Halo teman-teman semuanya, pada artikel sebelumnya kita bersama-sama telah berhasil belajar membuat project di Next.js dan pada artikel kali ini kita semua akan belajar bagaiamana cara melakukan installasi Bootstrap di dalam Next.js.
Dan nanti setelah berhasil melakukan installasi Bootstrap, kita akan lanjutkan belajar membuat component dan layout di dalam Next.js. Tujuannya agar tidak melakukan koding secara berulang-ulang.
Apa itu Bootstrap ?
Bootstrap merupakan framework CSS yang pertama kali dikembangkan oleh Twitter dan dahulunya namanya adalah Twitter Bootstrap.
Dengan menggunakan Bootstrap kita akan dipermudah dalam pembuatan sebuah user interface, karena semua component sudah disediakan dan kita tinggal menggunakannya saja.
Langkah 1 - Installasi Bootstrap
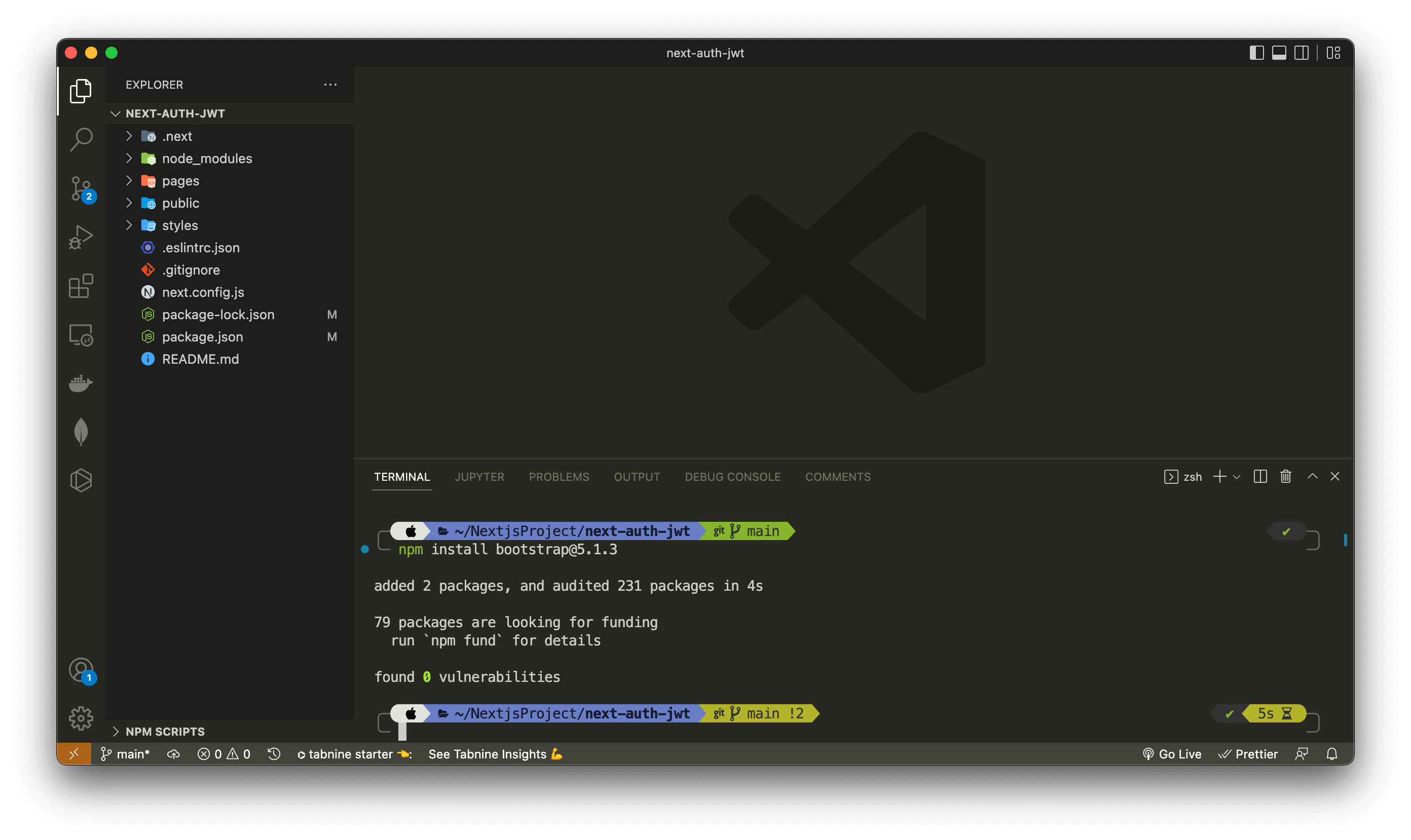
Sekarang silahkan masuk ke dalam project Next.js yang sebelumnya sudah kita buat, kemudian jalankan perintah berikut ini di dalam terminal/CMD :
npm install bootstrap@5.1.3
Silahkan tunggu proses installasinya sampai selesai dan pastikan komputer terhubung dengan internet, karena semua paket akan diunduh secara online.

