Halo teman-teman semuanya, pada artikel sebelumnya kita telah belajar bagaimana cara menampilkan detail data berdasarkan ID dengan REST API di Laravel 12, maka pada artikel kali ini kita akan belajar membuat proses update data ke dalam database melalui REST API di Laravel 12.
Dalam proses ini, kita akan menambahkan kondisi khusus untuk menangani file gambar. Jika ada request untuk mengganti gambar, maka gambar lama akan dihapus otomatis dari folder storage Laravel. Dengan cara ini, aplikasi tetap bersih dan tidak terbebani oleh file yang sudah tidak digunakan.
Langkah 1 - Menambahkan Method Update
Sekarang, silahkan teman-teman buka file controller ProductController yang berada di dalam folder app/Http/Controllers/Api/ProductController.php, kemudian ubah semua kode-nya menjadi seperti berikut ini.
app/Http/Controllers/Api/ProductController.php
<?php
namespace App\Http\Controllers\Api;
//import model Product
use App\Models\Product;
use App\Http\Controllers\Controller;
//import resource ProductResource
use App\Http\Resources\ProductResource;
//import Http request
use Illuminate\Http\Request;
//import facade Validator
use Illuminate\Support\Facades\Validator;
//import facade Storage
use Illuminate\Support\Facades\Storage;
class ProductController extends Controller
{
/**
* index
*
* @return void
*/
public function index()
{
//get all products
$products = Product::latest()->paginate(5);
//return collection of products as a resource
return new ProductResource(true, 'List Data Products', $products);
}
/**
* store
*
* @param mixed $request
* @return void
*/
public function store(Request $request)
{
//define validation rules
$validator = Validator::make($request->all(), [
'image' => 'required|image|mimes:jpeg,png,jpg,gif,svg|max:2048',
'title' => 'required',
'description' => 'required',
'price' => 'required|numeric',
'stock' => 'required|numeric',
]);
//check if validation fails
if ($validator->fails()) {
return response()->json($validator->errors(), 422);
}
//upload image
$image = $request->file('image');
$image->storeAs('products', $image->hashName());
//create product
$product = Product::create([
'image' => $image->hashName(),
'title' => $request->title,
'description' => $request->description,
'price' => $request->price,
'stock' => $request->stock,
]);
//return response
return new ProductResource(true, 'Data Product Berhasil Ditambahkan!', $product);
}
/**
* show
*
* @param mixed $id
* @return void
*/
public function show($id)
{
//find product by ID
$product = Product::find($id);
//return single product as a resource
return new ProductResource(true, 'Detail Data Product!', $product);
}
/**
* update
*
* @param mixed $request
* @param mixed $id
* @return void
*/
public function update(Request $request, $id)
{
//define validation rules
$validator = Validator::make($request->all(), [
'image' => 'image|mimes:jpeg,png,jpg,gif,svg|max:2048',
'title' => 'required',
'description' => 'required',
'price' => 'required|numeric',
'stock' => 'required|numeric',
]);
//check if validation fails
if ($validator->fails()) {
return response()->json($validator->errors(), 422);
}
//find product by ID
$product = Product::find($id);
//check if image is not empty
if ($request->hasFile('image')) {
//delete old image
Storage::delete('products/' . basename($product->image));
//upload image
$image = $request->file('image');
$image->storeAs('products', $image->hashName());
//update product with new image
$product->update([
'image' => $image->hashName(),
'title' => $request->title,
'description' => $request->description,
'price' => $request->price,
'stock' => $request->stock,
]);
} else {
//update product without image
$product->update([
'title' => $request->title,
'description' => $request->description,
'price' => $request->price,
'stock' => $request->stock,
]);
}
//return response
return new ProductResource(true, 'Data Product Berhasil Diubah!', $product);
}
}
Dari perubahan kode di atas, pertama kita import dulu Facades Storage dari Laravel. Ini akan kita gunakan salah satunya untuk menghapus file gambar dari server.
//import facade Storage
use Illuminate\Support\Facades\Storage;
Kemudian di dalam class ProductController kita menambahkan method baru dengan nama update, di dalam method tersebut kita menerima 2 parameter, yaitu $request dan $id.
Parameter $request akan berisi data yang dikirimkan oleh pengguna, seperti data gambar, title ataupun description. Sedangkan untuk parameter $id akan berisi ID dari data product yang akan diupdate.
public function update(Request $request, $id)
{
//...
