Halo teman-teman semuanya, pada artikel sebelumnya kita telah belajar bagamana cara menampilkan data dari database dalam format JSON menggunakan API Resources dan pada artikel kali ini kita semua akan belajar bagaimana cara melakukan proses insert data ke dalam database menggunakan REST API di Laravel 12.
Langkah 1 - Menambahkan Method Store
Disini kita akan menambahkan 1 method baru di dalam controller ProductController, yaitu store. Method ini yang nanti digunakan untuk proses insert data ke dalam database.
Silahkan teman-teman buka file app/Http/Controllers/Api/ProductController.php, kemudian ubah kode-nya menjadi seperti berikut ini.
app/Http/Controllers/Api/ProductController.php
<?php
namespace App\Http\Controllers\Api;
//import model Product
use App\Models\Product;
use App\Http\Controllers\Controller;
//import resource ProductResource
use App\Http\Resources\ProductResource;
//import Http request
use Illuminate\Http\Request;
//import facade Validator
use Illuminate\Support\Facades\Validator;
class ProductController extends Controller
{
/**
* index
*
* @return void
*/
public function index()
{
//get all products
$products = Product::latest()->paginate(5);
//return collection of products as a resource
return new ProductResource(true, 'List Data Products', $products);
}
/**
* store
*
* @param mixed $request
* @return void
*/
public function store(Request $request)
{
//define validation rules
$validator = Validator::make($request->all(), [
'image' => 'required|image|mimes:jpeg,png,jpg,gif,svg|max:2048',
'title' => 'required',
'description' => 'required',
'price' => 'required|numeric',
'stock' => 'required|numeric',
]);
//check if validation fails
if ($validator->fails()) {
return response()->json($validator->errors(), 422);
}
//upload image
$image = $request->file('image');
$image->storeAs('products', $image->hashName());
//create product
$product = Product::create([
'image' => $image->hashName(),
'title' => $request->title,
'description' => $request->description,
'price' => $request->price,
'stock' => $request->stock,
]);
//return response
return new ProductResource(true, 'Data Product Berhasil Ditambahkan!', $product);
}
}
Dari perubahan kode di atas, pertama kita import Http request dari Laravel. Ini digunakan agar controller bisa menerima request yang dikirimkan oleh pengguna.
//import Http request
use Illuminate\Http\Request;
Karena akan ada proses insert data ke dalam database, maka kita perlu memberikan sebuah validasi terhadapat data yang akan di insert. Oleh sebab itu, kita import Facades Validator dari Laravel.
//import facade Validator
use Illuminate\Support\Facades\Validator;
Di dalam class ProductController, kita membuat method baru yang bernama store.
public function store(Request $request)
{
//...
}
Di dalam method tersebut, pertama kita buat kode untuk memvalidasi request yang masuk.
//define validation rules
$validator = Validator::make($request->all(), [
'image' => 'required|image|mimes:jpeg,png,jpg,gif,svg|max:2048',
'title' => 'required',
'description' => 'required',
'price' => 'required|numeric',
'stock' => 'required|numeric',
]);
Dari penambahan validasi di atas, berikut ini penjelasan lengkapnya.
| KEY |
VALIDATION |
DESCRIPTION |
image |
required |
field image wajib diisi. |
|
image |
field image wajib berupa gambar. |
|
mimes:jpeg,png,jpg,gif,svg |
field image memiliki ekstensi file yang diizinkanm yaitu : jpeg, png, jpg, gif, svg. |
|
max:2048 |
field image maksimal memiliki ukuran 2048KB. |
title |
required |
field title wajib diisi. |
description |
required |
field content wajib diisi. |
price |
required |
field price wajib diisi. |
|
numeric |
field price wajib berupa angka. |
stock |
required |
field stock wajib diisi. |
|
numeric |
field stock wajib berupa angka. |
Jika request tidak sesuai dengan validasi di atas, maka kita akan melakukan return ke dalam format JSON dengan status code 422 dan memberikan informasi terkait error validasi.
//check if validation fails
if ($validator->fails()) {
return response()->json($validator->errors(), 422);
}
Tapi jika semua request sudah sesuai dengan yang diharapkan, maka hal pertama yang kita lakukan adalah melakukan upload gambar menggunakan method storeAs.
//upload image
$image = $request->file('image');
$image->storeAs('products', $image->hashName());
Di atas, file gambar yang akan diupload akan dimasukkan ke dalam folder storage Laravel, yang berada di dalam storage/app/public/products. Jika teman-teman periksa saat ini, folder tersebut masih belum ada, karena folder tersebut akan digenerate ketika ada file yang diupload nantinya.
Setelah upload file gambar berhasil dilakukan, langkah berikutnya adalah melakukan proses insert data ke dalam database menggunakan Model.
//create product
$product = Product::create([
'image' => $image->hashName(),
'title' => $request->title,
'description' => $request->description,
'price' => $request->price,
'stock' => $request->stock,
]);
Jika proses insert data berhasil dilakukan, maka kita akan memanggil ProductResource untuk menampilkan pesan sukses dan menampilkan data product yang telah diinsert ke dalam format JSON.
