Halo teman-teman semuanya, di artikel sebelum-sebelumnya kita telah banyak belajar seperti membuat proses register dan juga proses login, maka sekarang kita akan lanjutkan membuat halaman dashboard.
Pada halaman dashboard ini nanti kita akan gunakan untuk menampilkan data user yang sedang login dan kita juga akan menambahkan fitur logout di dalamnya.
Langkah 1 - Menampilkan Halaman Dashboard
Sekarang kita akan belajar menampilkan data user yang sedang login pada halaman dashboard. Silahkan buat file baru dengan nama dashboard.js di dalam folder pages, kemudian masukkan kode berikut ini di dalamnya.
//layout
import Layout from "../layouts/default";
//import hook react
import { useState, useEffect } from 'react';
//import Head
import Head from 'next/head';
//import router
import Router from 'next/router';
//import axios
import axios from 'axios';
//import js cookie
import Cookies from 'js-cookie';
function Dashboard() {
//get token
const token = Cookies.get('token');
//state user
const [user, setUser] = useState({});
//function "fetchData"
const fetchData = async () => {
//set axios header dengan type Authorization + Bearer token
axios.defaults.headers.common['Authorization'] = `Bearer ${token}`
//fetch user from Rest API
await axios.get(`${process.env.NEXT_PUBLIC_API_BACKEND}/api/user`)
.then((response) => {
//set response user to state
setUser(response.data);
})
}
//hook useEffect
useEffect(() => {
//check token empty
if(!token) {
//redirect login page
Router.push('/login');
}
//call function "fetchData"
fetchData();
}, []);
//function logout
const logoutHanlder = async () => {
//set axios header dengan type Authorization + Bearer token
axios.defaults.headers.common['Authorization'] = `Bearer ${token}`
//fetch Rest API
await axios.post(`${process.env.NEXT_PUBLIC_API_BACKEND}/api/logout`)
.then(() => {
//remove token from cookies
Cookies.remove("token");
//redirect halaman login
Router.push('/login');
});
};
return (
<Layout>
<Head>
<title>Login Account - SantriKoding.com</title>
</Head>
<div className="container" style={{ marginTop: "80px" }}>
<div className="row justify-content-center">
<div className="col-md-12">
<div className="card border-0 rounded shadow-sm">
<div className="card-body">
SELAMAT DATANG <strong className="text-uppercase">{user.name}</strong>
<hr />
<button onClick={logoutHanlder} className="btn btn-md btn-danger">LOGOUT</button>
</div>
</div>
</div>
</div>
</div>
</Layout>
)
}
export default Dashboard;
Dari penambahan kode di atas, pertama kita import layout terlebih dahulu.
//layout
import Layout from "../layouts/default";
Kemudian kita import hook useState dan useEffect dari React.js.
//import hook react
import { useState, useEffect } from 'react';
Dan kita juga import Head dari Next.js.
//import Head
import Head from 'next/head';
Kemudian kita import Router dari Next.js, ini akan kita gunakan untuk melakukan navigasi.
//import router
import Router from 'next/router';
Karena akan melakukan fetch data user dari server atau backend, maka kita juga akan import Axios.
//import axios
import axios from 'axios';
Dan terakhir, kita import Js Cookie, karena kita akan gunakan untuk get token yang ada di cookies browser.
//import js cookie
import Cookies from 'js-cookie';
Di dalam function component Dashboard, pertama kita define variable baru yang mana isinya mengambil data token dari cookies browser.
//get token
const token = Cookies.get('token');
Kemudian kita buat state baru yang nanti akan digunakan untuk menyimpan data user yang sedang login.
//state user
const [user, setUser] = useState({});
Di bawahnya, kita membuat method baru yang bernama fetchData. Method ini akan kita gunakan untuk melakukan get data user dari server melalui API.
//function "fetchData"
const fetchData = async () => {
//...
}
Di dalam method di atas, pertama kita setting atau atur headers yang berisikan token yang di dapatkan dari cookies.
//set axios header dengan type Authorization + Bearer token
axios.defaults.headers.common['Authorization'] = `Bearer ${token}`
Selanjutnya kita fetch ke server melalui Rest API untuk mendapatkan data user dan kita menggunakan Axios dengan method GET.
//fetch user from Rest API
await axios.get(`${process.env.NEXT_PUBLIC_API_BACKEND}/api/user`)
Jika response didapatkan, maka kita tinggal memasukkannya ke dalam state user.
//set response user to state
setUser(response.data);
Setelah itu, kita memanggil hook useEffeect, hook ini yang akan pertama kali dijalankan ketika halaman diakses. Di dalamnya kita melakukan pengecekan kondisi token.
Jika token tidak ada di dalam cookies browser, maka kita akan paksa redirect pada halaman login, yang artinya user tersebut belum melakukan proses login.
//check token empty
if(!token) {
//redirect login page
Router.push('/login');
}
Dan dibawahnya, kita memamnggil method yang sudah kita buat di atas, yaitu fetchData.
//call function "fetchData"
fetchData();
Dan untuk memanggil data user, di dalam template, kita bisa seperti berikut ini :
SELAMAT DATANG <strong className="text-uppercase">{user.name}</strong>
Selanjutnya, kita juga menambahkan method yang akan kita gunakan untuk proses logout, method tersebut bernama logoutHanlder. Dan method ini akan dijalankan, ketika button logout diklik.
