Halo teman-teman semuanya, pada artikel sebelum-sebelumnya kita telah banyak belajar seperti bagaimana cara menampilkan data, insert data, edit dan juga update data di React.js.
Dan sekarang kita akan lanjutkan belajar bagaimana cara membuat proses delete data di dalam React.js menggunakan Inertia.js.
Langkah 1 - Menambahkan Method Destroy
Pertama, kita akan menambahkan method destroy terlebih dahulu di dalam controller. Silahkan teman-teman buka file app/Http/Controllers/PostController.php, kemudian ubah kode-nya menjadi seperti berikut ini.
<?php
namespace App\Http\Controllers;
use App\Models\Post;
use Illuminate\Http\Request;
class PostController extends Controller
{
/**
* index
*
* @return void
*/
public function index()
{
//get all posts
$posts = Post::latest()->get();
//return view
return inertia('Posts/Index', [
'posts' => $posts
]);
}
/**
* create
*
* @return void
*/
public function create()
{
return inertia('Posts/Create');
}
/**
* store
*
* @param mixed $request
* @return void
*/
public function store(Request $request)
{
//set validation
$request->validate([
'title' => 'required',
'content' => 'required',
]);
//create post
Post::create([
'title' => $request->title,
'content' => $request->content
]);
//redirect
return redirect()->route('posts.index')->with('success', 'Data Berhasil Disimpan!');
}
/**
* edit
*
* @param mixed $post
* @return void
*/
public function edit(Post $post)
{
return inertia('Posts/Edit', [
'post' => $post,
]);
}
/**
* update
*
* @param mixed $request
* @param mixed $post
* @return void
*/
public function update(Request $request, Post $post)
{
//set validation
$request->validate([
'title' => 'required',
'content' => 'required',
]);
//update post
$post->update([
'title' => $request->title,
'content' => $request->content
]);
//redirect
return redirect()->route('posts.index')->with('success', 'Data Berhasil Diupdate!');
}
/**
* destroy
*
* @param mixed $post
* @return void
*/
public function destroy(Post $post)
{
//delete post
$post->delete();
//redirect
return redirect()->route('posts.index')->with('success', 'Data Berhasil Dihapus!');
}
}
Dari penambahan kode di atas, kita menambahkan 1 method baru yang bernama destroy dan di dalamnya kita melakukan delete data post berdasarkan ID yang didapatkan dari URL.
//delete post
$post->delete();
Setelah itu, kita redirect atau arahkan ke dalam route yang bernama posts.index dengan pesan sukses data berhasil dihapus.
//redirect
return redirect()->route('posts.index')->with('success', 'Data Berhasil Dihapus!');
Langkah 2 - Membuat Proses Delete Data
Kita lanjutkan, sekarang kita akan menambahkan sebuah button DELETE dan method untuk proses delete-nya di dalam React.js.
Silahkan teman-teman buka file resources/js/Pages/Posts/Index.jsx, kemudian ubah kode-nya menjadi seperti berikut ini.
//import React
import React from 'react';
//import layout
import Layout from '../../Layouts/Default';
//import Link
import { Link } from '@inertiajs/inertia-react';
//import inertia adapter
import { Inertia } from '@inertiajs/inertia';
export default function PostIndex({ posts, session }) {
//method deletePost
const deletePost = async (id) => {
Inertia.delete(`/posts/${id}`);
}
return (
<Layout>
<div style={{ marginTop: '100px' }}>
<Link href="/posts/create" className="btn btn-success btn-md mb-3">TAMBAH POST</Link>
{session.success && (
<div className="alert alert-success border-0 shadow-sm rounded-3">
{session.success}
</div>
)}
<div className="card border-0 rounded shadow-sm">
<div className="card-body">
<table className="table table-bordered table-striped">
<thead>
<tr>
<th scope="col">TITLE</th>
<th scope="col">CONTENT</th>
<th scope="col">ACTIONS</th>
</tr>
</thead>
<tbody>
{ posts.map((post, index) => (
<tr key={ index }>
<td>{ post.title }</td>
<td>{ post.content }</td>
<td className="text-center">
<Link href={`/posts/${post.id}/edit`} className="btn btn-sm btn-primary me-2">EDIT</Link>
<button onClick={() => deletePost(post.id)} className="btn btn-sm btn-danger">DELETE</button>
</td>
</tr>
)) }
</tbody>
</table>
</div>
</div>
</div>
</Layout>
)
}
Dari penambahan kode di atas, pertama kita import adapter dari Inertia.js.