//return response
return new ProductResource(true, 'Data Product Berhasil Ditambahkan!', $product);
Langkah 2 - Uji Coba Rest API Insert
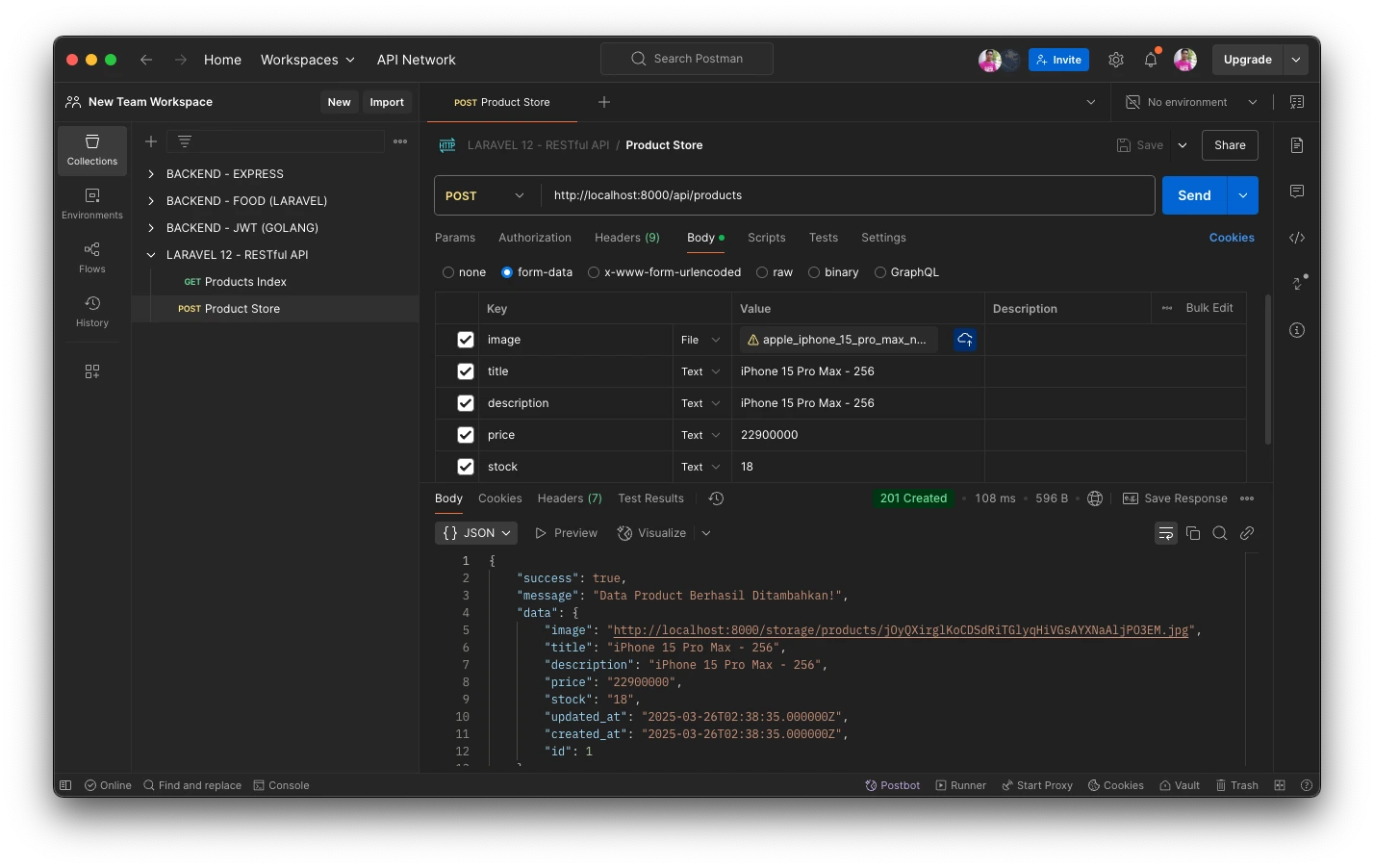
Sekarang, silahkan teman-teman buka aplikasi Postman, kemudian masukkan URL berikut ini http://localhost:8000/api/products dan method-nya silahkan pilih POST.
Setelah itu, masuk ke dalam tab Body dan pilih form-data, kemudian masukkan key dan value berikut ini.
| KEY |
TYPE |
VALUE |
image |
file |
Pilih gambar dari komputer |
title |
text |
iPhone 15 Pro Max - 256 |
description |
text |
iPhone 15 Pro Max - 256 |
price |
text |
22900000 |
stock |
text |
18 |
Jika sudah, silahkan klik Send dan jika berhasil maka teman-teman akan mendapatkan hasil seperti berikut ini.
{
"success": true,
"message": "Data Product Berhasil Ditambahkan!",
"data": {
"image": "http://localhost:8000/storage/products/jOyQXirglKoCDSdRiTGlyqHiVGsAYXNaAljPO3EM.jpg",
"title": "iPhone 15 Pro Max - 256",
"description": "iPhone 15 Pro Max - 256",
"price": "22900000",
"stock": "18",
"updated_at": "2025-03-26T02:38:35.000000Z",
"created_at": "2025-03-26T02:38:35.000000Z",
"id": 1
}
}

Kesimpulan
pada artikel ini, kita telah belajar bagaimana cara melakukan proses insert data ke dalam database menggunakan REST API di Laravel 12.
Pada artikel selanjutnya, kita semua akan belajar bagaimana menampilkan detail data berdasarkan ID dengan REST API di dalam Laravel 12.
Terima Kasih