Halo teman-teman semuanya, pada artikel kali ini kita semua akan belajar bersama-sama bagaimana cara membuat proses insert data ke dalam database menggunakan Laravel 10. Tidak hanyak itu, kita juga akan belajar melakukan proses upload gambar di dalam Laravel dengan mudah.
Langkah 1 - Menambahkan Method Create dan Store
Tentu saja hal pertama yang harus kita lakukan adalah menambahkan 2 method di dalam controller, apa saja method tersebut? yaitu :
function create - method yang digunakan untuk menampilkan halaman form tambah datafunction store - method yang digunakan untuk memproses data ke dalam database dan juga melakukan upload gambar.
Sekarang, silahkan teman-teman buka file app/Http/Controllers/PostController.php, kemudian ubah kode-nya menjadi seperti berikut ini.
app/Http/Controllers/PostController.php
<?php
namespace App\Http\Controllers;
//import Model "Post
use App\Models\Post;
//return type View
use Illuminate\View\View;
//return type redirectResponse
use Illuminate\Http\RedirectResponse;
use Illuminate\Http\Request;
class PostController extends Controller
{
/**
* index
*
* @return View
*/
public function index(): View
{
//get posts
$posts = Post::latest()->paginate(5);
//render view with posts
return view('posts.index', compact('posts'));
}
/**
* create
*
* @return View
*/
public function create(): View
{
return view('posts.create');
}
/**
* store
*
* @param mixed $request
* @return RedirectResponse
*/
public function store(Request $request): RedirectResponse
{
//validate form
$this->validate($request, [
'image' => 'required|image|mimes:jpeg,jpg,png|max:2048',
'title' => 'required|min:5',
'content' => 'required|min:10'
]);
//upload image
$image = $request->file('image');
$image->storeAs('public/posts', $image->hashName());
//create post
Post::create([
'image' => $image->hashName(),
'title' => $request->title,
'content' => $request->content
]);
//redirect to index
return redirect()->route('posts.index')->with(['success' => 'Data Berhasil Disimpan!']);
}
}
Dari perubahan kode di atas, pertama kita import return type redirectResponse.
//return type redirectResponse
use Illuminate\Http\RedirectResponse;
Kemudian kita menambahkan method baru yang bernama create.
public function create(): View
{
//...
}
Di dalam method tersebut kita melakukan return dengan mengarahkan ke dalam sebuah view yang nanti akan kita buat, yaitu resources/views/posts/create.blade.php. Jika teman-teman cari file tersebut, maka tidak akan menemukannya, karena kita akan membuatnya nanti.
return view('posts.create');
Setelah itu, kita juga membuat method yang bernama store. Method ini akan kita gunakan untuk memproses data dan memasukkannya ke dalam database dan sekaligus membuat fungsi untuk melakukan upload gambar.
public function store(Request $request): RedirectResponse
{
//...
}
Di dalam method tersebut, pertama-tama kita membuat validasi terlebih dahulu. Fungsinya untuk memastikan data yang dikirimkan sudah sesuai dengan yang diharapkan.
//validate form
$this->validate($request, [
'image' => 'required|image|mimes:jpeg,jpg,png|max:2048',
'title' => 'required|min:5',
'content' => 'required|min:10'
]);
Dari validasi di atas, kurang lebih penjelasannya seperti berikut ini.
| KEY |
VALIDATION |
KETERANGAN |
image |
required |
field wajib diisi. |
|
image |
field harus berupa gambar |
|
mimes:jpeg,jpg,png |
filed harus memiliki extensi jpeg, jpg dan png. |
|
max:2048 |
field maksimal berukuran 2048 Mb / 2Mb. |
title |
required |
field wajib diisi. |
|
min:5 |
field minimal memiliki 5 karakter/huruf. |
content |
required |
field wajib diisi. |
|
min:10 |
field minimal memiliki 10 karakter/huruf. |
Jika data yang dikirimkan sudah sesuai dengan validasi di atas, maka langkah selanjutnya adalah melakukan upload gambar.
//upload image
$image = $request->file('image');
$image->storeAs('public/posts', $image->hashName());
Di atas, kita membuat variable baru dengan nama $image dan berisi request dengan jenis file yang bernama image. Request tersebut merupakan file yang dikirim dari form.
