Halo teman-teman semuanya, pada artikel sebelumnya kita telah belajar membuat project Laravel dengan JWT dan sekarang kita akan lanjutkan membuat project baru di Next.js.
Langkah 1 - Installasi Node.js
Syarat yang harus dilakukan sebelum membuat project Next.js adalah melakukan installasi Node.js terlebih dahulu. Karena kita akan menggunakan NPX yang ada di dalam Node.js untuk membuat project di Next.js.
Jika teman-teman belum memilikinya, silahkan download dan install Node.js di dalam komputer masing-masing, untuk lebih jelasnya bisa buka link berikut ini https://nodejs.org/en/download/.
Silahkan diinstall sesuai OS atau Operating System yang teman-teman gunakan. Dan untuk memastikan apakah Node.js sudah ada di dalam komputer, maka silahkan jalankan perintah berikut ini di dalam terminal/CMD.
node -v
npm -v
Jika berhasil, maka akan menampilkan versi dari Node.js dan Npm. Kurang lebih seperti berikut ini.

Langkah 2 - Membuat Project Baru di Next.js
Setelah berhasil melakukan installasi Node.js di dalam komputer, maka sekarang kita sudah bisa membuat project baru di Next.js.
Silahkan masuk di dalam folder dimana teman-teman akan menyimpan project-nya, kemudian jalankan perintah berikut ini di dalam terminal/CMD.
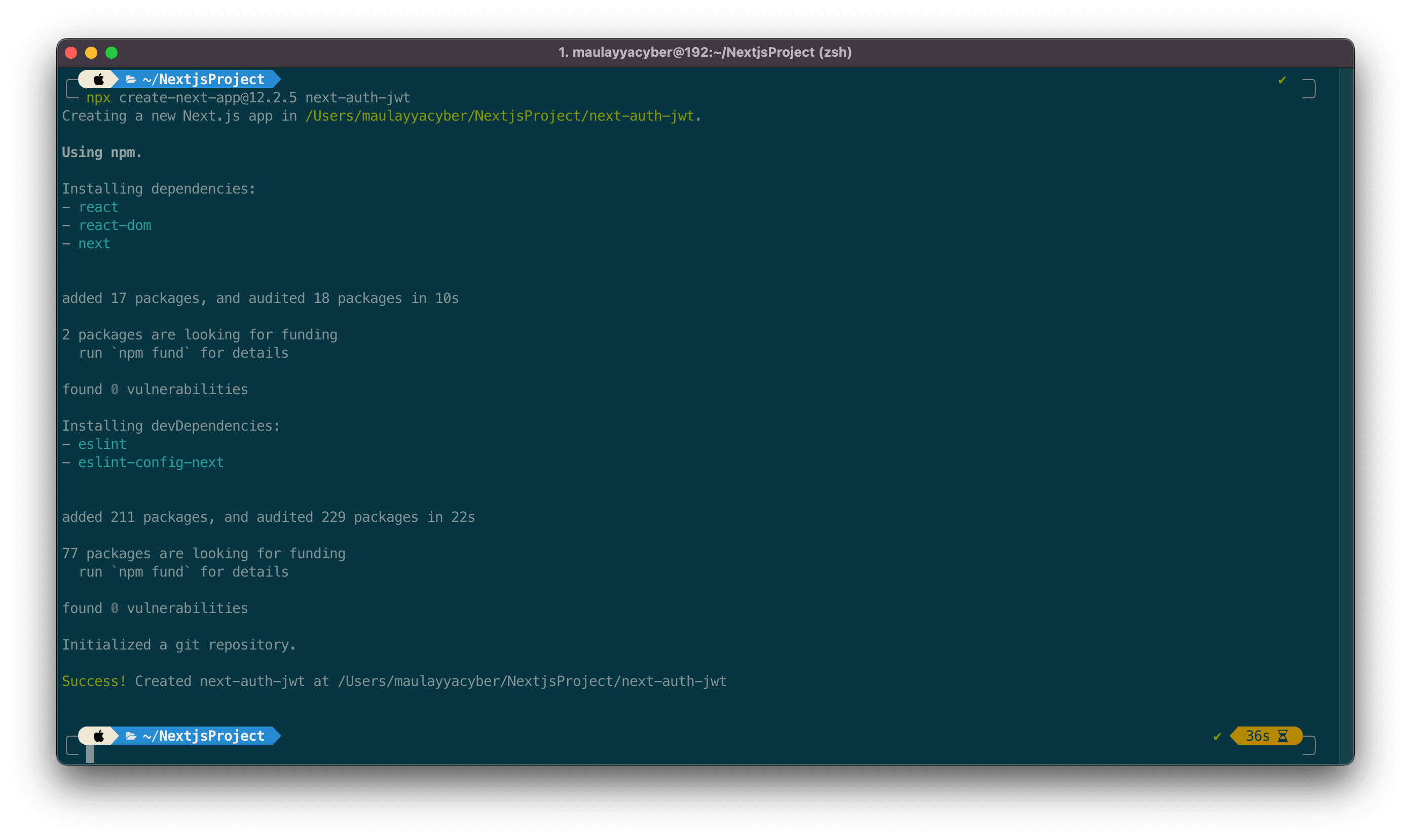
npx create-next-app@12.2.5 next-auth-jwt
Jika perintah di atas berhasil dijalankan, maka kita akan membuat project Next.js baru dengan nama next-auth-jwt. Dan silahkan tunggu proses installasinya sampai selesai.