//import inertia adapter
import { Inertia } from '@inertiajs/inertia';
Setelah itu, kita buat button DELETE yang mana isinya mengarah ke dalam sebuah method yang bernama deletePost.
<button onClick={() => deletePost(post.id)} className="btn btn-sm btn-danger">DELETE</button>
Di dalam method deletePost kita melakukan Http request ke dalam server untuk proses delete data.
//method deletePost
const deletePost = async (id) => {
Inertia.delete(`/posts/${id}`);
}
Langkah 3 - Uji Coba Delete Data
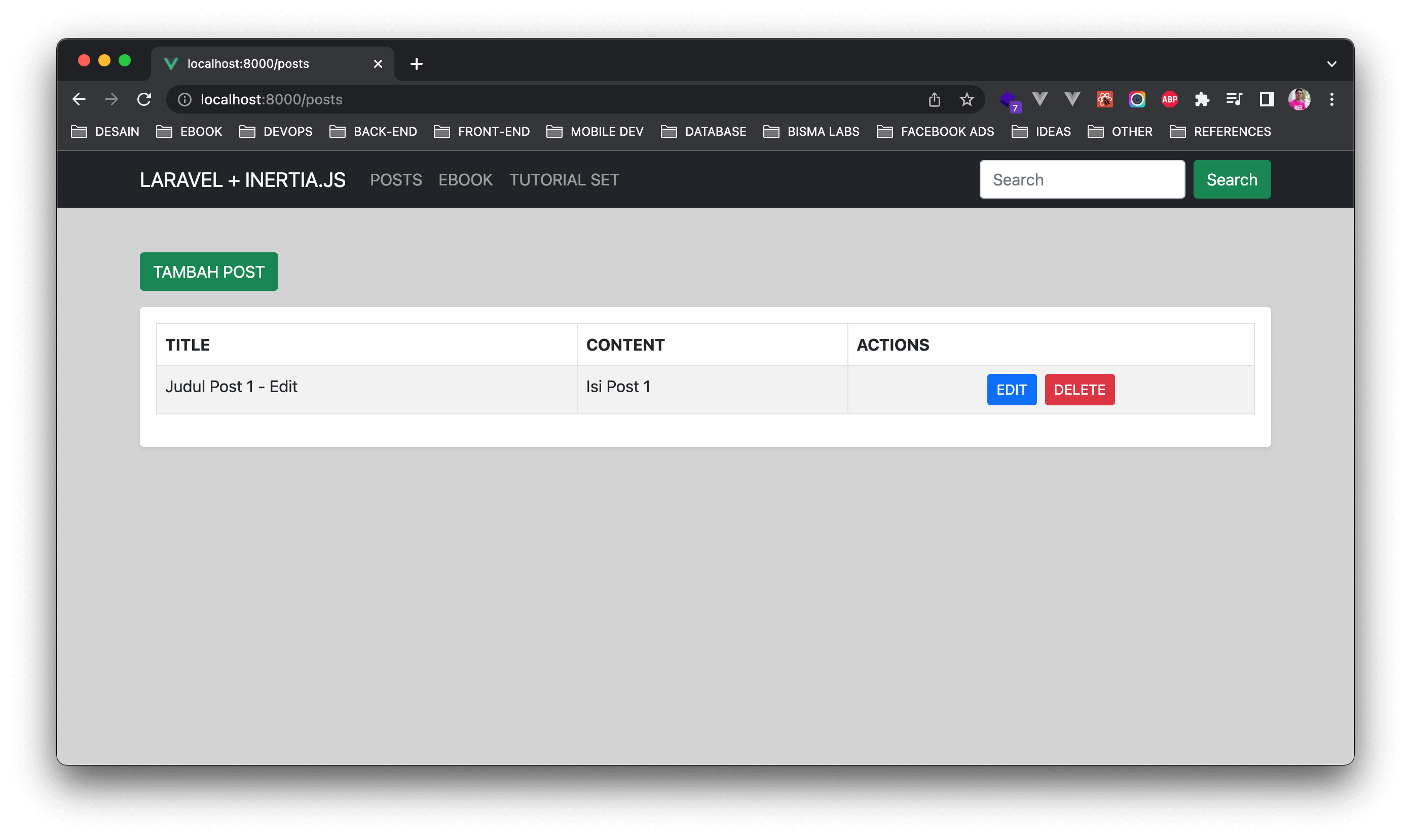
Sekarang kita akan lakukan proses uji coba delete data, jika teman-teman lihat pada halaman posts index, maka kita akan mendapatkan 1 button baru yaitu DELETE. Kurang lebih seperti berikut ini.