Setelah itu, kita upload gambar tersebut menggunakan method storeAs bawaan dari Laravel dan kita akan menyimpannya ke dalam folder storage/app/public/posts dan nama dari file gambar tersebut akan dirandom menggunakan method hashName().
Jika gambar sudah berhasil diupload, langkah selanjutnya adalah melakukan insert data ke dalam database, yaitu ke dalam table posts dan disini kita memanfaatkan Eloquent dan Model untuk proses insert data-nya.
//create post
Post::create([
'image' => $image->hashName(),
'title' => $request->title,
'content' => $request->content
]);
Jika proses insert data berhasil dilakukan, maka kita akan redirect atau arahkan ke dalam route yang bernama posts.index dengan memberikan session flash yang memiliki key success dan isinya adalah Data Berhasil Disimpan!.
//redirect to index
return redirect()->route('posts.index')->with(['success' => 'Data Berhasil Disimpan!']);
Langkah 2 - Membuat View Form Create
Setelah berhasil membuat 2 method di dalam controller, maka kita bisa lanjutkan membuat view untuk menampilkan halaman tambah data post.
Silahkan teman-teman buat file baru dengan nama create.blade.php di dalam folder resources/views/posts, kemudian masukkan kode berikut ini di dalamnya.
resources/views/posts/create.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Tambah Data Post - SantriKoding.com</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body style="background: lightgray">
<div class="container mt-5 mb-5">
<div class="row">
<div class="col-md-12">
<div class="card border-0 shadow-sm rounded">
<div class="card-body">
<form action="{{ route('posts.store') }}" method="POST" enctype="multipart/form-data">
@csrf
<div class="form-group">
<label class="font-weight-bold">GAMBAR</label>
<input type="file" class="form-control @error('image') is-invalid @enderror" name="image">
<!-- error message untuk title -->
@error('image')
<div class="alert alert-danger mt-2">
{{ $message }}
</div>
@enderror
</div>
<div class="form-group">
<label class="font-weight-bold">JUDUL</label>
<input type="text" class="form-control @error('title') is-invalid @enderror" name="title" value="{{ old('title') }}" placeholder="Masukkan Judul Post">
<!-- error message untuk title -->
@error('title')
<div class="alert alert-danger mt-2">
{{ $message }}
</div>
@enderror
</div>
<div class="form-group">
<label class="font-weight-bold">KONTEN</label>
<textarea class="form-control @error('content') is-invalid @enderror" name="content" rows="5" placeholder="Masukkan Konten Post">{{ old('content') }}</textarea>
<!-- error message untuk content -->
@error('content')
<div class="alert alert-danger mt-2">
{{ $message }}
</div>
@enderror
</div>
<button type="submit" class="btn btn-md btn-primary">SIMPAN</button>
<button type="reset" class="btn btn-md btn-warning">RESET</button>
</form>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<script src="https://cdn.ckeditor.com/4.13.1/standard/ckeditor.js"></script>
<script>
CKEDITOR.replace( 'content' );
</script>
</body>
</html>
Dari penambahan kode di atas, kita membuat sebuah form yang mana untuk action-nya kita arahkan ke dalam route yang bernama posts.store. Route tersebut akan memanggil method di controller yang bernama store.
<form action="{{ route('posts.store') }}" method="POST" enctype="multipart/form-data">
//...
</form>
Jika teman-teman perhatikan, pada bagian form terdapat attribute enctype="multipart/form-data". Yups attribute tersebut wajib kita tambahkan jika ada sebuah upload file di dalam form-nya.
Kemudian di dalam JavaScript, teman-teman bisa perhatikan kita melakukan inisialisasi Rich Text Editor menggunakan CKEdtor. Dan kita akan terapkan ke dalam textarea yang memiliki name content.