Untuk memastikan apakah Bootstrap berhasil terinstall, teman-teman bisa membuka file package.json, kemudian lihat bagian dependencies. Pastikan Bootstrap sudah ada disitu.
"dependencies": {
//...
"bootstrap": "^5.1.3",
//...
}
Langkah 2 - Konfigurasi Bootstrap di Next.js
Setelah berhasil melakukan installasi, sekarang kita akan lanjutkan untuk melakukan konfigurasi agar CSS Bootstrap ini bisa digunakan secara global di dalam project Next.js.
Silahkan buka file pages/_app.js, kemudian ubah kode-nya menjadi seperti berikut ini.
import '../styles/globals.css';
//import bootstrap
import 'bootstrap/dist/css/bootstrap.min.css';
function MyApp({ Component, pageProps }) {
return <Component {...pageProps} />
}
export default MyApp
Dari perubahan kode di atas, kita melakukan import CSS Bootstrap. Dan sekarang Bootstrap sudah bisa digunakan secara global di dalam project Next.js.
Sekarang kita lanjutkan untuk mengubah background dari aplikasi kita secara global. Dan disini kita akan override CSS bawaan dari Next.js. Silahkan buka file styles/global.css, kemudian ubah kode-nya menjadi seperti berikut ini.
@import url('https://fonts.googleapis.com/css2?family=Quicksand:wght@300;400;500&display=swap');
body{
background: lightgray!important;
font-family: 'Quicksand', sans-serif!important;
}
Langkah 3 - Membuat Component Navbar
Setelah berhasil melakukan konfigurasi Boostrap, maka kita akan lanjutkan membuat component navbar. Component ini yang nantinya kita panggil di dalam layout.
Silahkan buat folder baru dengan nama components di dalam folder project Next.js dan di dalam folder components tersebut, silahkan buat file baru dengan nama navbar.js dan masukkan kode berikut ini di dalamnya.
//import Link
import Link from 'next/link';
function Navbar() {
return (
<header>
<nav className="navbar navbar-expand-md navbar-dark fixed-top bg-dark fixed-top border-0 shadow-sm">
<div className="container">
<Link href="/">
<a className="navbar-brand">LARAVEL JWT & NEXT.JS</a>
</Link>
<button className="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation">
<span className="navbar-toggler-icon"></span>
</button>
<div className="collapse navbar-collapse" id="navbarCollapse">
<ul className="navbar-nav me-auto mb-2 mb-md-0">
<li className="nav-item">
<a className="nav-link" href="https://santrikoding.com/artikel" target="_blank">POSTS</a>
</li>
<li className="nav-item">
<a className="nav-link" href="https://santrikoding.com" target="_blank">SANTRIKODING</a>
</li>
</ul>
<ul className="navbar-nav ms-auto mb-2 mb-lg-0">
<li className="nav-item">
<Link href="/register"><a className="nav-link btn btn-primary btn-sm text-white shadow border-0 me-3">REGISTER</a></Link>
</li>
<li className="nav-item">
<Link href="/login"><a className="nav-link btn btn-success btn-sm text-white shadow border-0">LOGIN</a></Link>
</li>
</ul>
</div>
</div>
</nav>
</header>
)
}
export default Navbar
Dari penambahan kode di atas, kita import component Link dari Next.js. Ini akan kita gunakan untuk melakukan navigasi ke halaman-halaman lain secara SPA atau Single Page Application.
