Halo teman-teman semuanya, pada artikel kali ini kita semua akan belajar bagaimana cara melakukan proses delete data post dari database di Laravel.
Saat kita melakukan proses delete data, maka tidak hanya data yang di dalam database saja yang dihapus, selainkan gambar yang terkait data tersebut juga akan dihapus dari folder storage.
Langkah 1 - Menambahkan Method Destroy
Disini kita akan menambahkan method baru di dalam controller post, method ini nanti kita gunakan untuk menghapus data dari database melalui Model dan juga menghapus gambar dari folder storage Laravel.
Silahkan teman-teman buka file app/Http/Controllers/PostController.php, kemudian ubah semua kode-nya menjadi seperti berikut ini.
app/Http/Controllers/PostController.php
<?php
namespace App\Http\Controllers;
//import Model "Post
use App\Models\Post;
use Illuminate\Http\Request;
//return type View
use Illuminate\View\View;
//return type redirectResponse
use Illuminate\Http\RedirectResponse;
//import Facade "Storage"
use Illuminate\Support\Facades\Storage;
class PostController extends Controller
{
/**
* index
*
* @return View
*/
public function index(): View
{
//get posts
$posts = Post::latest()->paginate(5);
//render view with posts
return view('posts.index', compact('posts'));
}
/**
* create
*
* @return View
*/
public function create(): View
{
return view('posts.create');
}
/**
* store
*
* @param mixed $request
* @return RedirectResponse
*/
public function store(Request $request): RedirectResponse
{
//validate form
$this->validate($request, [
'image' => 'required|image|mimes:jpeg,jpg,png|max:2048',
'title' => 'required|min:5',
'content' => 'required|min:10'
]);
//upload image
$image = $request->file('image');
$image->storeAs('public/posts', $image->hashName());
//create post
Post::create([
'image' => $image->hashName(),
'title' => $request->title,
'content' => $request->content
]);
//redirect to index
return redirect()->route('posts.index')->with(['success' => 'Data Berhasil Disimpan!']);
}
/**
* show
*
* @param mixed $id
* @return View
*/
public function show(string $id): View
{
//get post by ID
$post = Post::findOrFail($id);
//render view with post
return view('posts.show', compact('post'));
}
/**
* edit
*
* @param mixed $id
* @return View
*/
public function edit(string $id): View
{
//get post by ID
$post = Post::findOrFail($id);
//render view with post
return view('posts.edit', compact('post'));
}
/**
* update
*
* @param mixed $request
* @param mixed $id
* @return RedirectResponse
*/
public function update(Request $request, $id): RedirectResponse
{
//validate form
$this->validate($request, [
'image' => 'image|mimes:jpeg,jpg,png|max:2048',
'title' => 'required|min:5',
'content' => 'required|min:10'
]);
//get post by ID
$post = Post::findOrFail($id);
//check if image is uploaded
if ($request->hasFile('image')) {
//upload new image
$image = $request->file('image');
$image->storeAs('public/posts', $image->hashName());
//delete old image
Storage::delete('public/posts/'.$post->image);
//update post with new image
$post->update([
'image' => $image->hashName(),
'title' => $request->title,
'content' => $request->content
]);
} else {
//update post without image
$post->update([
'title' => $request->title,
'content' => $request->content
]);
}
//redirect to index
return redirect()->route('posts.index')->with(['success' => 'Data Berhasil Diubah!']);
}
/**
* destroy
*
* @param mixed $post
* @return void
*/
public function destroy($id): RedirectResponse
{
//get post by ID
$post = Post::findOrFail($id);
//delete image
Storage::delete('public/posts/'. $post->image);
//delete post
$post->delete();
//redirect to index
return redirect()->route('posts.index')->with(['success' => 'Data Berhasil Dihapus!']);
}
}
Dari perubahan kode di atas, kita menambahkan method baru dengan nama destroy dan pada parameternya kita berikan $id.
public function destroy($id): RedirectResponse
{
//...
}
Di dalam method tersebut, pertama-tama kita melakukan get data post berdasarkan ID yang ada di parameter atau $id.
//get post by ID
$post = Post::findOrFail($id);
Jika data ditemukan, maka kita lanjutkan melakukan delete gambar yang ada di dalam folder storage/app/public/posts.
//delete image
Storage::delete('public/posts/'. $post->image);
Setelah gambar berhasil didelete, kita lanjutkan melakukan delete data di dalam database.
