Halo teman-teman semuanya, pada artikel kali ini kita akan melanjutkan belajar bagaimana cara membuat proses edit dan update data ke dalam database di Laravel.
Nanti kita juga akan belajar bagaimana cara membuat kondisi apabila gambar diperbarui dan tidak diperbarui saat proses edit dan update.
Langkah 1 - Menambahkan Method Edit dan Update
Hal yang harus kita lakukan pertama kali adalah menambahkan 2 method di dalam controller, method tersebut adalah :
function edit - method yang digunakan untuk menampilkan halaman form edit data.function update - method yang digunakan untuk memproses data yang akan diupdate ke dalam database.
Silahkan teman-teman buka file app/Http/Controllers/PostController.php, kemudian ubah semua kode-nya menjadi seperti berikut ini.
app/Http/Controllers/PostController.php
<?php
namespace App\Http\Controllers;
//import Model "Post
use App\Models\Post;
use Illuminate\Http\Request;
//return type View
use Illuminate\View\View;
//return type redirectResponse
use Illuminate\Http\RedirectResponse;
//import Facade "Storage"
use Illuminate\Support\Facades\Storage;
class PostController extends Controller
{
/**
* index
*
* @return View
*/
public function index(): View
{
//get posts
$posts = Post::latest()->paginate(5);
//render view with posts
return view('posts.index', compact('posts'));
}
/**
* index
*
* @return View
*/
public function create(): View
{
return view('posts.create');
}
/**
* store
*
* @param mixed $request
* @return RedirectResponse
*/
public function store(Request $request): RedirectResponse
{
//validate form
$this->validate($request, [
'image' => 'required|image|mimes:jpeg,jpg,png|max:2048',
'title' => 'required|min:5',
'content' => 'required|min:10'
]);
//upload image
$image = $request->file('image');
$image->storeAs('public/posts', $image->hashName());
//create post
Post::create([
'image' => $image->hashName(),
'title' => $request->title,
'content' => $request->content
]);
//redirect to index
return redirect()->route('posts.index')->with(['success' => 'Data Berhasil Disimpan!']);
}
/**
* show
*
* @param mixed $id
* @return View
*/
public function show(string $id): View
{
//get post by ID
$post = Post::findOrFail($id);
//render view with post
return view('posts.show', compact('post'));
}
/**
* edit
*
* @param mixed $id
* @return View
*/
public function edit(string $id): View
{
//get post by ID
$post = Post::findOrFail($id);
//render view with post
return view('posts.edit', compact('post'));
}
/**
* update
*
* @param mixed $request
* @param mixed $id
* @return RedirectResponse
*/
public function update(Request $request, $id): RedirectResponse
{
//validate form
$this->validate($request, [
'image' => 'image|mimes:jpeg,jpg,png|max:2048',
'title' => 'required|min:5',
'content' => 'required|min:10'
]);
//get post by ID
$post = Post::findOrFail($id);
//check if image is uploaded
if ($request->hasFile('image')) {
//upload new image
$image = $request->file('image');
$image->storeAs('public/posts', $image->hashName());
//delete old image
Storage::delete('public/posts/'.$post->image);
//update post with new image
$post->update([
'image' => $image->hashName(),
'title' => $request->title,
'content' => $request->content
]);
} else {
//update post without image
$post->update([
'title' => $request->title,
'content' => $request->content
]);
}
//redirect to index
return redirect()->route('posts.index')->with(['success' => 'Data Berhasil Diubah!']);
}
}
Dari perubahan kode di atas, pertama-tama kita import dulu Facade Storage dari Laravel. Ini akan kita gunakan nantinya untuk menghapus file gambar yang ada di dalam Laravel.
//import Facade "Storage"
use Illuminate\Support\Facades\Storage;
Kemudian kita buat method baru dengan nama edit dan di dalamnya kita berikan parameter $id. Method ini kode-nya hampir sama dengan method show, karena tujuannya sama-sama untuk menampilkan detail data berdasarkan ID.
public function edit(string $id): View
{
//...
}
Di dalam method tersebut, kita lakukan get data post berdasarkan ID yang diambil dari parameter atau variable $id.
//get post by ID
$post = Post::findOrFail($id);
Jika data ditemukan, maka kita kirimkan ke dalam view menggunakan fungsi compact.
//render view with post
return view('posts.edit', compact('post'));
Setelah itu, kita buat method lagi dengan nama update. Method inilah yang digunakan untuk memproses data yang akan diupdate ke dalam database.
public function update(Request $request, $id): RedirectResponse
{
//...
}
Di dalam method tersebut, pertama-tama kita buat validasi terlebih dahulu, sama seperti yang ada di dalam method store. Beda-nya hanya pada validasi image kita tidak memberikan rule required, karena image disini tidak wajib diupdate data-nya.