<script>
CKEDITOR.replace( 'content' );
</script>
Langkah 3 - Uji Coba Insert Data Post
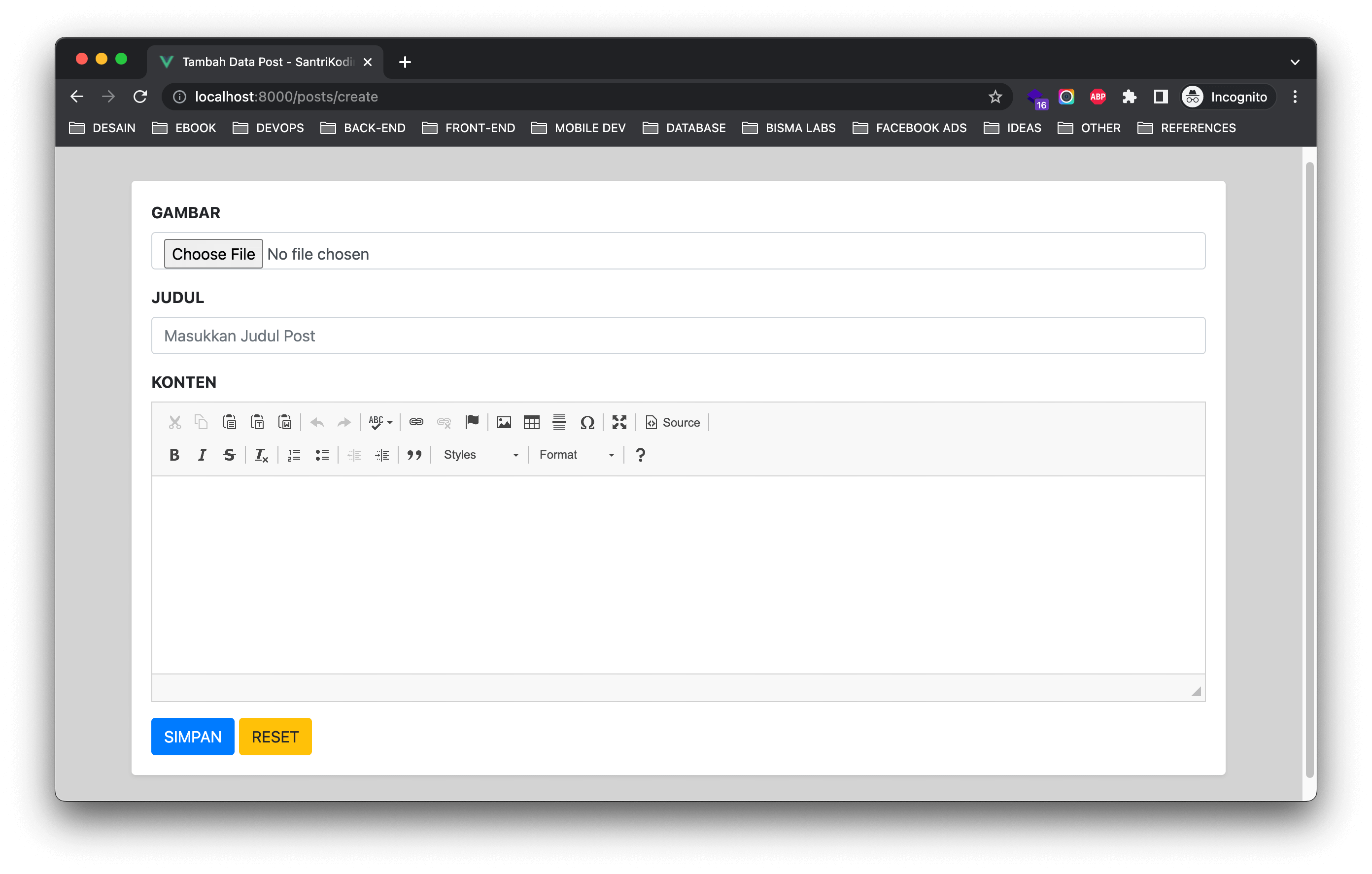
Silahkan teman-teman klik button TAMBAH POST pada halaman posts index atau bisa juga ke URL berikut ini http://localhost:8000/posts/create, jika berhasil maka akan menampilkan hasil seperti berikut ini.

