Halo teman-teman semuanya, pada kesempatan kali ini kita semua akan belajar bagaimana cara membuat CRUD menggunakan Laravel, Inertia.js dan React.js.
Apa itu Inertia.js ?
Inertia.js merupakan adapter yang menghubungkan antara backend dan frontend tanpa perlu menggunakan Rest API.
Untuk penjelasan lebih detailnya, saya pernah membahasnya di dalam artikel berikut ini https://santrikoding.com/apa-itu-inertia-js
Pada artikel pertama ini, kita semua akan belajar melakukan installasi dan konfigurasi Laravel-nya terlebih dahulu. Untuk bisa menggunakan Laravel, tentu teman-teman harus sudah mempunyai Composer di dalam komputer-nya masing-masing.
Untuk melakukan installasi Composer, teman-teman bisa mengikuti instruksi dari situs resminya dan silahkan disesuaikan dengan sistem operasi yang digunakan.
Untuk mengetahui apakah Composer berhasil terinstall, kita bisa menjalankan perintah berikut ini di dalam terminal/CMD :
composer

Langkah 1 - Membuat Project Laravel dengan Composer
Setelah Composer berhasil terinstall, sekarang kita lanjutkan untuk membuat project Laravel-nya. Silahkan teman-teman masuk ke dalam folder dimana akan menyimpan project-nya dan jalankan perintah berikut ini di dalam terminal/CMD.
composer create-project --prefer-dist laravel/laravel:9.3.0 inertia-react
Jika perintah di atas berhasil dijalankan, maka akan membuat project Laravel baru dengan nama inertia-react dan silahkan tunggu proses installasinya sampai selesai dan pastikan teman-teman terhubung ke internet, karena semua paketnya akan diunduh secara online.

Langkah 2 - Menjalankan Project Laravel
Setelah project Laravel berhasil dibuat, maka kita akan eblajar menjalankan project tersebut. Silahkan teman-teman jalankan perintah berikut ini di dalam terminal/CMD.
cd inertia-react
Perintah cd di atas digunakan untuk melakukan navigasi atau masuk ke dalam folder project-nya, yaitu inertia-react.
Setelah masuk di dalam project-nya, silahkan jalankan perintah berikut ini di dalam terminal/CMD.
php artisan serve
Jika berhasil dijalankan, maka project kita akan berjalan di dalam localhost menggunakan port 8000.