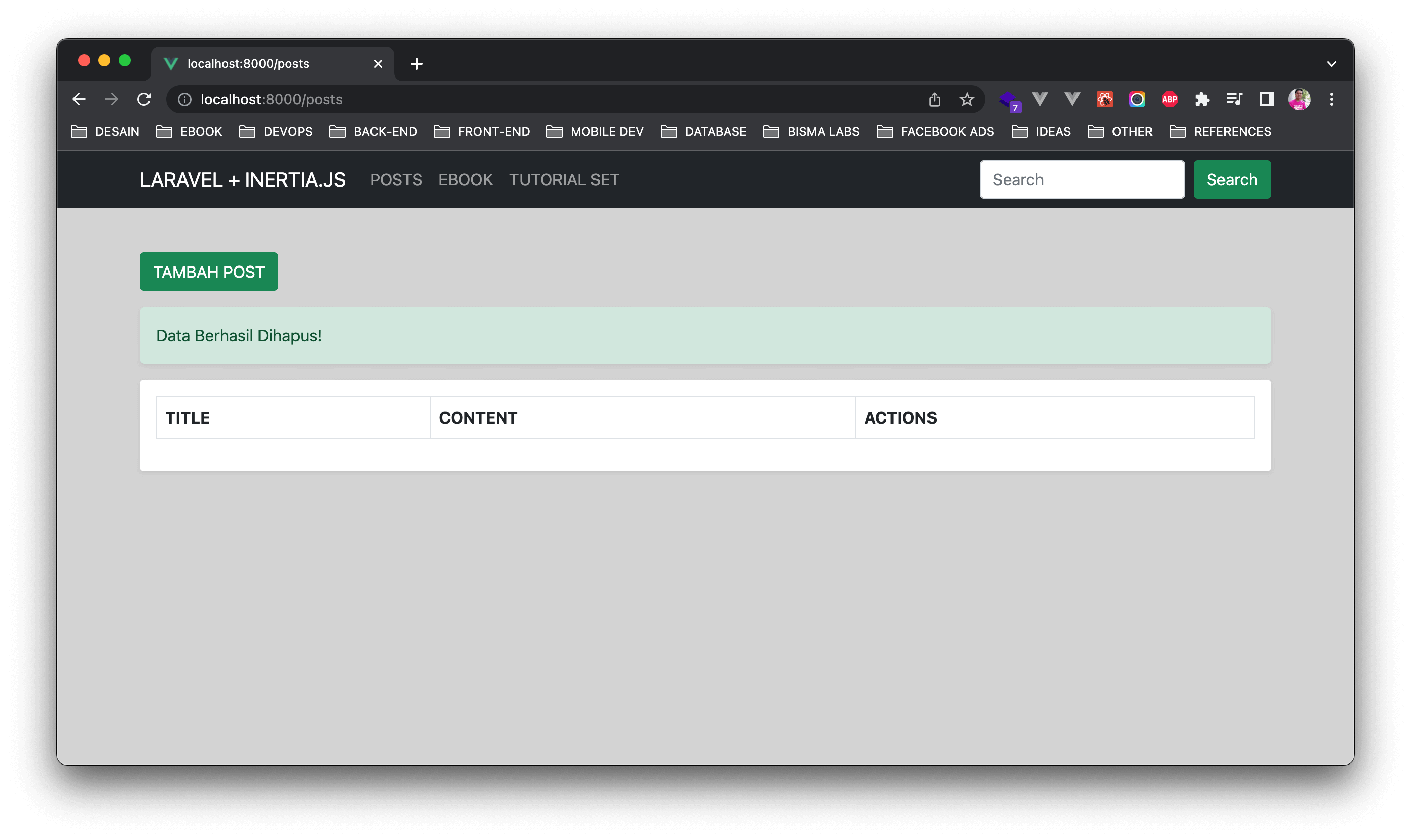
Setelah itu, silahkan klik button DELETE tersebut dan jika berhasil maka kita akan mendapatkan hasil seperti berikut ini.

Kurang lebih seperti itu bagaimana cara membuat proses delete data di dalam React.js menggunakan Inertia.js.
Jika teman-teman ada kendala saat praktek atau masalah, silahkan bisa bertanya pada kolom komentar dibawah atau bisa juga melalui group Telegram dari SantriKoding.
SOURCE CODE : https://github.com/SantriKoding-com/laravel-inertia-react
Terima Kasih