Halo teman-teman semuanya, setelah di artikel sebelum-sebelumnya kita belajar bagaimana cara melakukan installasi dan konfigurasi Inertia di dalam Laravel, baik secara server side maupun client side. Sekarang kita akan lanjutkan belajar bagaimana cara menampilkan data di dalam React.js menggunakan Inertia.js.
Langkah 1 - Membuat Controller Post
Pertama, kita akan membuat controller terlebih dahulu, silahkan jalankan perintah berikut ini di dalam terminal/CMD dan pastikan berada di dalam project Laravel-nya.
php artisan make:controller PostController
Jika perintah di atas berhasil, maka kita akan mendapatkan 1 file controller baru yang berada di dalam folder app/Http/Controllers/PostController.php.
Silahkan buka file tersebut dan ubah kode-nya menjadi seperti berikut ini :
<?php
namespace App\Http\Controllers;
use App\Models\Post;
use Illuminate\Http\Request;
class PostController extends Controller
{
/**
* index
*
* @return void
*/
public function index()
{
//get all posts
$posts = Post::latest()->get();
//return view
return inertia('Posts/Index', [
'posts' => $posts
]);
}
}
Dari perubahan kode di atas, pertama kita import Model Post terlebih dahulu.
use App\Models\Post;
Setelah itu, di dalam class PostController kita menambahkan 1 method baru yang bernama index. Dan di dalamnya kita melakukan get data posts dari database menggunakan Model.
//get all posts
$posts = Post::latest()->get();
Setelah data berhasil di dapatkan, kemudian kita akan kirimkan ke dalam view ke dalam bentuk props.
//return view
return inertia('Posts/Index', [
'posts' => $posts
]);
Langkah 2 - Menambahkan Route
Setelah berhasil membuat controller dan juga method, maka kita akan lanjutkan menambahkan route-nya. Silahkan buka file routes/web.php, kemudian ubah kode-nya menjadi seperti berikut ini.
<?php
use Illuminate\Support\Facades\Route;
Route::get('/', function () {
return view('welcome');
});
/**
* route resource /posts
*/
Route::resource('/posts', \App\Http\Controllers\PostController::class);
