Halo teman-teman semuanya, di artikel sebelumnya kita telah banyak belajar bagaimana cara melakukan installasi Bootstrap dan membuat layout di Next.js. Dan pada kesempatan kali ini kita akan lanjutkan membuat proses register di dalam Next.js.
Langkah 1 - Installasi Library Axios
Karena nanti kita akan berinteraksi dengan server / backend, maka kita butuh Axios untuk menghubungkannya.
Sekarang kita akan melakukan installasi library Axios di dalam project Next.js. Silahkan teman-teman jalankan perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di dalam project Next.js-nya.
npm i axios@0.27.2
Silahkan tunggu proses installasinya sampai selesai, dan pastikan harus terhubung dengan internet karena Axios akan di unduh secara online.
Langkah 2 - Konfigurasi Endpoint API
Silahkan buat file baru di project Next.js dengan nama .env.local, kemudian masukkan kode berikut ini di dalamnya.
NEXT_PUBLIC_API_BACKEND = 'http://localhost:8000'

Di atas, kita menambahkan endpoint http://localhost:8000, dan itu merupakan alamat dari project Laravel JWT. Dan pastikan teman-teman sudah menjalankan project Laravel-nya.
Langkah 3 - Membuat Proses Register
Sekarang kita akan lanjutkan membuat halaman yang nantinya digunakan untuk menampilkan form register. Silahkan buat file baru dengan nama register.js di dalam folder pages, kemudian masukkan kode berikut ini di dalamnya.
//layout
import Layout from "../layouts/default";
//import hook react
import { useState } from 'react';
//import Head
import Head from 'next/head';
//import router
import Router from 'next/router';
//import axios
import axios from "axios";
function Register() {
//define state
const [name, setName] = useState("");
const [email, setEmail] = useState("");
const [password, setPassword] = useState("");
const [passwordConfirmation, setPasswordConfirmation] = useState("");
//define state validation
const [validation, setValidation] = useState([]);
//function "registerHanlder"
const registerHandler = async (e) => {
e.preventDefault();
//initialize formData
const formData = new FormData();
//append data to formData
formData.append('name', name);
formData.append('email', email);
formData.append('password', password);
formData.append('password_confirmation', passwordConfirmation);
//send data to server
await axios.post(`${process.env.NEXT_PUBLIC_API_BACKEND}/api/register`, formData)
.then(() => {
//redirect to logi page
Router.push('/login')
})
.catch((error) => {
//assign error to state "validation"
setValidation(error.response.data);
})
};
return(
<Layout>
<Head>
<title>Register Account - SantriKoding.com</title>
</Head>
<div className="container" style={{ marginTop: '80px' }}>
<div className="row justify-content-center">
<div className="col-md-8">
<div className="card border-0 rounded shadow-sm">
<div className="card-body">
<h4 className="fw-bold">HALAMAN REGISTER</h4>
<hr/>
<form onSubmit={registerHandler}>
<div className="row">
<div className="col-md-6">
<div className="mb-3">
<label className="form-label">NAMA LENGKAP</label>
<input type="text" className="form-control" value={name} onChange={(e) => setName(e.target.value)} placeholder="Masukkan Nama Lengkap"/>
</div>
{
validation.name && (
<div className="alert alert-danger">
{validation.name[0]}
</div>
)
}
</div>
<div className="col-md-6">
<div className="mb-3">
<label className="form-label">ALAMAT EMAIL</label>
<input type="email" className="form-control" value={email} onChange={(e) => setEmail(e.target.value)} placeholder="Masukkan Alamat Email"/>
</div>
{
validation.email && (
<div className="alert alert-danger">
{validation.email[0]}
</div>
)
}
</div>
</div>
<div className="row">
<div className="col-md-6">
<div className="mb-3">
<label className="form-label">PASSWORD</label>
<input type="password" className="form-control" value={password} onChange={(e) => setPassword(e.target.value)} placeholder="Masukkan Password"/>
</div>
{
validation.password && (
<div className="alert alert-danger">
{validation.password[0]}
</div>
)
}
</div>
<div className="col-md-6">
<div className="mb-3">
<label className="form-label">KONFIRMASI PASSWORD</label>
<input type="password" className="form-control" value={passwordConfirmation} onChange={(e) => setPasswordConfirmation(e.target.value)} placeholder="Masukkan Konfirmasi Password"/>
</div>
</div>
</div>
<button type="submit" className="btn btn-primary">REGISTER</button>
</form>
</div>
</div>
</div>
</div>
</div>
</Layout>
)
}
export default Register
Dari perubahan kode di atas, pertama kita import layout.
