Halo teman-teman semuanya, pada artikel sebelumnya kita telah belajar bagaimana cara membuat project baru di Laravel beserta melakukan konfigurasi database.
Untuk bisa menggunakan Inertia di dalam Laravel, kita harus melakukan 2 jenis konfigurasi, yaitu :
- konfigurasi secara "server-side"
- konfigurasi secara "client-side"
Dan pada artikel ini, kita akan melakukan installasi dan konfigurasi Inertia.js secara server side terlebih dahulu.
Langkah 1 - Installasi Inertia Server Side di Laravel
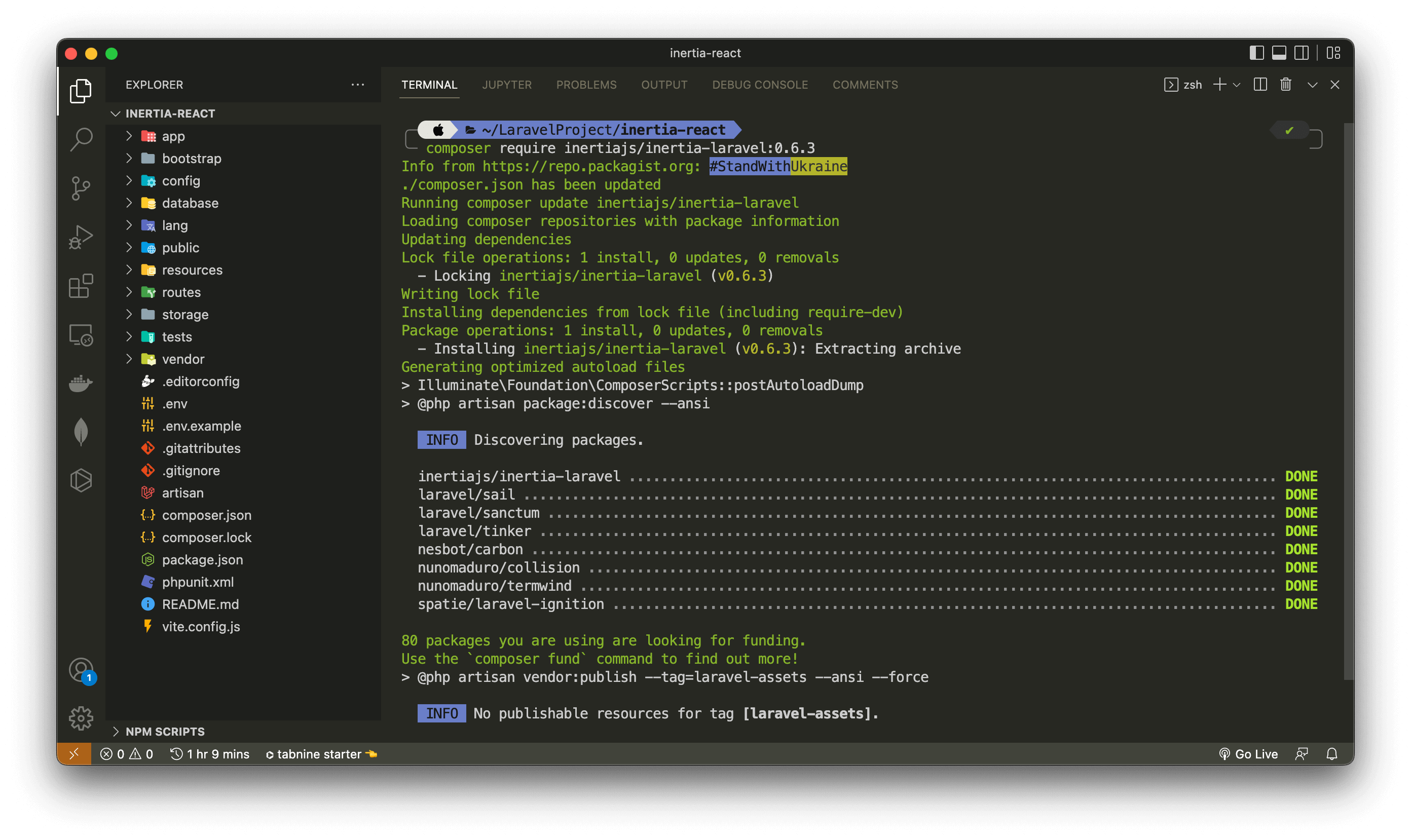
Pertama, kita akan lakukan installasi Inertia.js di dalam Laravel, silahkan teman-teman jalankan perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di dalam project Laravel-nya.
