Halo teman-teman semuanya, pada artikel sebelumnya kita telah belajar bagaimana cara melakukan installasi dan konfigurasi Inertia.js di dalam Laravel secara server side. Dan sekarang kita semua akan belajar bagaimana cara melakukan installasi dan konfigurasi Inertia.js secara client side.
Langkah 1 - Installasi Inertia Client Side di Laravel
Silahkan jalankan perintah berikut ini di dalam terminal/CMD dan pastikan berada di dalam project Laravel-nya.
npm install
npm install @inertiajs/inertia@0.11.0
npm install @inertiajs/inertia-react@0.8.1
npm install @inertiajs/progress@0.2.7
npm install react@17.0.2 react-dom@17.0.2
Silahkan tunggu proses installasi-nya sampai selesai dan pastikan teman-teman terhubung dengan internet.
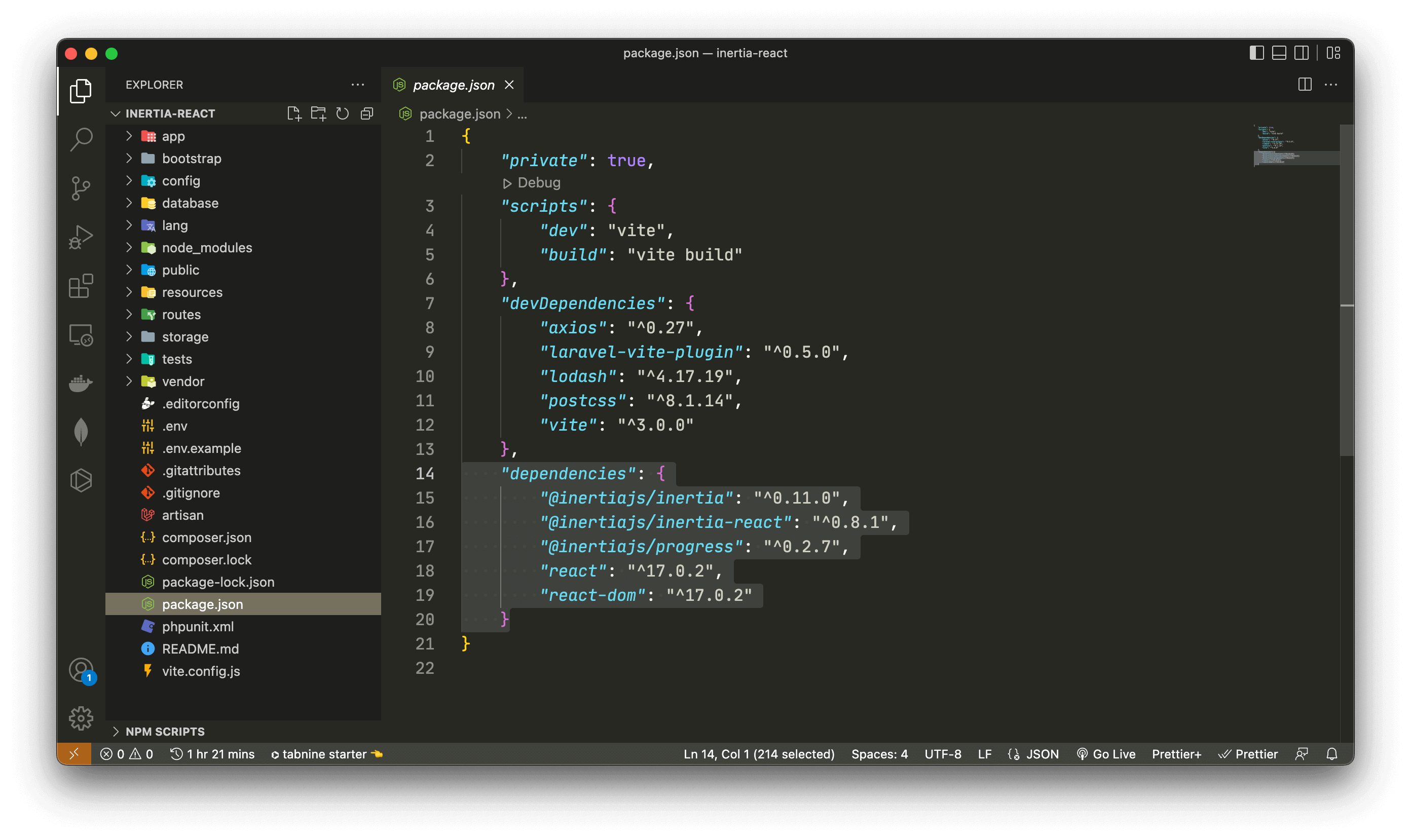
Dan untuk memastikan apakah sudah berhasil terinstall, kita bisa buka file package.json dan lihat di bagian dependencies, kurang lebih seperti berikut ini :
"dependencies": {
"@inertiajs/inertia": "^0.11.0",
"@inertiajs/inertia-react": "^0.8.1",
"@inertiajs/progress": "^0.2.7",
"react": "^17.0.2",
"react-dom": "^17.0.2"
}

Langkah 2 - Konfigurasi dan Inisialisasi App
Sekarang silahkan rename file resources/js/app.js menjadi resources/js/app.jsx, kemudian masukkan kode berikut ini di dalamnya.
import React from 'react';
import { render } from 'react-dom';
import { createInertiaApp } from '@inertiajs/inertia-react';
import { InertiaProgress } from '@inertiajs/progress';
import { resolvePageComponent } from 'laravel-vite-plugin/inertia-helpers';
createInertiaApp({
resolve: (name) => resolvePageComponent(`./Pages/${name}.jsx`, import.meta.glob('./Pages/**/*.jsx')),
setup({ el, App, props }) {
return render(<App {...props} />, el);
},
});
InertiaProgress.init();
Setalah berhasil melakukan inisialisasi, sekarang kita harus menambahkan sebuah folder baru agar proses compiling tidak terjadi error, silahkan buat folder baru dengan nama Pages di dalam folder resources/js.