//validate form
$this->validate($request, [
'image' => 'image|mimes:jpeg,jpg,png|max:2048',
'title' => 'required|min:5',
'content' => 'required|min:10'
]);
Dari penambahan validasi di atas, kurang lebih seperti berikut ini penjelasannya.
| KEY |
VALIDATION |
KETERANGAN |
image |
image |
field harus berupa gambar |
|
mimes:jpeg,jpg,png |
filed harus memiliki extensi jpeg, jpg dan png. |
|
max:2048 |
field maksimal berukuran 2048 Mb / 2Mb. |
title |
required |
field wajib diisi. |
|
min:5 |
field minimal memiliki 5 karakter/huruf. |
content |
required |
field wajib diisi. |
|
min:10 |
field minimal memiliki 10 karakter/huruf. |
Jika data yang dikirimkan sudah sesuai dengan validasi di atas, maka kita lanjutkan mencari data berdasarkan ID yang diambil dari parameter.
//get post by ID
$post = Post::findOrFail($id);
Tujuannya, agar nanti kita bisa mengambil object dari data di atas dan bisa digunakan untuk melakukan proses update data.
Setelah itu, kita membuat kondisi untuk memastikan apakah ada sebuah request file yang bernama image.
//check if image is uploaded
if ($request->hasFile('image')) {
//upload gambar baru
//hapus gambar lama
//update data ke database
} else {
//update data ke database
}
Di atas, jika ada request file dengan nama image, artinya kita akan melakukan upload gambar baru.
//upload new image
$image = $request->file('image');
$image->storeAs('public/posts', $image->hashName());
Kemudian kita hapus gambar yang lama di dalam Laravel menggunakan Storage::delete.
//delete old image
Storage::delete('public/posts/'.$post->image);
Dan kita lakukan update data ke dalam database dengan menyertakan gambar yang baru.
//update post with new image
$post->update([
'image' => $image->hashName(),
'title' => $request->title,
'content' => $request->content
]);
Tapi jika tidak ada request file dengan nama image, maka kita cukup melakukan update data ke dalam database untuk title dan content saja.
//update post without image
$post->update([
'title' => $request->title,
'content' => $request->content
]);
Setelah itu, kita redirect atau arahkan ke route yang bernama posts.index dengan menambahkan session flash data dengan key success dan memiliki value Data Berhasil Diubah!.
//redirect to index
return redirect()->route('posts.index')->with(['success' => 'Data Berhasil Diubah!']);
Langkah 2 - Membuat View Form Edit
Setelah berhasil menambahkan 2 method di dalam controller, maka sekarang kita akan lanjutkan membuat view yang digunakan untuk menampilkan halaman form edit.
Silahkan teman-teman buat file baru dengan nama edit.blade.php di dalam folder resources/views/posts, kemudian masukkan kode berikut ini di dalamnya.
resources/views/posts/edit.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Edit Data Post - SantriKoding.com</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body style="background: lightgray">
<div class="container mt-5 mb-5">
<div class="row">
<div class="col-md-12">
<div class="card border-0 shadow-sm rounded">
<div class="card-body">
<form action="{{ route('posts.update', $post->id) }}" method="POST" enctype="multipart/form-data">
@csrf
@method('PUT')
<div class="form-group">
<label class="font-weight-bold">GAMBAR</label>
<input type="file" class="form-control" name="image">
</div>
<div class="form-group">
<label class="font-weight-bold">JUDUL</label>
<input type="text" class="form-control @error('title') is-invalid @enderror" name="title" value="{{ old('title', $post->title) }}" placeholder="Masukkan Judul Post">
<!-- error message untuk title -->
@error('title')
<div class="alert alert-danger mt-2">
{{ $message }}
</div>
@enderror
</div>
<div class="form-group">
<label class="font-weight-bold">KONTEN</label>
<textarea class="form-control @error('content') is-invalid @enderror" name="content" rows="5" placeholder="Masukkan Konten Post">{{ old('content', $post->content) }}</textarea>
<!-- error message untuk content -->
@error('content')
<div class="alert alert-danger mt-2">
{{ $message }}
</div>
@enderror
</div>
<button type="submit" class="btn btn-md btn-primary">UPDATE</button>
<button type="reset" class="btn btn-md btn-warning">RESET</button>
</form>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<script src="https://cdn.ckeditor.com/4.13.1/standard/ckeditor.js"></script>
<script>
CKEDITOR.replace( 'content' );
</script>
</body>
</html>
Pada penambahan kode di atas, untuk menampilkan data pada form, kita cukup memanggil object-nya dan menaruhnya di dalam attribute value dan helper old. Contohnya seperti berikut ini.
value="{{ old('title', $post->title) }}"
Dan karena content berada di dalam textarea, maka kita tidak perlu menggunakan attribute value untuk menampilkannya.