//layout
import Layout from "../layouts/default";
Kemudian kita import hook useState dari React.js, hook ini akan kita gunakan untuk menyimpan data yang di dapatkan dari form.
//import hook react
import { useState } from 'react';
Dan kita juga import Head dari Next.js.
//import Head
import Head from 'next/head';
Karena setelah berhasil register kita akan melakukan navigasi ke route login, maka kita akan import Router dari Next.js.
//import router
import Router from 'next/router';
Dan karena kita nanti akan mengirim data ke dalam server menggunakan Rest API, maka kita butuh Axios. Dan kita juga import di halaman ini.
//import axios
import axios from 'axios';
Di dalam function component Register, pertama-tama kita membuat definisi state baru, dimana state ini yang nanti akan digunakan untuk menampung data yang di inputkan di dalam form.
//define state
const [name, setName] = useState("");
const [email, setEmail] = useState("");
const [password, setPassword] = useState("");
const [passwordConfirmation, setPasswordConfirmation] = useState("");
Kemudian, kita juga membuat 1 state lagi yang nanti akan digunakan untuk menyimpan error response validasi dari Rest API.
//define state validation
const [validation, setValidation] = useState([]);
Setelah itu. kita buat method baru dengan nama registerHanlder, method ini akan dijalankan apabila form disubmit.
<form onSubmit={registerHandler}>
//...
</form>
//function "registerHanlder"
const registerHandler = async (e) => {
//...
}
Di dalam method di atas, pertama kita melakukan inisialisasi formData terlebih dahulu. Ini akan kita gunakan untuk menampung data yang diinputkan di dalam form.
//initialize formData
const formData = new FormData();
Setelah itu, kita akan append atau assign data ke dalam formData, dimana data tersebut akan kita ambil dari state-state yang sudah kita buat di atas.
//append data to formData
formData.append('name', name);
formData.append('email', email);
formData.append('password', password);
formData.append('password_confirmation', passwordConfirmation);
INFORMASI : pada append formData, kita mempunyai 2 parameter. Parameter pertama berupa key dan parameter kedua berupa data value.
formData.append('key', 'value');
Kemudian kita kirimkan data di atas ke dalam server menggunakan Axios dengan method POST.
//send data to server
await axios.post(`${process.env.NEXT_PUBLIC_API_BACKEND}/api/register`, formData)
Dan jika berhasil, maka kita akan redirect atau arahkan ke dalam URL /login.
//redirect to logi page
Router.push('/login')
Dan apapbila gagal, maka kita akan assign error response validasi ke dalam state validation.
//assign error to state "validation"
setValidation(error.response.data);
Untuk mendapatkan value yang diinputkan di dalam form dan di simpan ke state, kurang lebih contohnya seperti berikut ini.
<input type="text" className="form-control" value={name} onChange={(e) => setName(e.target.value)} placeholder="Masukkan Nama Lengkap"/>
Di atas, kita menggunakan onChange dan kita assign value dari input ke dalam state, yaitu setName(e.target.value).
Dan untuk menampilkan validasi, kita bisa menggunakan kode seperti berkut ini :
{
validation.name && (
<div className="alert alert-danger">
{validation.name[0]}
</div>
)
}
Di atas, kita buat kondisi, jika ada validation.name, maka kita akan menampilkan alert yang isinya adalah response dari Rest API.
Langkah 4 - Uji Coba Proses Register
INFORMASI : pastikan project Laravel-nya sudah dijalankan!.