}
Di dalam method tersebut, hal pertama yang kita lakukan adalah membuat validasi request yang masuk.
//define validation rules
$validator = Validator::make($request->all(), [
'image' => 'image|mimes:jpeg,png,jpg,gif,svg|max:2048',
'title' => 'required',
'description' => 'required',
'price' => 'required|numeric',
'stock' => 'required|numeric',
]);
Dari penambahan validasi di atas, berikut ini penjelasan lengkapnya.
| KEY |
VALIDATION |
DESCRIPTION |
image |
image |
field image wajib berupa gambar. |
|
mimes:jpeg,png,jpg,gif,svg |
field image memiliki ekstensi file yang diizinkanm yaitu : jpeg, png, jpg, gif, svg. |
|
max:2048 |
field image maksimal memiliki ukuran 2048KB. |
title |
required |
field title wajib diisi. |
description |
required |
field content wajib diisi. |
price |
required |
field price wajib diisi. |
|
numeric |
field price wajib berupa angka. |
stock |
required |
field stock wajib diisi. |
|
numeric |
field stock wajib berupa angka. |
Jika request yang masuk tidak sesuai dengan validasi di atas, maka kita akan melakukan return ke dalam format JSON dengan memberikan informasi error validasi.
//check if validation fails
if ($validator->fails()) {
return response()->json($validator->errors(), 422);
}
Setelah itu, kita melakukan get data product dari database melalui Model Product dengan method find dan berdasarkan parameter $id.
//find product by ID
$product = Product::find($id);
Kemudian kita membuat kondisi untuk mengecek adanya request file yang bernama image.
//check if image is not empty
if ($request->hasFile('image')) {
//hapus gambar lama
//upload gambar baru
//update product dengan gambar baru
} else {
//update product tanpa gambar
}
Di atas, jika ada sebuah request image, maka artinya kita akan melakukan perubahan gambar, hal pertama yang dilakukan adalah melakukan delete gambar lama.
//delete old image
Storage::delete('products/' . basename($product->image));
Kemudian upload gambar baru.
//upload image
$image = $request->file('image');
$image->storeAs('products', $image->hashName());
Dan melakukan update data product dengan gambar yang baru.
//update product with new image