Di atas, kita menambahkan route /posts dengan jenis resources. Yang artinya semua route untuk proses CRUD akan otomatis digenerate oleh Laravel, seperti index, create, store, show, edit, update dan destroy.
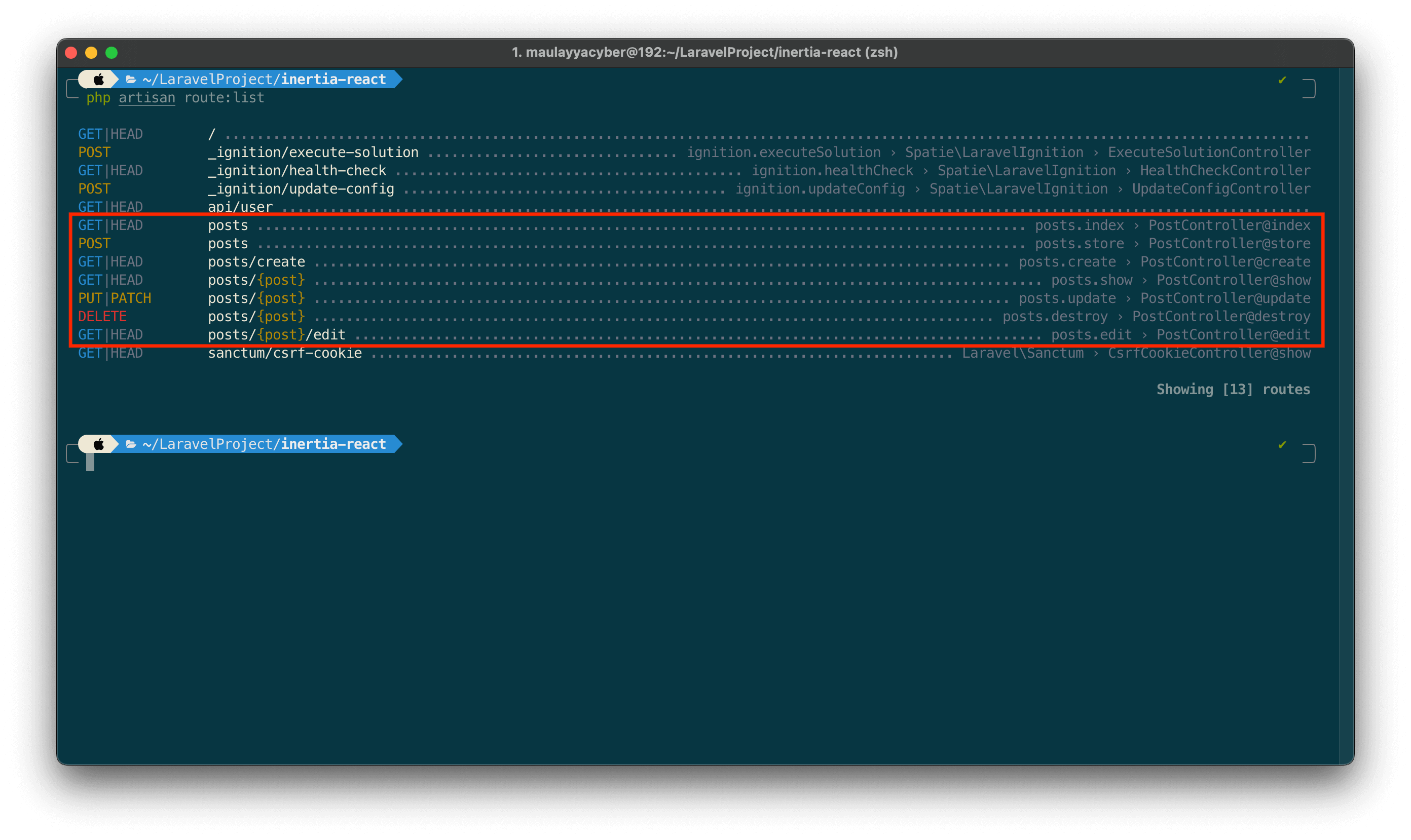
Untuk memastikan route yang kita tambahkan berhasil dibuat, maka silahkan jalankan perintah berikut ini di dalam terminal/CMD.
php artisan route:list

Langkah 3 - Membuat Layout Template
Kita lanjutkan membuat layout template terlebih dahulu, dimana layout ini yang nanti akan digunakan sebagai induk dari semua halaman view.
Silahkan buat folder baru dengan nama Layouts di dalam folder resources/js. Kemudian di dalam folder Layouts buatlah file baru dengan nama Default.jsx dan masukkan kode berikut ini di dalamnya.
//import React
import React from 'react';
//import Link
import { Link } from '@inertiajs/inertia-react';
function Layout({ children }) {
return (
<>
<header>
<nav className="navbar navbar-expand-md navbar-dark fixed-top bg-dark">
<div className="container">
<Link className="navbar-brand" href="/">LARAVEL + INERTIA.JS</Link>
<button className="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation">
<span className="navbar-toggler-icon"></span>
</button>
<div className="collapse navbar-collapse" id="navbarCollapse">
<ul className="navbar-nav me-auto mb-2 mb-md-0">
<li className="nav-item">
<Link className="nav-link" href="/posts/">POSTS</Link>
</li>
<li className="nav-item">
<a className="nav-link" href="https://santrikoding.com/ebook" target="_blank">EBOOK</a>
</li>
<li className="nav-item">
<a className="nav-link" href="https://santrikoding.com/tutorial-set" target="_blank">TUTORIAL SET</a>
</li>
</ul>
<form className="d-flex">
<input className="form-control me-2" type="search" placeholder="Search" aria-label="Search"/>
<button className="btn btn-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
</header>
<main className="container mt-5">
{ children }
</main>
</>
)
}
export default Layout
Dari penambahan kode di atas, pertama kita import React dan juga component Link dari Inertia.