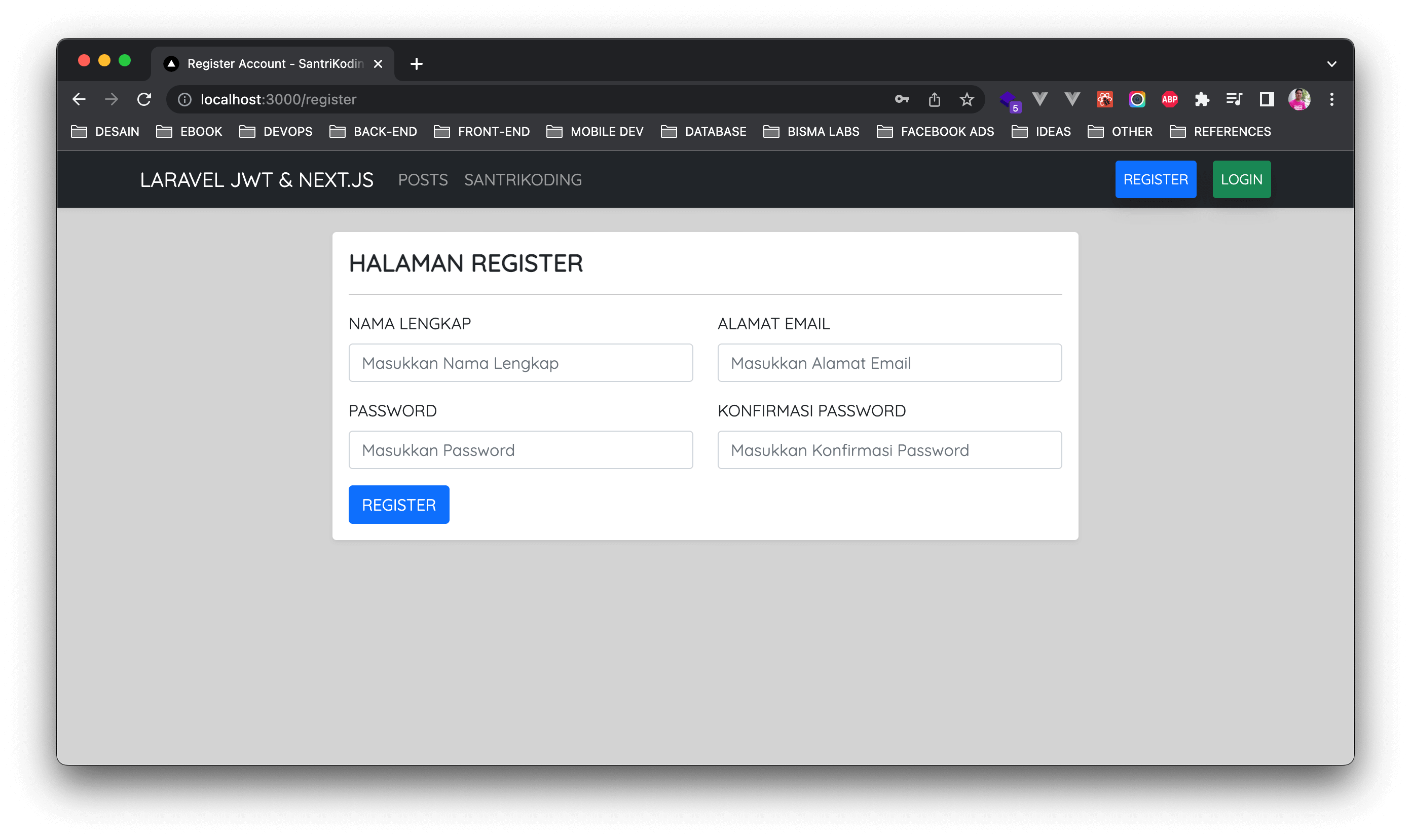
Silahkan teman-teman klik button REGISTER yang ada pada navbar dan jika berhasil maka kita akan mendapatkan hasil seperti berikut ini.