Langkah 3 - Konfigurasi Database
Sekarang kita akan lakukan konfigurasi koneksi database-nya di dalam Laravel. Silahkan buka file .env, kemudian cari kode berikut ini.
DB_DATABASE=laravel
DB_USERNAME=root
DB_PASSWORD=
Dan ubahlah menjadi seperti berikut ini.
DB_DATABASE=db_inertia_react
DB_USERNAME=root
DB_PASSWORD=
Di atas, untuk DB_DATABASE kita atur menjadi db_inertia_react, karena kita akan menggunakan nama database tersebut nantinya.
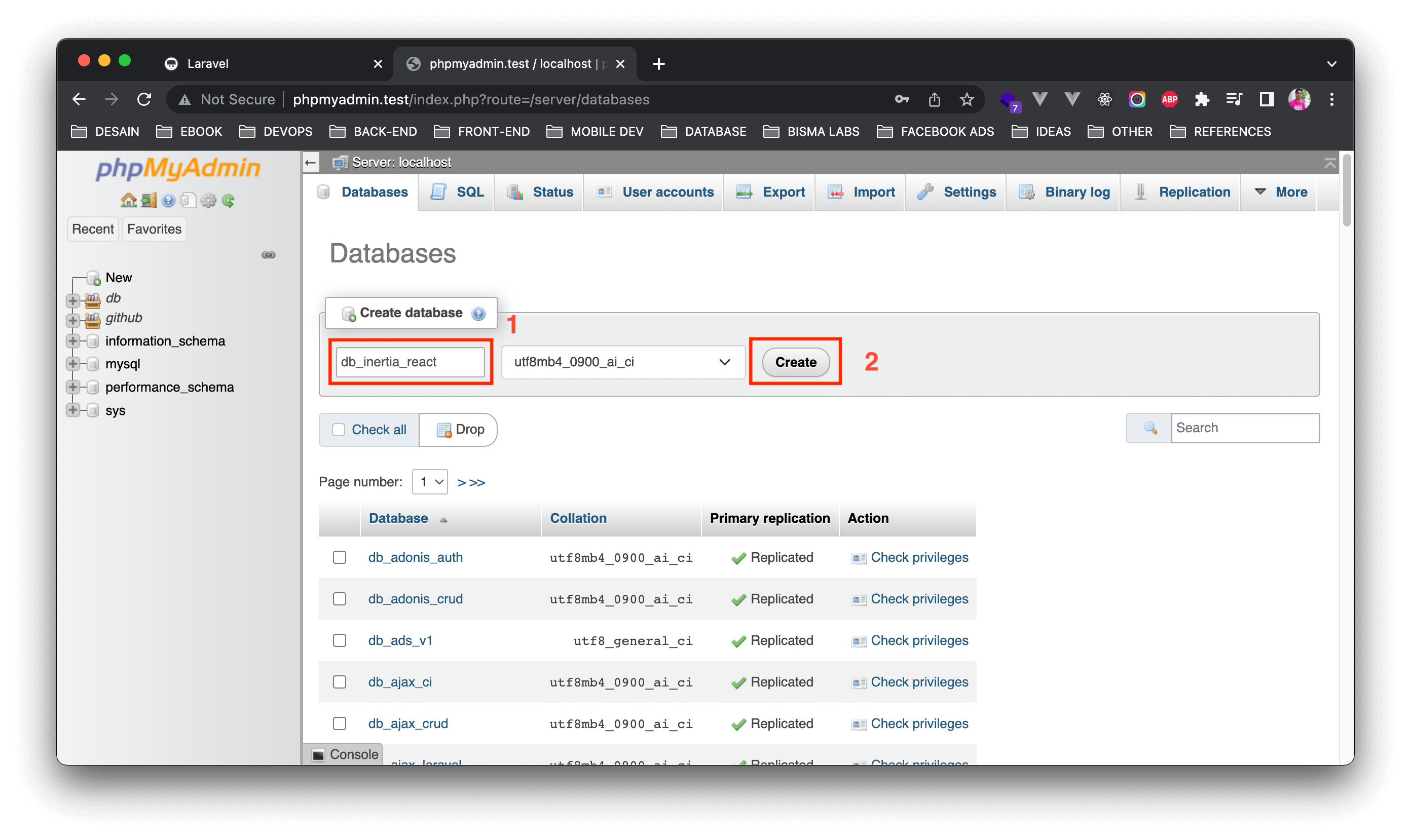
Setelah itu, silahkan buat database baru di dalam MySQL. Disini kita bisa menggunakan PhpMyadmin untuk mempermudah dalam pembuatannya.
Silahkan buka http://localhost/phpmyadmin, kemudian buat database baru dengan nama db_inertia_react. Kurang lebih seperti berikut ini.