{{ old('content', $post->content) }}
Kemudian untuk form action kita arahkan ke dalam route yang bernama posts.update dan kita berikan parameter ID.
<form action="{{ route('posts.update', $post->id) }}" method="POST" enctype="multipart/form-data">
//...
</form>
Route posts.update akan otomatis mengarah ke dalam method update yang ada di dalam controller.
Dan jangan lupa, untuk form edit kita wajib menambahkan @method('PUT'). Itu bertujuan untuk memberitahu bahwa method yang akan digunakan adalah PUT.
Langkah 3 - Uji Coba Edit dan Update Data
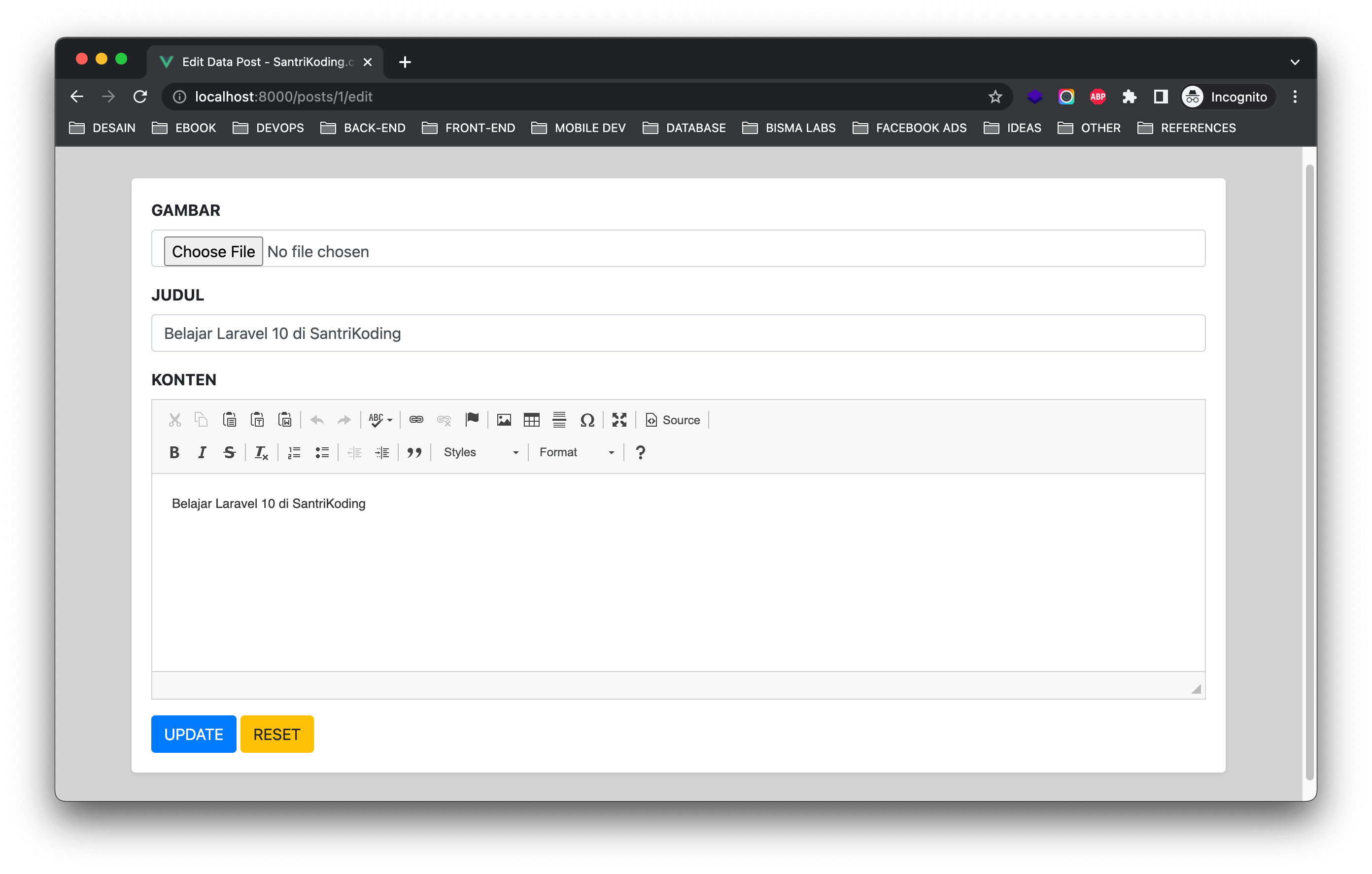
Silahkan teman-teman klik button EDIT yang ada pada halaman posts index, jika berhasil maka akan menampilkan halaman form edit yang kurang lebih seperti berikut ini.