//delete post
$post->delete();
Jika data sudah berhasil didelete, maka kita akan redirect atau arahkan ke dalam route yang bernama posts.index dengan memberikan session flash dengan key success dan berisi value Data Berhasil Dihapus!.
//redirect to index
return redirect()->route('posts.index')->with(['success' => 'Data Berhasil Dihapus!']);
Langkah 2 - Uji Cobaa Delete Data
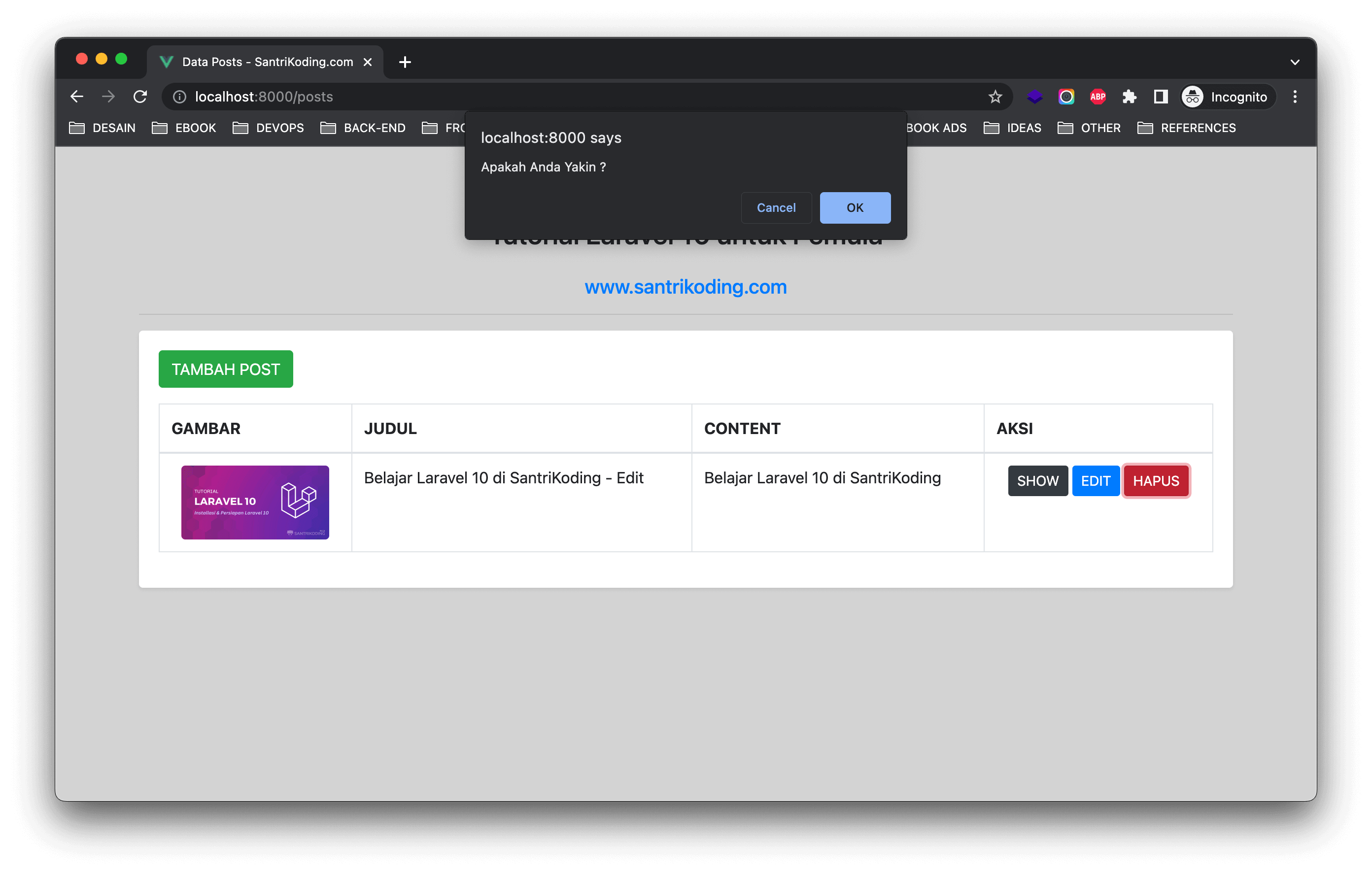
Silahkan teman-teman klik button DELETE disalah satu data yang teman-teman miliki, jika berhasil maka akan menampilkan sebuah alert konfirmasi.