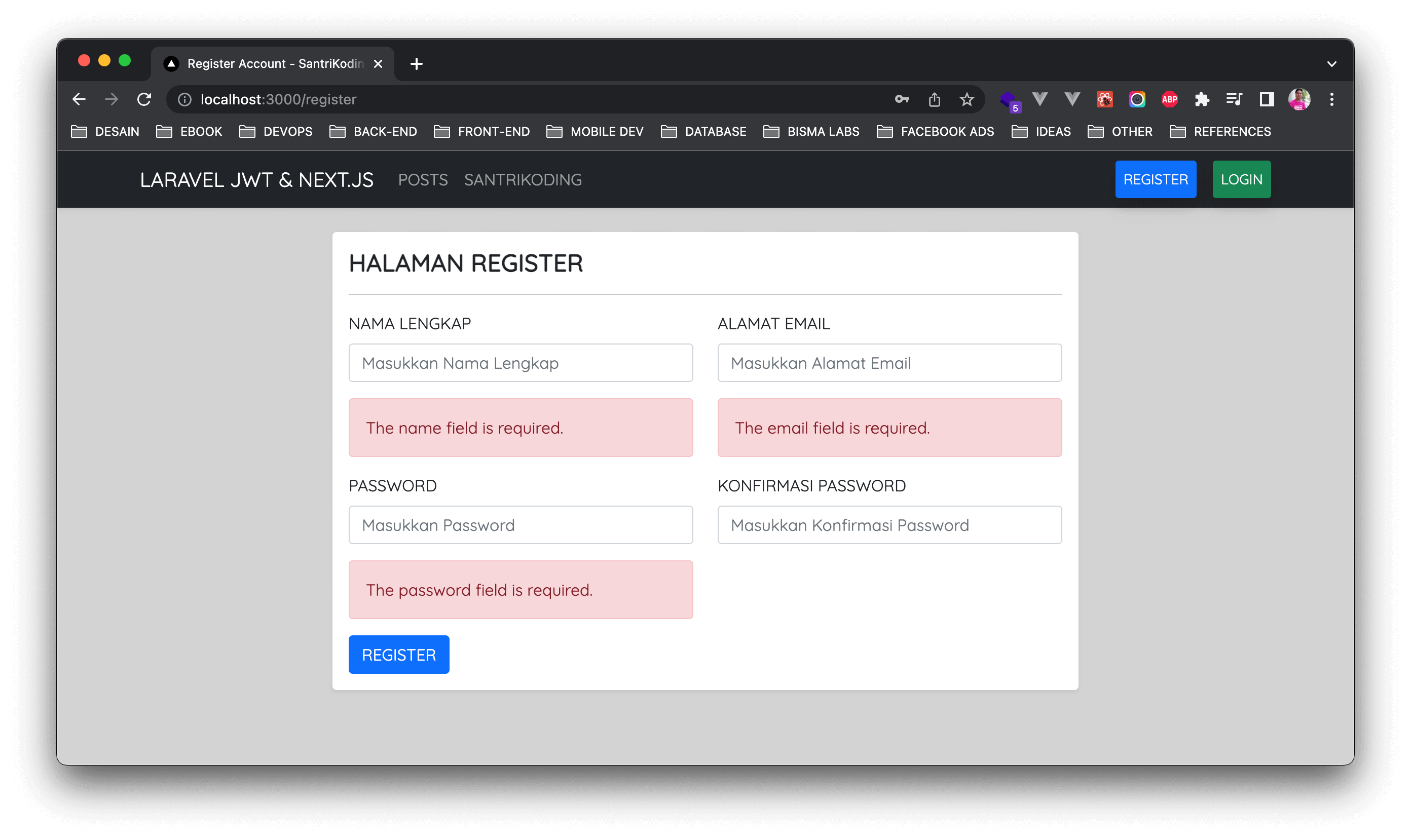
Silahkan klik button REGISTER tanpa mengisi data apapun dan jika berhasil kita akan emndapatkan error validasi yang dikirimkan oleh Laravel.