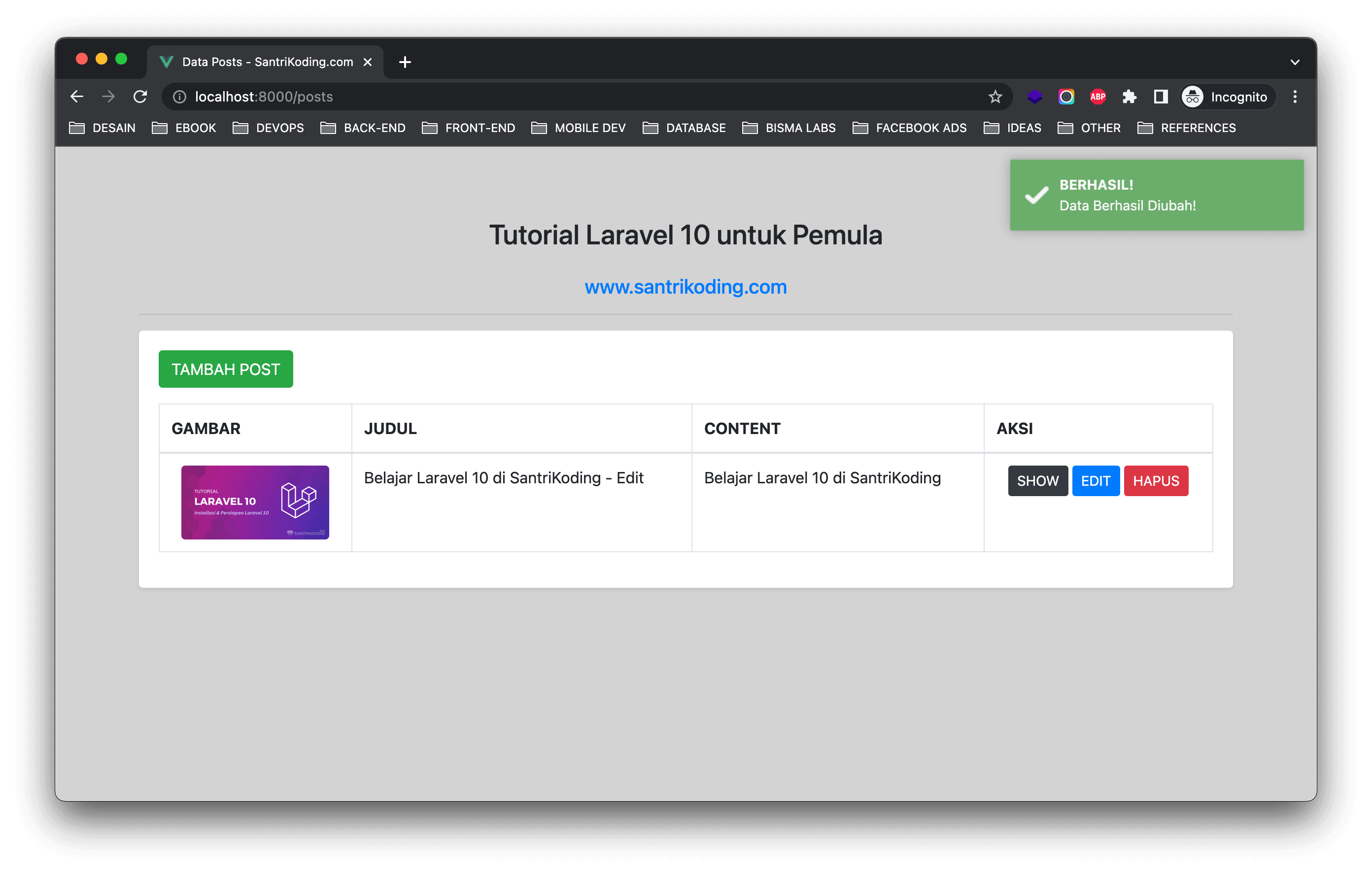
Silahkan ubah-ubah isi di dalamnya sesuai dengan keinginan dan klik button Update, jika berhasil maka kurang lebih seperti berikut ini.

Mungkin cukup sampai sini materi tentang bagaimana cara membuat proses edit dan juga update data di Laravel beserta upload gambar.
Pada artikel berikutnya, kita semua akan belajar bersama-sama bagaimana cara membuat proses delete data dari database di dalam Laravel.
Terima Kasih