<button onClick={logoutHanlder} className="btn btn-md btn-danger">LOGOUT</button>
//function logout
const logoutHanlder = async () => {
//...
}
Di dalam method di atas, sama seperti pada method fetchData, yaitu kita akan set headers menggunakan token yang di dapatkan dari cookies.
//set axios header dengan type Authorization + Bearer token
axios.defaults.headers.common['Authorization'] = `Bearer ${token}`
Kemudian kita melakukan Http Request ke server atau API untuk proses logout menggunakan Axios dengan method POST.
//fetch Rest API
await axios.post(`${process.env.NEXT_PUBLIC_API_BACKEND}/api/logout`)
Jika proses logout berhasil, hal pertama yang akan kita lakukan adalah menghapus token dari cookies browser.
//remove token from cookies
Cookies.remove("token");
Selanjutnya, kita akan redirect atau arahkan pada halaman /login.
//redirect halaman login
Router.push('/login');
Langkah 2 - Uji Coba Menampilkan Data User
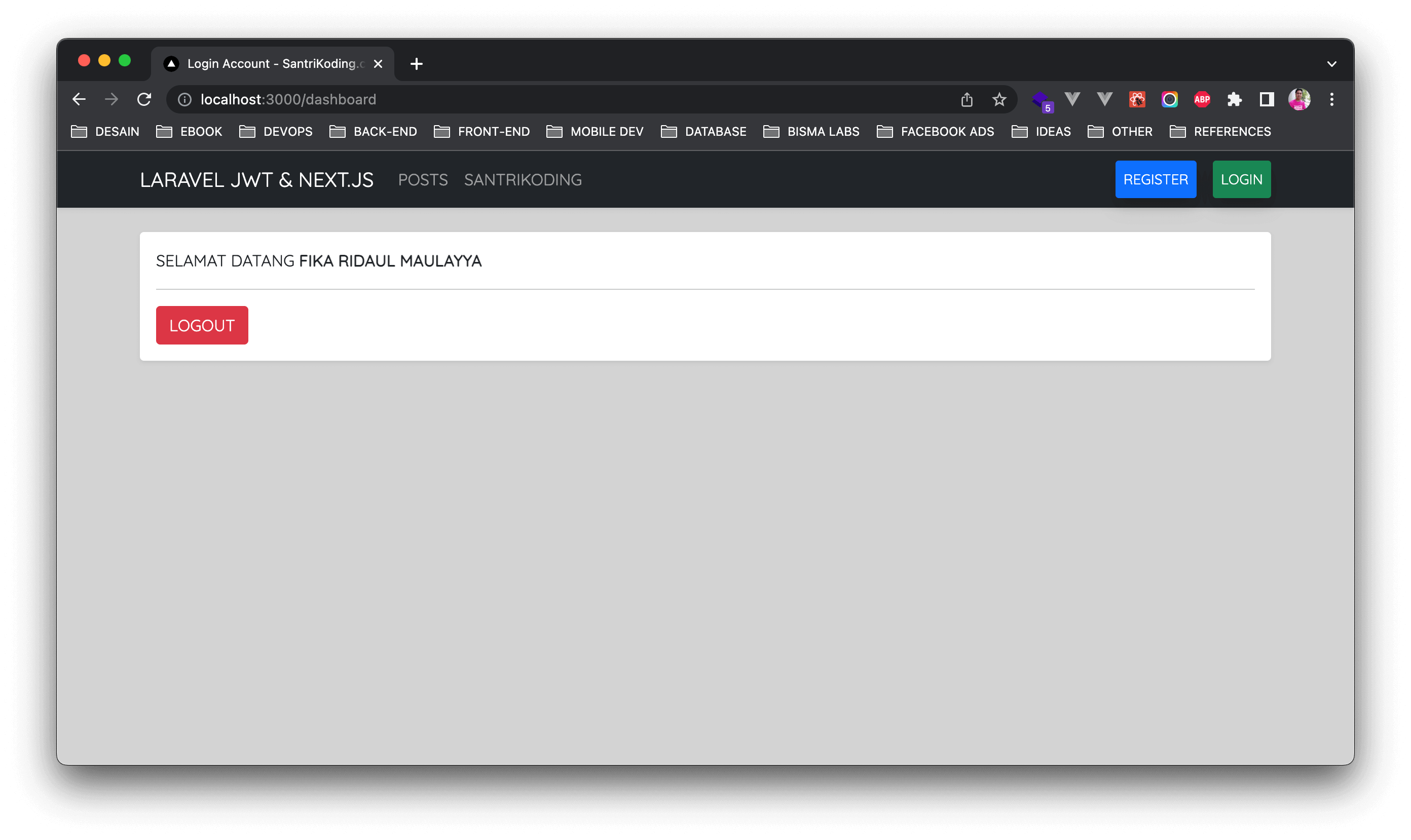
Sekarang silahkan coba melakukan proses login dan jika berhasil maka kita akan mendapatkan hasil seperti berikut ini :

Di atas, kita telah berhasil menampilkan nama user yang sedang login. Dan silahkan coba untuk klik button LOGOUT, maka kita akan diarahkan ke dalam halaman login lagi.
Sampai disini pembahasan tutorial membuat authentication dengan Laravel JWT dan Next.js. Jika teman-teman ada kendala saat mengikuti materinya, silahkan bisa bertanya melalui kolom komentar dibawah atau bisa melalui group telegram.
SOURCE CODE : https://github.com/SantriKoding-com/next.js-auth-jwt
Terima Kasih