//import React
import React from 'react';
//import Link
import { Link } from '@inertiajs/inertia-react';
Di dalam function component Layout kita menambahkan parameter children yang tujuannya untuk menerima props dalam bentuk view / halaman yang akan menggunakan layout ini.
function Layout({ children }) {
//...
}
kemudian kita akan me-rendernya di dalam JSX seperti berikut ini.
{ children }
Langkah 4 - Menampilkan Data Posts
Setelah layout berhasil dibuat, maka kita akan lanjutkan membuat view yang nanti digunakan untuk menampilkan table yang berisi data posts.
Silahkan buat folder baru dengan nama Posts di dalam folder resources/js/Pages, kemudian di dalam folder Posts silahkan buat file baru dengan nama Index.jsx dn masukkan kode berikut ini di dalamnya.
//import React
import React from 'react';
//import layout
import Layout from '../../Layouts/Default';
//import Link
import { Link } from '@inertiajs/inertia-react';
export default function PostIndex({ posts, session }) {
return (
<Layout>
<div style={{ marginTop: '100px' }}>
<Link href="/posts/create" className="btn btn-success btn-md mb-3">TAMBAH POST</Link>
{session.success && (
<div className="alert alert-success border-0 shadow-sm rounded-3">
{session.success}
</div>
)}
<div className="card border-0 rounded shadow-sm">
<div className="card-body">
<table className="table table-bordered table-striped">
<thead>
<tr>
<th scope="col">TITLE</th>
<th scope="col">CONTENT</th>
<th scope="col">ACTIONS</th>
</tr>
</thead>
<tbody>
{ posts.map((post, index) => (
<tr key={ index }>
<td>{ post.title }</td>
<td>{ post.content }</td>
<td className="text-center">
</td>
</tr>
)) }
</tbody>
</table>
</div>
</div>
</div>
</Layout>
)
}
Dari perubahan kode di atas, pertama kita import React.
//import React
import React from 'react';
Kemudian kita import layout yang sudah kita buat sebelumnya.
//import layout
import Layout from '../../Layouts/Default';
Dan jika teman-teman perhatikan, untuk halaman view / JSX-nya kita bungkus menggunakan Layout tersebut.
return (
<Layout>
//...
</layout>
)
Setelah itu, kita import component Link dari Inertia.
//import Link
import { Link } from '@inertiajs/inertia-react';
Di dalam function component PostIndex kita menambahkan 2 parameter, yaitu posts dan session. Kedua parameter tersebut merupakan data props yang dikirimkan oleh controller.
export default function PostIndex({ posts, session }) {
//...
}
Karena data sudah di dapatkan dari controller melalui props, maka kita tinggal menampilkannya menggunakan map, karena data posts bersifat jamak atau banyak.
{ posts.map((post, index) => (
<tr key={ index }>
<td>{ post.title }</td>
<td>{ post.content }</td>
<td className="text-center">
</td>
</tr>
)) }
Dan untuk menampilkan session, kita menggunakan kondisi di dalam JSX.
{session.success && (
<div className="alert alert-success border-0 shadow-sm rounded-3">
{session.success}
</div>
)}
Di atas, jika session.success memiliki value, maka kita akan menampilkan isi dari session tersebut.
Langkah 5 - Ujia Coba menampilkan Data
INFORMASI PENTING : pastikan teman-teman sudah menjalankan perintah npm run dev. Dan jangan ditutup terminal/CMD-nya.