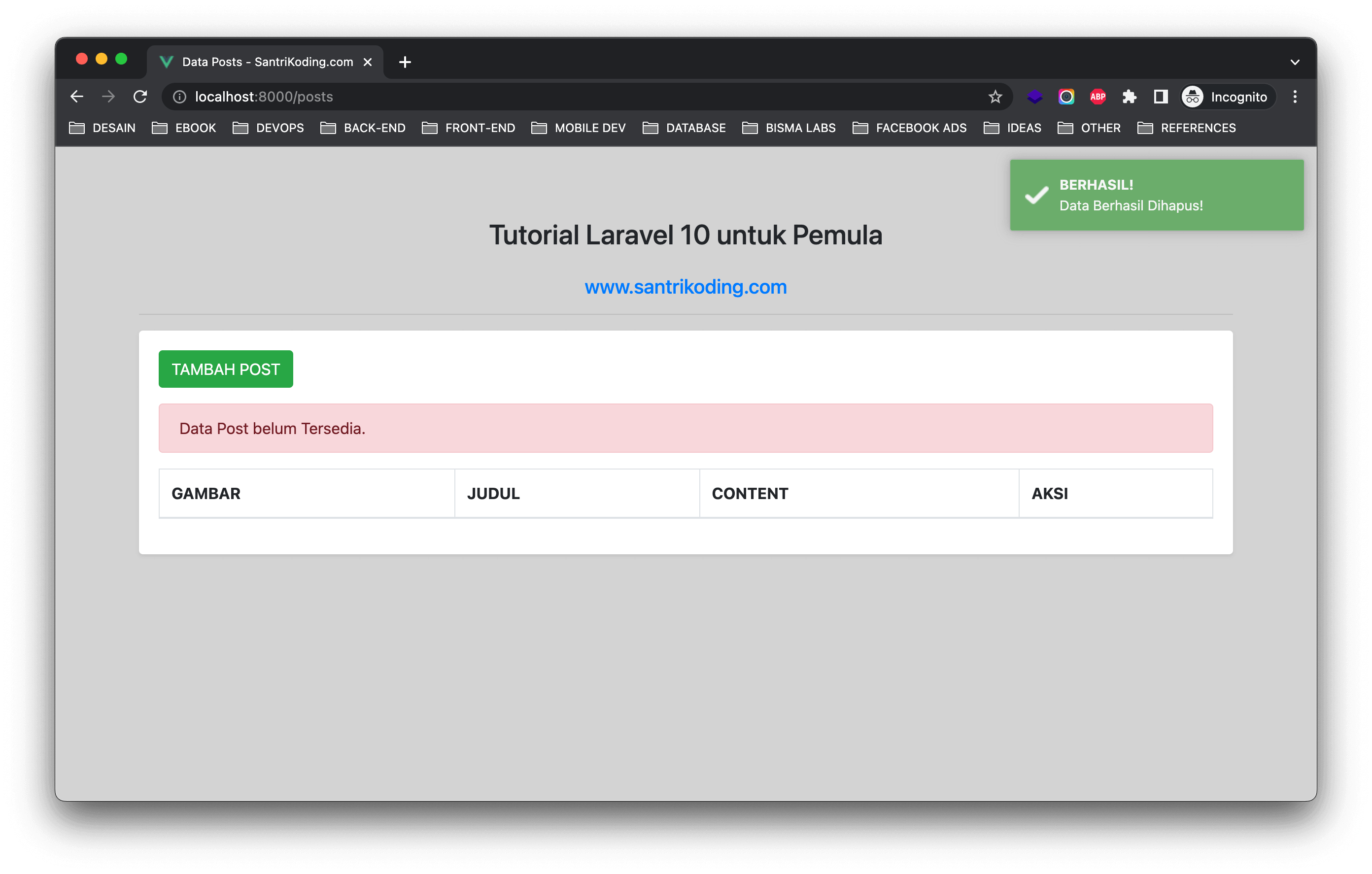
Silahkan klik OK, maka data akan berhasil dihapus dari database.

Sampai disini serti artikel tentang belajar Laravel 10 untuk pemula, jika teman-teman mengalami kendala atau kesulitan dalam belajar, maka bisa bergabung di group Telegram SantriKoding.
SOURCE CODE : https://github.com/SantriKoding-com/CRUD-Laravel-10
Terima Kasih