composer require inertiajs/inertia-laravel:0.6.3
Silahkan tunggu proses installasinya sampai selesai dan pastikan teman-teman terhubung dengan internet.

Langkah 2 - Publish dan Konfigurasi Middleware
Selanjutnya, kita akan melakukan pubish middleware dari Inertia.js dan melakukan konfigurasi agar middleware tersebut bisa diakses secara global di dalam project.
Silahkan jalankan perintah berikut ini di dalam terminal/CMD.
php artisan inertia:middleware
Jika perintah di atas berhasil dijalanakan, maka kita akan mendapatkan 1 file Middleware baru dari Inertia yang berada di dalam folder app/Http/Middleware/handleInertiaRequest.php.
Setelah file Middleware berhasil dibuat, maka sekarang kita akan lanjutkan untuk melakukan register Midlleware tersebut di dalam Kernel. Silahkan buka file app/Http/Kernel.php, kemudian tambahkan kode berikut ini di dalam $middlewareGroups dan di dalam array web.
protected $middlewareGroups = [
'web' => [
//...
\App\Http\Middleware\HandleInertiaRequests::class,
],
'api' => [
//...
]
]
Langkah 3 - Konfigurasi Shared Data
Middleware di Inertia akan bersifat global dan bisa diakses disemua component yang ada di dalam React.js nantinya, oleh sebab itu kita akan manfaatkan untuk menaruh data yang bersifat global, contohnya adalah alert / notifikasi.
Sekarang silahkan buka file app/Http/Middleware/handleInertiaRequest.php, kemudian cari kode berikut ini :
public function share(Request $request): array
{
return array_merge(parent::share($request), [
//
]);
}
kemudian ubahlah menjadi seperti berikut ini.
public function share(Request $request): array
{
return array_merge(parent::share($request), [
//session
'session' => [
'success' => fn () => $request->session()->get('success'),
],
]);
}
Di atas, kita menambahkan key baru dengan nama session dan di dalamnya terdapat key lagi yang bernama success dan berisi session yang bernama success.
Langkah 4 - Konfigurasi Root Template
Terakhir, kita akan membuat halaman view yang nanti akan digunakan Inertia sebagai root template-nya. Dan pada view ini kita bisa manfaatkan untuk menaruh file-file CSS maupun JavaScript yang kita punya.
Silahkan buat file baru dengan nama app.blade.php di dalam folder resources/views, kemudian masukkan kode berikut ini di dalamnya.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0" />
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet">
@viteReactRefresh
@vite('resources/js/app.jsx')
@inertiaHead
<style>
body {
background-color: lightgray
}
</style>
</head>
<body>
@inertia
</body>
</html>
Di atas, kita memanggil directive @viteReactRefresh, yang fungsinya agar hot reload dijalankan atau kita tidak perlu melakukan refresh halaman secara manual ketika terjadi perubahan.
Kemudian kita panggil file app.jsx menggunakan Vite. File tersebut akan kita buat nanti saat konfigurasi client-side.
@vite('resources/js/app.jsx')
Setelah itu, kita juga memanggil @inertiaHead.
@inertiaHead
Terakhir, kita juga menambahkan directive @inertia yang nanti digunakan untuk me-render setiap component yang menggunakan template ini.
@inertia
Sampai disini pembahasan bagaimana cara melakukan konfigurasi Inertia.js di Laravel secara server side. Pada artikel selanjutnya kita akan belajar melakukan konfigurasi Inertia.js secara client-side.
Terima Kasih