Langkah 3 - Menjalankan Project Next.js
Setelah berhasil melakukan installasi, maka sekarang kita akan belajar bagaimana cara menjalankan project tersebut. Silahkan teman-teman jalankan perintah berikut ini di dalam terminal/CMD.
cd next-auth-jwt
Perintah di atas, digunakan untuk melakukan navigasi ke dalam folder project. Kemudian jalankan perintah berikut ini di dalam terminal/CMD.
npm run dev
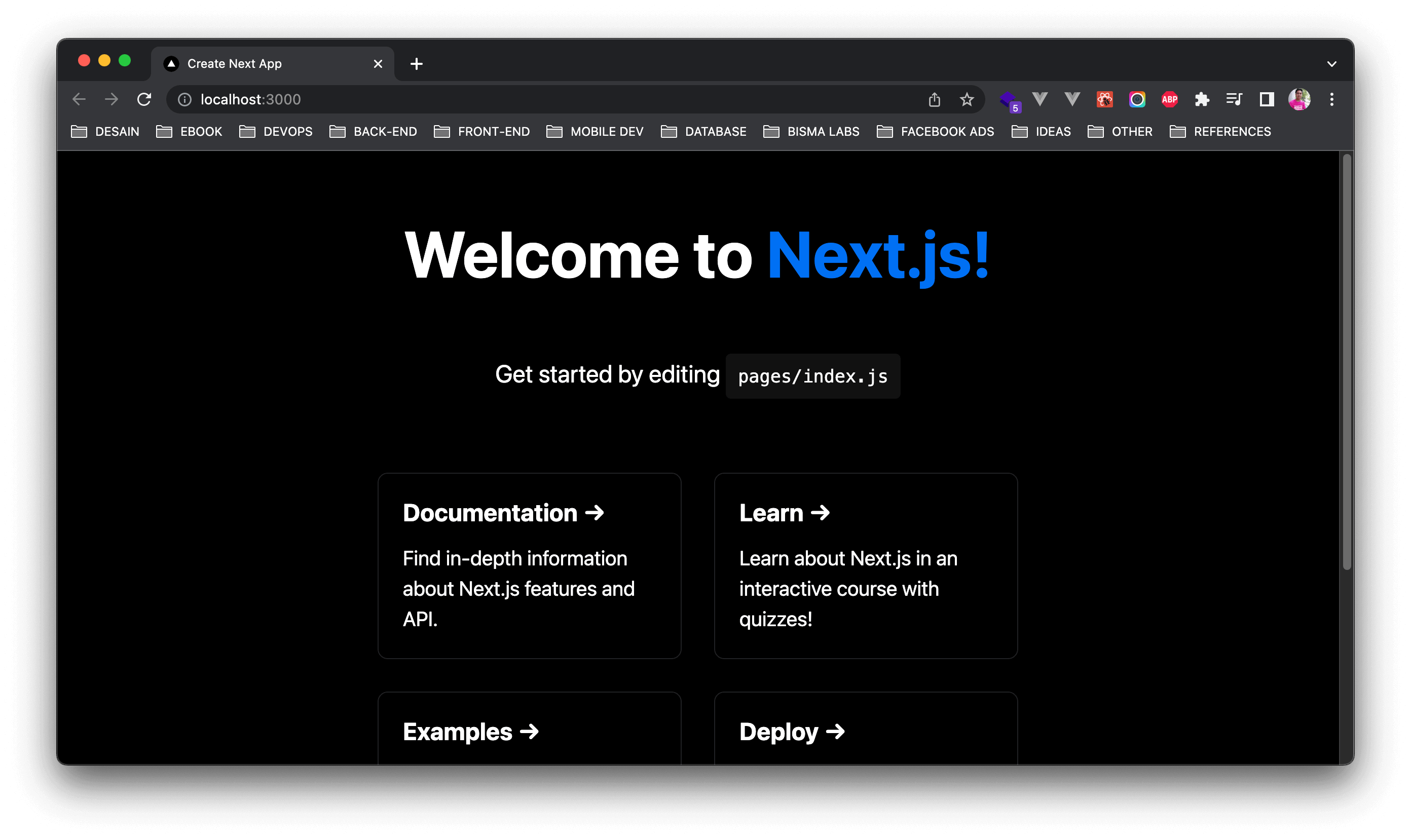
Jika perintah di atas berhasil dijalankan, maka project Next.js akan dijalankan di dalam localhost menggunakan port 3000.

Mungkin sampai disini pembahasan bagaiaman cara membuat project baru di Next.js, pada artikel selanjutnya kita akan belajar melakukan installasi Bootstrap dan membuat layout di Next.js.
Terima Kasih