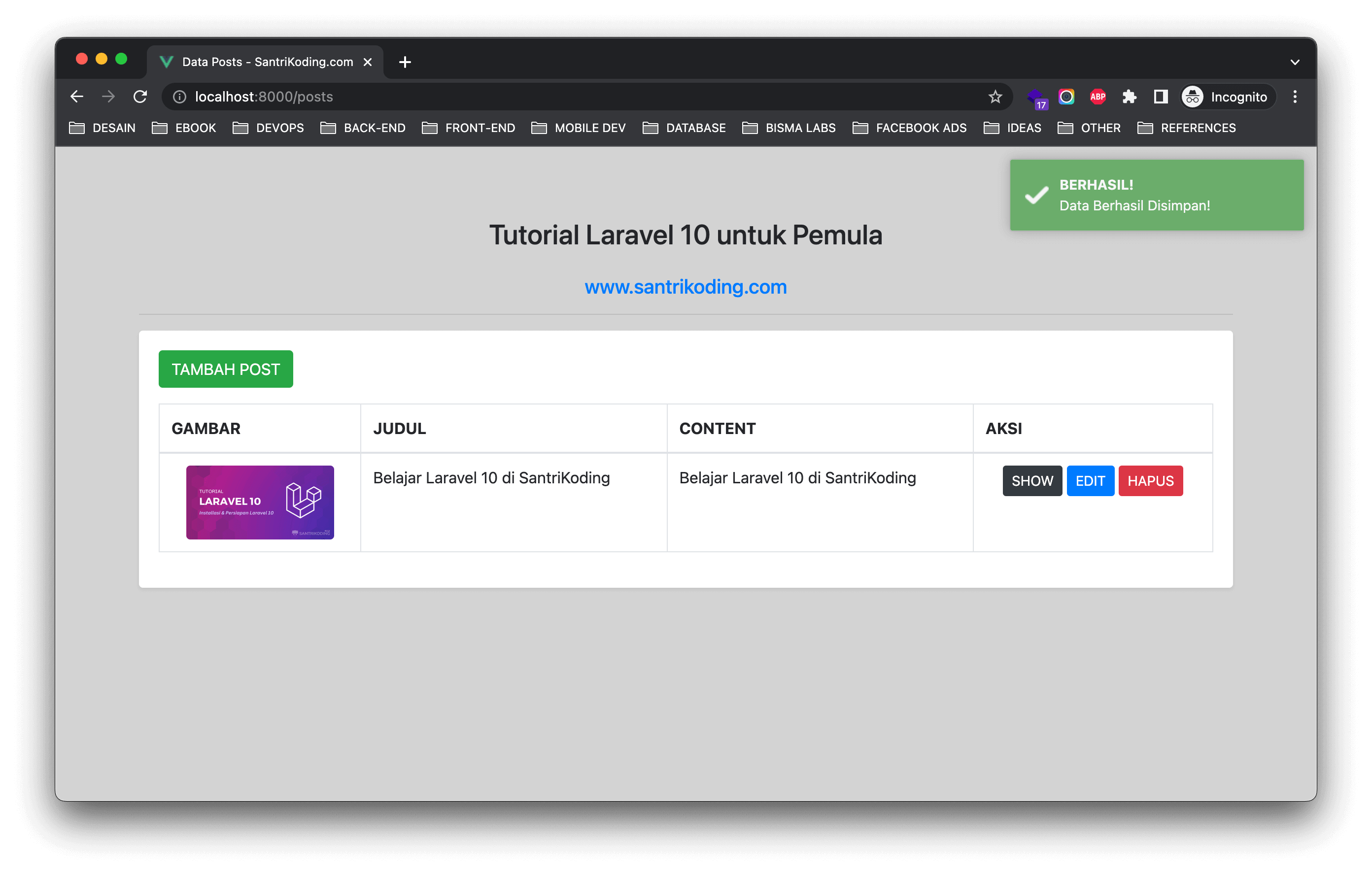
Silahkan masukkan data-data yang diinginkan, kemudian klik button SIMPAN. Jika berhasil maka kita akan diarahkan ke halaman posts index dengan menampilkan alert / notifikasi sukses tambah data.

Sampai disini pembahasan kita tentang bagaimana cara membuat proses insert data ke dalam database dan upload gambar menggunakan Laravel. Pada artikel berikutnya, kita semua akan belajar bagaimana cara menampilkan detail data berdasarkan ID.
Terima Kasih