Langkah 4 - Membuat Model dan Migration
Sekarang kita akan belajar membuat Model dan Migration untuk table posts. Silahkan teman-teman jalanakn perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di dalam project Laravel-nya.
php artisan make:model Post -m
Jika perintah di atas berhasil dijalankan, maka kita akan mendapatkan 2 file baru, yaitu :
app/Models/Post.phpdatabase/migrations/2022_09_14_014412_create_posts_table.php
INFORMASI : untuk nama file migration akan random sesuai tanggal pembuatannya.
Setelah itu, kita akan melakukan perubahan di dalam file migration untuk menambahkan beberapa field. Silahkan buka file database/migrations/2022_09_14_014412_create_posts_table.php, kemudian pada function up silahkan ubah menjadi seperti berikut ini.
public function up()
{
Schema::create('posts', function (Blueprint $table) {
$table->id();
$table->string('title');
$table->text('content');
$table->timestamps();
});
}
Di atas, kita menambahkan 2 field baru, yaitu :
| ATTRIBUTE / FIELD |
TYPE DATA |
DESCRIPTION |
title |
string |
untuk menyimpan judul post. |
content |
text |
untuk menyimpan isi post. |
Setelah berhasil menambahkan 2 field, kita lanjutkan menambahkan Mass Assigment di dalam Model. Fungsinya agar field yang sudah kita tambahkan di atas dapat melakukan manipulasi data, seperti insert atau update.
Silahkan buka file app/Models/Post.php, kemudian ubah kode-nya menjadi seperti berikut ini.
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Post extends Model
{
use HasFactory;
/**
* fillable
*
* @var array
*/
protected $fillable = [
'title',
'content'
];
}
Dari perubahan kode di atas, kita menambahkan properti $fillable atau yang biasa disebut dengan Mass Assigment dan di dalamnya kita berikan nilai field yang sudah kita tambahkan sebelumnya.
Langkah 5 - Menjalankan Migrate
Agar table seberta field yang ada di migration digenerate ke dalam database, maka kita perlu menjalankan perintah migrate.
Silahkan teman-eman jalankan perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di dalam project Laravel-nya.
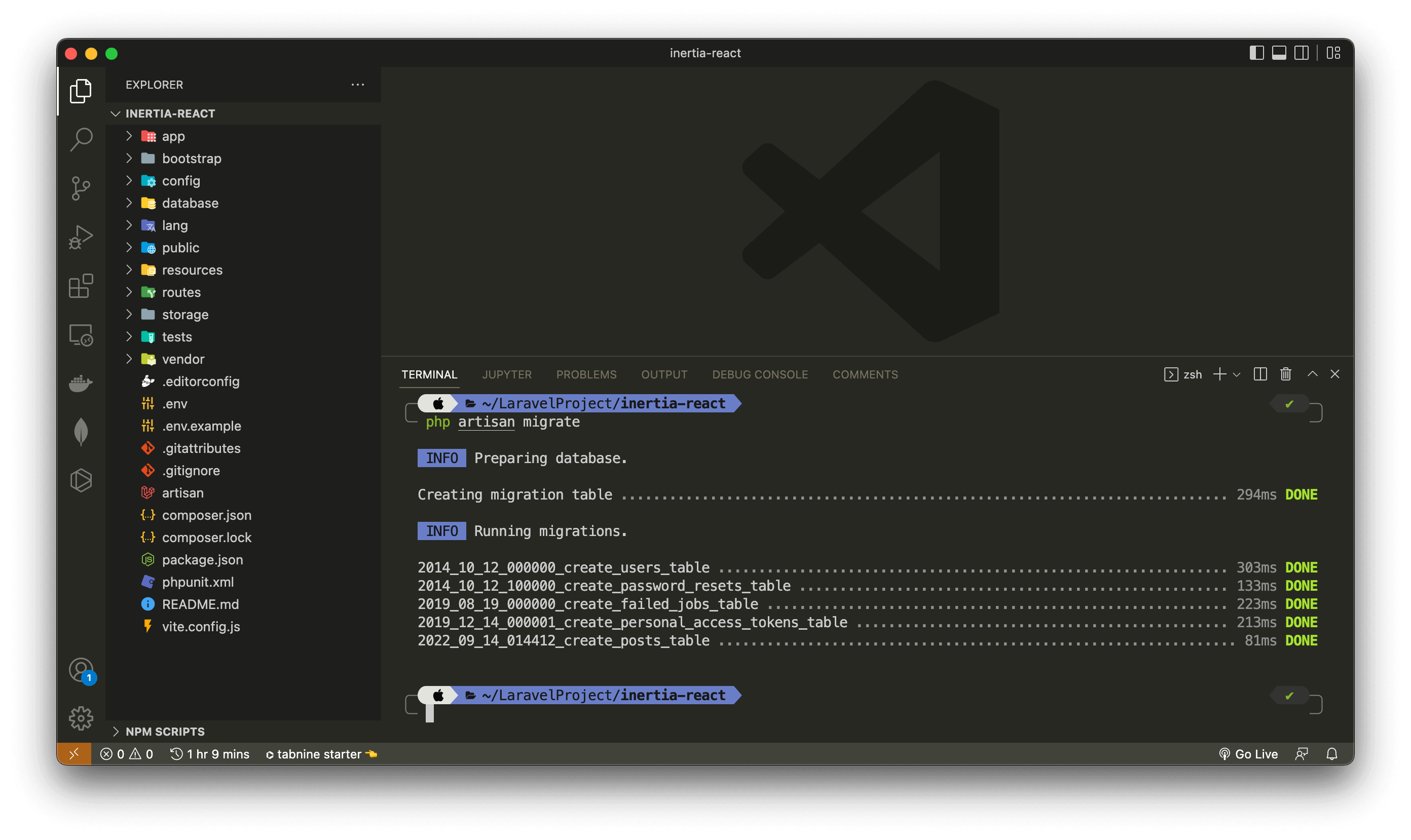
php artisan migrate

Sampai disini pembahasan bagaimana cara membuat project Laravel baru beserta melakukan konfigurasi database.
Di artikel selanjutnya kita semua akan belajar bagaimana cara melakukan installasi dan konfigurasi Inertia.js di dalam project Laravel.
Terima Kasih