Halo teman-teman semuanya, pada artikel kali ini kita semua akan belajar bagaimana cara menampilkan data dari database berdasarkan ID atau menampilkan detail data di Laravel.
Langkah 1 - Menambahkan Method Show
Hal pertama yang harus kita lakukan adalah menambahkan method baru di dalam controller, method ini nanti kita gunakan untuk mencari data berdasarkan ID.
Silahkan teman-teman buka file app/Http/Controllers/PostController.php, kemudian ubah semua kode-nya menjadi seperti berikut ini.
app/Http/Controllers/PostController.php
<?php
namespace App\Http\Controllers;
//import Model "Post
use App\Models\Post;
//return type View
use Illuminate\View\View;
//return type redirectResponse
use Illuminate\Http\RedirectResponse;
use Illuminate\Http\Request;
class PostController extends Controller
{
/**
* index
*
* @return void
*/
public function index(): View
{
//get posts
$posts = Post::latest()->paginate(5);
//render view with posts
return view('posts.index', compact('posts'));
}
/**
* create
*
* @return void
*/
public function create(): View
{
return view('posts.create');
}
/**
* store
*
* @param mixed $request
* @return RedirectResponse
*/
public function store(Request $request): RedirectResponse
{
//validate form
$this->validate($request, [
'image' => 'required|image|mimes:jpeg,jpg,png|max:2048',
'title' => 'required|min:5',
'content' => 'required|min:10'
]);
//upload image
$image = $request->file('image');
$image->storeAs('public/posts', $image->hashName());
//create post
Post::create([
'image' => $image->hashName(),
'title' => $request->title,
'content' => $request->content
]);
//redirect to index
return redirect()->route('posts.index')->with(['success' => 'Data Berhasil Disimpan!']);
}
/**
* show
*
* @param mixed $id
* @return View
*/
public function show(string $id): View
{
//get post by ID
$post = Post::findOrFail($id);
//render view with post
return view('posts.show', compact('post'));
}
}
Dari penambahan kode di atas, kita menambahkan method baru dengan nama show dan di dalamnya kita berikan parameter $id. Parameter tersebut akan bernilai dinamis, yaitu sesuai ID data yang dipanggil.
public function show(string $id): View
{
//...
}
Di dalam method di atas, kita melakukan get data post berdasarkan variable $id yang ada di dalam parameter.
//get post by ID
$post = Post::findOrFail($id);
Jika data berhasil ditemukan, maka kita akan kirimkan ke dalam view menggunakan fungsi compact.
//render view with post
return view('posts.show', compact('post'));
Langkah 2 - Membuat View Detail Post
Sekarang kita lanjutkan belajar menampilkan data yang dikirimkan oleh controller di dalam view. Silahkan teman-teman buat file baru dengan nama show.blade.php di dalam folder resources/views/posts, kemudian masukkan kode berikut ini di dalamnya.
resources/views/posts/show.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Detail Data Post - SantriKoding.com</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body style="background: lightgray">
<div class="container mt-5 mb-5">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card border-0 shadow-sm rounded">
<div class="card-body">
<img src="{{ asset('storage/posts/'.$post->image) }}" class="w-100 rounded">
<hr>
<h4>{{ $post->title }}</h4>
<p class="tmt-3">
{!! $post->content !!}
</p>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</body>
</html>
Karena data yang dikirimkan oleh controller dalam bentuk object, maka kita tinggal memanggil nama field-nya saja.
Contohnya, untuk memanggil gambar kita bisa seperti ini.
<img src="{{ asset('storage/posts/'.$post->image) }}" class="w-100 rounded">
Atau untuk memanggil title kita bisa menggunakan kode seperti berikut ini.
<h4>{{ $post->title }}</h4>
Dan terakhir, untuk content karena isinya mengandung sintaks HTML, maka kita perlu menampilkannya dengan sintaks kusus, yaitu seperti berikut ini.