//import Link
import Link from 'next/link';
Dan untuk menggunakan component di atas di dalam JSX, contohnya seperti berikut ini.
<Link href="/login"><a className="nav-link btn btn-success btn-sm text-white shadow border-0">LOGIN</a></Link>
Langkah 4 - Membuat Layout
Setelah berhasil menambahkan component navbar, maka kita akan lanjutkan membuat layout. Layout disini digunakan sebagai induk template dari aplikasi.
Silahkan buat folder baru di dalam project Next.js dengan nama layouts dan di dalam folder tersebut silahkan buat file baru dengan nama default.js dan masukkan kode beriku ini di dalamnya.
//import component Navbar
import Navbar from '../components/navbar';
export default function Layout({ children }) {
return (
<>
<Navbar />
<main>{children}</main>
</>
)
}
Dari perubahan kode di atas, pertama kita import component navbar yang sudah kita buat sebelumnya.
//import component Navbar
import Navbar from '../components/navbar';
kemudian kita panggil component tersebut di dalam JSX.
<Navbar />
Kemudian di dalam function component Layout kita menambahkan parameter children, yang mana nantinya akan digunakan untuk menerima halaman yang akan di render di dalam layout ini.
export default function Layout({ children }) {
//...
<main>{children}</main>
//...
}
Langkah 5 - Ubah Halaman Homepage
Sekarang kita akan mencoba mengubah halaman pertama atau homepage dari Next.js. Dan kita akan manfaatkan layout yang sudah kita buat di atas.
Silahkan buka file pages/index.js, kemudian ubah semua kode-nya menjadi seperti berikut ini.
//layout
import Layout from "../layouts/default";
//import Head
import Head from 'next/head';
function Home() {
return(
<Layout>
<Head>
<title>Home - SantriKoding.com</title>
</Head>
<div className="container" style={{ marginTop: '80px' }}>
<div className="row justify-content-center">
<div className="col-md-12">
<div className="p-5 mb-4 bg-light rounded-3 shadow-sm border-0">
<div className="container-fluid py-5">
<h2 className="display-6 fw-bold">LARAVEL JWT + NEXT.JS</h2>
<p className="col-md-12 fs-4">Belajar Authentication Laravel JWT dengan Next.js di SantriKoding.com</p>
<a href="https://santrikoding.com/kategori/next-js" target="_blank" className="btn btn-primary btn-lg" type="button">Selengkapnya</a>
</div>
</div>
</div>
</div>
</div>
</Layout>
)
}
export default Home
Dari perubahan kode di atas, pertama kita import layout terlebih dahulu.
//layout
import Layout from "../layouts/default";
Setelah itu, kita import Head dari Next.js. Ini digunakan untuk membuat meta tag menjadi dinamis.
//import Head
import Head from 'next/head';
Di dalam JSX, semua kode yang akan ditampilkan kita letakkan di dalam <Layout> </Layout>. Tujuannya agar kode tersebut di render di dalam layout.
<Layout>
//...