$product->update([
'image' => $image->hashName(),
'title' => $request->title,
'description' => $request->description,
'price' => $request->price,
'stock' => $request->stock,
]);
Sedangkan jika request image kosong atau null, maka kita hanya mengupdate data product tanpa gambar.
//update product without image
$product->update([
'title' => $request->title,
'description' => $request->description,
'price' => $request->price,
'stock' => $request->stock,
]);
kemudian hasilnya kita return menggunakan ProductResource agar diformat menjadi JSON.
//return response
return new ProductResource(true, 'Data Product Berhasil Diubah!', $product);
Langkah 2 - Uji Coba Rest API
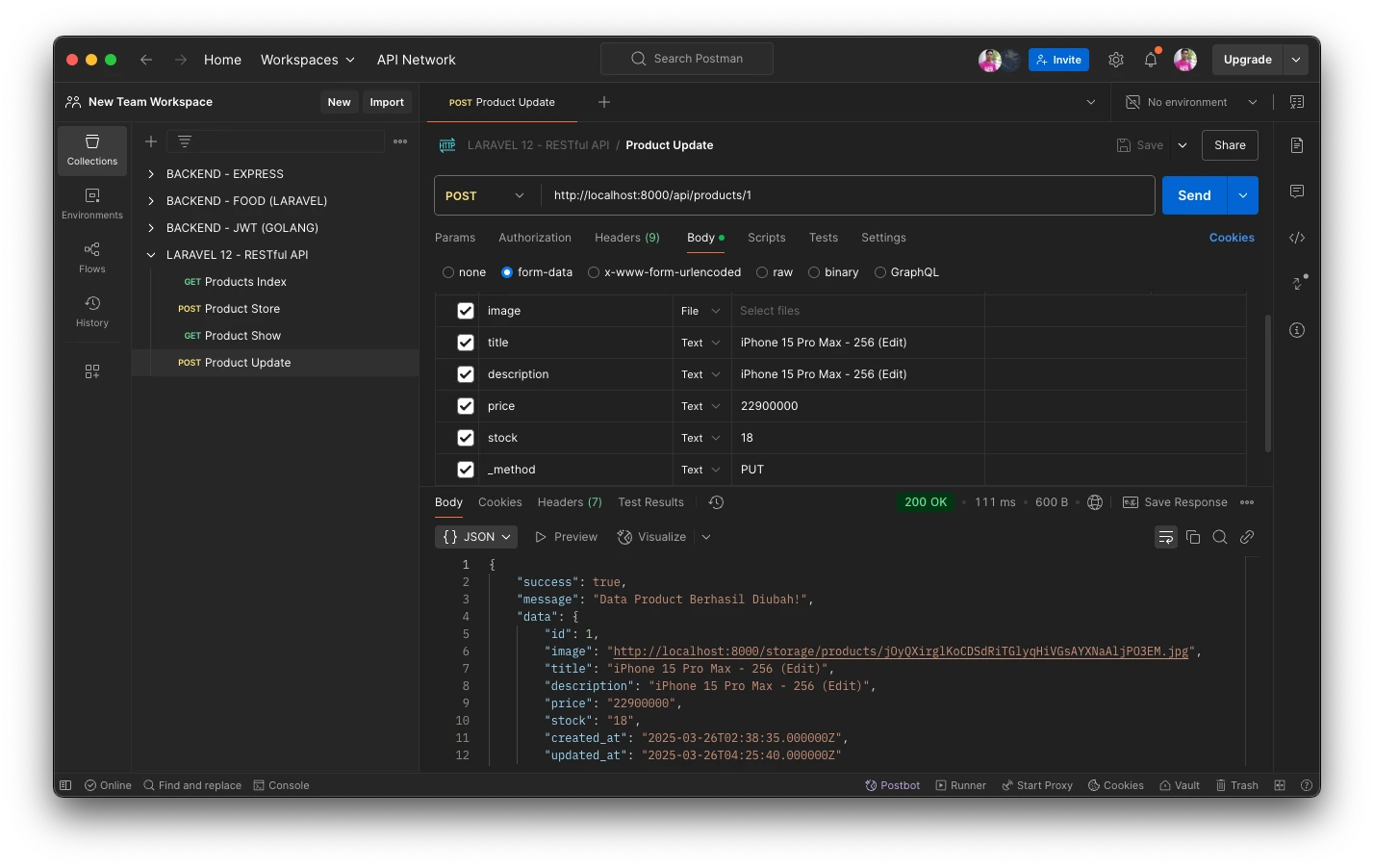
Silahkan teman-teman buka aplikasi Postman, kemudian masukkan URL berikut ini http://localhost:8000/api/products/1 dan untuk method-nya silahkan pilih POST.
di atas, kita berikan contoh melakukan update dengan ID 1.
Kemudian pilih tab Body dan pilih form-data, dan masukkan key dan value berikut ini.
| KEY |
TYPE |
VALUE |
image |
file |
Pilih gambar dari komputer (opsional) |
title |
text |
iPhone 15 Pro Max - 256 (Edit) |
description |
text |
iPhone 15 Pro Max - 256 (Edit) |
price |
text |
22900000 |
stock |
text |
18 |
_method |
text |
PUT |
Di atas, kita menambahkan key _method dengan value PUT yang menandakan ini adalah proses update data.
Jika sudah, silahkan teman-teman klik Send dan jika berhasil maka akan mendapatkan hasil seperti berikut ini.
{
"success": true,
"message": "Data Product Berhasil Diubah!",
"data": {
"id": 1,
"image": "http://localhost:8000/storage/products/jOyQXirglKoCDSdRiTGlyqHiVGsAYXNaAljPO3EM.jpg",
"title": "iPhone 15 Pro Max - 256 (Edit)",
"description": "iPhone 15 Pro Max - 256 (Edit)",
"price": "22900000",
"stock": "18",
"created_at": "2025-03-26T02:38:35.000000Z",
"updated_at": "2025-03-26T04:25:40.000000Z"
}
}

Kesimpulan
Pada artikel ini, kita telah belajar bagaimana cara membuat proses update data menggunakan REST API di dalam Laravel 12.
Pada artikel selanjutnya, kita semua akan belajar bagaimana cara membuat proses delete data dari database melalui REST API di Laravel 12.
Terima Kasih