{!! $post->content !!}
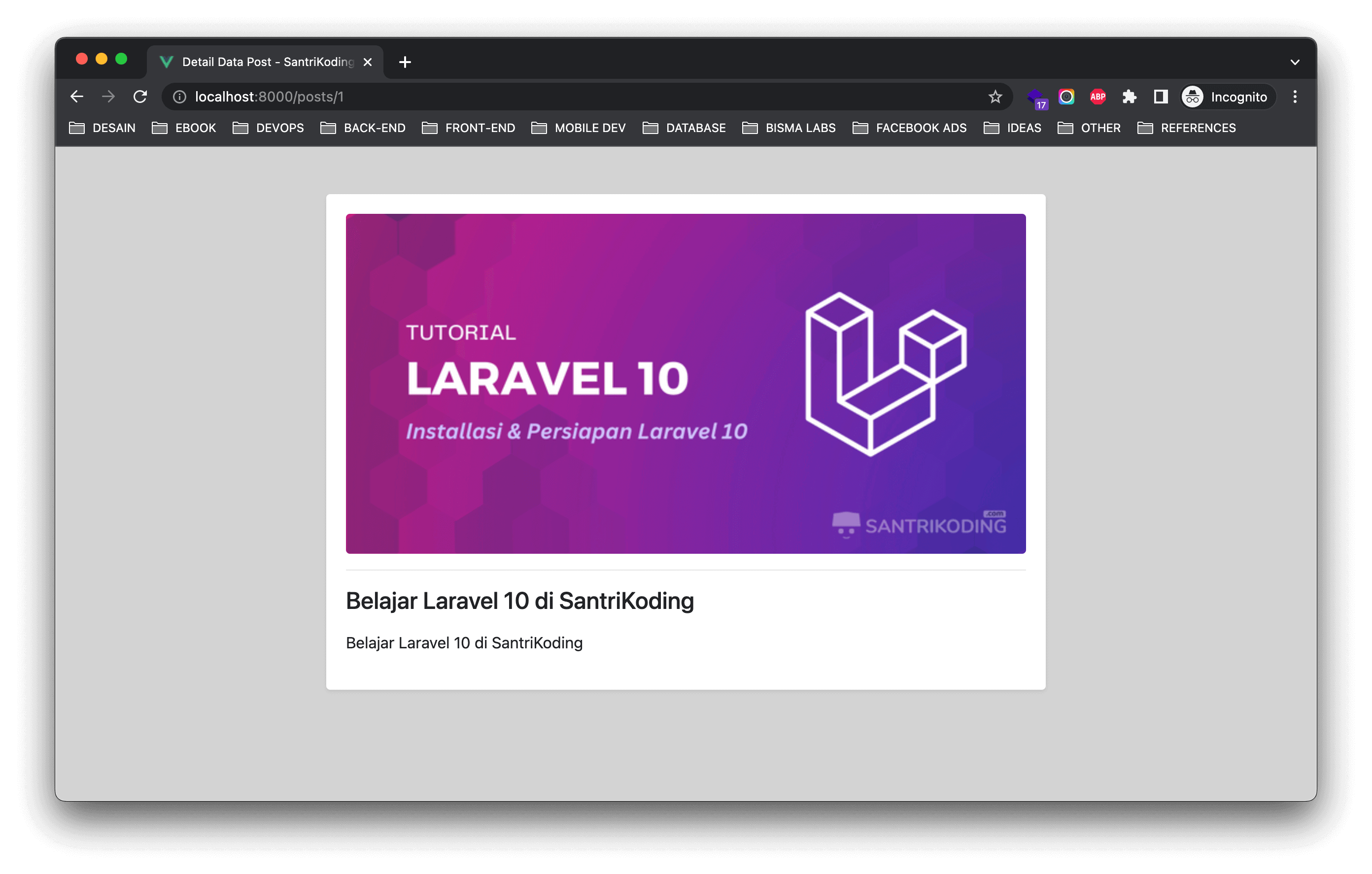
Langkah 3 - Uji Coba Menampilkan Detail Data Post
Silahkan teman-teman klik button SHOW di salah satu data yang ada pada halaman posts index, jika berhasil, maka akan menampilkan hasil seperti berikut ini.

Sampai disini pembahasan bagaimana cara menampilkan data berdasarkan ID di dalam Laravel, untuk artikel berikutnya kita bersama-sama akan belajar bagaimana cara membuat proses edit dan juga update ke dalam database di Laravel.
Terima Kasih