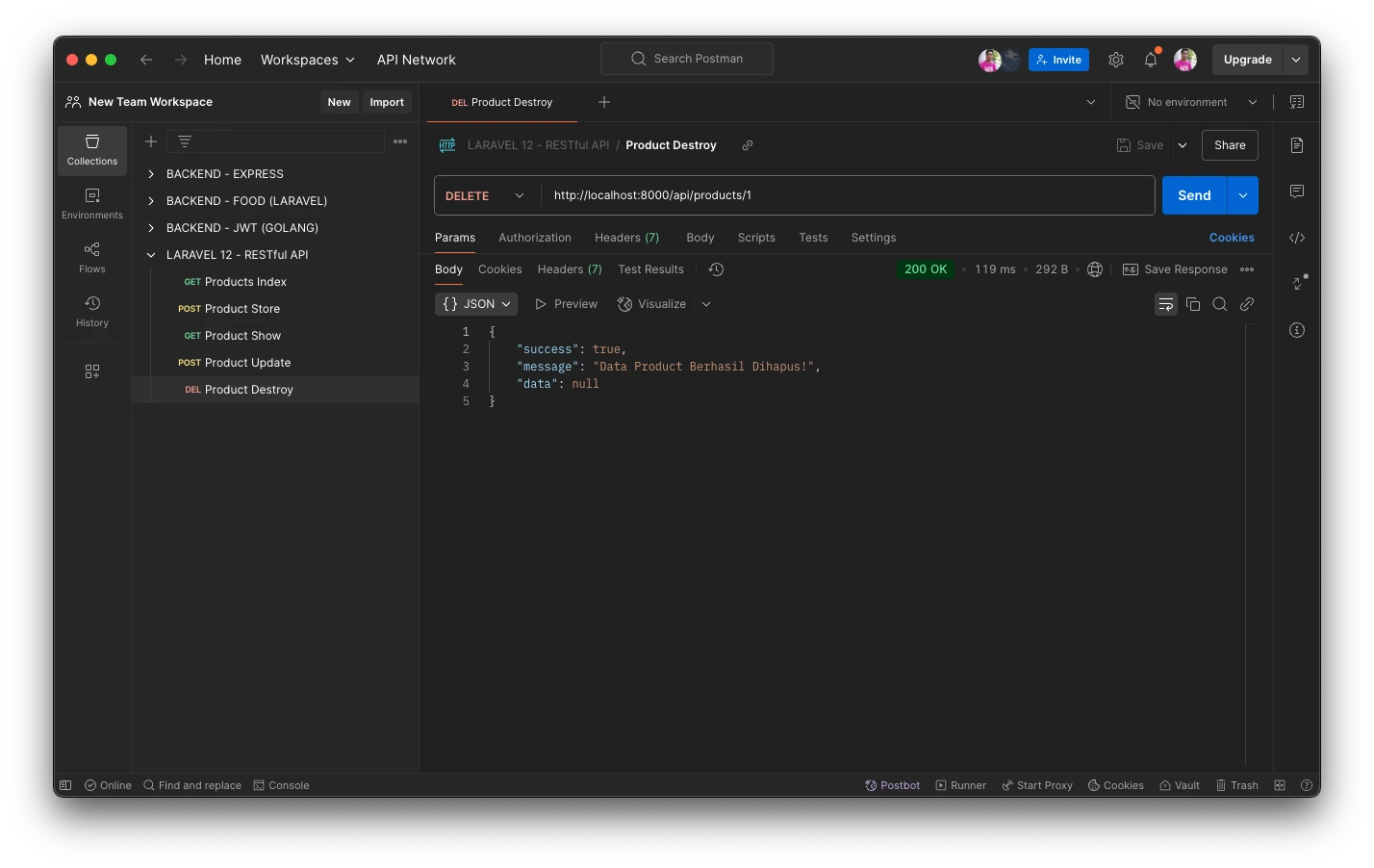
Sekarang, silahkan teman-teman buka aplikasi Postman, kemudian masukkan URL berikut ini http://localhost:8000/api/products/1 dan untuk method-nya silahkan pilih DELETE.
Jika sudah, silahkan klik Send dan jika berhasil maka kita akan mendapatkan response JSON yang kurang lebih seperti berikut ini.
{
"success": true,
"message": "Data Product Berhasil Dihapus!",
"data": null
}

Kesimpulan
Pada artikel ini, kita telah belajar bagaimana cara membuat proses delete data dari database melalui REST API di Laravel 12.
Jika saat belajar ada kendala, silahkan bisa bertanya melalui kolom komentar atau melalui group Telegram milik SantriKoding.
Terima Kasih