Halo teman-teman semuanya, pada artikel sebelumnya kita semua telah belajar bagaimana cara melakukan proses insert data ke dalam database menggunakan REST API di Laravel 12 dan pada artikel kali ini, kita semua akan belajar menampilkan detail data berdasarkan ID menggunakan REST API di Laravel 12.
Langkah 1 - Menambahkan Method Show
Silahkan teman-teman buka controllernya di file app/http/Controllers/Api/ProductController.php, kemudian ubah semua kode-nya menjadi seperti berikut ini.
app/Http/Controllers/Api/ProductController.php
<?php
namespace App\Http\Controllers\Api;
//import model Product
use App\Models\Product;
use App\Http\Controllers\Controller;
//import resource ProductResource
use App\Http\Resources\ProductResource;
//import Http request
use Illuminate\Http\Request;
//import facade Validator
use Illuminate\Support\Facades\Validator;
class ProductController extends Controller
{
/**
* index
*
* @return void
*/
public function index()
{
//get all products
$products = Product::latest()->paginate(5);
//return collection of products as a resource
return new ProductResource(true, 'List Data Products', $products);
}
/**
* store
*
* @param mixed $request
* @return void
*/
public function store(Request $request)
{
//define validation rules
$validator = Validator::make($request->all(), [
'image' => 'required|image|mimes:jpeg,png,jpg,gif,svg|max:2048',
'title' => 'required',
'description' => 'required',
'price' => 'required|numeric',
'stock' => 'required|numeric',
]);
//check if validation fails
if ($validator->fails()) {
return response()->json($validator->errors(), 422);
}
//upload image
$image = $request->file('image');
$image->storeAs('products', $image->hashName());
//create product
$product = Product::create([
'image' => $image->hashName(),
'title' => $request->title,
'description' => $request->description,
'price' => $request->price,
'stock' => $request->stock,
]);
//return response
return new ProductResource(true, 'Data Product Berhasil Ditambahkan!', $product);