</Layout>
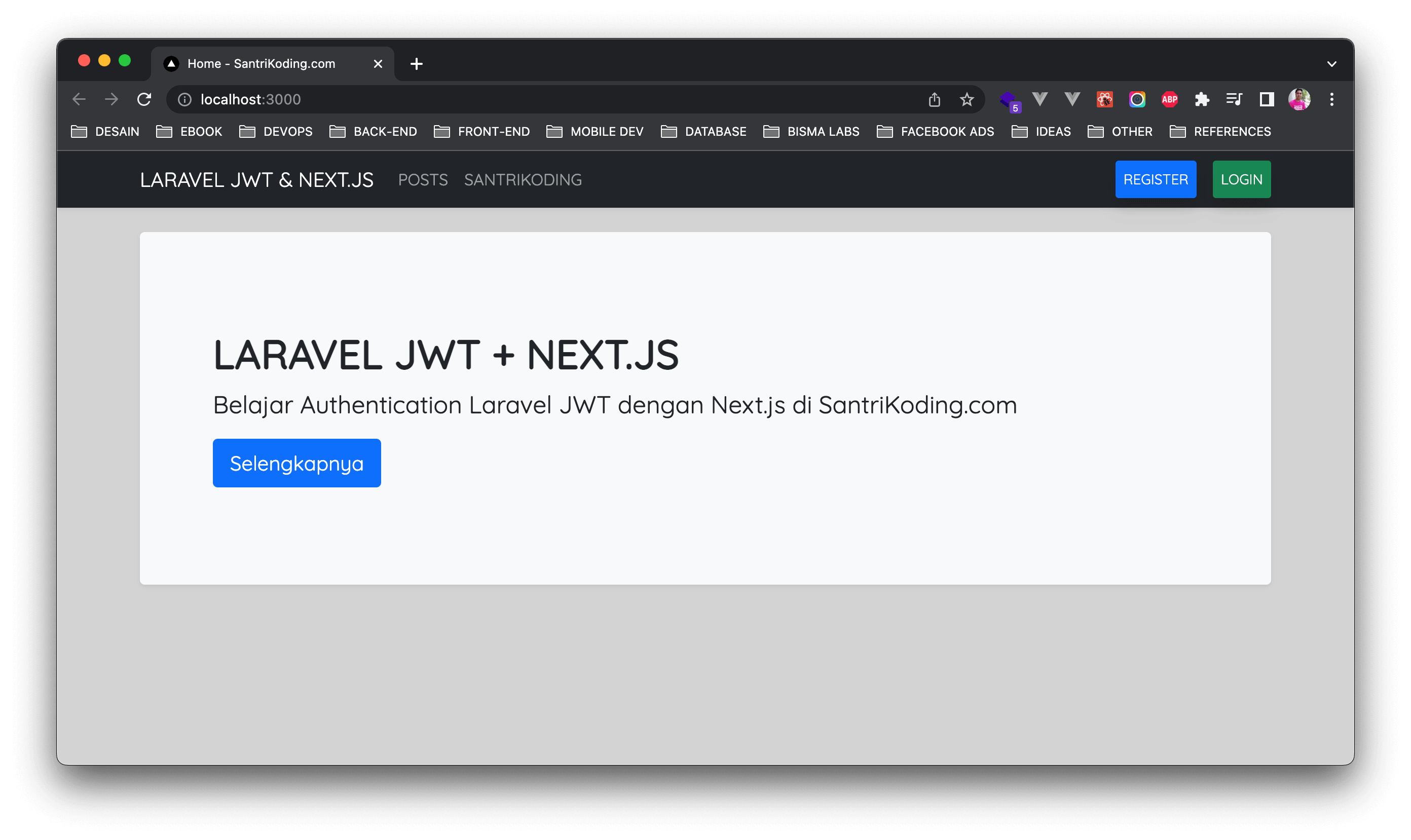
Sekarang jika kita lihat project Next.js, maka hasilnya akan seperti berikut ini.

Sampai disini pembahasan bagaimana cara melakukan installasi Bootstrap dan juga membuat layout di dalam Next.js. Pada artikel selanjutnya kita semua akan belajar bagaimana cara membuat proses register.
Terima Kasih