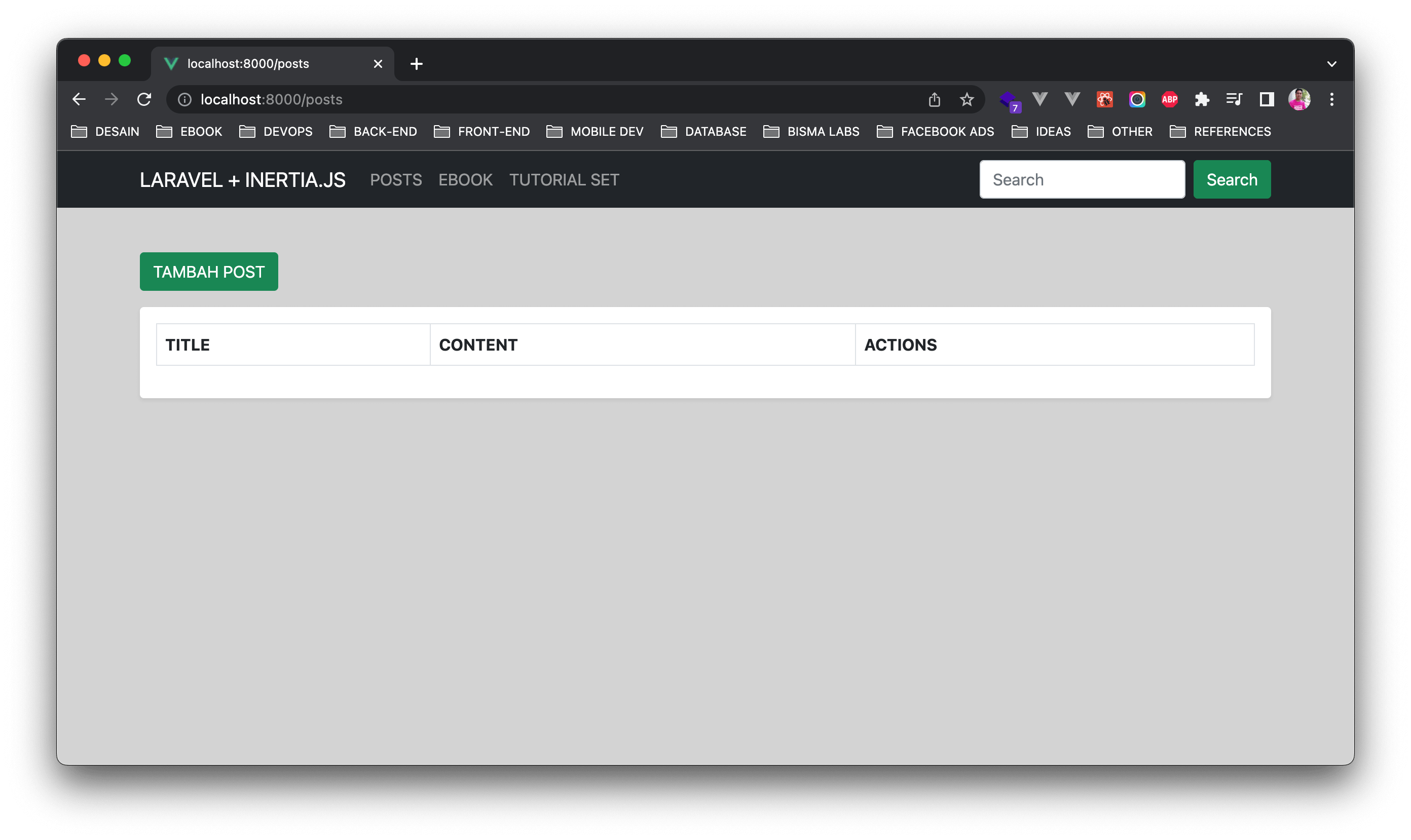
Sekarang, silahkan teman-teman buka di http://localhost:8000/posts, jika berhasil maka akan mendapatkan hasil seperti berikut ini.

Di atas, kita masih belum menampilkan data apapun, karena memang kita belum memiliki data di dalam database.
Di artikel selanjutnya kita semua akan belajar bagaimana cara membuat proses insert data di dalam React.js menggunakan Inertia.js.
Terima Kasih