}
/**
* show
*
* @param mixed $id
* @return void
*/
public function show($id)
{
//find product by ID
$product = Product::find($id);
//return single product as a resource
return new ProductResource(true, 'Detail Data Product!', $product);
}
}
Dari perubahan kode di atas, kita menambahkan method baru dengan nama show dan di dalam parameternya kita berikan variable $id. Variable tersebut nanti akan bersifat dinamis dan akan mengambil nilai dari URL.
public function show($id)
{
//...
}
Di dalam method tersebut, kita melakukan get data ke dalam database menggunakan Model Product dengan method find dan kita berikan parameter $id.
//find product by ID
$product = Product::find($id);
Jika data ditemukan, maka kita akan return menggunakan ProductResource dengan mengirimkan data product yang sudah kita get di atas.
//return single product as a resource
return new ProductResource(true, 'Detail Data Product!', $product);
Langkah 2 - Uji Coba Rest API
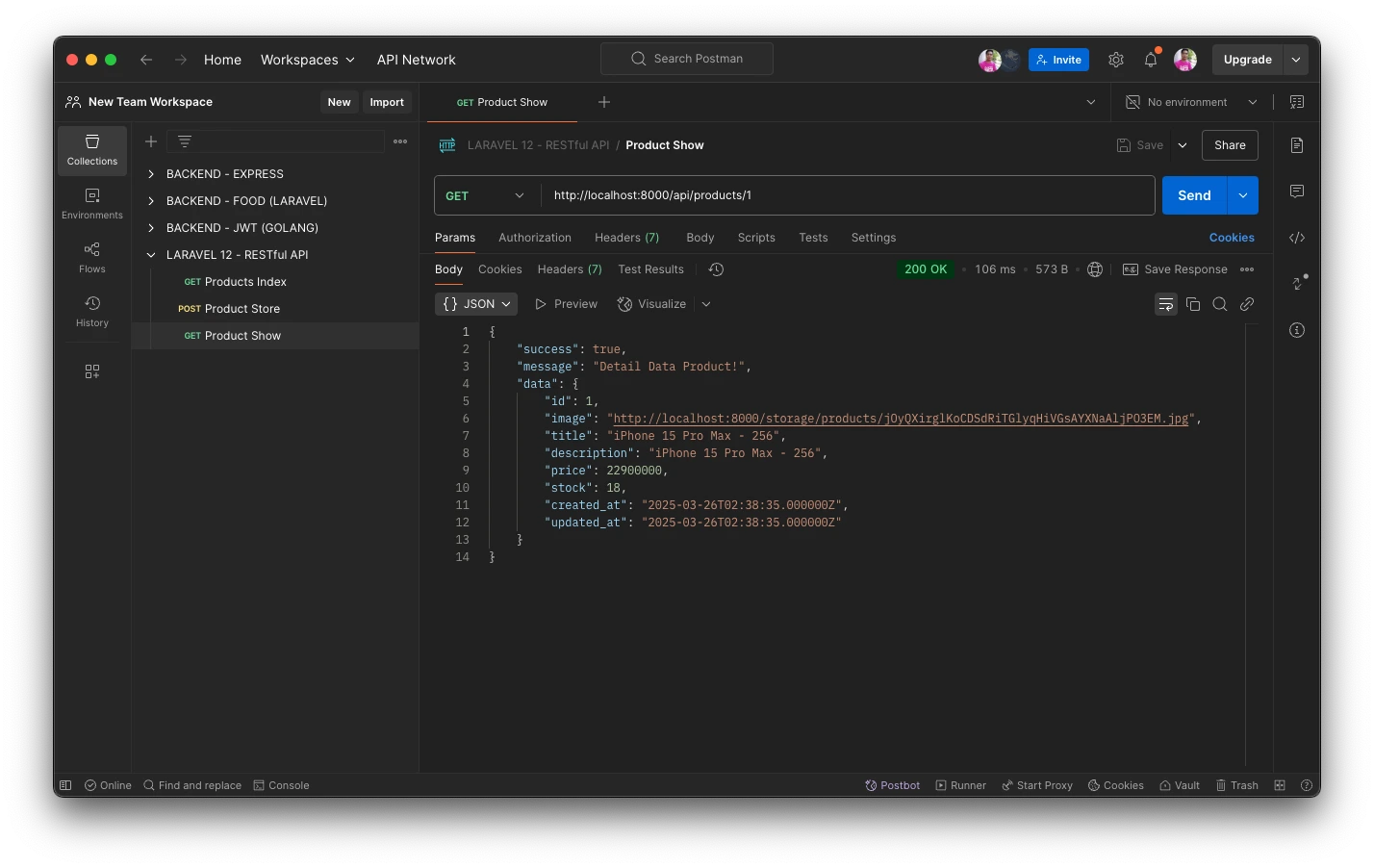
Silahkan teman-teman buka aplikasi Postman, kemudian masukkan URL berikut ini http://localhost:8000/api/products/1 dan untuk method-nya silahkan pilih GET.
di atas, kita berikan contoh melakukan get dengan ID 1.
Jika sudah, silahkan teman-teman klik Send, kalau berhasil maka teman-teman akan mendapatkan hasil seperti berikut ini.
{
"success": true,
"message": "Detail Data Product!",
"data": {
"id": 1,
"image": "http://localhost:8000/storage/products/jOyQXirglKoCDSdRiTGlyqHiVGsAYXNaAljPO3EM.jpg",
"title": "iPhone 15 Pro Max - 256",
"description": "iPhone 15 Pro Max - 256",
"price": 22900000,
"stock": 18,
"created_at": "2025-03-26T02:38:35.000000Z",
"updated_at": "2025-03-26T02:38:35.000000Z"
}
}

Kesimpulan
Pada artikel ini, kita telah belajar menampilkan detail data berdasarkan ID dengan REST API di dalam Laravel 12.
Pada artikel selanjutnya, kita semua akan belajar bagaimana cara membuat proses update data ke dalam database menggunakan REST API di Laravel 12.
Terima Kasih