Langkah 3 - Konfigurasi Vite
Sekarang, silahkan buka file vite.config.js, kemudian ubah kode-nya menjadi seperti berikut ini.
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
export default defineConfig({
plugins: [
laravel(['resources/js/app.jsx']),
],
resolve: {
alias: {
'@': '/resources/js',
},
},
});
Langkah 4 - Melakukan Proses Compiling (Vite)
Sekarang, kita akan melakukan compiling asset dengan Vite. Silahkan jalankan perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di dalam project Laravel-nya.
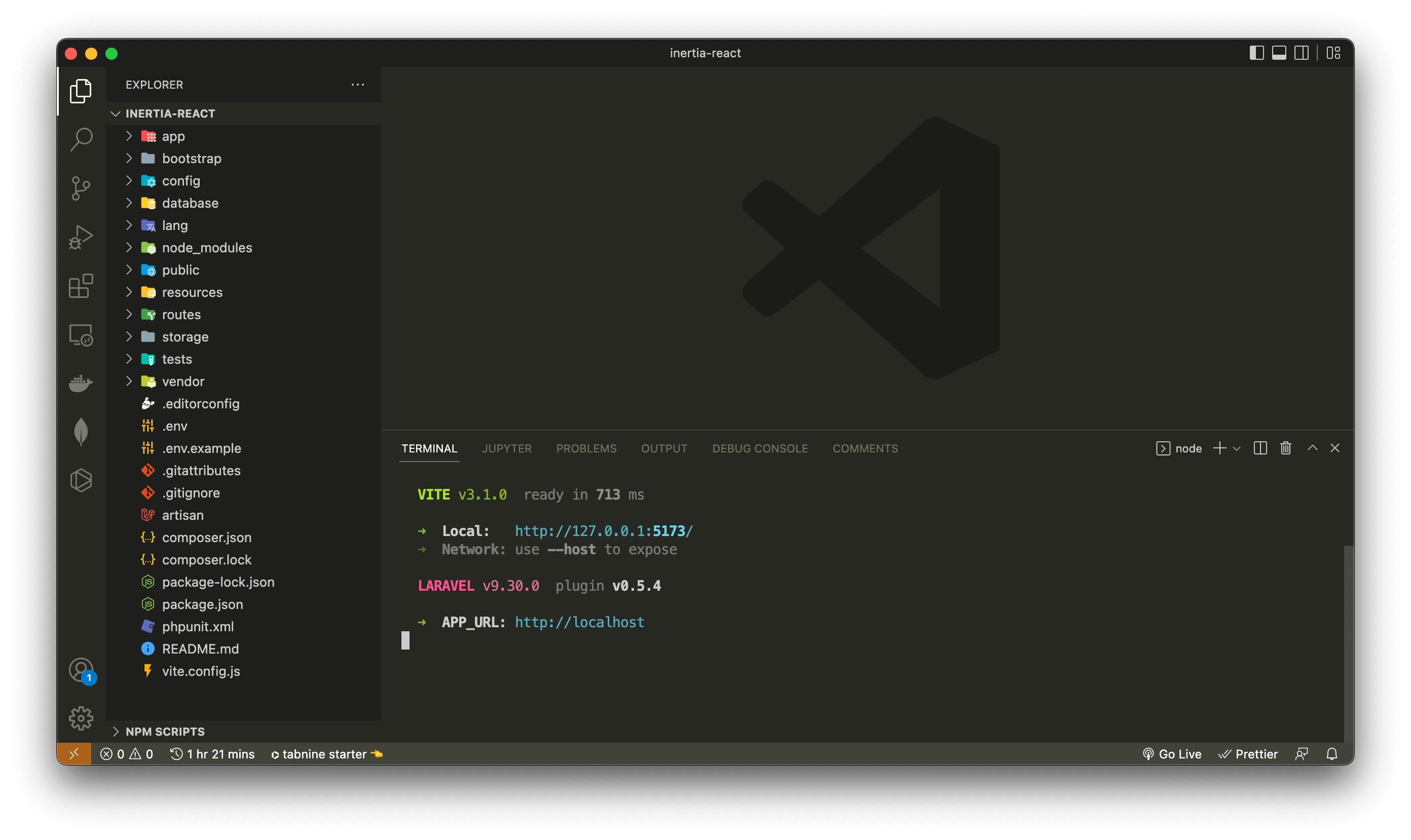
npm run dev
Jika berhasil, maka vite akan berjalan dan otomatis melakukan compiling asset jika ada perubahan di dalam file resources/js.

INFORMASI PENTING : saat proses development, jangan pernah mematikan proses Vite di atas. Karena Vite akan otomatis melakukan compiling ketika terdapat perubahan.
Sampai disini pembahasan kita bagaimana cara melakukan installasi dan konfigurasi Inertia.js secara client side di dalam Laravel beserta Vite.
Di artikel selanjutnya kita semua akan belajar bagaimana cara menampilkan data dari database di dalam React.js menggunakan Inertia.js.
Terima Kasih