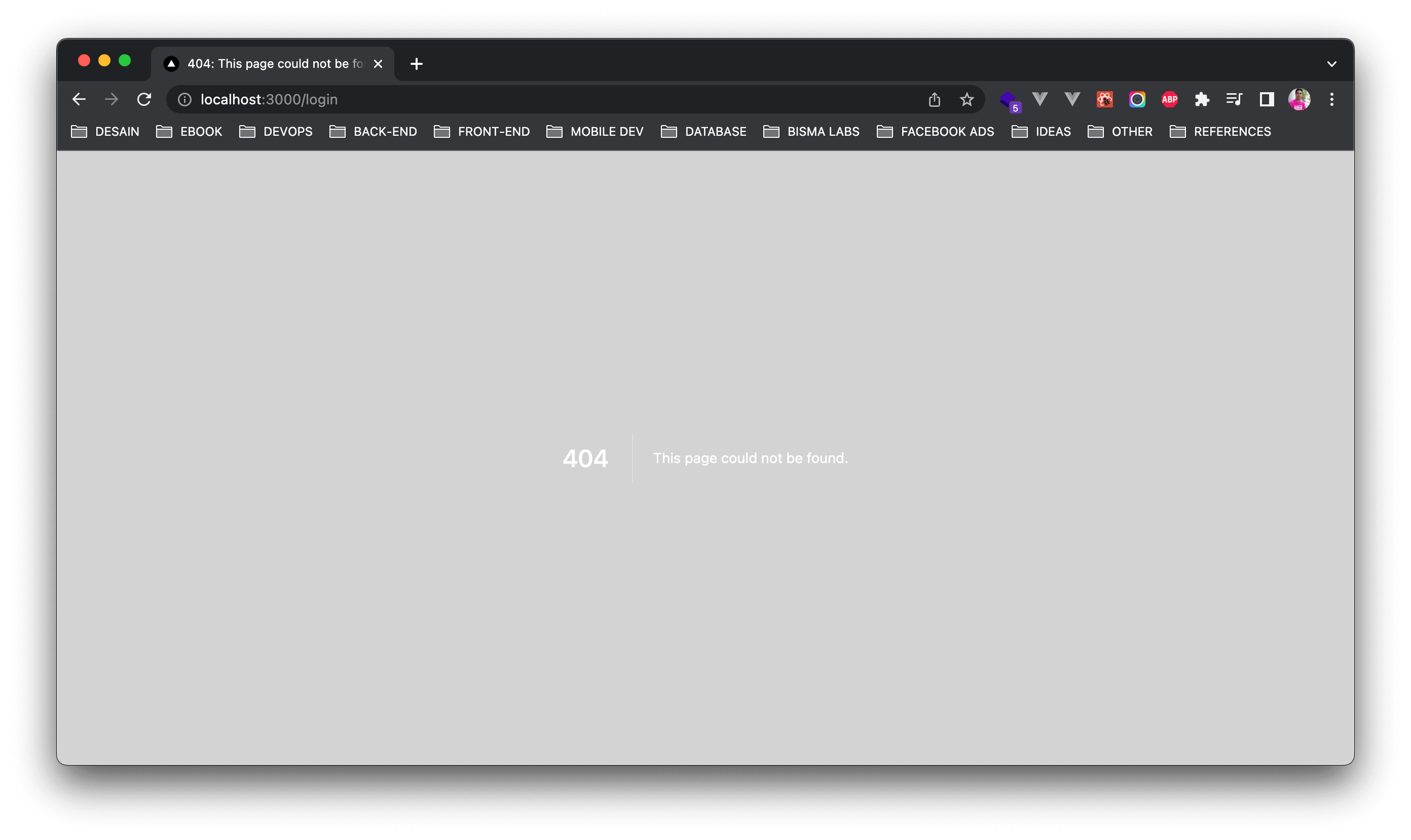
Dan sekarang silahkan masukkan data yang teman-teman inginkan, jika berhasil kita akan mendapatkan hasil seperti berikut ini.

Di atas, kita sudah berhasil melakukan register dan jika diperhatikan kita diarahkan ke URL /login. Error di atas muncul karena kita memang belum memiliki route atau halaman .login dan kita akan membuatnya pada artikel selanjutnya.
Kurang lebih seperti itu bagaimana cara membuat proses register di Next.js dengan API yang ada di Laravel. Pada artikel selanjutnya kita akan belajar melakukan proses login dari data yang sudah kita register di atas.
Terima Kasih